簡介
這將是一個新的系列,將會以 Visual Studio Code(后文都簡稱為 VSCode 啦)的操作,環境配置,插件介紹為主,為大家不定期的介紹 VSCode 的一些操作技巧,所以取名 VSCode 小雞湯,本篇將會介紹最基礎的 VSCode 安裝,以及 VSCode 中基本的編輯功能
VSCode 安裝
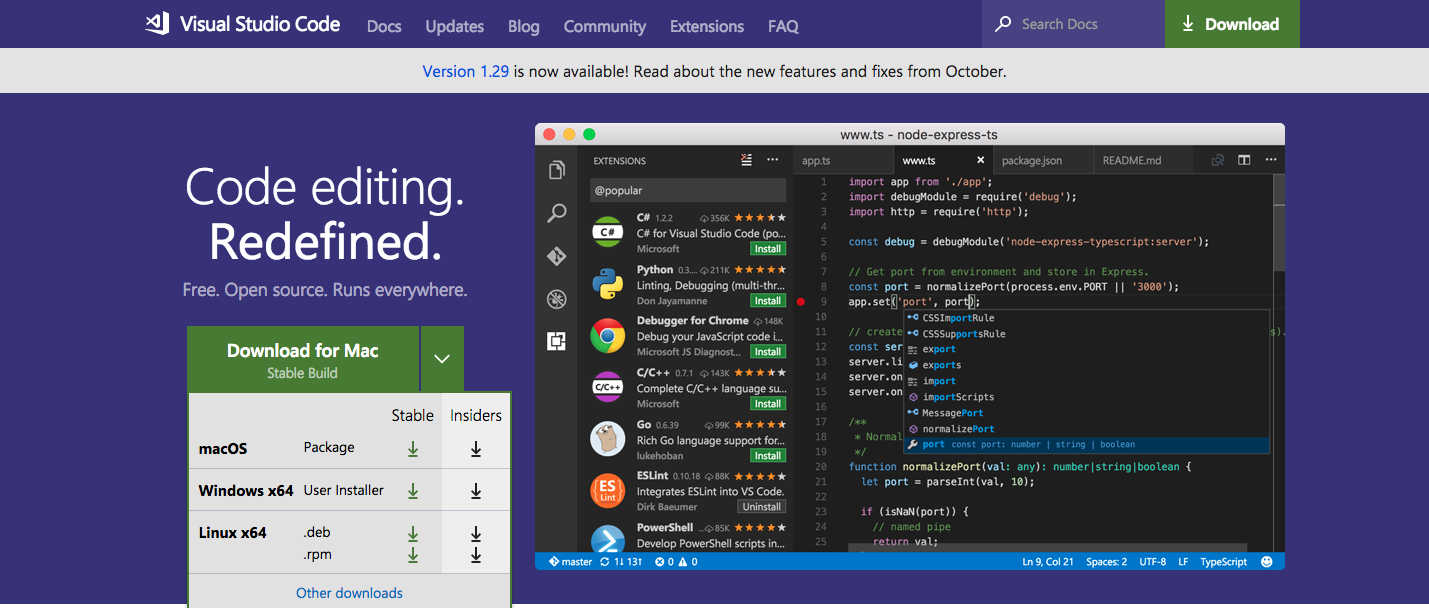
既然是 VSCode 小雞湯,那么 VSCode 就是必不可少的了,不然就是白水煮蔥姜了(′▽`) ,在 VSCode 官網 可以找到對應系統的 VSCode 的下載或是安裝

