交互規則
重點 (Top highlight)
In life, there are certain rules you must never break. If you do there will be hell to pay. In User Interface design there are also rules to live by. They are called “heuristics” or general principles that improve usability in user interfaces. These are repeatable patterns that have been tested over time and help users navigate an interface. A well-designed interface will always contemplate the following principles. A not so well designed interface will surely lack one or more of these principles. You’re a UI designer so why would you break one of these rules and cause your users such headache?
在生活中,有些規則是您絕不能打破的。 如果您這樣做,將要付出地獄的代價。 在用戶界面設計中,還存在一些規則。 它們被稱為“啟發式”或提高用戶界面可用性的一般原則。 這些是經過反復測試的可重復模式,可以幫助用戶瀏覽界面。 精心設計的界面將始終考慮以下原則。 設計不當的界面肯定會缺少這些原則中的一項或多項。 您是UI設計師,那么為什么要違反這些規則之一,并讓用戶感到頭疼?
This list was adapted from Norman Neilsen’s 10 Heuristics for User Interface design.
此列表改編自Norman Neilsen的 10種 用戶界面 啟發式 設計。
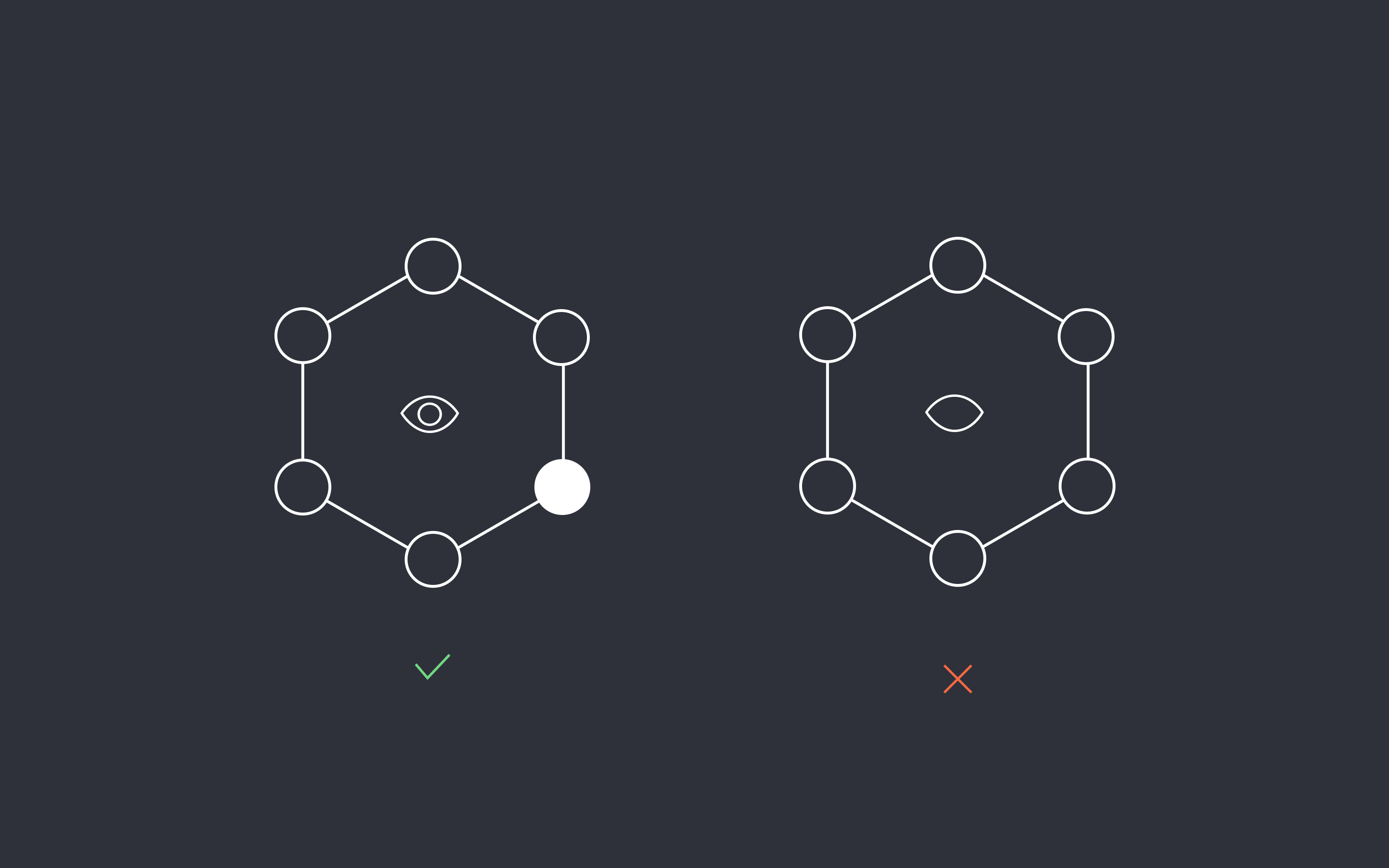
1.系統狀態的可見性 (1. Visibility of System Status)
The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.
系統應始終在合理的時間內通過適當的反饋使用戶知道發生了什么。

Always give your users appropriate information, hints and context so they know where they are within the system at all times. This allows the user to feel in control and know what to do next. Did the item get added to the cart? Did the edit get saved? How long will this process take? What is the status of my order? What is happening right now? Always be answering questions like these for users and never keep them guessing or in the dark.
