購物車這一塊還剩最后兩個問題,就是訂單信息的級聯入庫和頁面緩存,這里的信息是指購物車和購物項,即我們將購物車的信息存入數據庫的同時,也存入每個購物項的信息,而且外鍵都關聯好,這涉及到了Hibernate中的級聯入庫問題;頁面緩存問題指的是當用戶確認了訂單后,如果點后退,又會回到訂單確認頁面,剛剛的訂單確認頁面又出來了,而且session還在,信息還是剛剛的信息,這明顯不是我們想要的結果,我們會在后面一一分析。這一節主要來討論訂單信息的級聯入庫以及頁面的緩存問題。
1. 訂單信息的級聯入庫
? ? ? ? Hibernate中兩張關聯表的級聯入庫,需要配置一下,這里主要介紹注解的配置方式,訂單的POJO是Forder,購物項的POJO是Sorder,Forder與Sorder是一對多的關系,首先我們設置一下它們的注解配置,如下:
1 @Entity 2 public class Forder implements java.io.Serializable { 3 4 //省略無關代碼…… 5 6 private List<Sorder> sorders = new ArrayList<Sorder>(); 7 8 @OneToMany(cascade = CascadeType.ALL, fetch = FetchType.LAZY, mappedBy = "forder") 9 public List<Sorder> getSorders() { 10 return this.sorders; 11 } 12 13 public void setSorders(List<Sorder> sorders) { 14 this.sorders = sorders; 15 } 16 } 17 18 @Entity 19 public class Sorder implements java.io.Serializable { 20 21 //省略無關代碼…… 22 23 private Forder forder; 24 25 @ManyToOne(fetch = FetchType.LAZY) 26 @JoinColumn(name = "fid") 27 public Forder getForder() { 28 return this.forder; 29 } 30 31 public void setForder(Forder forder) { 32 this.forder = forder; 33 } 34 }
這樣配置后,當我們save訂單項時,也會save購物項,而且自動關聯外鍵。但是前提是,我們要將它們之間的關系設置好,即forder中要setSorders(),sorder中要setForder(),以及其他相關聯的外鍵對應的實體中的屬性。
?
? ? ? ? 之前我們將購物項加入購物車的時候已經將執行了forder.setSorder(sorder)了,現在我們需要在sorder中加入forder,所以我們在原來的代碼上添加一下,如下:
1 //這是17節中的代碼,我們在中間插上一句 2 @Service("sorderService") 3 public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements 4 SorderService { 5 6 @Override 7 public Forder addSorder(Forder forder, Product product) { 8 boolean isHave = false; //用來標記有沒有重復購物項 9 //拿到當前的購物項 10 Sorder sorder = productToSorder(product); 11 //判斷當前購物項是否重復,如果重復,則添加數量即可 12 for(Sorder old : forder.getSorders()) { 13 if(old.getProduct().getId().equals(sorder.getProduct().getId())) { 14 //購物項有重復,添加數量即可 15 old.setNumber(old.getNumber() + sorder.getNumber()); 16 isHave = true; 17 break; 18 } 19 } 20 //當前購物項在購物車中不存在,新添加即可 21 if(!isHave) { 22 //我們在這里插入一句: 23 //在向購物中添加購物項之前,先建立購物項與購物車的關聯,但是此時forder.id為null, 24 //但是在入庫的時候是先入庫購物車,再入庫購物項,那時候就有主鍵了 25 sorder.setForder(forder); 26 forder.getSorders().add(sorder); 27 } 28 29 return forder; 30 } 31 32 @Override 33 public Sorder productToSorder(Product product) { 34 Sorder sorder = new Sorder(); 35 sorder.setName(product.getName()); 36 sorder.setNumber(1); 37 sorder.setPrice(product.getPrice()); 38 sorder.setProduct(product); 39 return sorder; 40 } 41 }
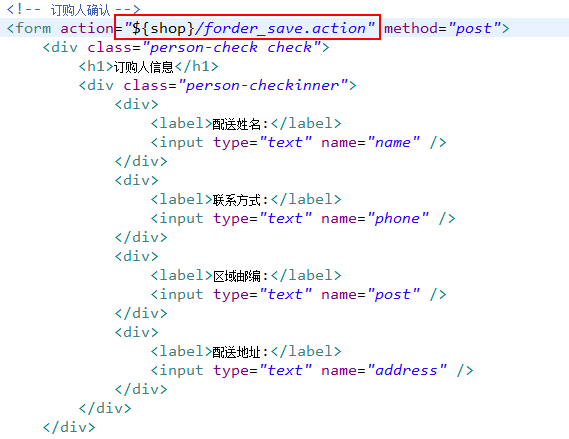
? ? ? ? 好了,我們看一下訂單確認時跳轉到了哪個Action:
?
