android 輔助功能
Accessibility may be more than a moral imperative to ensure products are inclusive of more people who already experience barriers in daily life — it has a very practical outcome, benefiting everyone including the person with the disability. Or it may be the law depending on where you live. Regardless, it’s worthwhile to dig deeper and learn about the variety in how others may experience the world.
無障礙獲取可能不僅僅是道德上的當務之急,要確保產品包括更多已經在日常生活中遇到障礙的人們,這是非常實際的結果,使包括殘疾人在內的所有人受益。 或者可能是法律,具體取決于您居住的地方。 無論如何,值得深入研究并了解其他人如何體驗世界的多樣性。
According to the World Health Organization, disability can be related to:
根據世界衛生組織 ,殘疾可能與以下方面有關:
1. Impairment — in a person’s body structure or function, or mental functioning; examples of impairments include loss of a limb, loss of vision or memory loss.
1.障礙-人的身體結構或功能或精神機能; 障礙的例子包括肢體喪失,視力喪失或記憶力喪失。
2. Activity limitation — such as difficulty seeing, hearing, walking, or problem solving.
2.活動限制-例如看,聽,走路或解決問題的難度。
3. Participation restrictions — in normal daily activities, such as working, engaging in social and recreational activities, and obtaining health care and preventive services.
3.參與限制—參加日常正常活動,例如工作,參加社交和娛樂活動以及獲得醫療保健和預防服務。
As designers, we often have full control over creating the visual assets and elements for the user experience. That gives us responsibility for picking what content to highlight and how to help the content get seen, as well as working with developers to implement ways that enable as many people as possible to use the Web or other digital experiences.We have the opportunity to use technology to give people superpowers and it can be an incredible tool to help people thrive and access importance resources.
作為設計師,我們經常完全控制創建視覺資產和元素以提供用戶體驗。 這使我們有責任選擇突出顯示的內容以及如何幫助查看內容,并與開發人員一起實施實現使盡可能多的人使用Web或其他數字體驗的方式。我們有機會使用賦予人們超能力的技術,它可以成為幫助人們蓬勃發展并獲得重要資源的絕佳工具。
Here’s some tips and resources to help you consider ways to ensure your design is accessible where possible— even if you feel time-crunched. For a summary of the latest guidance at a glance, check out the Web Content Accessibility site.
這里有一些技巧和資源,可幫助您考慮一些方法,以確保在可能的情況下也可訪問您的設計,即使您感到時間緊迫。 有關最新指南的概述,請訪問Web Content Accessibility網站。
1.傳達的信息不僅限于色彩 (1. Convey information with more than color alone)
There’s a few ways to add contrast between two visual elements:
有兩種方法可以在兩個視覺元素之間增加對比度:
- Shape 形狀
- Size 尺寸
- Color 顏色
- Position/Orientation 位置/方向
A good rule of thumb is to make sure you are changing more than just one of the elements (shape, color, size, position/orientation) to ensure enough contrast for a state change.
一個好的經驗法則是確保更改的不只是元素(形狀,顏色,大小,位置/方向)中的一個,以確保為狀態更改提供足夠的對比度。

My thought on this guidance is that it is meant to push designers to avoid using thin fonts or subtle colors for conveying information which are hard to see, sometimes subtle changes can be overlooked. At the end of the day, consider this within the context of the workflow for the user.
我對本指南的想法是,它旨在促使設計人員避免使用細字體或微妙的顏色來傳達難以看清的信息,有時細微的變化可能會被忽略。 最終,請在用戶工作流的上下文中考慮這一點。
For example, if not seeing a state change could results in frequent or harmful errors, perhaps a warning label needs to be more prominent not just for meeting a color contrast ratio but to prevent errors as a general design principle.
例如,如果未看到狀態變化可能導致頻繁或有害的錯誤,則警告標簽不僅需要滿足色彩對比度,而且還需要作為一般設計原則來防止錯誤,因此需要更加突出。
Tip: Using greyscale mode is a quick way to bypass checking color contrast in a rush. If different states can be perceived in greyscale, it is likely ok for the most common types of color blindness as well.
提示:使用灰度模式是繞過匆忙檢查顏色對比度的快速方法。 如果可以用灰度感知不同的狀態,則對于最常見的色盲類型也可能沒問題。
2.假設條件不理想 (2. Assume less than ideal conditions)
There’s something about seeing the design live in the real world vs. a shiny computer screen that surfaces the variety of conditions people experience digital products. In the real world, various lighting conditions, older devices, or slower connection speeds, all of which impact the experience.