Windows 和 macOS
Windows 用戶和 macOS 用戶安裝起來都比較容易,通過下載官方的安裝程序或是 DMG 文件即可完成安裝
Linux
Linux 向來都是折騰的代言,所以 Linux 的安裝會比較麻煩,不過對于主流 Linux 發行版 VSCode 官方都提供了對應的軟件源,只要版本不是太偏應該都很容易安裝的,這里列舉一些發行版的安裝方法
下面大部分內容來自官方文檔 Visual Studio Code on Linux
Debian 和 Ubuntu
在 Debian 和 Ubuntu 下最快捷簡單的安裝方式就是直接下載安裝包 .deb package (64-bit) 通過圖形界面或是命令行直接安裝,使用安裝包安裝會自動安裝軟件源,這樣以后也能自動升級,如果不使用包安裝,那么可以手動添加軟件源來安裝
curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg
sudo install -o root -g root -m 644 microsoft.gpg /etc/apt/trusted.gpg.d/
sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list'之后可以通過 apt-get install code 來完成安裝,或者 apt-get install code-insiders 安裝 insider 版本(更新更快的測試版)
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install code # or code-insidersRH 系 —— RHEL,CentOS,Fedora
先安裝軟件倉庫
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'之后如果是 Fedora 22 以后的版本可以直接通過 dnf 來安裝
dnf check-update
sudo dnf install code如果是其他的(Fedora < 22,CentOS,RHEL)那么通過 yum 來安裝
yum check-update
sudo yum install codeRH 系也可以直接下載 rpm 包安裝,但是這樣安裝后不會安裝軟件參數,無法自動更新,所以并不推薦這樣安裝
OpenSUSE 系
先安裝軟件倉庫
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/zypp/repos.d/vscode.repo'使用 zypper 安裝
sudo zypper refresh
sudo zypper install codeArchLinux
ArchLInux 有一個社區維護的 aur 包,可以直接安裝
開始使用
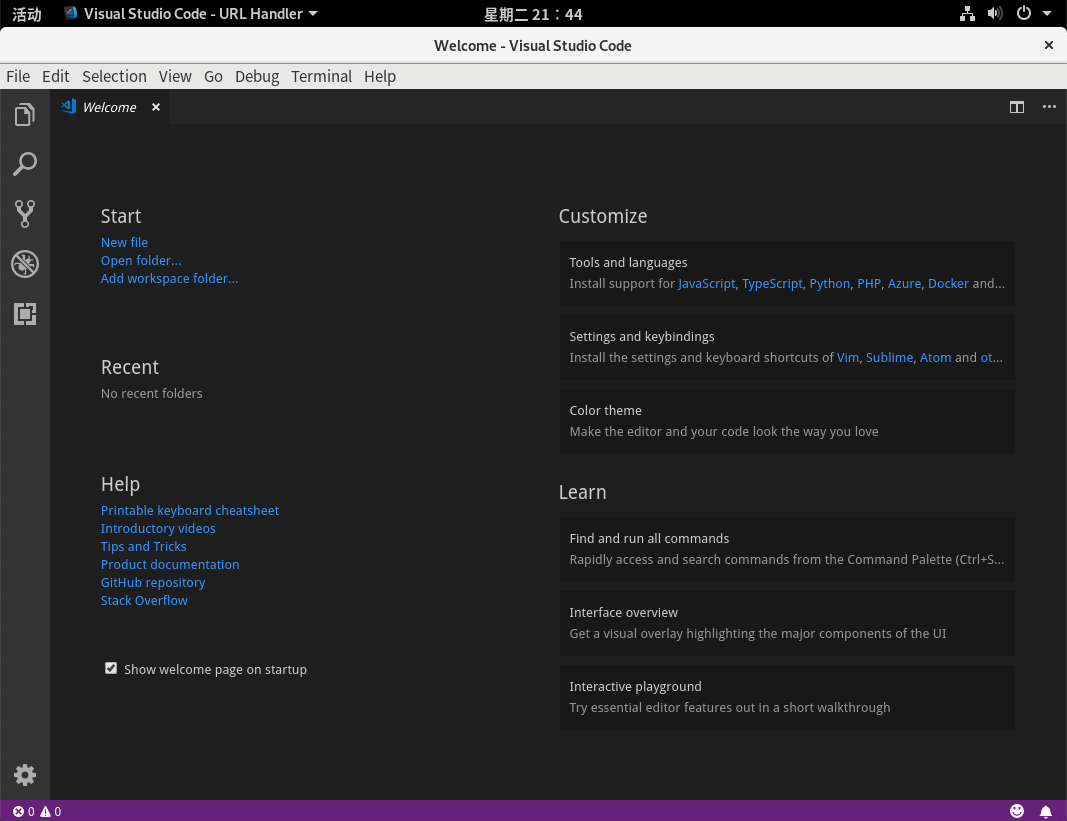
安裝完成后,大部分系統都會建立一個應用程序的啟動器或者快捷方式,一般來說直接點擊就可以打開了,打開后可以看到 VSCode 的主界面

