大家好,我是若川。今天分享一篇「前端工程化」的好文。非廣告,請放心閱讀。可點擊下方卡片關注我,或者查看系列文章。今天發文比較晚,以往都是定時早上7:30發文,也不知道是不是有點早。
一.什么是前端工程?
一個類似的術語是軟件工程(Software Engineering):
Software engineering is the systematic application of engineering approaches to the development of software.
將工程方法系統化地應用到軟件開發中,就叫軟件工程。那么,緊接著又有兩個問題:
工程方法是什么?
系統化怎么理解?
工程是指使用科學原理設計和制造機器、結構等,比如修橋、鋪路、建隧道、造車、蓋房子:
Engineering is the use of scientific principles to design and build machines, structures, and other items, including bridges, tunnels, roads, vehicles, and buildings.
具體到軟件領域,指的是以系統、嚴謹、可量化的方法開發、運營、維護軟件,軟件工程包括對這些方法的應用和研究:
Software engineering the application of a systematic, disciplined, quantifiable approach to the development, operation and maintenance of software and the study of these approaches.
所謂系統化,可以理解為軟件生命周期中用到的這些工程方法是互補的,各自解決一部分問題,聯合起來保障軟件的質量、交付速度等
綜上所述,前端工程可以定義為,將工程方法系統化地應用到前端開發中,以系統、嚴謹、可量化的方法開發、運營、維護前端應用程序
二.前端工程的演進歷程
同樣先看軟件工程,其發展歷程經歷了這些關鍵點:
將計算機硬件抽象成馮·諾依曼架構,進而有了軟、硬件之分
隨著軟件復雜度的上升,模塊化和信息隱藏的理念被提出來
為了理解和管理軟件開發過程,軟件工程變成了一個專業領域
為了評估軟件開發團隊的能力,成熟度衡量標準(CMMI-DEV)形成
基于現代軟件工程最佳實踐,建立起了人們普遍接受的軟件工程知識體系
前端工程也經歷了類似的過程:
B/S 架構興起,進而有了前端、后端之分
隨著前端復雜度的上升,模塊復用、實踐規范越來越重要
為了管理和簡化前端開發過程,前端框架、自動化、構建系統應運而生并發展迅猛
基于行業最佳實踐,開箱即用的框架(如dva)、工具體系等逐漸建立起來
前端越來越重,復雜度越來越高,配套的前端工程體系也在不斷發展和完善,可簡單分為開發、構建、發布 3 條主線:
前端框架:插件化(jQuery) -> 模塊化(RequireJS) -> 組件化(React)
構建工具:任務化(grunt/gulp) -> 系統化(webpack)
CI/CD:工具化(Jenkins) -> 自動化(Web Hook)
三大主線撐起了前端工程體系,系統地覆蓋了前端開發的主流程,其中的工程方法也彼此互補、相互影響,體現在:
構建工具讓百花齊放前端框架、類庫能夠無縫合作
前端框架、類庫也在一定程度上影響著構建工具(如模塊加載、CSS 預處理)、甚至 CI/CD(如 SSR)
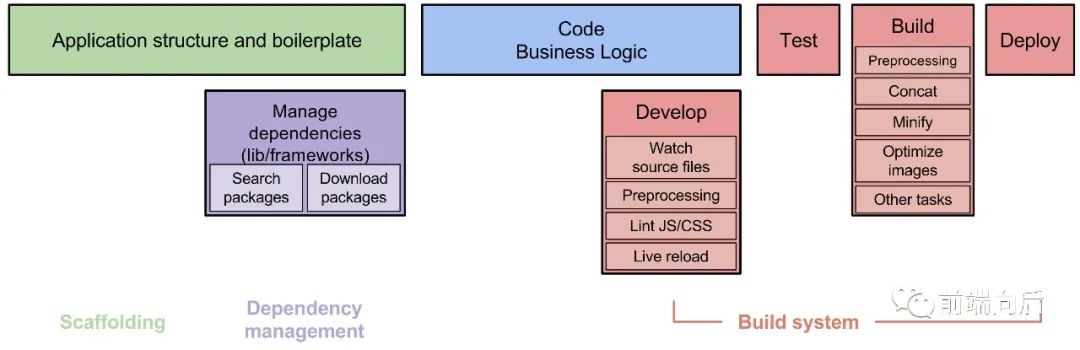
三.面向過程視角下的前端工程體系