始終為您的用戶提供適當的信息,提示和上下文,以便他們始終知道自己在系統中的位置。 這使用戶可以掌控一切,并知道下一步該怎么做。 該商品是否已添加到購物車? 修改保存了嗎? 此過程需要多長時間? 我的訂單狀態如何? 現在發生了什么? 始終為用戶回答此類問題,切勿讓他們猜測或在黑暗中。
2.系統與現實世界之間的匹配 (2. Match between System and Real World)
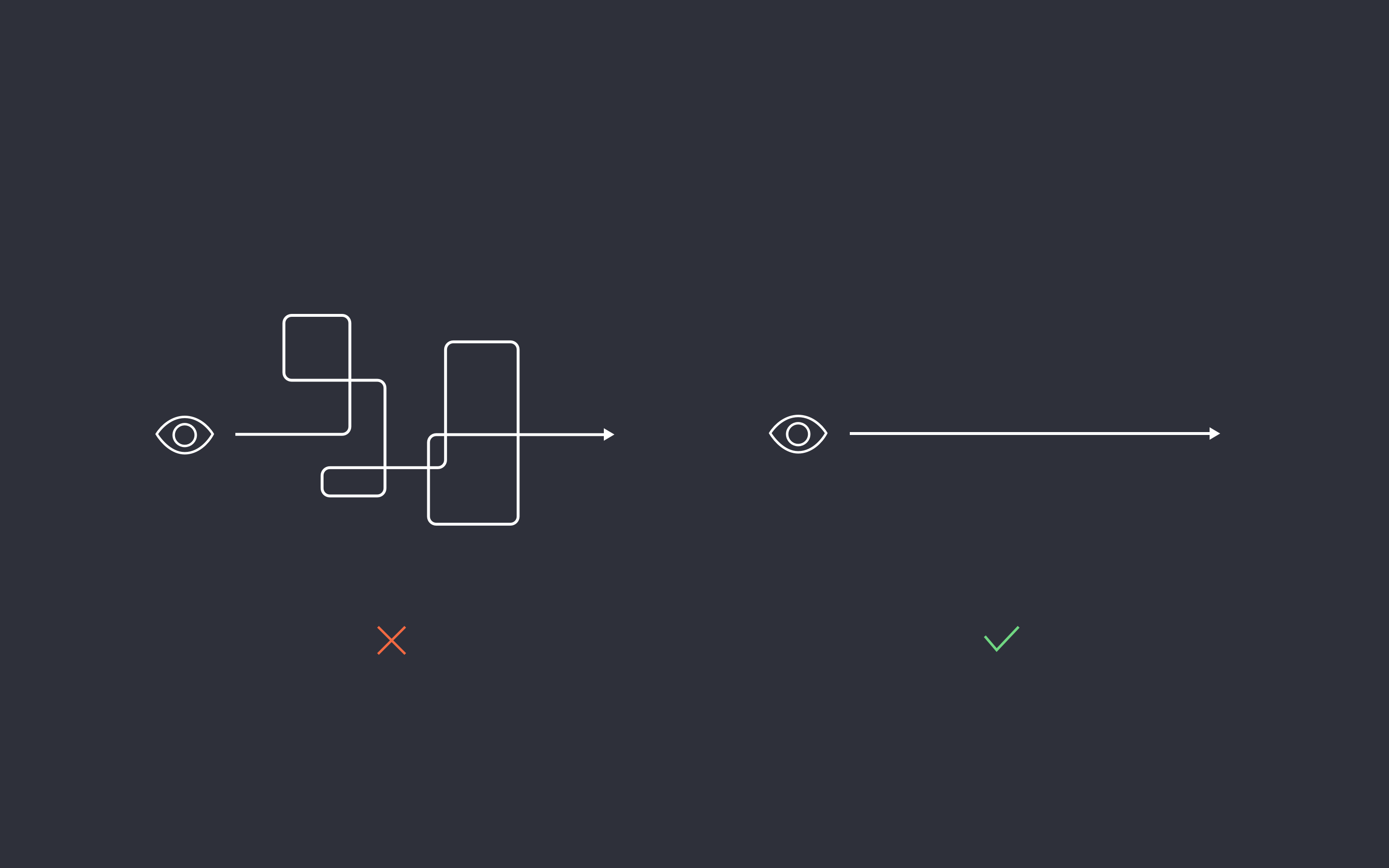
The system should speak the users’ language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
系統應該使用用戶熟悉的單詞,短語和概念來講用戶的語言,而不是面向系統的術語。 遵循現實世界的慣例,使信息以自然和邏輯的順序出現。

Use familiar words and language. Don’t overcomplicate the wording for the user. The meaning of a word or an icon on the screen should be clear and understandable for your target audience. People also come with mental models and experiences that allow them to interpret patterns.
