前言
最近在知乎看到了這么個問題:學完Vue還有必要學習React和Node嗎?[1], 有很奇妙的感覺,因為我在最開始入門前端時,也是以Vue入的門,在“學完”Vue之后, 我也有了這個疑問,但當時的我沒多想,覺得“技多不壓身”,反正都是前端,以后肯定用得上,那就學唄——
結果我一路到現在都是處于這么一種狀態:看到一個新的框架—看看文檔和場景—嗯哼,不錯—學! 雖然這樣也造成我目前沒有特別深入的方向,比如21屆的大佬們在工程化、微前端、AST、NodeJS等等方向都已經開始深耕,我還在當弟弟追著各種新框架學,但不得不說,在學習新事物的過程中,你會逐漸對這些框架進行分類(比如我下面進行的歸類),提取他們的共同點,這樣在開始學習一個新東西時,你通常已經擁有了可復用的經驗(比如在之前我感興趣的研究了一些裝飾器相關,使得后面入門Nest/Angular等都特別快),所以你的學習能力通常會是越來越強的。
這個問題的題主很明顯遇到了大部分同學入門前端時會遇到的困惑:怎么這個還沒學完又看到說那個才是主流的,怎么這個版本還沒吃透又來了一個break change的新版本,怎么前端出框架的速度這么快??
很簡單,如果學有余力,學就是了。如果學不動了,就完全沒必要盯著前沿方向學(雖然前端網紅圈不是吹的),不要被“2021前端必備!再不學你就out了!” “學會這些,立刻月薪30k!”此類的標題迷花了眼,覺得不學就被人卷死了。就盯著一個方向甚至是一個框架吃透,在簡歷上,“了解過A、B、C,使用過D、E、F” 絕對不如 “深入了解A原理,精通B架構實現,C的collaborator/maintainer之一”。
但有一點請注意,學有余力不是因為當前方向淺嘗輒止而學有余力,是在當前方向足夠深入同時還學有余力~
對于不知道學啥的同學,就有了這篇文章,我會在接下來羅列我深入/嘗試/了解過的,認為值得學習的各個方向框架與工具類庫,并且對它們做一個簡要介紹。
對于我認為較為主流的則不會包含(如Vue與React框架本身這種~)。
Web
React
狀態管理
Jotai[2],原子化的狀態管理思路(就像React官方的Recoil),亮點是API比Recoil簡潔很多,對Suspense模式支持好,可以考慮用來代替useContext + useReducer。
IceStore[3],淘系Ice團隊出品的狀態管理庫,我在日常業務中使用最多的一個狀態管理方案,亮點是基于Immer來實現數據不可變,整體的使用方案類似Dva,state + reducer + effects,支持React Hooks寫法,TypeScript支持好。
XState[4],不止適用于React,可以和Vue/Svelte/Ember這樣的框架一起,也可以和RxJS這樣的響應式庫一起用。它對自己的定義也不包含狀態管理的字樣,而是有窮狀態機( finite state machines[5] )。暫時沒有使用過,不做展開介紹。
SWR[6]、React-Query[7]、useRequest[8],網絡請求的狀態管理、緩存、競態處理等。
生態
GatsbyJS[9],基于React的靜態頁面生成器,非常快。優點是有非常多的插件(plugin)和模板(starter),并且支持很多CMS(如Contentful、Neltify等),適合喜歡在線寫文檔的。我正在考慮把博客遷移到GatsbyJS + CMS的方案,這樣隨便找一臺電腦就能寫博客了。
React-Testing-Library[10],React測試庫,個人感覺和Enzyme代表了兩個不同方向,而RTL更符合直覺。RTL還提供了Hooks的測試庫,給力奧。
AHooks[11],阿里的React Hooks庫,我日常開發經常用到其中的Hooks。
Huse[12],百度工程效能團隊的Hooks庫,同樣很強大,里面的很多實現都比較hack(大量使用了useRef等),適合進階閱讀。
Dumi[13],螞蟻出品的React文檔生成器。
Immer[14],思路巧妙的數據不可變方案。
Angular!
