使用概念模型 和心智模型的
In a former life, I studied critical feminist theory. This included the field of Semiotics — the study of signs and the production of meaning, as well as Deconstruction —the unpacking of meaning to question assumptions.
在過去的生活中,我研究了批判的女權主義理論。 這包括符號學領域-符號和意義產生的研究,以及解構 -將意義分解為疑問假設的領域。
As a Product Designer, I continue this praxis by creating models — visual deconstructions of mental models and concepts.
作為產品設計師,我通過創建模型來繼續這一實踐,即對心理模型和概念的視??覺解構。
Models are diagrams that can help designers visualize processes, patterns and relationships. They can be used before you produce a single wireframe — to break down complex problems, to build consensus on your team and bridge gaps in understanding.
模型是可以幫助設計人員可視化流程,模式和關系的圖表。 您可以在制作單個線框之前使用它們,以分解復雜的問題,在團隊中建立共識并彌合理解上的差距。
“Mapping helps us understand complex systems of interaction, particularly when dealing with abstract concepts like experience.”
“映射可以幫助我們理解復雜的交互系統,尤其是在處理諸如體驗之類的抽象概念時。”
— O’Reilly “Mapping Experiences”
—奧萊利(O'Reilly)的“制圖經驗”

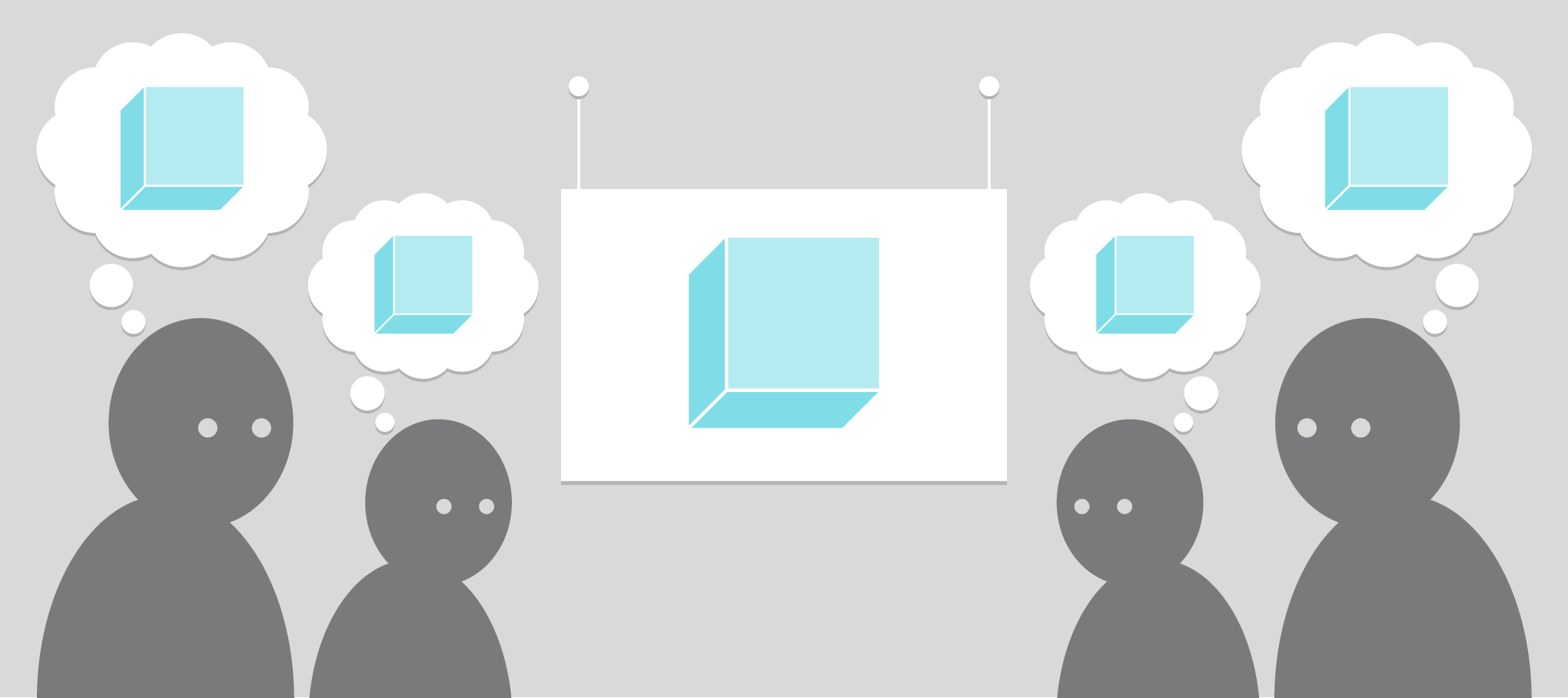
“Concept models create the conditions to extract people’s disparate mental models of a concept, and enable a shared mental model.”