使用熟悉的單詞和語言。 不要使用戶的用語過于復雜。 屏幕上的單詞或圖標的含義應清晰易懂,以供目標受眾理解。 人們還帶有心理模型和經驗,使他們能夠解釋模式。
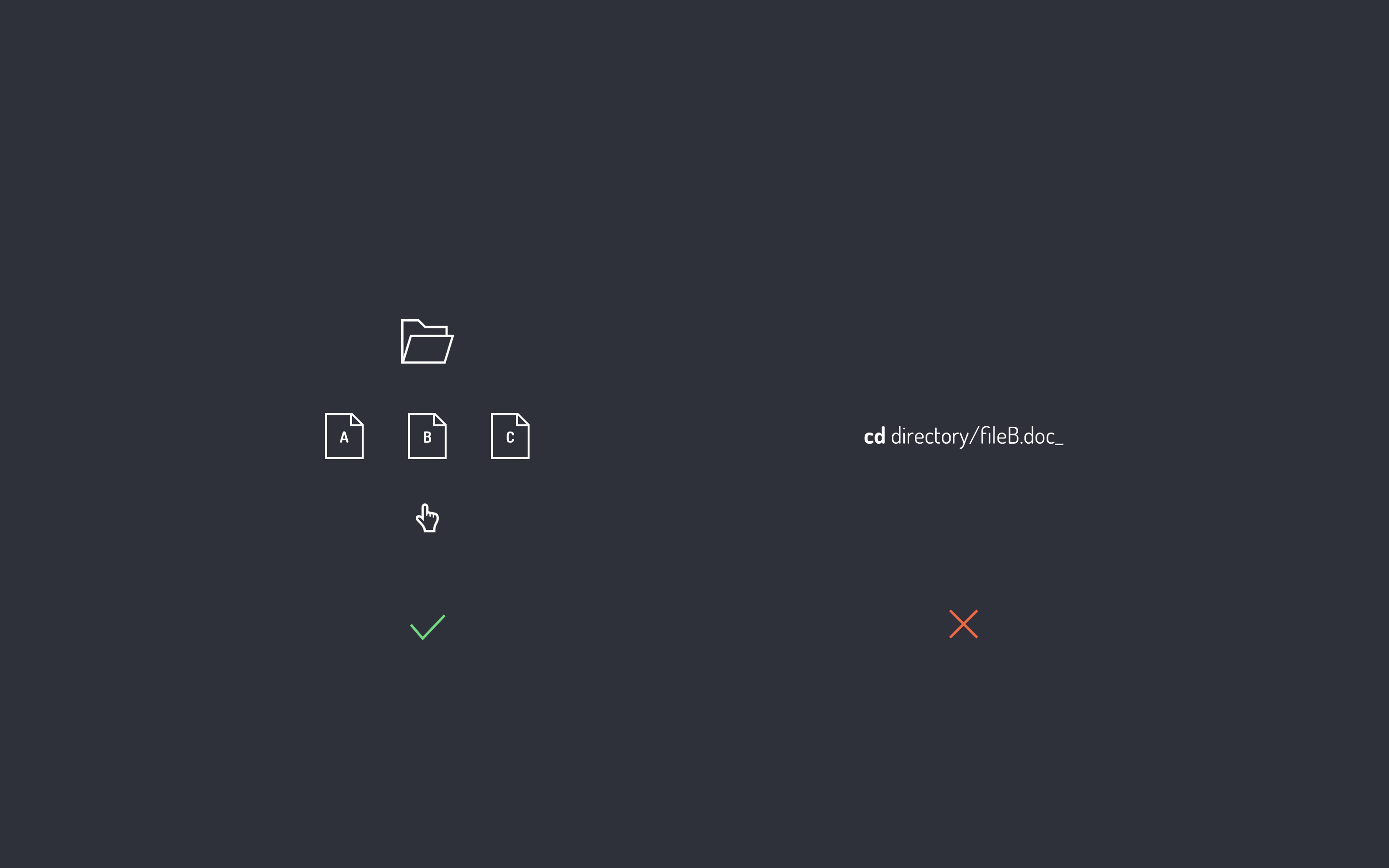
One of the greatest advancements in technology came about when the Graphical User Interface was introduced. Before the GUI the computer screen was limited to obscure textual commands to memorize and repeat every time you wanted to execute an action. Then everything changed. The screen displayed little images of folders and files and a hand cursor. These were all visual symbols people understood instantly. No need to explain because it referenced real-world mental models.
當引入圖形用戶界面時,技術上的最大進步之一就出現了。 在GUI之前,計算機屏幕僅限于模糊的文本命令以記住和重復您每次要執行的操作。 然后一切都變了。 屏幕上幾乎沒有顯示文件夾和文件以及手形光標的圖像。 這些都是人們立即理解的視覺符號。 無需解釋,因為它引用了現實世界中的心理模型。
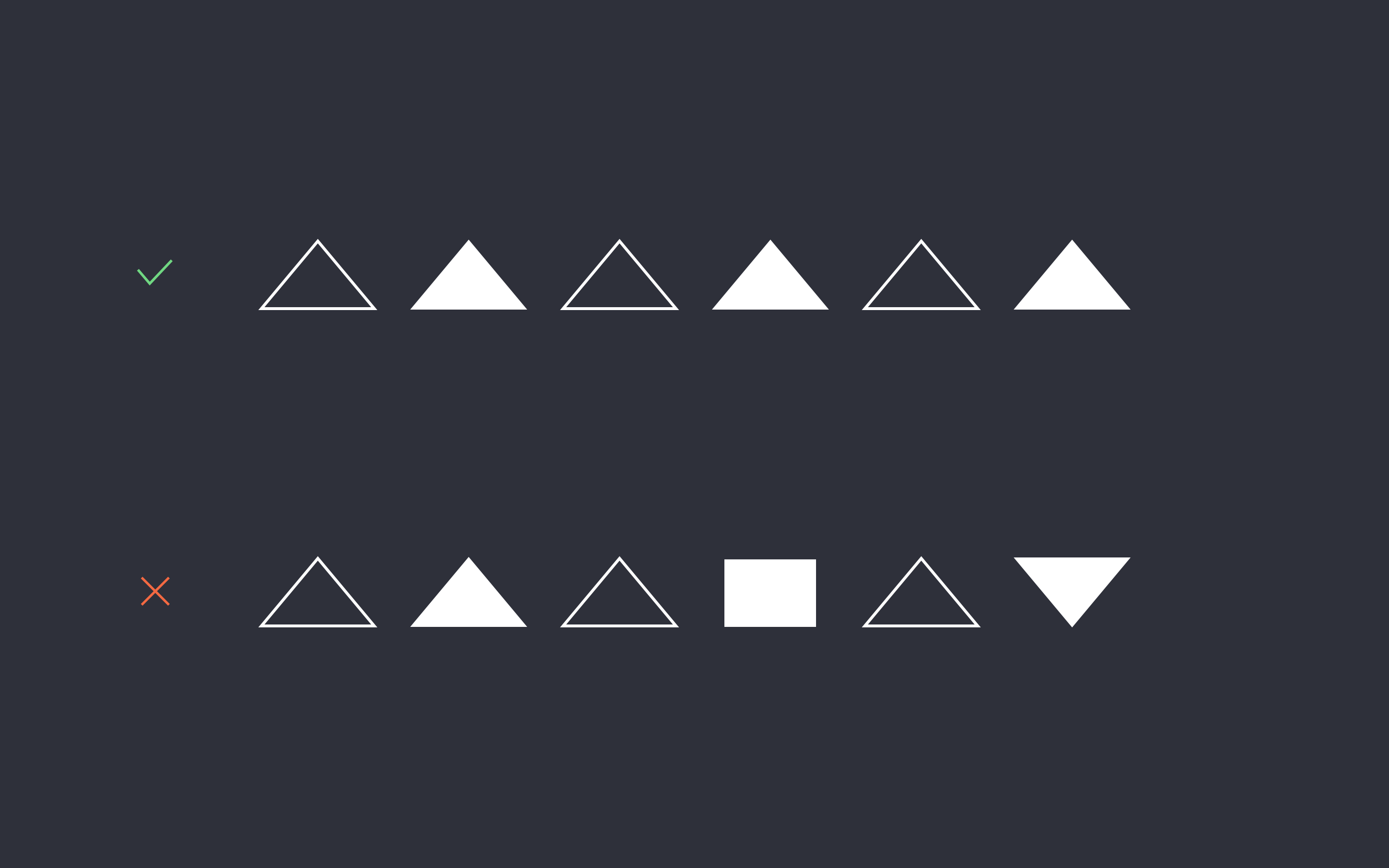
3.一致性和標準 (3. Consistency and Standards)
Users should not have to wonder whether different words, situations, or actions mean the same thing.
用戶不必懷疑不同的詞語,情況或動作是否意味著同一件事。

There are two types of consistency: internal and external. Internal consistency refers to the patterns within your site or app. This can be simple like keeping links the same color on all pages or using the same icon for the same concept, say HOME, on every screen. External consistency refers to conventions used in other software and systems that most people use, such as a shopping cart. Most people are familiar with how a shopping cart works. You don’t need to reinvent the wheel. If you do you might make it harder for your users to learn how your shopping cart works. Keep it consistent and save users unnecessary confusion.