Angular[15] 是我最近正在學的框架,在開始前我其實是拒絕的,但寫了兩個例子之后我覺得真香!你可能聽過它不好的一面:笨重、學習成本高、斷崖式更新..., 可能也聽過它好的一面:不需要再自己挑選路由、狀態管理方案、請求庫等、依賴注入很香適合后端程序員快速上手...。在最開始我就是處在這么個情況,直到我跟著官方教程走完第一個demo,我覺得我一段時間內不會再學Vue3了(對不起尤大)。整體的感受非常舒服:
模塊劃分,我本人非常喜歡模塊化的思想(個人認為React的是組件化而不是模塊化),各個模塊完全自己干自己的,不管是多級路由還是復雜數據流都顯得結構清晰。
模板語法,在用Vue的時候我沒有感覺到模板語法有多好,可能是因為模板和邏輯寫在一個文件里總覺得不純粹。但在Angular中模板被單獨放一個html文件,組件用Class的語法寫,我就莫名覺得爽快。
大而全,這一點見仁見智,能接受的會覺得很舒服,并且團隊做定制也特別容易(schematics、generators、builders),各種規范是真的能確保不會一人一個寫法。
學習成本,低情商:學Angular還要學TS和RxJS;高情商:學了Angular我就會TS和RxJS了!
深入TS類型編程推薦我之前寫的這篇 TypeScript的另一面:類型編程[16]
具體的不做展開介紹了,真的讓我滔滔不絕安利Ng這篇文章就收不住了,所以有興趣的同學歡迎去體驗下。
跨端
Taro[17],京東凹凸實驗室出品,應該是我目前見到支持最多端的跨端框架(但問題也不少,這個沒辦法),一直沒有用Taro寫過一個完整應用,有機會會試試的。
Rax[18],淘系Ice團隊出品,輕量、易用、高性能。同樣是淘系到集團廣泛使用的跨端方案。
Remax[19],小程序跨端框架,基于React,亮點是運行時方案(大部分跨端方案都是編譯時,還有Rax這種兩套方案都支持的)。
Ionic[20],出現比較早的一個跨端方案,最開始只支持Angular,現在還支持了React和Vue,暫時沒有使用過。目前的了解是性能與Vue支持上存在一些問題(所以Angular YES)。據說是曾經培訓班的標配?
Electron[21],不做介紹。
NwJS,微信小程序開發者工具就是用這個寫的,和Electron是同一個維護者(zcbenz[22])。
Flutter[23],不做介紹。
NodeJS
NestJS[24],一個大而全的Node框架,就像NodeJS里的Angular,實際上作者也是受到了Angular的影響,很多裝飾器都和Ng中的同名。你可能同樣在猶豫要不要學這玩意,我的意見是:學!
因為確實NodeJS中目前沒有特別全面的框架(雖然NestJS在Spring面前也是弟弟)。NestJS基于Express(也有Fastify的適配),同樣預置好了各種能力,并且能很好的兼容Express中間件生態。我正在搗鼓的新項目就是基于Angular + Nest,越寫越爽。
如果你打算Angular和Nest都學,我的建議是先學Nest,這樣入門Angular的學習路線會更平滑一點。
如果你此前沒有接觸過依賴注入,可以瞅瞅我之前寫的這篇:走近MidwayJS:初識TS裝飾器與IoC機制[25]
MidwayJS[26],淘系Node架構出品,整個阿里都在用的Node框架,同樣基于裝飾器體系,你可以理解為復雜度與完善性方面低于NestJS,但是高于Egg和Koa。
Midway-Serverless[27],支持阿里云/騰訊云的Serverless框架,個人覺得是目前最好用的一個Serverless框架了,雖然Serverless[28](框架,不是真·Serverless)支持微信掃碼登錄也很頂。
Midway-Hooks[29],見下面的介紹
ts-node-dev[30] + tsconfig-paths[31],你是否受夠了ts-node的配置?是否難以忍受為了自動重啟還需要為nodemon配置ts-node作為執行?請使用
