ios設計登錄功能
On June 22, 2020 Apple previewed iOS 14 for the first time. As always there are quite some changes you should know about as a product designer like widgets, pickers, app clips, permissions and more.
2020年6月22日,Apple首次預覽iOS 14。 與往常一樣,作為產品設計師,您應該了解很多更改,例如小部件,選擇器,應用程序剪輯,權限等等。
Let’s start with widgets…
讓我們從小部件開始……
小部件 (Widgets)
Widgets have been a part of iOS for a few years now, but they have always been hidden in Today View. With iOS they will become more easily accessible via the home screen.
小部件已經成為iOS的一部分,但是它們始終隱藏在Today視圖中。 使用iOS,可以更輕松地通過主屏幕進行訪問。
You can add widgets when in edit mode, for most widgets you can choose between 3 sizes. Small, Medium and Large.
您可以在編輯模式下添加小部件,對于大多數小部件,您可以在3種尺寸之間進行選擇。 小,中和大。

WDeveloper guidelines
W 開發人員指南
You can choose what size you want depending on the content you want to display (or support them all). The user can select the size when adding a widget to their home screen. They can also add multiple copies of it with different sizes or settings. For the weather widget you can, for example, select your current location or a fixed location.
您可以根據要顯示的內容選擇所需的大小(或全部支持)。 用戶可以在向其主屏幕添加小部件時選擇大小。 他們還可以添加具有不同大小或設置的多個副本。 例如,對于天氣小部件,您可以選擇您的當前位置或固定位置。
Make sure you show relevant and up to date information, to provide the user with glanceable info without having to open the app. Tapping on it will open your app and you can redirect the user to a relevant place to find more information.
確保顯示相關的最新信息,以向用戶提供無需瀏覽應用程序即可瀏覽的信息。 輕按它會打開您的應用,您可以將用戶重定向到相關位置以找到更多信息。
All widgets are created with Swift UI, so even if you don’t have any coding knowledge you can visually create and edit a widget in Xcode.
所有小部件都是使用Swift UI創建的,因此,即使您沒有任何編碼知識,也可以在Xcode中直觀地創建和編輯小部件。
Check out my Widget template in Figma:
看看我在Figma中的Widget模板:
日期選擇器 (Date picker)
The date picker has largely stayed the same since the very first version of iPhone OS. With iOS 14 it gets a new visual style and interaction to make it faster to enter time and dates.
自iPhone OS的第一個版本以來,日期選擇器基本上保持不變。 有了iOS 14,它有了新的視覺風格和互動功能,可以更快地輸入時間和日期。
The date picker has 4 different modes: countdown, time, date and date & time.
日期選擇器有4種不同的模式:倒數,時間,日期以及日期和時間。
The date picker has added a calendar view to easily switch between months and years. The time picker now uses keyboard input, whereas previously you had to scroll to get to the right time.
日期選擇器添加了日歷視圖,可輕松在月份和年份之間切換。 現在,時間選擇器使用鍵盤輸入,而以前您必須滾動才能找到正確的時間。
顏色很好 (Color well)
The color well is a new type of input, a color picker (UIColorWell). When opening the color well you have the option to switch between grid, spectrum and sliders. You can also change the opacity and switch between color spaces (Display P3 and sRGB). At the top right you have an eye picker where can select a color from anywhere on the screen.
顏色井是一種新型的輸入,即顏色選擇器(UIColorWell)。 打開顏色良好時,您可以選擇在網格,光譜和滑塊之間切換。 您還可以更改不透明度并在色彩空間之間切換(顯示P3和sRGB)。 在右上角有一個拾眼器,可以在屏幕上的任意位置選擇一種顏色。
You also save colors to use them later on in any other app.
您還可以保存顏色,以便以后在其他任何應用程序中使用它們。
As a developer you can add a few proper to UIColorWell:
作為開發人員,您可以向UIColorWell添加一些適當的屬性:
- Add a title (this will appear on top of the sheet) 添加標題(將顯示在工作表頂部)
- Set a selected color (if you want a preselected default color) 設置選定的顏色(如果您需要預選的默認顏色)
- Enable/disable alpha support (the alpha slider will not be visible when disabled) 啟用/禁用Alpha支持(禁用時Alpha滑塊不可見)
應用剪輯 (App Clips)
App Clips are a new kind of way to let users interact with your app. You can see it as a small sampler they can user before downloading your app.
應用程序剪輯是一種讓用戶與您的應用程序交互的新方式。 您可以將其視為他們可以下載的小型采樣器,然后再下載您的應用。
These app clips can be launched in different ways: scanning an NFC tag or visual code, location-based Siri suggestion, Maps app, Smart App Banners on the web or links shared via Messages.
這些應用程序剪輯可以通過不同的方式啟動:掃描NFC標簽或可視代碼,基于位置的Siri建議,“地圖”應用程序,網絡上的“智能應用程序橫幅”或通過消息共享的鏈接。
Some of Apple’s suggestions for App Clips:
蘋果公司對App Clip的一些建議:
Scan an NFC tag to rent a bike, Scan a visual code in a museum to launch an AR content or audio commentary, scan a code on your table to pay at a restaurant.
掃描NFC標簽以租用自行車,掃描博物館中的可視代碼以啟動AR內容或音頻評論,掃描桌上的代碼以在餐廳付款。