有兩種類型的一致性:內部和外部。 內部一致性是指您網站或應用內的模式。 這很簡單,例如在所有頁面上使鏈接保持相同的顏色,或對同一概念使用相同的圖標表示相同的概念,例如HOME。 外部一致性是指大多數人使用的其他軟件和系統中使用的約定,例如購物車。 大多數人都熟悉購物車的工作方式。 您不需要重新發明輪子。 如果這樣做,可能會使用戶更難了解購物車的工作方式。 保持一致并避免用戶不必要的混亂。
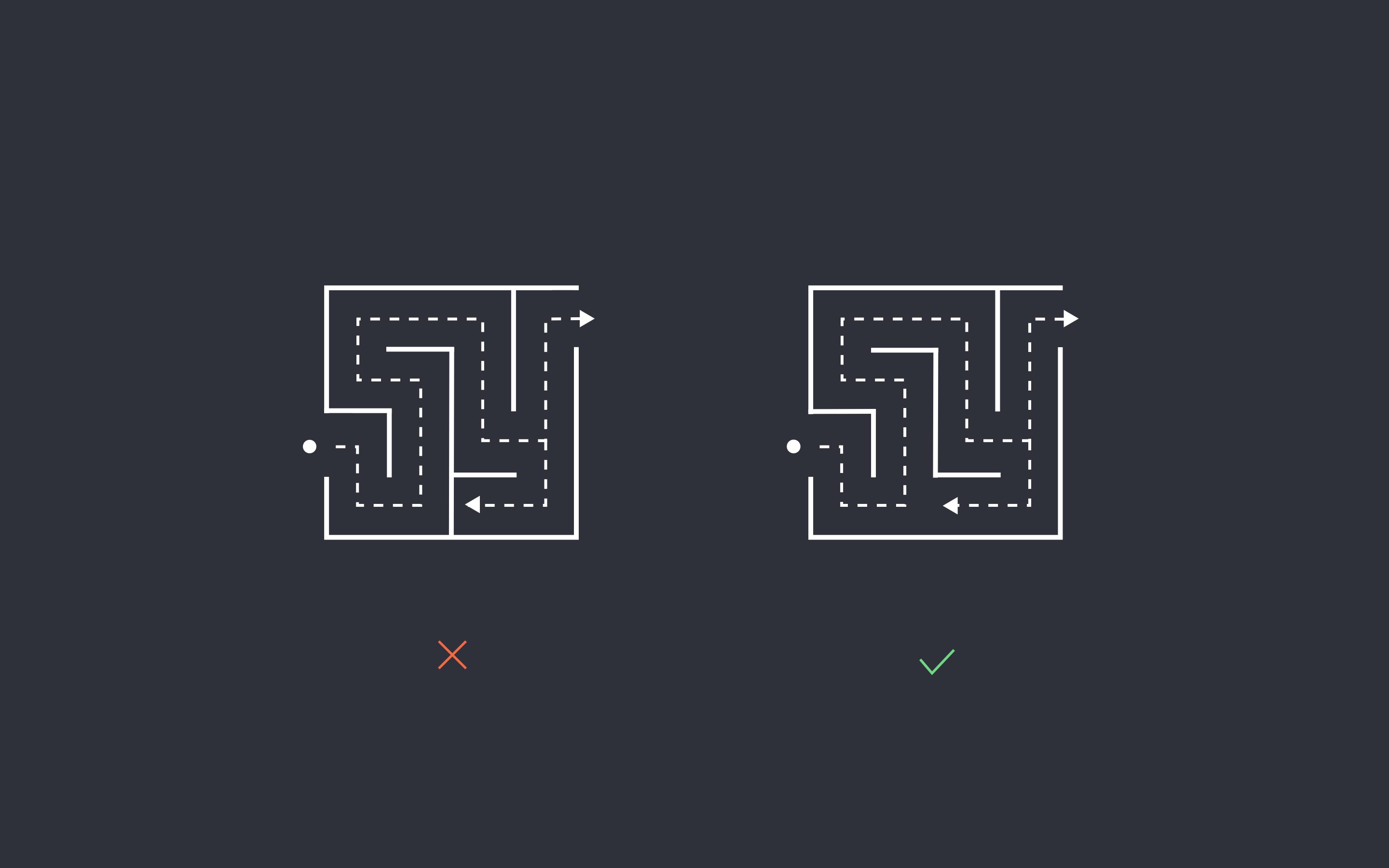
4.用戶控制與自由 (4. User Control & Freedom)
Users often choose system functions by mistake and will need a clearly marked “emergency exit” to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.
用戶經常錯誤地選擇系統功能,并且需要明確標記的“緊急出口”以離開不需要的狀態,而無需進行長時間的對話。 支持撤消和重做。

Always provide a way out. Never force users to execute a function they don’t require or lead them to a dead end. If you’re designing a checkout flow for example, let the users continue shopping if they wish. If they tried to execute an action on an app, let the users cancel out if they’re unsure they want to proceed at the last minute.
始終提供出路。 切勿強迫用戶執行不需要的功能或使他們陷入僵局。 例如,如果您正在設計結帳流程,請讓用戶根據需要繼續購物。 如果他們嘗試在應用上執行操作,請讓不確定的用戶取消操作,直到最后一分鐘。
5.錯誤預防 (5. Error Prevention)
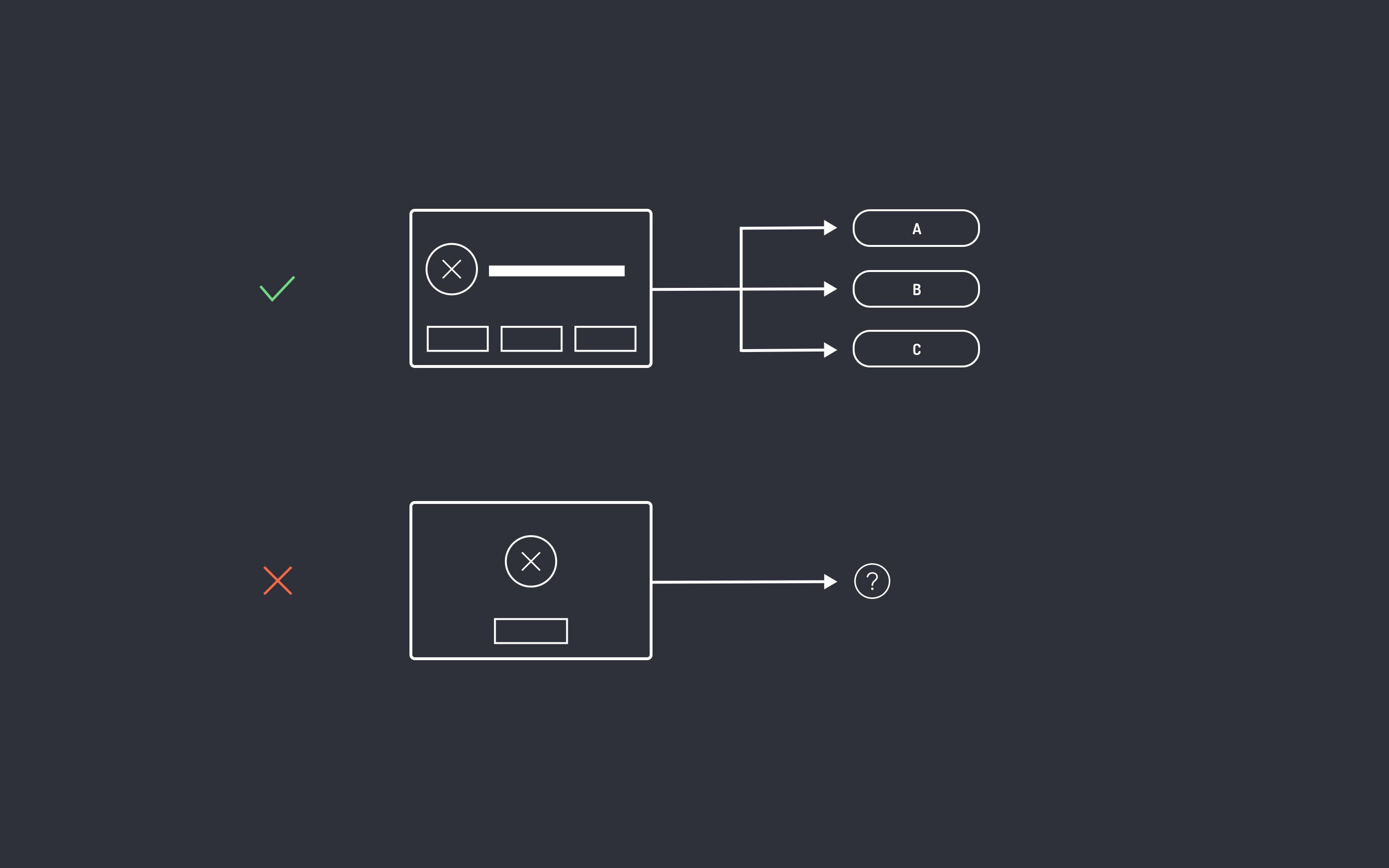
Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
精心設計的系統甚至比良好的錯誤消息更好,它可以防止問題從一開始就發生。 消除容易出錯的條件,或者檢查條件,并在用戶執行操作之前向其提供確認選項。

When system operations are critical, such as deleting files or sending an email campaign to 1,000 recipients, make sure the users know they will do something major. Show them a confirmation dialogue or provide additional information clearly defining what will happen before committing to the action. This will prevent them from going further if unsure of their action. It will also save them a great deal of regret.
