d3 制作條形圖
Bar charts were probably the first type of chart you were ever introduced to in first grade. Their simplicity makes them a standard in visualizing data, but it is its accessibility that leads visualizers to often be careless with bar charts.
乙 AR圖表很可能是第一種類型,你在第一級是有史以來推出的圖表。 它們的簡單性使其成為可視化數據的標準,但是正是它的可訪問性導致可視化工具經常對條形圖不小心。
Bar charts are one of the most basic forms of data representation — a continuous variable against a discrete variable — but they are so often presented in ways that could be significantly improved.
條形圖是數據表示的最基本形式之一-連續變量相對于離散變量-但經常以可以顯著改進的方式呈現。
In this article, I’ll present five tips you can use to make your bar plot deliver the message it intends to more effectively.
在本文中,我將介紹五個技巧,您可以使用它們使條形圖更有效地傳達其意圖。
1 | 請注意您如何為圖表著色。 (1 | Be careful how you color your charts.)
Colors are essential in any chart. They can convey meaning and draw attention to certain parts of the data.
在任何圖表中顏色都是必不可少的。 它們可以傳達含義并引起對數據某些部分的注意。

Don’t use vibrant colors for data that conveys the same meaning. Instead, the bars should be similar shades of a color, for example, in the chart below, and can convey a meaning.
不要將鮮艷的色彩用于傳達相同含義的數據。 相反,例如,在下面的圖表中,條形圖應為相似的顏色陰影,并且可以傳達含義。

Because, in this case, the x-axis should not be moved around to sort the bars by greatest-to-smallest or smallest-to-greatest (the optimal presentation), colors can be used to put more emphasis on how bars perform relative to other bars, even when they are not in lateral comparison to each other.
因為在這種情況下,不應移動x軸按最大到最小或最小到最大(最佳表示)對條形進行排序,因此可以使用顏色來強調條形相對即使它們不在橫向上相互比較
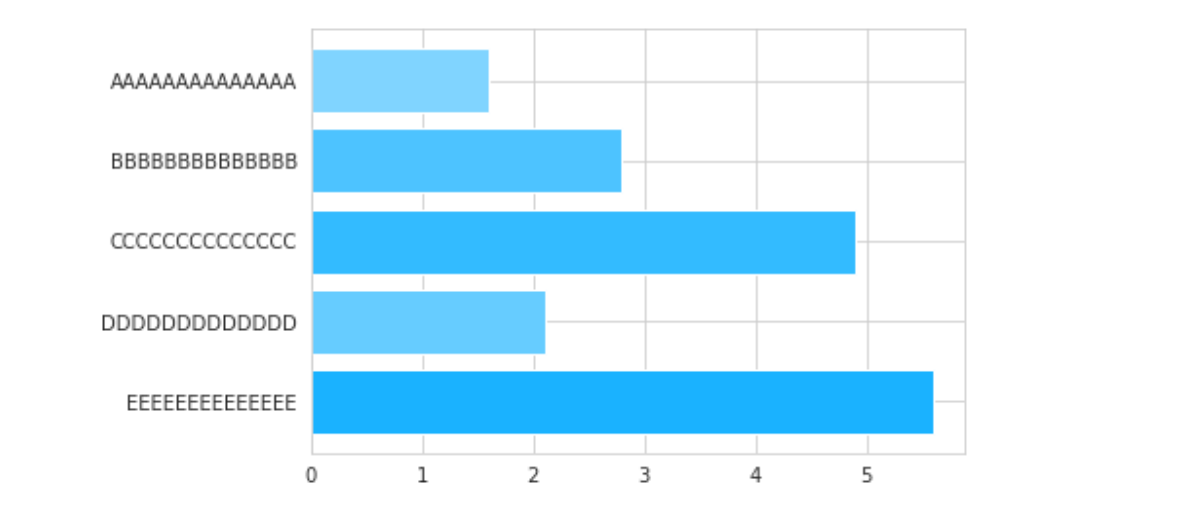
Don’t use a color palette that has the same color but too drastic a change in shade. The below plot’s dark color for E makes comparison with A difficult.
不要使用顏色相同但色調變化過大的調色板。 下圖的E暗色使得難以與A進行比較。

Don’t use colors for thematic representation, like red and green to show Christmas sales:
請勿將顏色用于主題表示,例如紅色和綠色代表圣誕節銷售:

This can be corny and confusing in the cases where the color pattern interferes with traditional color understandings, such as in column E, when the red sub-bar is higher than the green one.
在紅色子欄高于綠色子欄的情況下,如果顏色模式干擾傳統的顏色理解(例如在E列中),這可能會很老套和令人困惑。
Colors can also be used to put emphasis on certain bars, such as the highest and lowest values.
顏色也可以用來強調某些條形,例如最高和最低值。