“概念模型為提取人們概念的不同思維模型創造了條件,并實現了共享的思維模型。”
— Mike Aurelio, Gain a Communication Superpower with Concept Models
— Mike Aurelio , 通過概念模型獲得了溝通超級大國
為什么要使用模型? (Why should I use a model?)
In product design, maps and models can help:
在產品設計中,地圖和模型可以幫助:
- Define & refine scope 定義和完善范圍
- Identify gaps in the experience 找出經驗差距
- Build team alignment 建立團隊一致性
- Plan information architecture 計劃信息架構
- Connect development to design 將開發與設計聯系起來
- Simplify complex flows 簡化復雜流程
- Chart omni-channel experiences 圖表全渠道體驗
什么時候是使用模型的最佳時間? (When is the best time to use a model?)
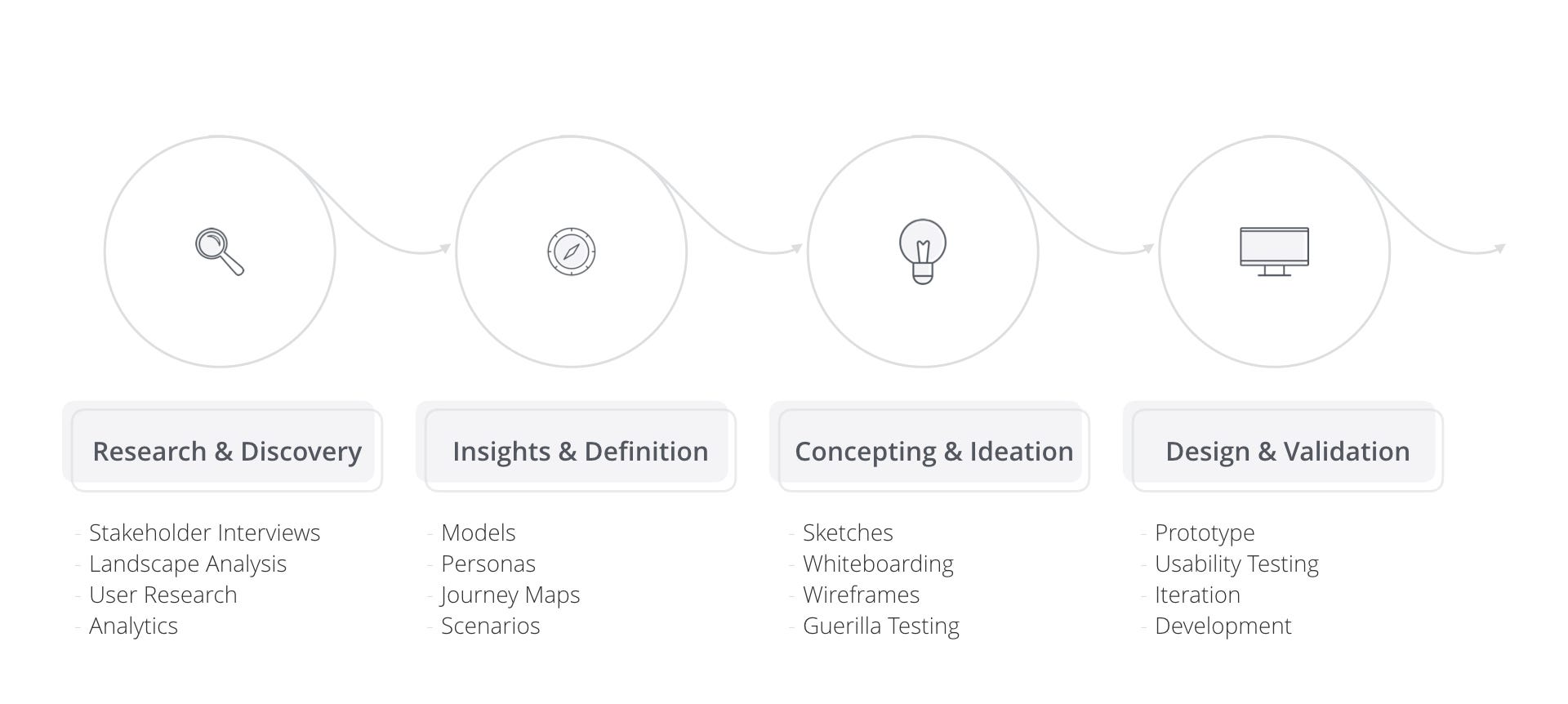
Models are especially useful during the synthesis phase after research and discovery. But they can also be helpful at any part of the design process.
在研究和發現之后的綜合階段,模型特別有用。 但是它們也可以在設計過程的任何部分提供幫助。

什么時候應該使用哪種類型的圖表? (What type of diagram should I use, when?)
Concept models can help us understand the fundamental building blocks of a product or experience — such as data, concepts, or relationships.
概念模型可以幫助我們理解產品或體驗的基本構成要素,例如數據,概念或關系。

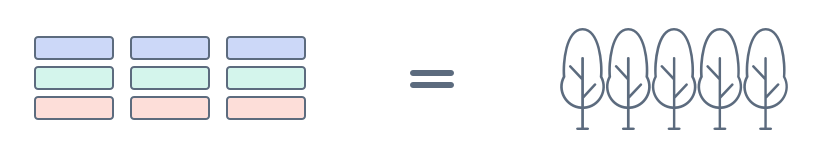
When the elements of your concept model are combined, they make up your design.