相對于一個閃亮的計算機屏幕,它可以看到人們在數字產品中所經歷的各種條件,而在現實世界中可以看到設計的真something。 在現實世界中,各種照明條件,較舊的設備或較慢的連接速度都會影響體驗。
Compounding this reality with the barriers of disability (where each have additional nuanced needs) means that providing alternatives ways to use and experience a product is necessary for good design. Here’s a non-exhaustive list of some examples:
將這一現實與殘疾障礙(每個人都有額外的細微需求)加在一起,意味著對于良好的設計,必須提供替代的方式來使用和體驗產品。 以下是一些示例的非詳盡列表:
- Hearing → closed captions, voice is not the only input method 聽力→隱藏字幕,語音不是唯一的輸入方法
- Low vision → actions can be reached with keyboard, meaningful text alternatives for images 視力低下→可以通過鍵盤實現有意義的操作,圖像可以替代有意義的文本
- Physical → click targets meet device guidance, voice as an input method 身體→點擊目標符合設備指導,語音作為輸入方法
- Color blindness → conveying information with more than color alone 色盲→傳達的信息不僅僅是單獨的顏色
- Cognitive → icons with text label 認知→帶有文本標簽的圖標
- Photosensitivity → avoid flashing bright colors, rapid flashes or excessive motion 光敏性→避免閃爍鮮艷的色彩,快速閃爍或過度運動
Note: It’s important for designers to collaborate with developers to ensure focus order (such as for keyboard/other forms of input) are logical and prioritized so the most important actions are surfaced.
注意:對于設計師來說,與開發人員合作以確保焦點順序(例如鍵盤/其他形式的輸入)合理且優先是很重要的,這樣最重要的動作就會浮出水面。
3.不要忽視內容理解 (3. Don’t overlook content comprehension)
Vision or hearing impairment may be the more well known disabilities for designers but understandability of written content is often overlooked. Is the content readable for someone with a lower reading ability? Is there enough time to read an explanation of a complex topic? Consider making your content is as simple and clear as possible, with visually distinct links.
視力或聽力障礙可能是設計師更為熟知的障礙,但是書面內容的可理解性常常被忽略。 閱讀能力較低的人可以閱讀內容嗎? 有足夠的時間閱讀有關復雜主題的說明嗎? 考慮通過視覺上不同的鏈接使內容盡可能簡單明了。
資源資源 (Resources)
Accessibility Masterlist — for aligning feature/approach with corresponding disability
可訪問性主列表 - 用于使功能/方法與相應的殘疾保持一致
WebAIM Contrast Checker — for type or graphical elements
WebAIM對比度檢查器 — 用于類型或圖形元素
Subtleties of Color — informative introduction to color theory
色彩的微妙之處 - 色彩理論的介紹