Things to keep in mind when designing an App Clip:
設計應用程序剪輯時要記住的事情:
- Make one task-focused flow with only necessary interactions 只需要必要的交互就可以完成一個以任務為中心的流程
- Don’t use it as a marketing tool 不要將其用作營銷工具
- Make it as small and fast as possible 使其盡可能小而快速
- Use Apple Pay for easy payments 使用Apple Pay輕松付款
- Avoid having to create an account (use Sign in with Apple if necessary) 避免創建帳戶(如有必要,請使用“與Apple登錄”)
- Respect the privacy of your users and limit data collection 尊重用戶的隱私并限制數據收集
Read more on the Human Interface Guidelines and the Developer Documentation
閱讀有關人機界面指南和開發人員文檔的更多信息
SF字體 (SF Fonts)
San Fransisco and New York will now be available as variable fonts.
現在,舊金山和紐約將提供可變字體。
Beginning in iOS 14, the system provides the San Francisco and New York fonts in the variable font format. This format combines different font styles together in one file, and supports interpolation between styles to create intermediate ones. With interpolation, typefaces can adapt to all sizes while appearing specifically designed for each size.
從iOS 14開始,系統以可變字體格式提供San Francisco和New York字體。 這種格式將不同的字體樣式組合到一個文件中,并支持在樣式之間進行插值以創建中間字體。 通過插值,字體可以適應所有大小,同時為每種大小專門設計。
Read more on the Human Interface Guidelines.
閱讀有關人機界面指南的更多信息 。
SF符號 (SF Symbols)
Apple’s icon library, introduced last year, receives an update with +750 new icons and +150 multicolor icons. The color icons are new to SF Symbols 2 and will automatically adapt to vibrancy, accessibility settings, and appearance modes (Light/Dark mode).
去年推出的蘋果圖標庫收到了+750個新圖標和+150個多色圖標的更新。 顏色圖標是SF Symbols 2的新功能,將自動適應鮮艷度,輔助功能設置和外觀模式(亮/暗模式)。
This library is great to make sure your icons are consistent with the rest of iOS and the style can be adapted based on your typography.
該庫非常適合確保您的圖標與iOS的其余部分保持一致,并且可以根據您的版式來調整樣式。
Download the beta of the SF Symbols 2 app and read more in the Human Interface Guidelines.
下載SF Symbols 2應用程序的beta版本,并在《 人機界面指南》中內容。
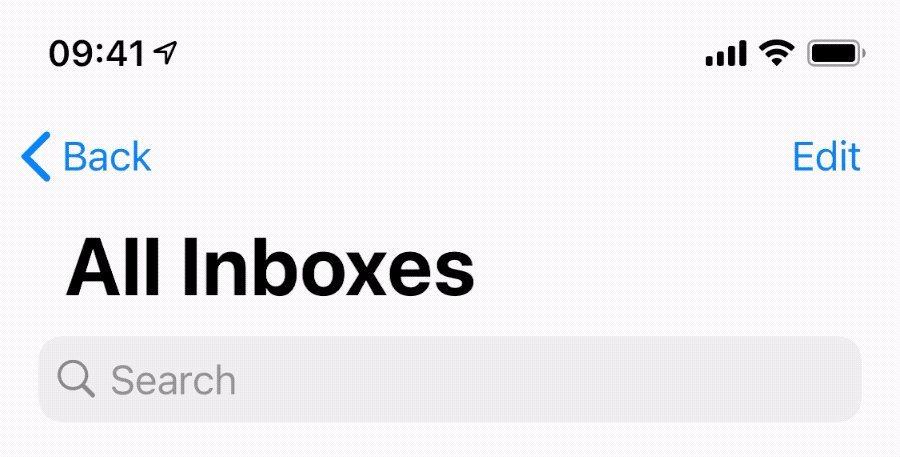
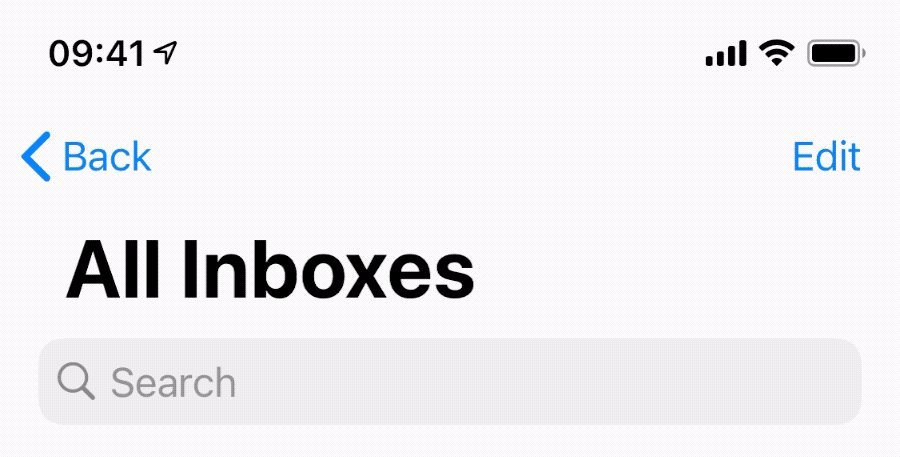
過去的歷史 (Back history)
You can now hold down on any back button and a context menu will appear with all previous views. Can slide your finger down or select one to quickly go back to a previous view.
現在,您可以按住任意一個后退按鈕,然后將顯示一個上下文菜單以及所有以前的視圖。 可以向下滑動手指或選擇一根手指快速返回上一視圖。
口音顏色 (Accent color)
You can now include an accent color in Xcode that will become the default tint color of your application. All elements (type indicators, toolbar buttons, …) that were previously blue will now have the new accent color.
現在,您可以在Xcode中包含強調色,它將成為應用程序的默認色。 以前為藍色的所有元素(類型指示器,工具欄按鈕等)現在將具有新的強調色。