In this case, by using a dimmed, grey value for the values in-between, the audience is much more drawn to columns A and E. The red color for A and the green color for E make it clear which one performs better (in scenarios where lower is better, A and E should have switched colors).
在這種情況下,通過為中間的值使用灰暗的灰色值,觀眾將更多地吸引到A和E列。A的紅色和E的綠色可以清楚地看出哪個效果更好(在越低越好的情況,A和E應該切換顏色)。
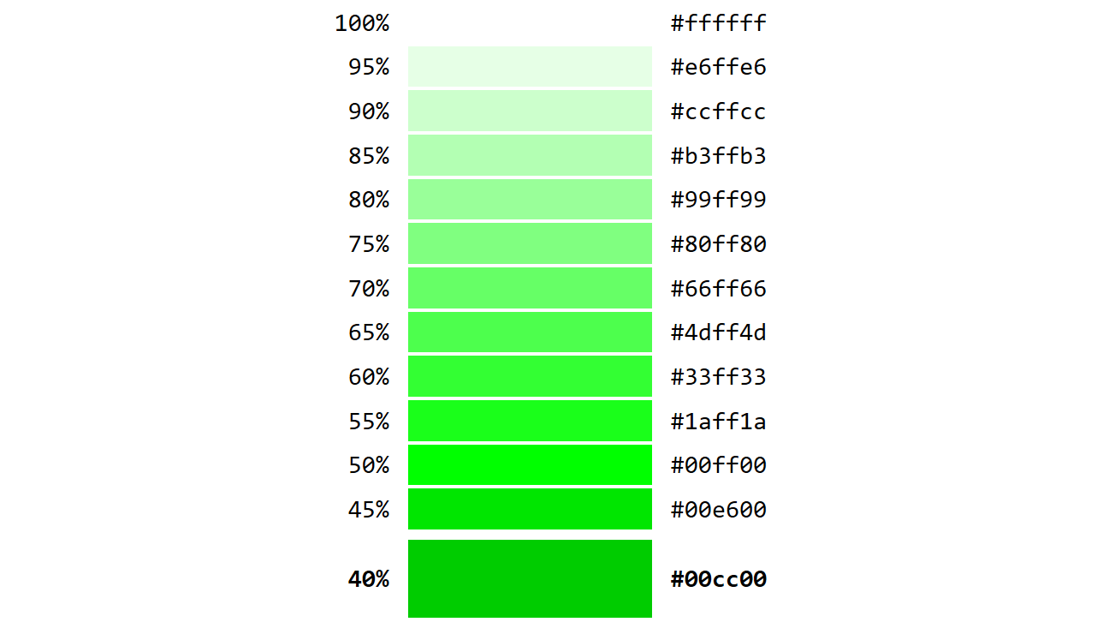
When choosing colors, many of the ready-to-use palettes in plotting libraries like seaborn will suffice, but if you want to do things like choosing the exact color of particular bars, you will need to give the plotting library the hex code for that color. A particularly helpful resource for choosing them is w3school’s HTML color picker.
選擇顏色時,諸如seaborn的繪圖庫中的許多現成的調色板就足夠了,但是如果要進行諸如選擇特定條形的確切顏色之類的操作,則需要為繪圖庫提供相應的十六進制代碼顏色。 選擇它們的一個特別有用的資源是w3school的HTML顏色選擇器 。

Usually, the boxed region is a good place to choose your colors — anything lower or higher is usually either too light, too saturated, or too dark. Only use one main color (wherever you choose your color in the hexagon to the left), and choose various percentages of that color — it will make your plot look a lot smoother and cleaner.
通常,盒裝區域是選擇顏色的好地方-較低或較高的顏色通常太亮,太飽和或太暗。 僅使用一種主要顏色(無論您在左側的六邊形中選擇什么顏色),然后選擇該顏色的不同百分比-這將使您的繪圖看起來更加平滑和整潔。
However, be careful what colors you choose. For example, this color is neon-green and much too bright.
但是,請注意選擇哪種顏色。 例如,此顏色是霓虹綠且太亮。

A bright bar is difficult for the audience to look at — your colors should always be muted, conservative, and easygoing on the eyes. Usually, picking colors on the rims of the hexagon and choosing lighter percentages will yield favorable colors.
觀眾很難看清楚明亮的條形-您的顏色應始終保持柔和,保守和隨和的色彩。 通常,在六邊形的邊緣上拾取顏色并選擇較淺的百分比將產生有利的顏色。
2 | 停止旋轉軸標簽。 (2 | Stop rotating your axis labels.)
Your job as a data visualizer is to make the main idea or insight clear to the audience — it’s not their job to understand your visualization.
作為數據可視化工具,您的工作是使主要想法或見解對聽眾清晰可見-了解可視化不是他們的工作。
The reasoning behind rotating the axis labels is that when they are too long, they begin to overlap:
旋轉軸標簽的原因是,當它們過長時,它們開始重疊:

So they’re usually rotated 90 degrees.
因此它們通常旋轉90度。

Reading the labels requires either turning your head 90 degrees or thinking in a tilted dimension, then reverting back to a horizontal tilt to evaluate the position of the bars.
閱讀標簽需要將您的頭旋轉90度或以傾斜的角度思考,然后返回到水平傾斜以評估條形的位置。
Turning the labels 45 degrees is no better. Because almost all plotting libraries rotate labels at their center, it’s difficult to point out which label correlates with which bar when AAA…’s label is pointing to BBB’s bar.
將標簽旋轉45度也不是更好。 因為幾乎所有的繪圖庫都在其中心旋轉標簽,所以當AAA…的標簽指向BBB的標簽時,很難指出哪個標簽與哪個標簽相關。

All of these problems can simply be avoided with a horizontal bar chart with a background grid to further assist in easy comparison.
使用帶有背景網格的水平條形圖可以輕松避免所有這些問題,以進一步幫助輕松進行比較。

Much better! The labels are clear and comparison is as easy as a vertical bar plot.
好多了! 標簽清晰明了,比較就像垂直條形圖一樣容易。
3 | 不要在水平條形圖上使用負值。 (3 | Don’t use negative values on a horizontal bar chart.)
Negative values on a horizontal bar chart are never as effective as negative values on a vertical bar chart.
水平條形圖上的負值永遠不會像垂直條形圖上的負值一樣有效。

Left and right are never correlated with negative and positive (respectively), but up and down are.
左和右從不分別與負和正相關,而向上和向下則不相關。

An up-down model accented by deeper shades for greater absolute values are much for effective and powerful.
以更深的陰影強調更大的絕對值的重載模型對于有效和強??大是非常重要的。
4 | 永遠不會有雙向水平條形圖。 (4 | Never, ever have two-way horizontal bar charts.)
Demographic charts often like to plot two-way horizontal bar charts. This is a very, very bad idea — humans simply cannot compare bar lengths that are opposite each other. In addition, humans have biases to certain directions: if a bar length is too close to call, usually humans will instinctively think the right one is longer.
人口統計圖通常喜歡繪制雙向水平條形圖。 這是一個非常非常糟糕的主意-人類根本無法比較彼此相對的鋼筋長度。 另外,人類在某些方向上有偏見:如果一根柱線的長度太近而無法調用,通常人們會本能地認為正確的柱線更長。
In category B, one of the bars is 5% longer than the other. Can you spot which?
在類別B中,一根鋼筋比另一根鋼筋長5%。 你能發現哪個?

Instead, to compare, a vertical and lateral comparison will serve the purpose much better.
相反,要進行比較,縱向和橫向比較會更好地達到目的。

It is more obvious now that the Male sub bar is longer than the Female sub bar. Plotting these out vertically makes comparison much easier.
現在,很明顯,“男性”子欄比“女性”子欄更長。 垂直繪制這些圖可以使比較容易得多。
5 | 截斷是失真。 (5 | Truncation is distortion.)
Sometimes, visualizers will truncate, or cut off part of the bottom, of a chart, in the case that the difference between bars is trivial.
有時,在條形圖之間的差異很小的情況下,可視化工具會截斷或切斷圖表底部的一部分。

This is a distortion of the actual data. Even with the y labels, humans instinctively set the bottom as the baseline, and hence, make assumptions about the relative size of the bars based on the zero baseline. D is 3 to four times smaller than C, and C about 1.3 times B, the average person’s mind would instinctively assert, even with the y-axis labels.
這是實際數據的失真。 即使使用y標簽,人類也可以本能地將底部設置為基線,因此,可以基于零基線對條形的相對大小進行假設。 D是C的3到4倍,C是B的1.3倍,即使使用y軸標簽,普通人的大腦也會本能地斷言。
Numbers are never as powerful as shapes; this is the fundamental premise of visualization.
數字從來沒有像形狀那么強大。 這是可視化的基本前提。
The complete, untruncated data tells an entirely different story.
完整,完整的數據講述了一個完全不同的故事。

If you are concerned about the difference between bars not being expressed clearly enough, the figure can be stretched out vertically:
如果您擔心條形圖之間的差異不夠清楚,可以將圖形垂直拉伸:

This amplifies differences onto a larger scale without taking away from the full picture — always start at the 0 baseline.
這會將差異放大到更大的范圍,而又不會影響整體效果-始終從0基線開始。
Better visualizations equate to better understanding of the data — and when everyone has that, we can make more data-driven decisions.
更好的可視化效果等同于對數據的更好理解-當每個人都擁有數據時,我們可以做出更多由數據驅動的決策。
If you enjoyed, you may also enjoy 5 Tips to Stop Doing Pie Charts Wrong.
如果喜歡,您可能還會喜歡5停止做餅圖錯誤的提示 。
翻譯自: https://medium.com/swlh/5-tips-to-stop-doing-bar-charts-wrong-3aac8e3bfcd6
d3 制作條形圖
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/276077.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/276077.shtml 英文地址,請注明出處:http://en.pswp.cn/news/276077.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!
















)