ts-node-dev -r tsconfig-paths/register xxx/index.ts這一行命令即可~TypeORM[32],最愛的ORM沒有之一(裝飾器 YES),也是目前NodeJS社區使用最多的兩個ORM之一(另一個是Sequelize,但是TS支持只能說emmm,社區的TS實現也只能說一般)。Query Builder、級聯、支持依賴注入,非常推薦試一試。
PM2[33],NodeJS進程管理工具,零宕機重啟、支持fork和cluster模式、blabla...,更????的地方在于提供了很geek的可視化界面,如我的服務器上截圖:

image-20210304101632590 Prisma,下一代ORM,不僅僅是ORM。很新穎的使用方式(我是真的第一次見),TS支持非常好,Schema定義的方式也比傳統ORM各個實體定義分開的方式清晰很多,有興趣的可以瞅瞅我寫的這個demo:Prisma-Article-Example[34]
文章在哪呢?當然是鴿在寫了。
Serverless,這個,就不做過多介紹了,懂的自然懂。(強烈建議至少了解一下)
BFF,Backend For Frontend,這里不做介紹。
GraphQL
夾帶私貨時間到 GraphQL是我稍微比較深入一點的方向,這里相關的類庫也會多一些。
Client
Apollo-Client[35],來自ApolloGraphQL[36]的作品,只有React版本是官方團隊在維護,Vue版本的被挪到Vue團隊了(VueUI有一部分就是基于Apollo-Client-Vue[37]寫的),Angular版本[38]的似乎是個人作品。強大的地方在于實現了一套GraphQL的緩存方案(GraphQL不像REST API那樣可以用URL作為緩存的key,它只有單個schema,要緩存必須基于Schema拍平整個數據結構,然后再基于各個field進行緩存控制)。
Relay[39],FaceBook出品,所以也比較受到推崇(我記得看到過原因是這樣,GraphQL如果要改啥,才剛進入草案,Relay團隊就已經提供了支持),但上手沒有Apollo-Client那么容易。
GraphQURL[40],Hasura(介紹見下面的Engine部分)出品,沒使用過。
GraphQL-Zeus[41],小而美的GraphQL客戶端,集成了Code-Generator能力。
Server
Apollo-Server[42]:ApolloGraphQL出品,提供了常見Node框架的實現(Koa/Express/Hapi/Fastify等),亮點是提供了getMiddleware這個方法,可以把整個GraphQL Server以中間件的形式掛載到一個Node應用上(我就是使用這種方式來同時提供REST和GraphQL兩套API的,但需要注意某些中間件的配置需要ignore掉掛載的路徑)
GraphQL-Yoga[43],Prisma團隊出品,基于Apollo-Server,封裝了一些特性,因此比Apollo-Server更容易上手,但功能卻更強,比如原生支持文件上傳這種。
Libs
TypeGraphQL[44],最愛的GraphQL工具庫沒有之一,讓你用TS的Class和裝飾器來定義GraphQL Type,和TypeORM Class-Validator一起用非常愉悅(當然,你需要能接受滿屏的裝飾器)。還提供了中間件(注意和服務端框架的中間件區分)、鑒權(推薦GraphQL API的鑒權只使用它提供的)、擴展、指令、聯合類型等。作者也很厲害,提供了和NestJS以及Prisma各自的集成包。
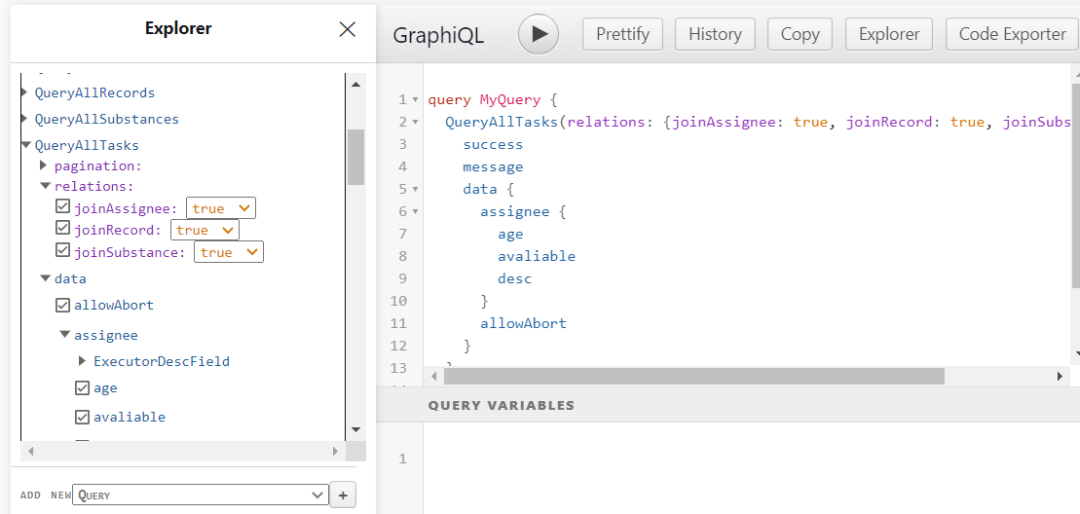
GraphiQL[45],可視化的GraphQL API調試工具,直觀的查看你的Schema、發起請求、查看問題,有一個增強版本是支持通過點擊單選框生成查詢語句,一時沒找到。
GraphQL-Playground[46],類似上一個,但是更美觀一些,支持跟蹤請求鏈路(Tracing)以及 Apollo Federation[47] 插件的集成(Query Plan)。
GraphQL-Code-Generator[48],很強大的工具,從