接下來介紹下使用 VSCode 時一些必備的知識
Activity Bar
左邊豎著的是 VSCode 的 Activity Bar,上面初始從上到下分別是“Explorer(文件瀏覽器)”,“Search(搜索)”,“Source Control(代碼控制)”,“Debug(調試)”,“Extensions(插件)”五個功能,這五個功能也是 VSCode 的基礎功能,在安裝其他插件后可能會在 Activity Bar 上增加新的按鈕
VSCode 的項目結構組織
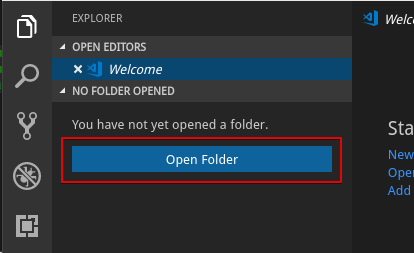
沒有打開任何項目的情況下,打開 Explorer 界面我們可以看到當前打開的文件,下面會提示我們還沒有打開目錄
VSCode 中,一般來說打開目錄就相當于是一個項目,我們在打開目錄后可以在 Explorer 界面進行文件的增刪改操作,也可以通過快速打開功能打開當前打開目錄下的文件,查找功能也會搜索當前打開目錄下的所有文件

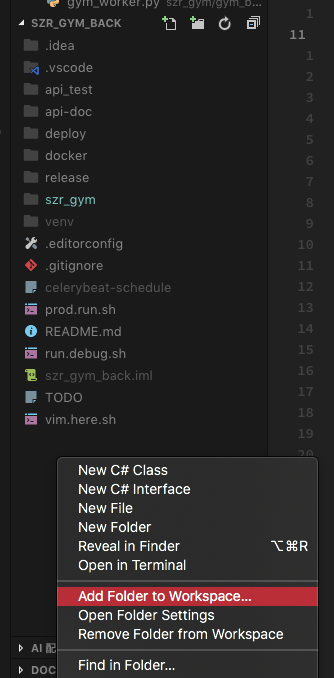
如果需要一次打開多個目錄,那么可以在 Explorer 空白處右鍵菜單中選擇“Add Folder to Workspace”添加新的目錄

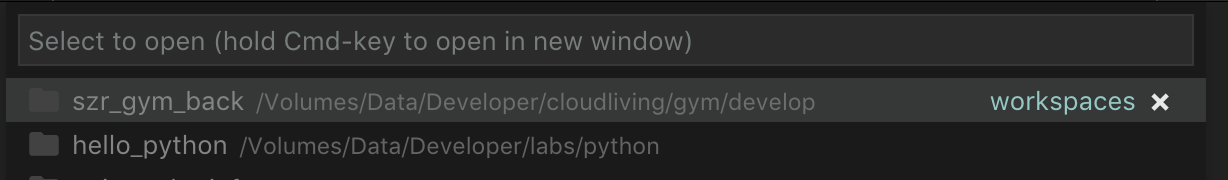
這時候 Explorer 會自顯示 Workspace 下的所有項目

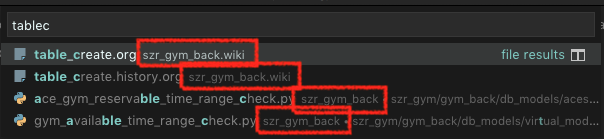
這時候同樣快速打開,搜索功能,都會支持搜索所有在 Workspace 中的目錄,同時會顯示文件是屬于哪個目錄

.vscode 目錄
在打開項目的情況下,如果在當前項目或者工作空間,有特定的設置,或者有調試設置,那么 VSCode 會在項目目錄下面建立一個 .vscode 目錄用于存放 VSCode 對于項目或是工作空間的特定設置
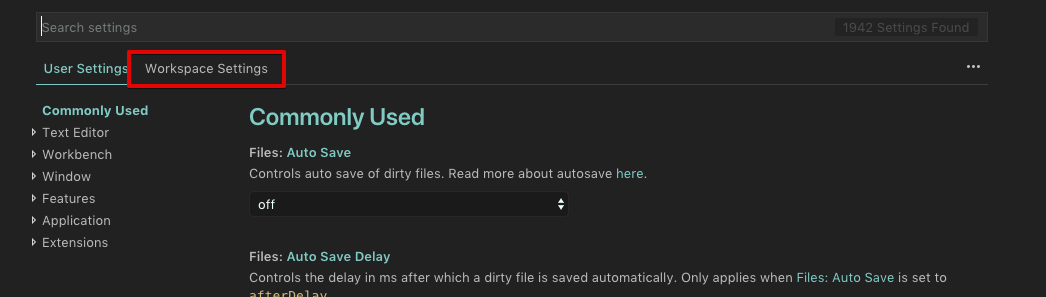
使用 ? - ,(Ctrl - ,)打開設置界面,其中 Workspace Setting 就是針對當前工作空間的設定