? ? ? ? 所以我們去完成forderAction中的邏輯:
?
1 @Controller("forderAction") 2 @Scope("prototype") 3 public class ForderAction extends BaseAction<Forder> { 4 5 @Override 6 public Forder getModel() { 7 model = (Forder) session.get("forder"); 8 return model; 9 } 10 11 //實現購物車(訂單)與購物項(訂單項)級聯入庫功能 12 public String save() { 13 // // 把session中的購物項交給當前的model對象 14 // Forder forder = (Forder) session.get("forder"); 15 // //model.setSorders(forder.getSorders()); 16 // forder.setAddress(model.getAddress()); 17 // forder.setName(model.getName()); 18 // forder.setPhone(model.getPhone()); 19 // forder.setRemark(model.getRemark()); 20 // forder.setUser((User)session.get("user")); 21 // forder.setStatus(new Status(1)); 22 // forder.setPost(model.getPost()); 23 // //級聯入庫(需要在xml或者POJO的注解中配置),需要sorder關聯forder 24 // //在SorderServiceImpl類中追加sorder.setForder(forder); 25 // forderService.save(forder); 26 27 model.setUser((User)session.get("user")); 28 model.setStatus(new Status(1)); 29 forderService.save(model); 30 31 return "bank"; 32 } 33 }
從上面的代碼中可以看出,有兩種方法:第一種不覆寫getModel方法(我注釋掉的部分),這個方法比較笨,由于ForderAction繼承了BaseAction,而BaseAction實現了ModelDriven接口,所以傳過來的數據會封裝到model中,model是BaseAction中的一個屬性,然后我們需要將model中的信息全部傳到session中的forder中,然后forder中數據有了才能與Sorder一起級聯入庫,不過這種方法有點笨……所以我們采用第二種方法,重寫getModel方法,直接將forder賦給model即可,然后我們只要將model中級聯的項添加一下即可,即上面非注釋的代碼。這樣用戶點擊訂單確認后,信息入庫,跳轉到支付頁面(支付頁面接下來要做,目前先隨便跳轉到一個jsp即可)。
2. 頁面緩存問題
? ? ? ? 現在訂單信息的級聯入庫解決了,但是如果用戶點擊確認訂單后,再后退,我們發現還是原來的訂單確認頁面,而且信息還是剛剛的信息,session也沒關,也就是說相當于我又要確認訂單信息,這明顯是不妥的,也就是說,當用戶點擊確認訂單后,我們不能讓頁面緩存,這樣的話,當用戶點擊后退,就會顯示頁面已經失效了,我們讓它跳到首頁即可。
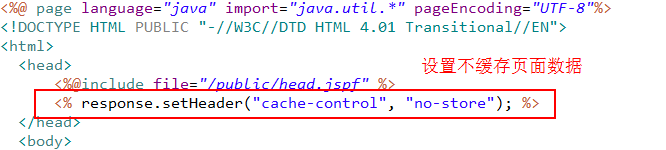
? ? ? ? 我們知道,在前臺jsp頁面可以設置讓瀏覽器不緩存數據,所以我們可以在前臺confirm.jsp頁面進行如下設置:
但是問題沒那么簡單,僅僅這樣做是不行的,這樣做的話,用戶點擊后退是會出現頁面已過期的提示,但是當用戶刷新一下又不行了,又會顯示緩存加載原來的數據。所以我們明白了一點,由于session還沒關閉,session中有訂單的信息forder,用戶刷新一下肯定會繼續拿到這個forder,就會顯示原來的訂單信息,所以僅僅在前臺這樣設置根本無法解決問題,我們在后臺也要做相關處理才行。
? ? ? ? 既然知道問題所在了,我們可以這樣做:因為當用戶點擊確認訂單后,會交給ForderAction,然后ForderAction處理完后會跳轉到支付頁面,我們可以在ForderAction中做些手腳:我們將session中原來的forder給清掉,那就不OK了么?這是可行的,但是考慮到后面支付的時候還是需要訂單的相關信息,所以我們可以將session中原來的forder保存到另一個地方,然后將原來的forder清空,所以我們在上面的ForderAction中最后加上兩行代碼,如下:
?