.graphql文件到語言可以直接使用的方法/類型定義,這個思想實際上各個語言都有,如Dart和Ruby等。在TS中這個工具的主要能力就是生成TS的類型定義,同時它的插件體系還提供了更多的額外能力,如Apollo-Client的插件,讓你可以直接使用封裝好的的useXXXQuery等,前端連查詢語句都不用寫了;又或者基于Schema生成TypeGraphQL的Class定義,這一波反向生成我直接好家伙。DataLoader[49],解決GraphQL Resolver深度優先執行導致的N+1問題,詳見GraphQL N+1 問題到DataLoader源碼解析[50]
GraphQL-Tools[51],提供了一堆讓你對GraphQL Schema為所欲為的方法,從Directive到Resolver到Schema,都給你安排的明明白白。但我只是比較簡單的使用過,用于和TypeGraphQL一起實現自定義指令,詳見 這里[52]
Engine
GraphQL Engine其實是一個非常神奇的方向,有點像REST那邊的各種自動生成REST API的工具。簡單地說,你提供一個數據庫,GraphQL Engine會為你基于數據庫的結構(可能這就是目前都支持PostgreSQL的原因?)生成GraphQL Schema、API、查詢語句(Query/Mutation/Subscription都支持,并且是根據你的Schema組合來的)等,可以說是非常猛了。
Hasura[53],功能比較全的一款,支持PostgreSQL和MSSQL,除了上面提到的以外還提供鑒權與觸發器(類似Serverless中的觸發器),以及把外部已經獨立部署的GraphQL API也納入管控。它提供的GraphiQL就是我上面提到的增強版本:

image-20210304104225150 Hasura還提供了前面說的GraphQURL作為client,hasura-code-gen來從Hasura服務生成TS代碼,所以基本上可以用Hasura的生態做為一套方案了,包括我也有看到過一些創業公司就在使用Hasura(有提供企業級支持)。
PostGraphile[54], 只支持PostgreSQL,優勢在于性能與插件系統來實現高度定制,還提供了數據庫工具。和Hasura一樣能自動基于級聯關系生成CRUD操作,同樣提供了企業級支持。
工程化
打包/構建工具
Webpack5[55],新的緩存方案和模塊聯邦還是值得了解下的。
Vite[56],關于Vite的文章太多了,我感覺只要入門了前端就肯定聽說過。
Parcel[57],最大的亮點是零配置,我在一些中小型項目使用過,很適合中小型規模以及只是想跑一下demo的場景,速度也挺快。(不會有人為了跑Demo還CRA從頭建一個項目吧)
SnowPack[58],原SkyPack,好像是最早應用ES Module特性到開發服務器的打包工具。
ESBuild[59],基于Go,是真的非常快。但不支持裝飾器語法[60],所以我用的比較少。
SWC[61],基于Rust,同樣非常快,但是沒用過。
Rollup[62],前端輪子哥Rich Harris[63]的作品,我還挺喜歡它的思想。了解到的比較多的用途是用來打包NodeJS的庫。
CI/CD
GitHub Actions[64],個人覺得,CI/CD只需要這個就夠了,上手也非常快,workflow、job、task、step,done!而且actions市場有各種大神們已經寫好的action讓你可以快速搭建一個嚴謹的工作流。比如:寫入環境變量—使用NodeJS 10/12/14,Windows/Linux/MacOS 最新版本,每個組合跑一遍構建流程,確保在每個組合都能構建成功—跑一遍Lint+單元測試,上傳測試覆蓋率—跑一遍ssh sync action,把構建產物上傳到自己服務器。
TravisCI[65]
CircleCI[66]
GitLabCI[67],GitLab最大的優勢是可以自建,Runner也是不錯的設定~
靜態頁面托管
最常見的方式:使用這些服務托管靜態頁面,然后域名解析到自己的。
Vercel(原@zeit/now)[68]
Surge[69]
GitHub Pages[70]
Netlify[71]
云平臺
Heroku[72],可以用來部署你的API(白嫖YYDS)