微調器 (Spinner)
Just a small detail, but the native spinner got a minor design update. Just so you know when you use it in your mocks.
只是一個小細節,但本地微調器進行了較小的設計更新。 請注意,當您在模擬中使用它時。

位置權限 (Location permissions)
Apple is continuing to put a great focus on privacy in iOS 14. Location permission has changed once again and now allow the user to not give their precise location to an app.
蘋果繼續將重點放在iOS 14的隱私上。位置許可再次發生了變化,現在允許用戶不要將其精確位置提供給應用程序。
For some, a specific location is required (Delivery apps, ride-sharing, navigation, …), but most apps don’t need it. A user will now see a map in the permission alert and they can toggle “Precise” on and off. This gives the user the option to give a less precise location to further protect their privacy.
對于某些人來說,需要一個特定的位置(送貨應用程序,拼車,導航等),但是大多數應用程序都不需要。 用戶現在將在權限警報中看到地圖,他們可以打開和關閉“精確”。 這使用戶可以選擇提供不太精確的位置,以進一步保護他們的隱私。

照片庫訪問 (Photo Library access)
Another important privacy update is the Photo Library. Your photos contain a lot of private information, so having a new way to keep them save is great.
另一個重要的隱私更新是照片庫。 您的照片包含很多私人信息,因此擁有一種保存照片的新方法很棒。
You can now an app give access to only specific photos in your library. This way you can continue using an app like Instagram as before, but it will only have access to the photos you’ve chosen to share.
現在,您可以使用某個應用授予訪問圖庫中特定照片的權限。 這樣,您可以像以前一樣繼續使用Instagram之類的應用程序,但是它只能訪問您選擇共享的照片。
If you want to add or remove photos you can do so in the Settings app.
如果要添加或刪除照片,可以在“設置”應用程序中進行。