1 @Controller("forderAction") 2 @Scope("prototype") 3 public class ForderAction extends BaseAction<Forder> { 4 5 @Override 6 public Forder getModel() { 7 model = (Forder) session.get("forder"); 8 return model; 9 } 10 11 //實現購物車(訂單)與購物項(訂單項)級聯入庫功能 12 public String save() { 13 // // 把session中的購物項交給當前的model對象 14 // Forder forder = (Forder) session.get("forder"); 15 // //model.setSorders(forder.getSorders()); 16 // forder.setAddress(model.getAddress()); 17 // forder.setName(model.getName()); 18 // forder.setPhone(model.getPhone()); 19 // forder.setRemark(model.getRemark()); 20 // forder.setUser((User)session.get("user")); 21 // forder.setStatus(new Status(1)); 22 // forder.setPost(model.getPost()); 23 // //級聯入庫(需要在xml或者POJO的注解中配置),需要sorder關聯forder 24 // //在SorderServiceImpl類中追加sorder.setForder(forder); 25 // forderService.save(forder); 26 27 model.setUser((User)session.get("user")); 28 model.setStatus(new Status(1)); 29 forderService.save(model); 30 31 //此時購物車已經入庫,那么原來session中的購物車就應該清空 32 session.put("oldForder", session.get("forder"));//先將原來的購物車信息保存下來,因為后面付款的時候還需要相關信息 33 session.put("forder", new Forder());//new一個新的空購物車(相當于清空了購物車),還可以方便用戶再買~ 34 return "bank"; 35 } 36 }
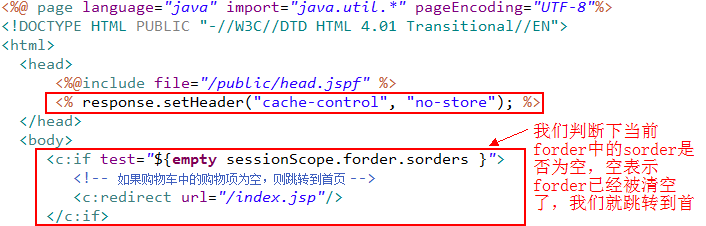
? ? ? ? 然后還沒完,我們在前臺確認訂單頁面也得加上下面的代碼:
?
現在的邏輯就清楚了,首先到訂單確認頁面,forder是有數據的,所以不為空,這個判斷無效的,當用戶點擊確認訂單后,在ForderAction中我們將forder換成了一個空的Forder對象,也就是說原來的數據都沒了(我們保存在session中另一個鍵值對中,供后面支付用),這樣當用戶點后退又回到剛剛訂單確認頁面時,那個判斷就生效了,就會跳轉到首頁去,到這里,整個邏輯就完整了,頁面緩存問題解決好了。
?




![動畫演示 Delphi 2007 IDE 功能[3] - 修改屬性](http://pic.xiahunao.cn/動畫演示 Delphi 2007 IDE 功能[3] - 修改屬性)





)