Apollo Studio[73],ApolloGraphQL提供的GraphQL API管理工具,配合Apollo-Server的插件可以實現埋點統計、可視化分析等功能。
Vercel Functions[74],可以理解為是只需要Vercel賬號就能白嫖的Serverless Function,并且不需要f.yml這種配置。
Netlify Functions[75],類似上一個,但是收費。
Nx Cloud[76],Nx(詳細介紹見下面)提供的云平臺,主要功能是在項目達到一定規模,導致構建耗時較長時,避免每個開發人員要重新在自己本地構建一次項目,而是從云端下載已構建完成的文件,以此來提高效率。
Monorepo
Nx[77],我在用這個作為業務項目的Monorepo管理,到目前感覺都挺好,尤其是Angular + Nest項目,基于后端的GraphQL Schema生成TypeScript的類型定義和函數(GraphQL-Code-Generator),前端直接
import { QueryDocument } from "@app/graphql", 爽!還支持React、Gatsby、NextJS、普通Web應用等,甚至集成好了Jest、Cypress、StoryBook等。Lerna[78],我用這個作為工程項目的Monorepo管理。
Yarn Workspace[79],Yarn提供的Monorepo工具,有看到實踐是用Lerna來管理版本,Yarn Workspace管理依賴。
PNPM[80],實際上是包管理工具,但內置了Monorepo支持,我也在用這個(強烈安利),想要了解可以看看三元的這篇文章:為什么現在我更推薦pnpm而不是 npm/yarn ?
一體化框架
一體化框架指的是, 你的前后端項目放在同一個repo里(后端是Node),同時前端直接調用在后端定義的方法,由框架在編譯時去自動的把前端對后端的方法調用轉換成HTTP請求。這是最近前端還挺火熱的一個方向,主要的基于Node的一體化框架主要有這么幾個:
BlitzJS[81],前端NextJS,后端Prisma,中間基于GraphQL,但是實際上你不會直接去參與GraphQL Schema的編寫,不需要定義Resolver、ObjectType這些東西,因為BlitzJS內部用useQuery和useMutation抹掉了中間的調用過程(和Apollo的hooks類似但不完全相同,Apollo的useQuery接收的是GraphQL Document,BlitzJS中的則接收的是后端方法,其中會直接
db.entity.create()這樣去寫數據庫)。RedwoodJS[82],基于React + Prisma + GraphQL,整體類似于Blitz,但文檔全面的多,最佳實踐、測試、遷移、路線規劃都有非常詳細的介紹,甚至還介紹了框架名字的由來。但是由于暫時對TypeScript支持不是很好,所以我還沒體驗過。簡單來說,它和BlitzJS一樣都是在JAMStack這一理念上的革新者。
Midway-Hooks[83],繁易[84] 學長的作品,同樣是淘系乃至阿里集團內廣泛使用的框架。應該是三者中最適合國內場景的框架了,Serverless + Vue / React + Hooks,優勢也不少:跨前端框架、跨Serverless平臺、Hooks代碼更好維護與復用、更符合直覺的API定義 (NextJS的API Routes[85]總感覺差了點什么)。
通用
RxJS[86],ReactiveX實際上是一個“理念”,在各個語言都有相關的實現,如RxDart[87] RxJava[88] RxPy[89] RxGo[90] 等等,在對于異步的處理上是非常有幫助的一個庫,但有一定的學習成本,比如海量的操作符與操作符組合,想要熟練的搭配出適合當前場景的操作符組合需要一定的使用經驗,我也還在入門階段。
Redux-Observable[91], Redux的RxJS中間件。
Reactive.How[92],生動的展示RxJS Observable在操作符管道中的流動,入門期間使用有奇效。