As a developer you don’t need to add anything new to your app, everything will work as before, but you will only see the photos that the user has selected.
作為開發人員,您無需向應用程序添加任何新內容,所有內容都將像以前一樣工作,但是您只會看到用戶選擇的照片。
頁面控制 (Page Control)
Page control got a slight redesign and a new interaction. When you hold down on the page control, the control becomes larger and you can quickly scroll through all pages.
頁面控件進行了重新設計,并進行了新的交互。 當您按住頁面控件時,該控件會變大,您可以快速滾動瀏覽所有頁面。
The excess page indicators will be hidden if you have a large amount of pages and they will animate into view when you visit one of the pages or swipe on the page control.
如果您有大量頁面,則多余的頁面指示符將被隱藏,當您訪問其中一個頁面或在頁面控件上滑動時,它們將動畫化顯示。
選單 (Menus)
iOS 13 introduced contextual menus to replace peek and pop shortcuts. Now you can add menus to any button.
iOS 13引入了上下文菜單來替代偷看和彈出快捷方式。 現在,您可以將菜單添加到任何按鈕。
Where you would previously use an action sheet, you can now use a menu. The user can keep their focus on the same position where they tapped and the screen will no longer be completely covered. If you want to learn more about menus, I’d suggest to check out this great session from WWDC.
在以前使用操作表的地方,現在可以使用菜單。 用戶可以將注意力集中在他們輕按的同一位置上,而屏幕將不再被完全覆蓋。 如果您想了解有關菜單的更多信息,我建議您從WWDC觀看這次精彩的會議 。
選擇器 (Pickers)
The default text picker also has a new look that will make it more clear which item is selected by adding a light gray background behind it.
默認的文本選擇器也具有新外觀,通過在其后面添加淺灰色背景,可以使其更清楚地選擇了哪個項目。
網絡的人臉ID /觸摸ID (Face ID/Touch ID for web)
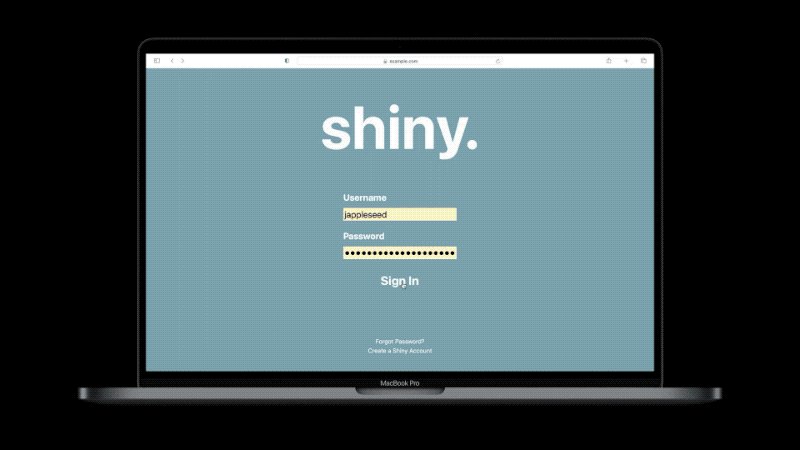
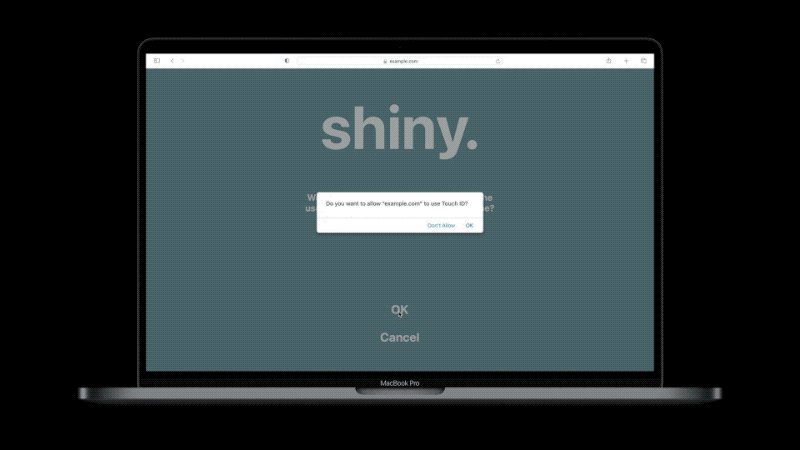
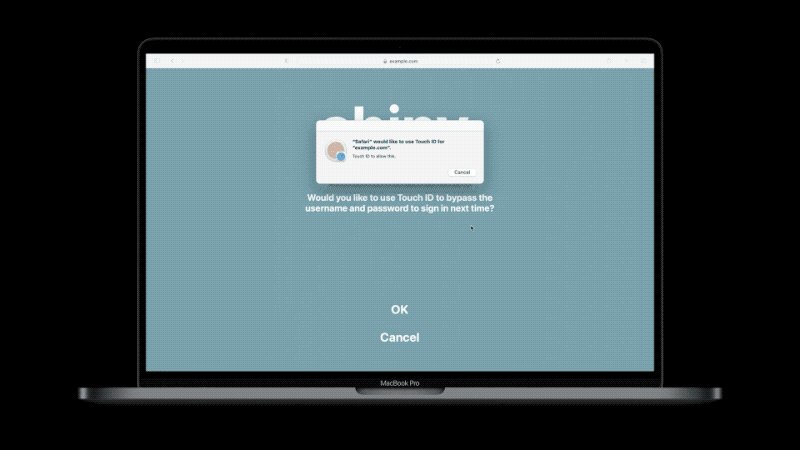
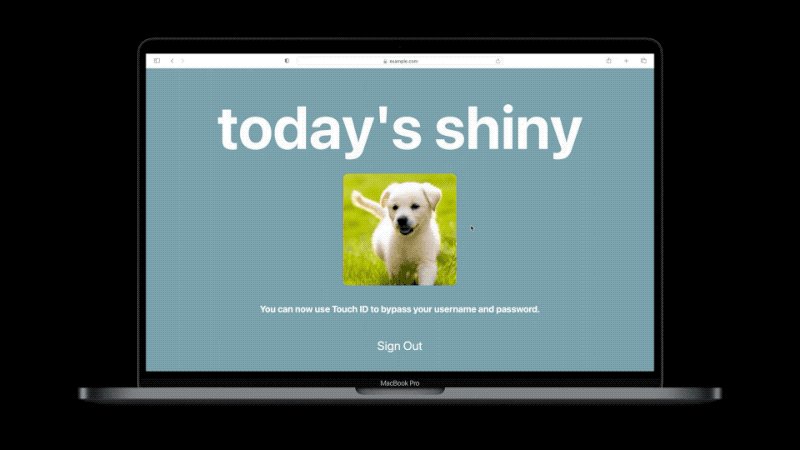
You can now implement Face ID and Touch ID on your website. When a user logs in on your website for the first time, you can ask them if they want to enable Face ID or Touch ID. Their authentication will be securely stored on their device and next time they visit your website they can log in with a quick face or finger scan without the need of any password.
現在,您可以在網站上實現人臉ID和觸摸ID。 用戶首次登錄您的網站時,您可以詢問他們是否要啟用Face ID或Touch ID。 他們的身份驗證將安全地存儲在他們的設備上,下次他們訪問您的網站時,可以快速掃描面部或手指,而無需任何密碼。

