- 內聯元素不能設置width和height;
- 設置水平內邊距,內聯元素可以設置水平方向的內邊距:padding-left,padding-right;
- 垂直方向內邊距,內聯元素可以設置垂直方向內邊距,但是不會影響頁面的布局;
- 為元素設置邊框,內聯元素可以設置邊框,但是垂直的邊框不會影響到頁面的布局;
- 水平外邊距內聯元素支持水平方向的外邊距;
- 內聯元素不支持垂直外邊距;
- 為右邊的元素設置一個左外邊距,水平方向的相鄰外邊距不會重疊,而是求和。
示例:
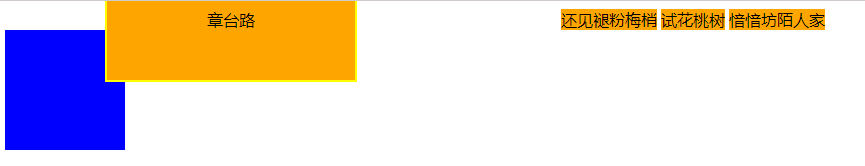
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><style type="text/css">span {background-color: #FFA500;}/*** 寬120 高120 顏色為#0000FF的div*/.box1 {width: 120px;height: 120px;background-color: #0000FF;}.s1 {/*內容區、內邊距 、邊框 、外邊距* *//** 內聯元素不能設置width和height,設置了也沒有效果*/width: 200px;height: 200px;/** 水平方向上內邊距左為100px,右為100px*/padding-left: 100px;padding-right: 100px;/** 垂直方向內邊距,內聯元素可以設置垂直方向內邊距,但是不會影響頁面的布局*/padding-top: 50px;padding-bottom: 50px;/** 為元素設置邊框,* 內聯元素可以設置邊框,但是垂直的邊框不會影響到頁面的布局*/border: 2px yellow solid;/** 水平外邊距100px*/margin-left: 100px;margin-right: 100px;/** 內聯元素不支持垂直外邊距,因此設置如下完全沒有效果*/margin-top: 200px;margin-bottom: 200px;}.s2 {/** 為右邊的元素設置一個左外邊距* 水平方向的相鄰外邊距不會重疊,而是求和*/margin-left: 100px;}</style></head><body><span class="s1">章臺路</span><span class="s2">還見褪粉梅梢</span><span>試花桃樹</span><span>愔愔坊陌人家</span><div class="box1"></div></body></html>
效果:

代碼放到github上面了:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/lesson16.html
自己可以運行下看看效果










![[BZOJ1509][NOI2003]逃學的小孩](http://pic.xiahunao.cn/[BZOJ1509][NOI2003]逃學的小孩)








-- 控制器)