將概念模型的元素組合在一起時,它們便構成了您的設計 。

A flow connects your designs together in sequential or divergent steps.
流程將您的設計按順序或分開的步驟連接在一起。

And a map provides a birds eye view of a system; series of experiences.
地圖提供了系統的鳥瞰圖; 一系列的經驗。

There are many names in our field for these diagrams:
這些圖在我們的字段中有許多名稱:
- Customer journey maps 客戶旅程圖
- Service blueprints 服務藍圖
- Experience maps 體驗圖
- Mental model maps 心理模型圖
- Spatial maps 空間圖
- Axis 軸
- Canvases 帆布
“The focus should not be on a specific technique but rather on the broader concept of value alignment.”— O’Reilly “Mapping Experiences”
“重點不應放在特定技術上,而應放在價值一致性的更廣泛概念上。” - 奧萊利的“地圖體驗”
What you call them is irrelevant, and there’s no clear rule of what model is best for every scenario. Rather, try using different techniques for different problems, and see what feels right.
您所說的它們是無關緊要的,也沒有明確的規則確定哪種模型最適合每種情況。 而是嘗試對不同的問題使用不同的技術,然后看看感覺如何。
“There’s no one right way to make a map. It’s just a tool to facilitate a conversation, gain clarity or achieve a goal.” — Moi 💁🏼?♀?
“沒有正確的方法制作地圖。 它只是一種促進對話,提高清晰度或實現目標的工具。” — Moi 💁🏼?♀?
Here are some examples my colleagues and I have made over the years to help inspire you.
