大家好,我是若川,今天推薦騰訊前端團隊的這篇好文。
whistle 是一個基于 Node.js 的跨平臺網絡調試工具。最近隨著 Nohost 的開源,有不少同學問了 whistle 相關的問題,本篇文章將結合幾個常見的業務場景介紹如何在本地前端項目開發中使用 whistle 。
一、使用webpack devServer的項目
項目準備
如今,大部分的前端項目是以 webpack 作為開發和構建工具進行項目開發的。我們將以這樣一個最常見的場景,即以 webpack 開啟本地 devServer 進行開發和調試的方式,展示如何在這樣的前端項目中結合使用 whistle 。
我們以一個 create-react-app 開啟的項目為事例來進行展示。首先,假定有一個以 create-react-app 新建的,名為 my-app 的前端項目:
create-react-app?my-app
cd?my-app
npm?run?start會在瀏覽器中開啟一個 localhost:3000 的 tab,這是我們常見的一個本地前端開發的場景。

本地 host 的弊端
一般情況下,我們可以直接在 localhost 下進行本地的調試開發。但是,基于 localhost 的本地開發有不少局限性:
用戶身份相關的部分功能,如登陸功能,cookie 讀取等對客戶端的域名有限制,使用 localhost 這個 host 可能會遇到限制。
使用 localhost 進行本地開發,業務代碼中可能需要進行一些額外的邏輯判斷,如針對本地域名和線上域名做行為區分等。
配置 whistle
為了解決上述問題,根據我們的實踐經驗,本地開發時,通過線上真實域名訪問本地前端項目,似乎是一種更加有效的開發方式。
假設我們這個本地項目的線上真實域名為?qq.ketang.com?,則我們的目標即是通過?qq.ketang.com 訪問和調試本地的 my-app 前端項目。
下面我們將演示如何使用 whistle 實現這個目標操作。
1、配置 whistle 規則
打開 whsitle 的規則配置地址?127.0.0.1:8899?, 依次進行如下操作:
-> 選擇 Rules 選項卡
-> 雙擊開啟 Default 配置(其后方出現綠色的打勾即為開啟成功)
-> 在右側規則編輯面板中輸入以下規則
qq.ketang.com/??http://127.0.0.1:3000/
-> 選擇 Save
2、啟用 proxy
選擇 SwitchyOmega 插件的 proxy 模式

隨后,在瀏覽器中訪問地址?https://qq.ketang.com, 就能成功訪問到我們本地的 my-app 項目了。
現在,我們就可以用項目的線上地址來調試本地項目,而不用使用?127.0.0.1:3000?這樣的本地地址了。
whislte 做了什么
這其實是 whislte 中的配置規則起了作用
qq.ketang.com/??http://127.0.0.1:3000/這條規則將所有?qq.ketang.com/及其子路徑下的請求轉發到了http://127.0.0.1:3000/下。
whistle 的強大功能之一就是提供了各種模式的規則匹配以應對前端開發中的不同場景,上面這條,只是一條最簡單的規則。
如果你想現在就對 whistle 的配置規則有個更全面和清晰的認識,可以參考以下鏈接:
#?whistle?配置方式
https://wproxy.org/whistle/mode.html#?whistle?規則的模式匹配
http://wproxy.org/whistle/pattern.html即使你有沒細細翻閱又或者沒有很好地理解 whistle 的配置規則也沒關系,下面我們將繼續以這個項目為例,結合幾個常見的開發場景,告訴開發者應該如何配置常見的 whislte 規則。
忽略子路徑下的 cgi 接口轉發