當系統操作很關鍵時,例如刪除文件或向1,000個收件人發送電子郵件活動,請確保用戶知道他們將做一些重要的事情。 向他們顯示確認對話或提供其他信息,以明確定義在執行該操作之前將要發生的情況。 如果不確定自己的行動,這將阻止他們走得更遠。 這也將使他們免于后悔。
6.識別而不是回憶 (6. Recognition rather than Recall)
Minimize the user’s memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
通過使對象,操作和選項可見,最大程度地減少用戶的內存負載。 用戶不必記住從對話的一部分到另一部分的信息。 該系統的使用說明應適當可見或易于檢索。

As UI designers one of our goals is to reduce cognitive load for users. Mental memory is a huge resource hog. Memory works in two ways: recognition and recall. Recognition is what’s familiar to you instantly. Like a person’s face. You look at a friend’s face and you know instantly you’ve seen them before. Recall works differently. It’s something that you have to retrieve from memory, like a person’s name. Recall usually takes more time and work because your mind has to process more information to decipher what it’s looking at. Recognition, on the other hand, is instant. We want more recognition in our UI’s and less recall. A good UI example for this principle is using universally recognizable buttons and icons for features, such as a house for HOME or a pencil for EDIT. And if you must design new icons for your UI that most people have never seen before, use a text descriptor to clarify and lessen the cognitive load.