這是我和我的同事多年來為激勵您而做出的一些例子。

概念模型:關系,優先級,數據 (Concept models: relationships, prioritization, data)
Concept models can help illustrate core ideas and philosophies behind your design or product approach.
概念模型可以幫助說明您的設計或產品方法背后的核心思想和理念。
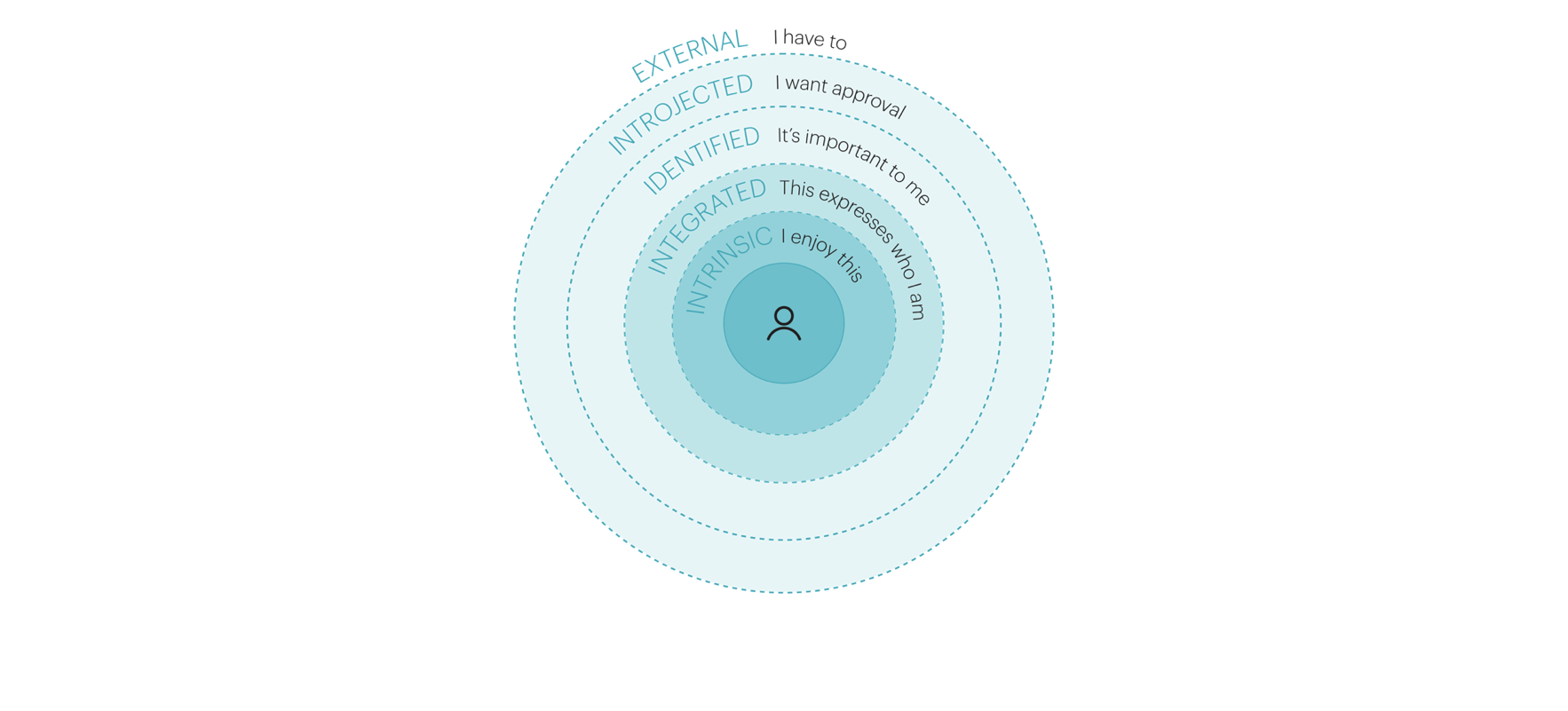