(摘自Book of Modern Front-end Tooling)
典型的前端工作流分為 5 個步驟:
開發
測試
構建
部署
監控
從腳手架到監控系統,配套的前端工程體系已經融入到了前端工作流的每個環節,很大程度上決定著前端生產效率
P.S.開發環節之前的分析、設計階段這里不展開,因為傳統的軟件工程方法同樣適用,前端項目在這個階段并沒有太大的特殊性
開發階段
開發階段的首要任務是創建樣板項目(一并選擇前端框架、類庫),接著開始修改-驗證的主循環,主要涉及這些工程化設施:
腳手架:創建前端應用的目錄結構,并生成樣板代碼
公共庫:維護著可復用的 UI 組件、工具模塊等公共資源
包管理器:引入第三方庫/組件,并跟蹤管理這些依賴項
編輯器:提供語法高亮、智能提示、引用跳轉等功能,提升開發體驗
構建工具:提供語法校驗、編譯、打包、DevServer 等功能,簡化工作流
調試套件:提供預覽、DevTools、Mock、性能分析診斷等調試功能,加速修改-驗證的主循環
測試階段
開發完成,進入測試階段,先要對整體功能進行充分自測,再移交專業的測試人員驗證,過程中需要用到工程化設施有:
單元測試框架:提供針對組件、邏輯的測試支持
靜態掃描工具:從代碼質量、構建產物質量、最佳實踐/開發規約等多個維度做靜態檢查
自動化測試工具:針對 UI 效果和業務流程,提供測試支持
性能測試工具:監測并統計出相對準確的性能數據
構建階段
不同于開發階段,在構建階段要做更多的極限優化和流程聯動,涉及:
打包腳本:在語法校驗、編譯、打包的基礎上,進行合并、壓縮、代碼拆分、圖片處理、SSR等極限優化
構建服務:支持多任務并行打包、通知
部署階段
最后將經過充分測試的前端應用程序部署到生產環境,需要這些工程化工具:
發布平臺:將前端資源上傳至 CDN 或 SSR 渲染服務,或者以離線包的形式集成到移動客戶端
迭代管理平臺:提供 CI/CD 支持
監控階段
前端應用程序上線之后,還需要持續關注線上的實際效果和異常情況,依賴這些工程設施:
埋點平臺:統計、分析業務數據,跟蹤性能指標
監控平臺:觀察線上的異常信息,包括報錯、白屏、流量異常等
四.過程之間的銜接
除工作流各階段的工程設施之外,前端工程的另一部分是過程之間的銜接。前者旨在提高生產效率,后者要解決的是體驗問題
總的來看,前端工程的演進體現在 2 方面:
協作模式:多表現為新的理念、新的架構,如BFF/SFF
開發模式:體現在新的抽象層、新的工作流上,如Sass、React、webpack、甚至Cloud IDE
無論是職責分工的變化還是具體工作內容的變化,對開發者而言,都意味著更多的學習、理解成本,并最終表現在開發體驗上。而面向過程間銜接的工程設施正是為了緩解這些變化帶來的升級適配成本,更平滑地走出過渡期
例如:
codemod:銜接新舊前端框架,降低升級適配成本
dva:銜接 React 生態中的各種優秀理念(redux、redux-saga 等),降低學習成本
IDE:一方面打包全套工程設施,降低上手成本,另一方面銜接工作流的各個階段,提升開發體驗
理想的,前端工程不僅要持續優化協作模式、提升開發效率,還應該保障開箱即用的上手體驗、一氣呵成的銜接體驗、無縫切換的升級體驗
五.總結
從面向過程的角度來看,前端工程是貫穿前端應用生命周期的一系列工程設施,用來保障前端應用的開發體驗、質量和交付速度
具體的,前端工程圍繞開發、構建、發布 3 條主線展開,以工具化、自動化等手段解決各個環節所遇到的問題。一方面控制前端開發的復雜度,提高前端生產效率,另一方面降低架構升級、協作模式變化等帶來的遷移、適配成本,提升開發體驗
參考資料
大公司里怎樣開發和部署前端代碼?
如何推動前端團隊的基礎設施建設
最近組建了一個江西人的前端交流群,如果你也是江西人可以加我微信 ruochuan12 拉你進群。
常駐推薦閱讀
我在阿里招前端,我該怎么幫你?(現在還可以加模擬面試群)
如何拿下阿里巴巴 P6 的前端 Offer
如何準備阿里P6/P7前端面試--項目經歷準備篇
大廠面試官常問的亮點,該如何做出?
如何從初級到專家(P4-P7)打破成長瓶頸和有效突破
若川知乎問答:2年前端經驗,做的項目沒什么技術含量,怎么辦?
如何準備20K+的大廠前端面試
常駐末尾
你好,我是若川,江西人~(點擊藍字了解我)歷時一年只寫了一個學習源碼整體架構系列?有哪些必看的JS庫:jQuery、underscore、lodash、sentry、vuex、axios、koa、redux
關注
若川視野,回復"pdf" 領取優質前端書籍pdf,回復"1",可加群長期交流學習我的博客地址:https://lxchuan12.gitee.io?歡迎收藏
覺得文章不錯,可以?分享、點贊、在看?呀^_^另外歡迎
留言交流~
小提醒:若川視野公眾號面試、源碼等文章合集在菜單欄中間
【源碼精選】按鈕,歡迎點擊閱讀,也可以星標我的公眾號,便于查找




線程間的交換數據 Exchanger)


L0、L1與L2范數)




:寒假都結束了,這個圖還是不會畫?【數據繪圖】...)