在我們的 my-app 項目中,如果項目中涉及到同域下子路徑的后端接口,如qq.ketang.com/cgi-proxy/xxxxx?,我們的初衷是 cgi 接口不需要轉發,依然走線上即可。
但是如果按照目前的配置,該 cgi 接口也會被轉發至本地的相應路徑,這顯然不是我們希望看到的結果。
#?bad,?不是我們所希望的
#?qq.ketang.com/cgi-proxy/xxxxx?也會轉發至?http://127.0.0.1:3000/cgi-proxy/xxxx
qq.ketang.com/??http://127.0.0.1:3000/此處需要使用 excludeFilter 規則:
#?good,使用excludeFilter規則,?路徑匹配
#?qq.ketang.com/cgi-proxy/?及其子路徑下的請求不會被轉發至?http://127.0.0.1:3000/cgi-proxy/
qq.ketang.com/??http://127.0.0.1:3000/?excludeFilter://qq.ketang.com/cgi-proxy/以上我們在 excludeFilter 里采取的是路徑匹配,此外我們還可以采取通配符匹配或者正則匹配來實現這一功能:
#?also?good,?使用excludeFilter規則,?通配符匹配
#?qq.ketang.com/cgi-proxy/,?qq.ketang.com/cgi-bin/?...?這類的請求都不會被轉發
qq.ketang.com/??http://127.0.0.1:3000/?excludeFilter://^qq.ketang.com/cgi-*#?also?good,?使用excludeFilter規則,?正則匹配
#?qq.ketang.com/cgi-proxy/,?qq.ketang.com/cgi-bin/?...?這類的請求都不會被轉發
qq.ketang.com/??http://127.0.0.1:3000/?excludeFilter:///^\w+://qq\.ketang\.com/cgi-/有讀者可能會疑惑,為什么以上正則匹配中的//qq?的//沒有轉義,這是因為在?whistle 內部實際上是調用了new RegExp?的方式進行構造正則,已經自動做了轉義,如果不放心,那么寫成 //qq 也可以。
關于模式匹配的具體規則可以參考官方文檔:
#?whistle?規則的模式匹配
http://wproxy.org/whistle/pattern.html特定 cgi 接口的 mock
一個常見的場景是我們需要對某個 cgi 接口的返回數據進行改造以模擬前端的多種 case ,whistle 有多種方式可以幫助開發者實現該功能。
假設有一個 cgi 接口路徑為/cgi-proxy/getMyName, 則本地 mock 的方式有
以本地文件作為響應
#?qq.ketang.com/cgi-proxy/getMyName?以本地的//User/dug/test/getMyName.json文件作為響應,
qq.ketang.com/cgi-proxy/getMyName??file:///User/dug/data/getMyName.json編輯在線文件作為響應
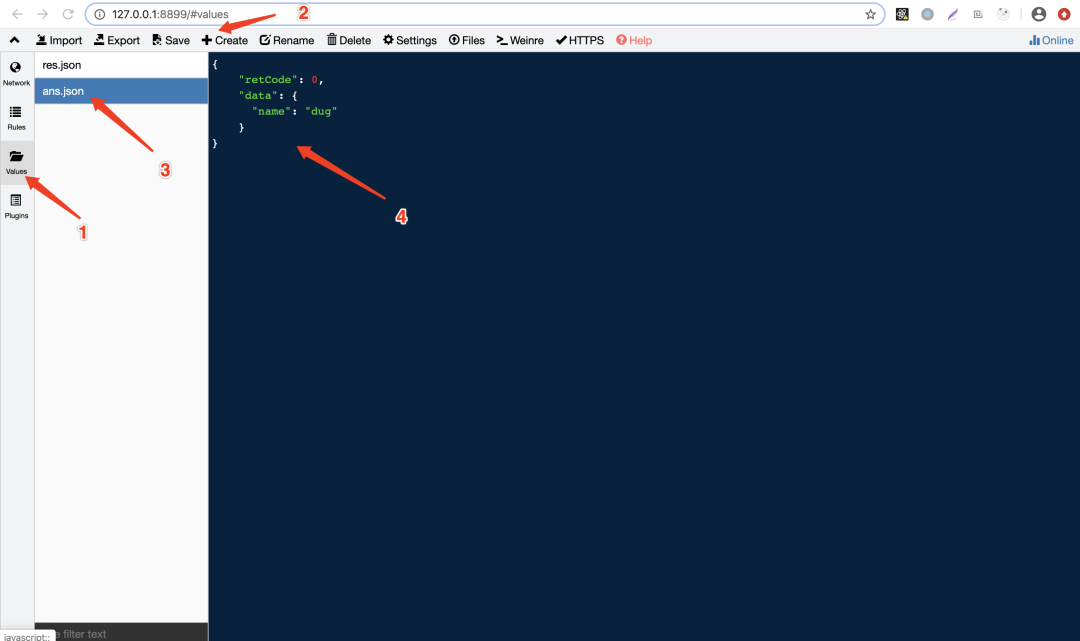
如果不想用本地文件,也可以直接用 whistle 提供的在線文本功能。在 whislte ?的配置界面中:
->選擇 “Values”
->點擊 “Create”, 輸入自定義的文件名(此處為ans.json)
->選中新建的文件,在右側的編輯欄中輸入作為響應的內容
#?qq.ketang.com/cgi-proxy/getMyName?以Values面板中的ans.json作為響應
qq.ketang.com/cgi-proxy/getMyName??file://{ans.json}使用 xfile 模式