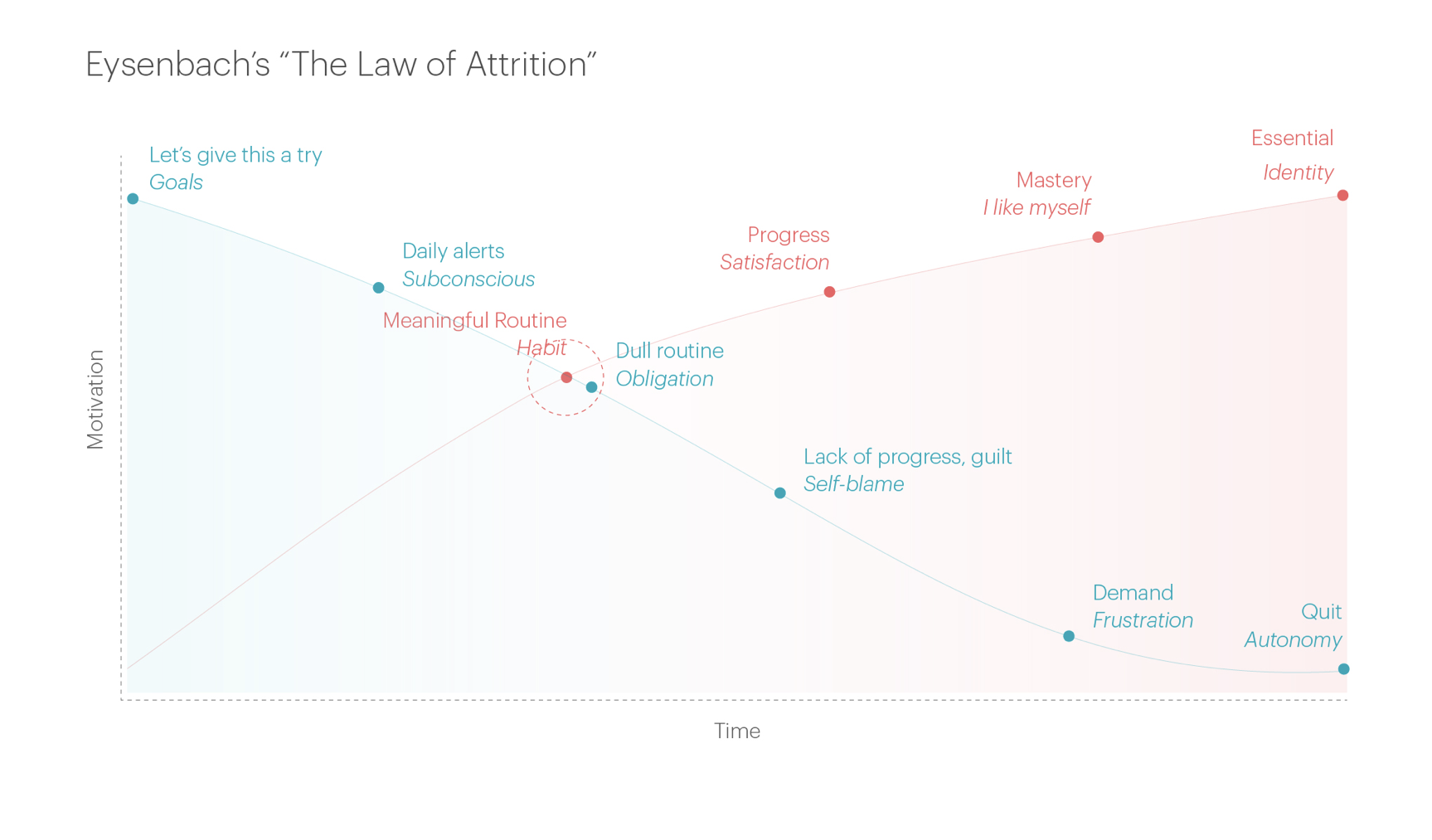
The below diagrams were used to communicate psychological studies and best practices in the field. They helped define an engaging user experience for a habit formation app that went beyond “gamification” and truly met user’s core needs.