Viz Palette for Data Visualization Color — rules for color usage in data visualization
Viz調色板,用于數據可視化顏色 — 數據可視化中顏色使用的規則
Funkify (Chrome) — browser plugin disability simulator
Funkify(Chrome) - 瀏覽器插件殘障模擬器
Colorblind mode (Windows) — Settings > Color Filters, to preview different color blindness types or greyscale
色盲模式 (Windows) - 設置>濾色器,可預覽不同的色盲類型或灰度
Able — Figma plugin to compare color contrast and color blindness
能夠 — Figma插件,用于比較顏色對比和色盲
Focus Orderer — Figma plugin to annotate your designs’ focus / tab order flow for keyboard and other input devices
焦點訂單 — Figma插件,用于注釋鍵盤和其他輸入設備的設計焦點/標簽順序流程
Photoshop/Illustrator Color-Blindness previews — View > Proof Setup > Color Blindness
Photoshop / Illustrator色盲預覽 —視圖>校樣設置>色盲
Inclusive Design — Microsoft’s design toolkit for learning from diversity and building more universal solutions
包容性設計 -Microsoft的設計工具包,可從多樣性中學習并構建更通用的解決方案
屏幕閱讀器 (Screen readers)
Narrator (Windows)
講述人 (Windows)
JAWS (Windows)
顎 (Windows)
NVDA (Windows)
NVDA (Windows)
VoiceOver (iOS)
VoiceOver (iOS)
TalkBack (Android)
話語提示 (Android)
數據可視化 (Data Viz)
Viz Palette — color palette for data viz
Viz調色板 -數據 Viz的調色板
Color Scale Helper — generate even color scales for data viz
色階助手 - 為數據生成均勻的色階
i want hue — tool for picking optimally distinct color palette
我要色相 - 選擇最佳色彩調色板的工具
ColorBrewer — originally developed for cartographers creating maps
ColorBrewer- 最初是為制圖師創建地圖而開發的

調色板生成器 (Color palette generators)
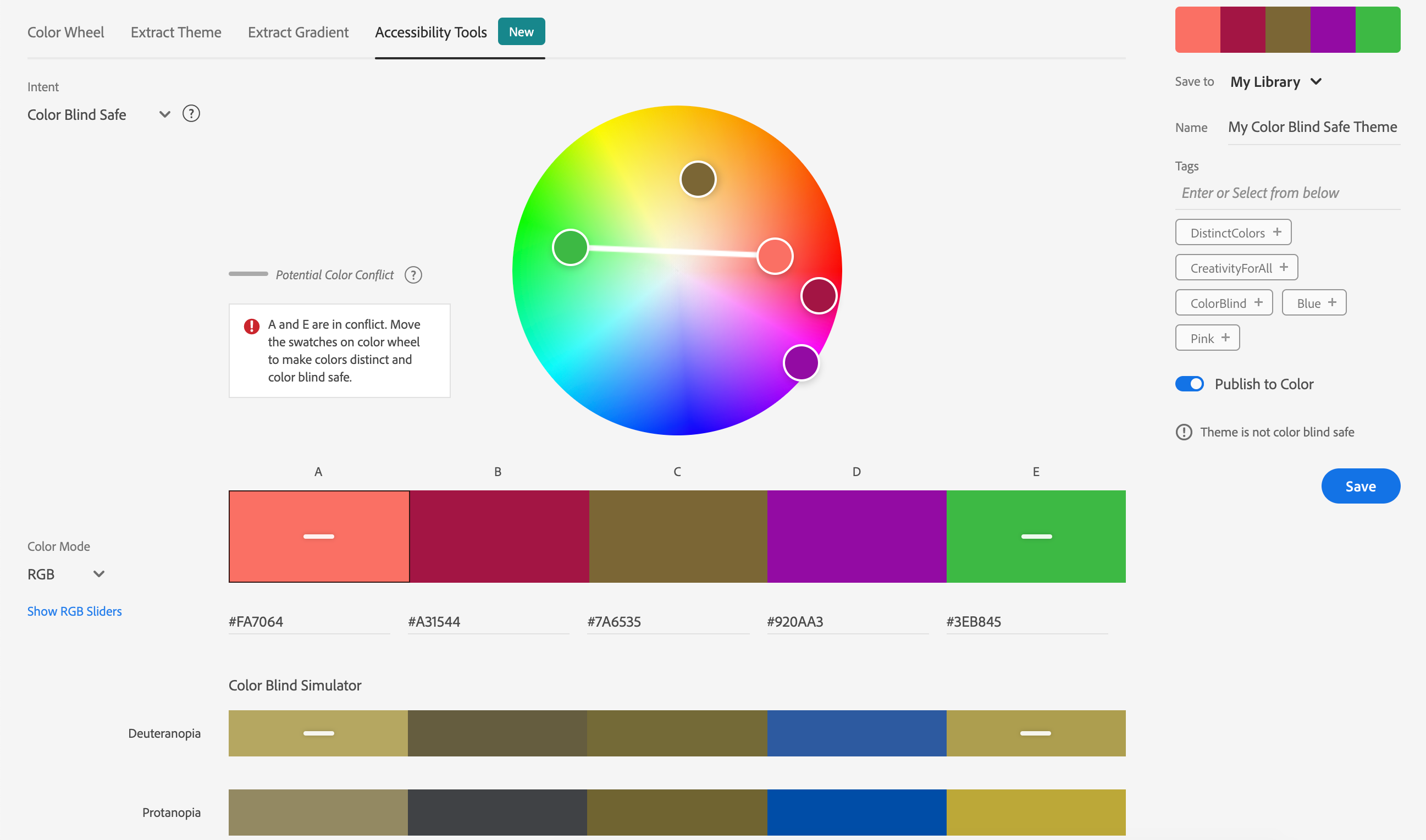
Adobe Color CC — accessible color palette
Adobe Color CC- 可訪問的調色板
Fluent UI Theme designer
流利的UI主題設計師
Color Tool — Material Design color tool while measuring accessibility
色彩工具 -測量輔助功能時的Material Design色彩工具
翻譯自: https://blog.prototypr.io/intro-to-accessibility-e3d375ff73aa
android 輔助功能
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/276072.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/276072.shtml 英文地址,請注明出處:http://en.pswp.cn/news/276072.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!











)


![[SPS2010] 使用心得 7 - ebook for Installation](http://pic.xiahunao.cn/[SPS2010] 使用心得 7 - ebook for Installation)