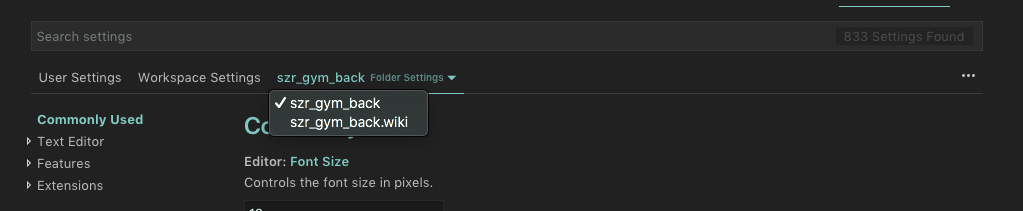
如果打開的工作空間有多個目錄,那么還可以針對每個目錄單獨設定

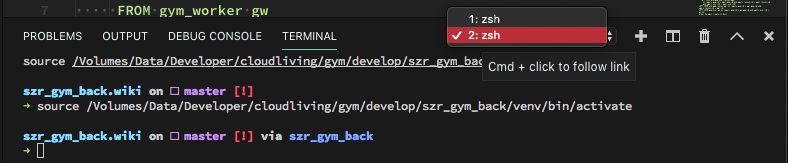
終端
使用 ? - ` (Ctrl - `)可以快速在當前工作路徑打開終端,使用加按鈕,可以打開新的終端,使用垃圾桶按鈕可以關閉當前的終端,點擊終端選擇下拉器可以選擇當前終端,點擊叉只是隱藏底部的區域,并不會關閉

其他常用小技巧
- 最近項目:在啟動頁面,如果之前打開過項目的話可以使用
Ctrl - r選擇最近打開的項目(文件夾或是工作空間)

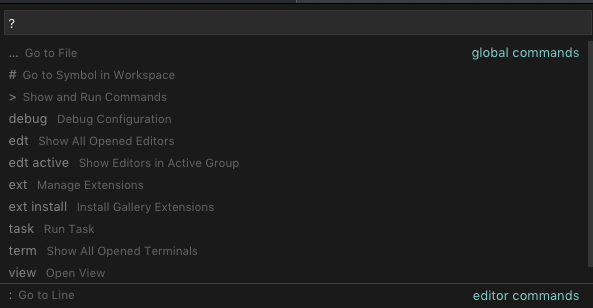
- 快速打開:使用
? - p可以打開快速打開界面,可以通過名稱快速的搜索當前工作空間下的所有文件,在快速打開的搜索框中輸入>可以打開 Command Palette(命令窗口),輸入@可以搜索當前文件的符號,輸入#可以按名稱搜索整個項目的 Tag,這些是常用的,輸入?可以看到所有的功能

- 對于 VIM 用戶:強烈建議使用 Vim 插件,并且開啟 EasyMotion

- 換個文件圖標主題:Material Icon Theme 看上去挺不錯,不過偶爾也可以換換其他的

- 換點顏色主題:VSCode 中有很多顏色主題,過段時間換一換,感受下不同的氣氛和心情

結語
這是我給大家帶來的第一碗 VSCode 小雞湯,內容含量可能不是很高,主要以安裝和簡單配置和使用為主,后續會跟上一些使用上的技巧或是環境搭建之類的主題,希望本文能給大家搬磚生活帶來一些幫助,寫的不好的地方大家也別吝嗇該丟磚就丟磚
VSCode 之類的現代文本編輯器,在插件的搭配下已經可以慢慢的在部分方面接近 IDE 了,我已經全面使用 VSCode 約兩年左右,目前在項目開發上已經慢慢疏遠了曾經最愛的 VIM,畢竟搭配 Vim 插件后,與 VIM 已經非常接近了,并且有很多開箱即用的工具,個人一直侍奉的原則就是使用合適的稱手的工具,而不為了炫技一定要用什么
最后歡迎大家訂閱我的微信公眾號 Little Code

- 公眾號主要發一些開發相關的技術文章
- 談談自己對技術的理解,經驗
- 也許會談談人生的感悟
- 本人不是很高產,但是力求保證質量和原創





——吹拂“卡拉庫里湖”的風)





)



table塊鉆取,返回記住table塊位置)