xfile 模式和上述的 file 模式功能基本一致,xfile 和 file 的唯一區別是 file 找不到對應文件返回404,而xfile則是繼續請求線上資源。
#?xfile和file基本功能一致,只是若找不到對應文件,xfile將會繼續請求線上資源
qq.ketang.com/cgi-proxy/getMyName??xfile://{ans.json}
二、無構建工具的傳統前端項目
不少老的項目由于種種原因沒有使用構建工具來構建前端 JS,CSS 等前端資源。對于這種項目,我們希望用本地的對應資源來進行開發和調試。
比如,在我們現在需要對一個老項目進行迭代,項目的線上域名為qq.ketang.com, 這次改動主要涉及到以下兩個文件:
<!--?index.html?-->
...<link?rel="stylesheet"?href="/assets/css/main.css"?type="text/css">
...
<script?src='assets/js/module/my.js'>
在 whislte 中,我們需要配置規則:
#?分別將線上的css和js的訪問?指向本機的項目路徑qq.ketang.com/assets/css/?xfile:///User/dug/myWork/ketang_pro/assets/css/qq.ketang.com/assets/js/??xfile:///User/dug/myWork/ketang_pro/assets/js/之后,我們在瀏覽器訪問 qq.ketang.com,其中對于/assets/css/?和/assets/js/路徑下的請求將會以本地項目目錄下的對應文件響應,然后我們就能在本地修改和調試項目代碼了。
三、以插件支持特殊的需求場景
有一些特殊的應用場景,依靠 whistle 的基礎功能可能無法實現。
但是,whistle 支持自定義插件來拓展功能,同時社區也有一些插件的積累。
例如,假設項目中有一個 combo 的 url 請求為http://i.cdn.com/??x.js,y.js,z.js?。通過社區的 whistle.combo 插件可以實現將 combo url 切割成數組[x.js, y.js, z.js]并分別組合成?http://i.cdn.com/x.js, http://i.cdn.com/y.js, http://i.cdn.com/z.js
關于插件 whistle.combo 詳見
#?whisle.combo
https://github.com/whistle-plugins/whistle.combo另外,這里有一份 whistle 的插件集合,可以在里面搜尋是否有滿足自己需求的插件。
#?whislte?插件列表
https://github.com/whistle-plugins更多關于 Nohost 的信息請點擊“閱讀原文”。
常駐推薦閱讀
若川知乎高贊:有哪些必看的 JS庫?
我在阿里招前端,我該怎么幫你?(現在還可以加模擬面試群)
如何拿下阿里巴巴 P6 的前端 Offer
如何準備阿里P6/P7前端面試--項目經歷準備篇
大廠面試官常問的亮點,該如何做出?
如何從初級到專家(P4-P7)打破成長瓶頸和有效突破
若川知乎問答:2年前端經驗,做的項目沒什么技術含量,怎么辦?
常駐末尾
你好,我是若川,江西人~(點擊藍字了解我)歷時一年只寫了一個學習源碼整體架構系列?有哪些必看的JS庫:jQuery、underscore、lodash、sentry、vuex、axios、koa、redux
關注
若川視野,回復"pdf" 領取優質前端書籍pdf,回復"1",可加群長期交流學習我的博客地址:https://lxchuan12.gitee.io?歡迎收藏
覺得文章不錯,可以?分享、點贊、在看?呀^_^另外歡迎
留言交流~
小提醒:若川視野公眾號面試、源碼等文章合集在菜單欄中間
【源碼精選】按鈕,歡迎點擊閱讀,也可以星標我的公眾號,便于查找








)













介紹)