WWDC有趣的會議: (Interesting WWDC sessions to watch:)
Explore app clips
探索應用片段
Make your app visually accessible
使您的應用可視化
Design for intelligence: Apps, evolved
智能設計:不斷發展的應用程序
Design for intelligence: Discover new opportunities
智慧設計:發現新機會
Design for intelligence: Make friends with “The System”
智慧設計:通過“系統”結識朋友
Design for intelligence: Meet people where they are
智慧設計:認識人們所在的地方
Design great app clips
設計出色的應用程序剪輯
Design with iOS pickers, menus and actions
使用iOS選擇器,菜單和操作進行設計
Meet the new Photos picker
認識新的照片選擇器
Design for the iPadOS pointer
iPadOS指針設計
Design great widgets
設計出色的小部件
Design for location privacy
位置隱私設計
SF Symbols 2
SF符號2
The details of UI typography
UI排版的細節
Design for Game Center
游戲中心設計
Last updated on June 25th, 2020 with SF Symbols 2 beta, Page Control, Menus, Pickers, Face ID/Touch ID for web and interesting sessions to watch.
上次更新時間為2020年6月25日, 包含SF Symbols 2 beta,頁面控制,菜單,選取器,用于網絡的Face ID / Touch ID和觀看有趣的會話。
If you have any questions or feedback let me know on twitter @nielsboey
如果您有任何疑問或反饋,請在twitter @nielsboey 上告訴我
翻譯自: https://blog.prototypr.io/dear-product-designers-this-is-new-in-ios-14-e70035083cc
ios設計登錄功能
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/276042.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/276042.shtml 英文地址,請注明出處:http://en.pswp.cn/news/276042.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!

)






結婚那天,媽問我:坐在角落里象兩個要飯模樣的人是誰?)









