
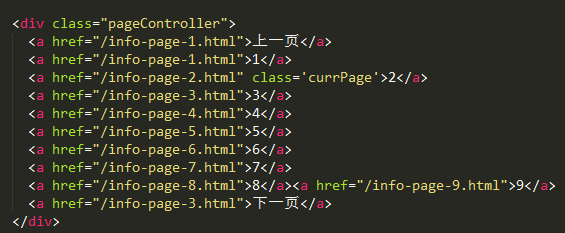
織夢分頁標簽{dede:pagelist istitem="index,pre,next,end,option,info," listsize="5"/},{dede:prenext get='pre'/},{dede:prenext get='next'/}。默認樣式和使用模板css樣式布局不一樣,這時又不想重寫樣式,我們可以修改織夢標簽模板樣式來實驗分頁樣式使用模板css樣式。修改列表頁樣式:在cms根目錄下include里面找到列表頁處理文件arc.listview.class.php。打開文件搜索函數 GetPageListST() 靜態分頁和GetPageListDM()動態分頁。這里我們可以看到這是模板樣式,2。class=”currpage” 是在當前頁是要加這個類樣式,我們默認標簽樣式是
2在arc.listview.class.php里默認的是樣式,修改好更新下欄目就OK了,內容頁的修改如上面寫的一樣,在arc.archives.class.php里面找到GetPreNext( )函數修改里面樣式。{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}
.fenye{
margin-top:20px;
}
.pagelist li{
float:left;
padding-right:15px;
}
.pagelist .thisclass{
color:red;
}

)





)


)
)

![oracle 文件寫 n r,[oracle]log_archive_dest_n與DB_RECOVERY_FILE_DEST](http://pic.xiahunao.cn/oracle 文件寫 n r,[oracle]log_archive_dest_n與DB_RECOVERY_FILE_DEST)




,oraclelistagg...)