NgRx[93],很好用的Angular的狀態管理方案,寫法和Redux非常像,也是action >>> reducer >>> state,所以幾乎可以沒有什么成本的上手。秉承了Angular的思想,提供了一整套的集成:和Angular Router的集成:
@ngrx/router-store;對于集合類型的適配:@ngrx/entity;副作用管理:@ngrx/effects,以及必不可少的schematics:@ngrx/schematics等,最大的優勢是和RxJS的深度集成。E2E測試:Cypress[94] / PlayWright[95],說實話很少能看到業務項目有完備的單元測試和集成測試,更不要說E2E測試了,因為的確要花不少時間。但還是推薦了解一下,畢竟我個人是喜歡這種穩定性保障的工作的,并且看著一個個測試用例通過也很有成就感。
StoryBook[96],UI組件的測試庫,亮點在提供隔離的沙盒來為組件進行測試,支持大部分的Web框架。
Babel[97],我下一個準備開始學習的方向之一,因為想通過Babel來簡單了解一下前端世界中的AST。
Tailwind[98],原子化CSS的集大成者,喜歡的人愛不釋手。
Husky[99],快速配置Git Hooks,多人團隊協作中確保規范的重要手段,通常會這樣使用:
pre-commit執行linter和prettier,commit-msg檢查commit信息,pre-push構建、打tag、發包、運行測試等等。LowDB[100],demo中常用的JSON數據庫,亮點在使用Lodash的API來操作數據庫。
JSON-Server[101],寫demo神器,從JSON文件快速得到一個REST API,和Husky、LowDB同一個作者。
TypeStack[102],包括Class-Validator[103](校驗)、Class-Transformer[104](TS類與普通對象之間的轉化、操作)、TypeDI[105](一個實現極簡的依賴注入庫)、Routing-Controllers[106](裝飾器路由)等一組TS工具庫,均基于裝飾器體系。
GenQL[107],從GraphQL Schema生成Query Builder,比較新所以還不怎么火,我挺看好這個庫的。
GraphQL-Voyager[108],可視化你的GraphQL API,比如我的這個demo: Voyager[109]。
Majestic[110],Jest的GUI,直觀的查看你的測試用例。
scully[111],Angular的靜態頁面生成框架(我原本以為會叫NgxtJS?)
以上就是我 關注/接觸/嘗試/深度使用 過的大部分框架與工具庫了,如果你恰好學有余力又不知道該學啥,不妨就從這里找找感興趣的,最后再打個廣告,我所在的組(阿里巴巴-淘系技術部-前端架構)正在招2022級的前端實習生,如果你有興趣或恰好知道身邊有這樣的同學,歡迎投遞簡歷到我的郵箱:linbudu@qq.com。
參考資料
[1]
學完Vue還有必要學習React和Node嗎?: https://www.zhihu.com/question/446723495/answer/1756515485
[2]其余參考資料省略,點擊閱讀原文可跳轉
你好,我是若川,江西人~(點擊藍字了解我)歷時一年只寫了一個學習源碼整體架構系列?有哪些必看的JS庫:jQuery、underscore、lodash、sentry、vuex、axios、koa、redux
關注
若川視野,回復"pdf" 領取優質前端書籍pdf,回復"1",可加群長期交流學習我的博客地址:https://lxchuan12.gitee.io?歡迎收藏
覺得文章不錯,可以?分享、點贊、在看?呀^_^另外歡迎
留言交流~
小提醒:若川視野公眾號面試、源碼等文章合集在菜單欄中間
【源碼精選】按鈕,歡迎點擊閱讀,也可以星標我的公眾號,便于查找






-ICMP協議,ping和Traceroute【轉】)
![[實踐系列]Promises/A+規范](http://pic.xiahunao.cn/[實踐系列]Promises/A+規范)

!)









