大家好,我是若川。歡迎加我微信 ruochuan12,長期交流學習。今天的文章很有意思,講一講整塊文本溢出省略打點的一些有意思的細節。點擊下方卡片關注我,或者查看源碼系列文章。
文本超長打點
我們都知道,到今天(2021/03/06),CSS 提供了兩種方式便于我們進行文本超長的打點省略。
對于單行文本,使用單行省略:
{width:?200px;white-space:?nowrap;overflow:?hidden;text-overflow:?ellipsis;
}

而對于多行文本的超長省略,使用 -webkit-line-clamp 相關屬性,兼容性也已經非常好了:
{width:?200px;overflow?:?hidden;text-overflow:?ellipsis;display:?-webkit-box;-webkit-line-clamp:?2;-webkit-box-orient:?vertical;
}

CodePen Demo -- inline-block 實現整塊的溢出打點[1]
問題一:超長文本整塊省略
基于上述的超長打點省略方案之下,會有一些變化的需求。譬如,我們有如下結構:
<p><a?href="/"?class="avatar"></a><div?class="info"><p?class="person-card__name">Sb?Coco</p><p?class="person-card__desc"><span>FE</span><span>UI</span><span>UX?Designer</span><span>前端工程師</span></p></div>
</p>

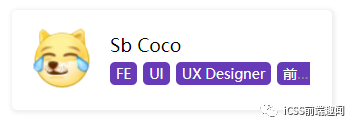
對于上述超出的情況,我們希望對于超出文本長度的整一塊 -- 前端工程師,整體被省略。
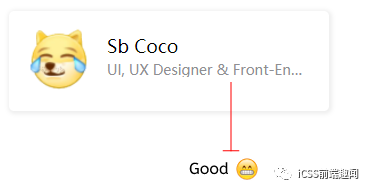
如果我們直接使用上述的方案,使用如下的 CSS,結果會是這樣,并非我們期待的整塊省略:
.person-card__desc?{width:?200px;white-space:?nowrap;overflow:?hidden;text-overflow:?ellipsis;
}

將 display: inline 改為 display: inline-block 實現整塊省略
這里,如果我們需要實現一整塊的省略,只需要將包裹整塊標簽元素的 span 的 display 由 inline 改為 inline-block 即可。
.person-card__desc?span?{display:?inline-block;
}

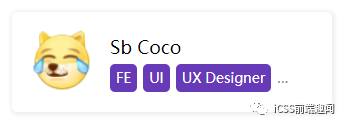
這樣,就可以實現,基于整塊的內容的溢出省略了。完整的 Demo,你可以戳這里:
CodePen Demo - 整塊超長溢出打點省略[2]
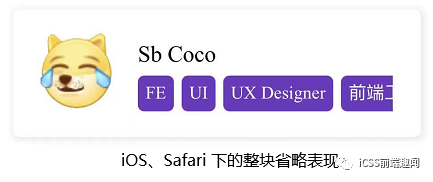
問題二:iOS 不支持整塊超長溢出打點省略
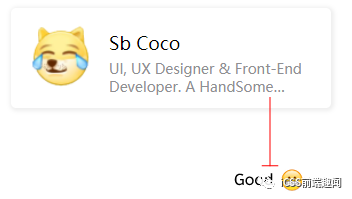
然而,上述方案并非完美的。經過實測,上述方案在 iOS 和 Safari 下,沒能生效,表現為這樣:

查看規范 - CSS Basic User Interface Module Level 3 - text-overflow[3],究其原因,在于 text-overflow 只能對內聯元素進行打點省略。(Chrome 對此可能做了一些優化,所以上述非 iOS 和 Safari 的場景是正常的)
所以猜測是因為經過了 display: inline-block 的轉化后,已經不再是嚴格意義上的內聯元素了。
解決方案,使用多行省略替代單行省略
當然,這里經過試驗后,發現還是有解的,我們在開頭還提到了一種多行省略的方案,我們將多行省略的代碼替換單行省略,只是行數 -webkit-line-clamp: 2 改成一行即可 -webkit-line-clamp: 1。
.person-card__desc?{width:?200px;white-space:?normal;overflow?:?hidden;text-overflow:?ellipsis;display:?-webkit-box;-webkit-line-clamp:?1;-webkit-box-orient:?vertical;
}
.person-card__desc?span?{display:?inline-block;
}
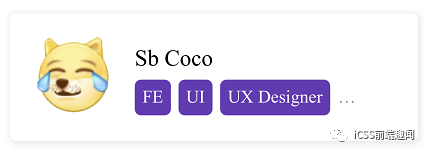
這樣,在 iOS/Safari 下也能完美實現整塊的超長打點省略:

CodePen Demo -- iOS 下的整塊超長溢出打點省略方案[4]
值得注意的是,在使用 -webkit-line-clamp 的方案的時候,一定要配合 white-space: normal 允許換行,而不是不換行。這一點,非常重要。
這樣,我們就實現了全兼容的整塊的超長打點省略了。
當然,-webkit-line-clamp 本身也是存在一定的兼容性問題的,實際使用的時候還需要具體去取舍。
最后
好了,本文到此結束,一個簡單的 CSS 小技巧,希望對你有幫助 :)
更多精彩 CSS 技術文章匯總在我的 Github -- iCSS[5] ,持續更新,歡迎點個 star 訂閱收藏。
如果還有什么疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
參考資料
[1]
CodePen Demo -- inline-block 實現整塊的溢出打點: https://codepen.io/Chokcoco/pen/JjbBpdN
[2]CodePen Demo - 整塊超長溢出打點省略: https://codepen.io/Chokcoco/pen/XWNPdpK?editors=1100
[3]CSS Basic User Interface Module Level 3 - text-overflow: https://drafts.csswg.org/css-ui-3/#text-overflow
[4]CodePen Demo -- iOS 下的整塊超長溢出打點省略方案: https://codepen.io/Chokcoco/pen/XWNPdpK?editors=1100
[5]Github -- iCSS: https://github.com/chokcoco/iCSS
最近組建了一個江西人的前端交流群,如果你也是江西人可以加我微信 ruochuan12 拉你進群。

·················?若川出品?·················
今日話題
略。歡迎分享、收藏、點贊、在看我的公眾號文章~
一個愿景是幫助5年內前端人走向前列的公眾號
可加我個人微信 ruochuan12,長期交流學習
推薦閱讀
我在阿里招前端,我該怎么幫你?(現在還能加我進模擬面試群)
如何拿下阿里巴巴 P6 的前端 Offer



