作為UI設計師,我們的目標之一是減少用戶的認知負擔。 心理記憶是一項巨大的資源消耗。 記憶以兩種方式起作用:識別和記憶。 識別是您立即熟悉的。 像一個人的臉。 您看著朋友的臉,就知道自己曾經見過他們。 召回的工作方式有所不同。 這是您必須從內存中檢索的東西,例如一個人的名字。 召回通常會花費更多的時間和精力,因為您的大腦必須處理更多的信息才能解讀其內容。 另一方面,識別是即時的。 我們希望在用戶界面中獲得更多認可,并減少召回。 遵循此原則的一個很好的UI示例是為功能使用通用的按鈕和圖標,例如用于房屋的房屋或用于編輯的鉛筆。 并且,如果您必須為UI設計大多數人以前從未見過的新圖標,請使用文本描述符來闡明和減輕認知負擔。
7.靈活性和使用效率 (7. Flexibility & Efficiency of Use)
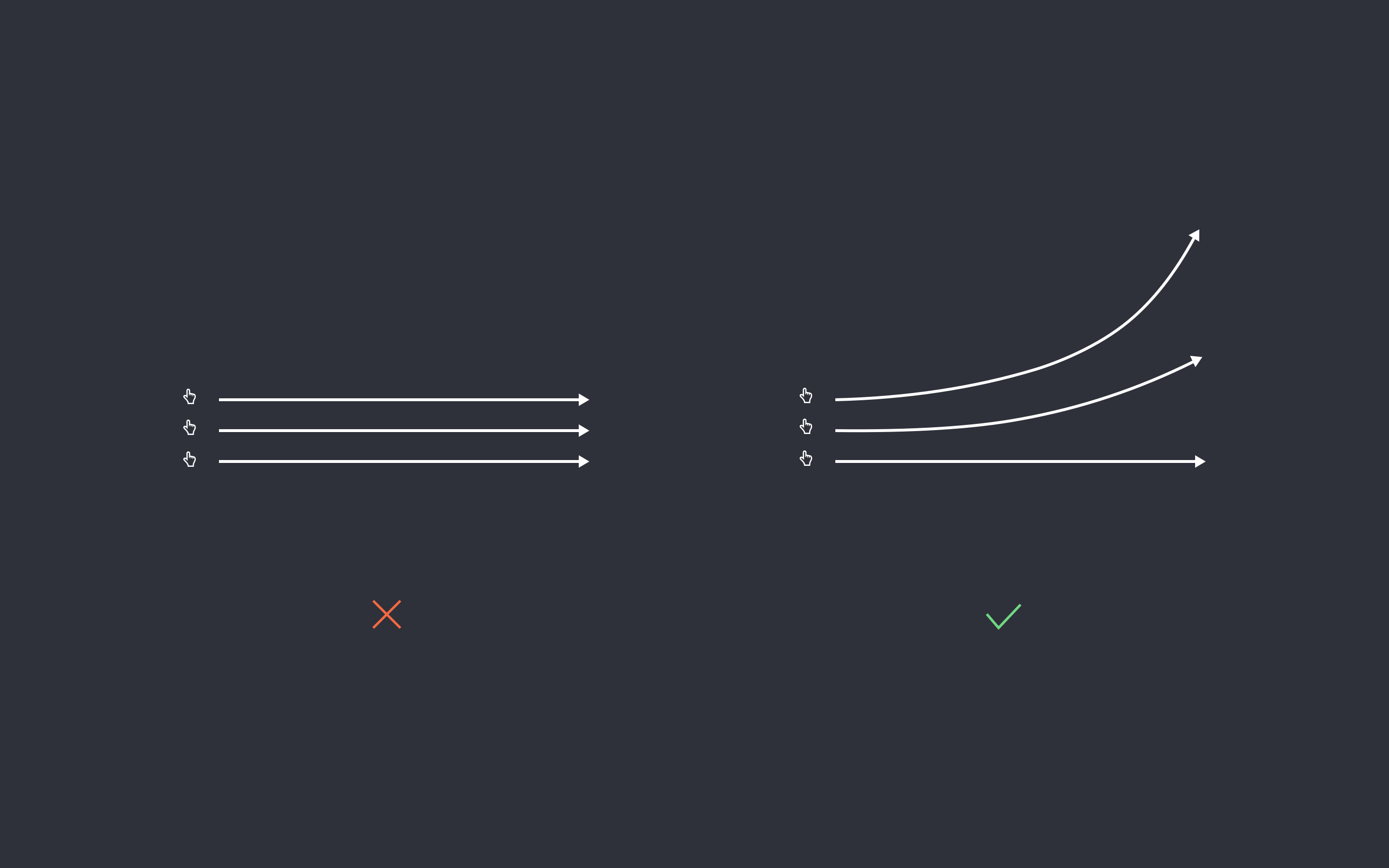
Accelerators — unseen by the novice user — may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
新手用戶看不見的加速器通常可以加快專家用戶的交互速度,從而使系統可以同時滿足沒有經驗的用戶和有經驗的用戶。 允許用戶調整頻繁的操作。

When certain tasks are repeated over and over in your app or system you might want to make the interaction more efficient for the users. For example, use a swipe gesture to save or delete items from a list on a mobile app. The normal way to delete an item is by opening an item and then pressing the delete button. The expert way (and more efficient way) is by simply swiping and instantly deleting and item from a list.
在您的應用程序或系統中一遍又一遍地重復某些任務時,您可能希望使用戶的交互更加有效。 例如,使用滑動手勢在移動應用程序上的列表中保存或刪除項目。 刪除項目的通常方法是打開一個項目,然后按Delete鍵。 專家方式(更高效的方式)是只需滑動并立即從列表中刪除和項目。
8.極簡設計與美學 (8. Minimalist Design & Aesthetic)
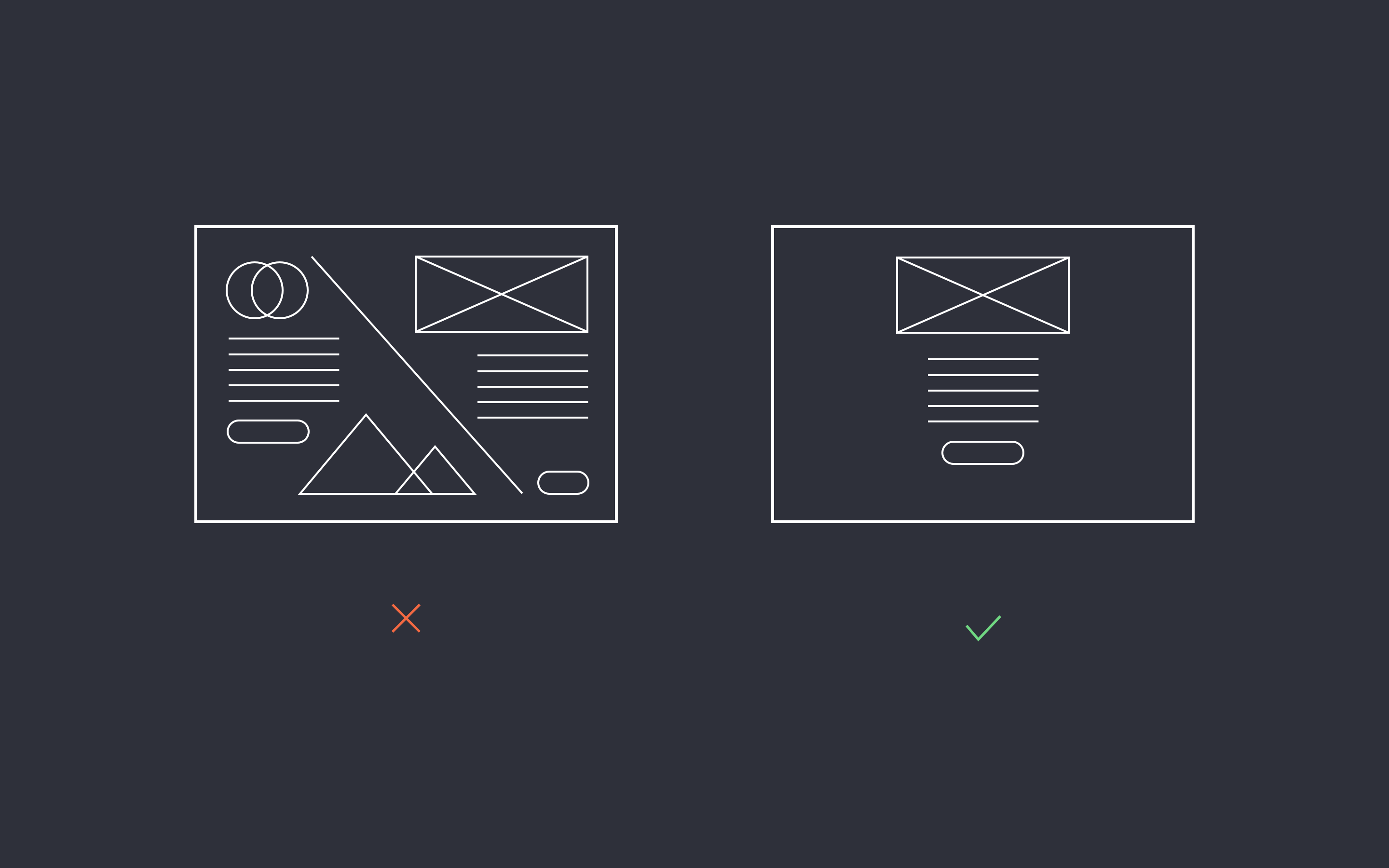
Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
對話中不應包含無關緊要或很少需要的信息。 對話中每增加一個信息單元都會與相關信息單元競爭,從而降低其相對可見度。

