? ? ? ?升級之前也參考了一些網上的教程。借鑒之,進行的自己的升級。一些版本為什么設為那個版本號也是參考別人的結果。
? ? ? ?整體是按照先升級npm run dev;在升級npm run build的順序。
? ? ? ?首先升級webpack,在package.json文件中將webpack版本號修改為4.8.1。
"webpack": "^4.8.1",
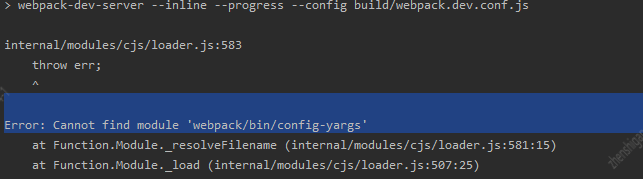
之后npm run dev,報錯

? ? ?解決的辦法是
"webpack-dev-server": "^3.1.4",
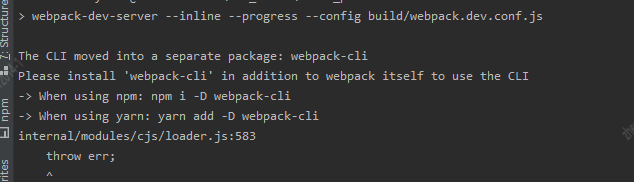
繼續npm run dev?

? ? 很明顯這是沒有安裝webpack-cli,安裝webpack
"webpack-cli": "^3.3.7",
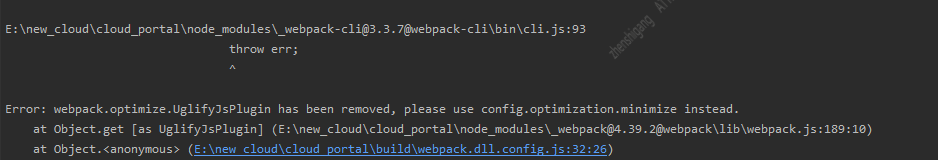
繼續npm run dev


? ? ? 因為項目運用了DllReferencePlugin,升級之后需要重新生成dll文件。之后因為webpack4自身已經移除了uglifyjsplugin所以不能用了,改用下面插件進行代碼壓縮。
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
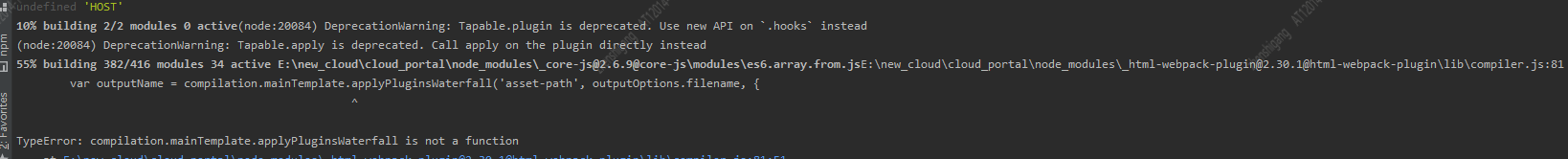
修復后,npm run dev

? ? ? ?解決方案升級?html-webpack-plugin
"html-webpack-plugin": "^3.2.0",
? ? ? webpack4 需要使用vue-loader 15.0.0 至少。所以升級vue-loader
"vue-loader": "^15.0.10",
? 注意vue-loader需要以插件的形式寫在webpack配置項plugin里面。
const { VueLoaderPlugin } = require('vue-loader')
webpack:{....,plugins: [new VueLoaderPlugin(),.....]
}
ok,npm run dev升級完畢。
? ? 注意這里版本號雖然,如上來寫,但需要劉杰"^"這個符號的意義,意義是大版本號不變,中間版本號會自動下載最新的。還有一個符號"~",是只小版號變化。
? ? 然后升級npm run build。
? ? webpack 4 不能再用extract-text-webpack-plugin,大多數教程推薦使用mini-css-extract-plugin,這個可以百度。用這個插件替換build環境的extract-text-webpack-plugin即可。
? ? 其他:升級過程中還出現的問題有

? ? ? 這是因為eslint需要升級,升級到eslint-loader
"eslint-loader": "^2.0.0",

? ? ? 這是因為使用了elment-ui,當升級到2.11.x時候會出現這個錯誤,這個錯誤最終沒有解決, 只有降級element-ui版本。
?




)



table塊鉆取,返回記住table塊位置)







![java圖片識別查看器模擬_[轉載]windows照片查看器無法顯示圖片內存不足](http://pic.xiahunao.cn/java圖片識別查看器模擬_[轉載]windows照片查看器無法顯示圖片內存不足)