When designing for art’s sake it doesn’t matter if we go baroque and fill the screen with artifacts, textures, and images. But when designing for interaction we aim to reduce signal-to-noise ratio. Doing this makes our interface more comprehensible for users. You can apply this principle by simply reducing to a bare minimum content displayed on a screen, be it imagery or text, so the user can focus on the task at hand without distraction.
為藝術而設計時,我們是否要巴洛克式地在屏幕上填充偽影,紋理和圖像并不重要。 但是,在設計交互時,我們的目標是降低信噪比。 這樣做使我們的界面更易于用戶理解。 您可以通過簡單地將屏幕上顯示的最少內容(圖像或文本)減少到最小來應用此原理,從而使用戶可以專注于手頭的任務而不會分散注意力。
9.幫助用戶識別,診斷和從錯誤中恢復 (9. Help Users Recognize, Diagnose, & Recover from errors)
Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.
錯誤消息應使用簡單的語言(無代碼)表示,準確指示問題并建設性地提出解決方案。

Errors will happen. That’s inevitable. What happens after a user encounters an error is the UI designer’s responsibility. So lets help users by designing error pages and alerts that are understandable and provide options or solutions to the problem. For instance, let’s examine the ubiquitous 404 page. We as designers know what an error 404 page means, but users generally don’t. In order to help users we have to translate 404 into plain English by adding some copy that makes it clear what just happened like “Sorry, but we couldn’t find the page you’re looking for. Here are some suggestions of pages with similar content…”.
錯誤會發生。 那是不可避免的。 用戶遇到錯誤后發生的事情是UI設計者的責任。 因此,通過設計可理解的錯誤頁面和警報并為問題提供選項或解決方案,可以幫助用戶。 例如,讓我們檢查無處不在的404頁面。 作為設計人員,我們知道404錯誤頁面的含義,但用戶通常不會。 為了幫助用戶,我們必須通過添加一些副本來將404轉換為簡單的英語,以便清楚地說明發生了什么,例如“對不起,但我們找不到您要查找的頁面。 這是內容相似的網頁的一些建議……”。
10.幫助和文檔 (10. Help & Documentation)
Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user’s task, list concrete steps to be carried out, and not be too large.
即使可以在沒有文檔的情況下使用系統會更好,但可能仍需要提供幫助和文檔。 任何此類信息都應該易于搜索,著眼于用戶的任務,列出要執行的具體步驟,并且不要太大。

Always have help clearly accessible. Place it prominently in the top bar or main navigation area. When users run into problems and can’t find a solution easily, they must be directed to a section where they can. This could take the form of a FAQ page with a search box providing possible suggestions and answers. In the event that there is no answer available, the system must have an option to contact support directly for additional assistance, either by a support ticketing system or direct email or phone.
始終獲得明確的幫助。 將其突出顯示在頂部欄或主導航區域中。 當用戶遇到問題而無法輕松找到解決方案時,必須將他們定向到可以找到的部分。 這可以采用常見問題解答頁面的形式,帶有一個提供可能建議和答案的搜索框。 如果沒有可用答案,則系統必須可以選擇通過支持票務系統或直接電子郵件或電話直接與支持人員聯系以獲得更多幫助。
Stay in touch! If you liked this post follow me on Twitter and Dribbble, and connect with me on LinkedIn and Medium for more design-related content.
保持聯系! 如果您喜歡這篇文章,請在Twitter和Dribbble上關注我,并在LinkedIn和Medium中與我聯系以獲取更多與設計相關的內容。
翻譯自: https://uxdesign.cc/10-interaction-design-rules-you-must-never-break-82a048b0240e
交互規則
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275740.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275740.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275740.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!





...)