下圖用于傳達該領域的心理學研究和最佳實踐。 他們為習慣形成應用程序定義了一種引人入勝的用戶體驗,超越了“游戲化”并真正滿足了用戶的核心需求。


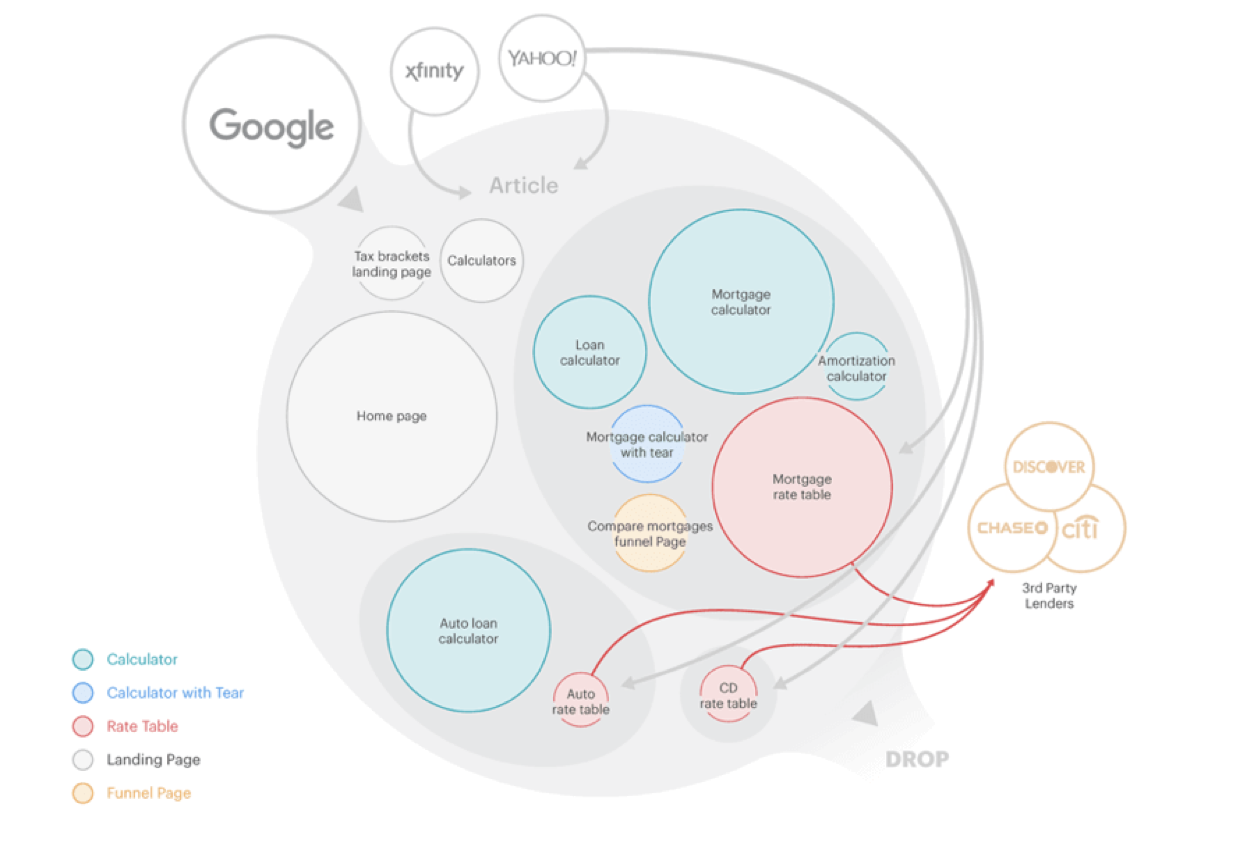
Models can also summarize key data points — allowing for high level analysis; identifying opportunities, funnels and impact with sales and marketing.
模型還可以匯總關鍵數據點-進行高級分析; 識別機會,渠道和對銷售和營銷的影響。

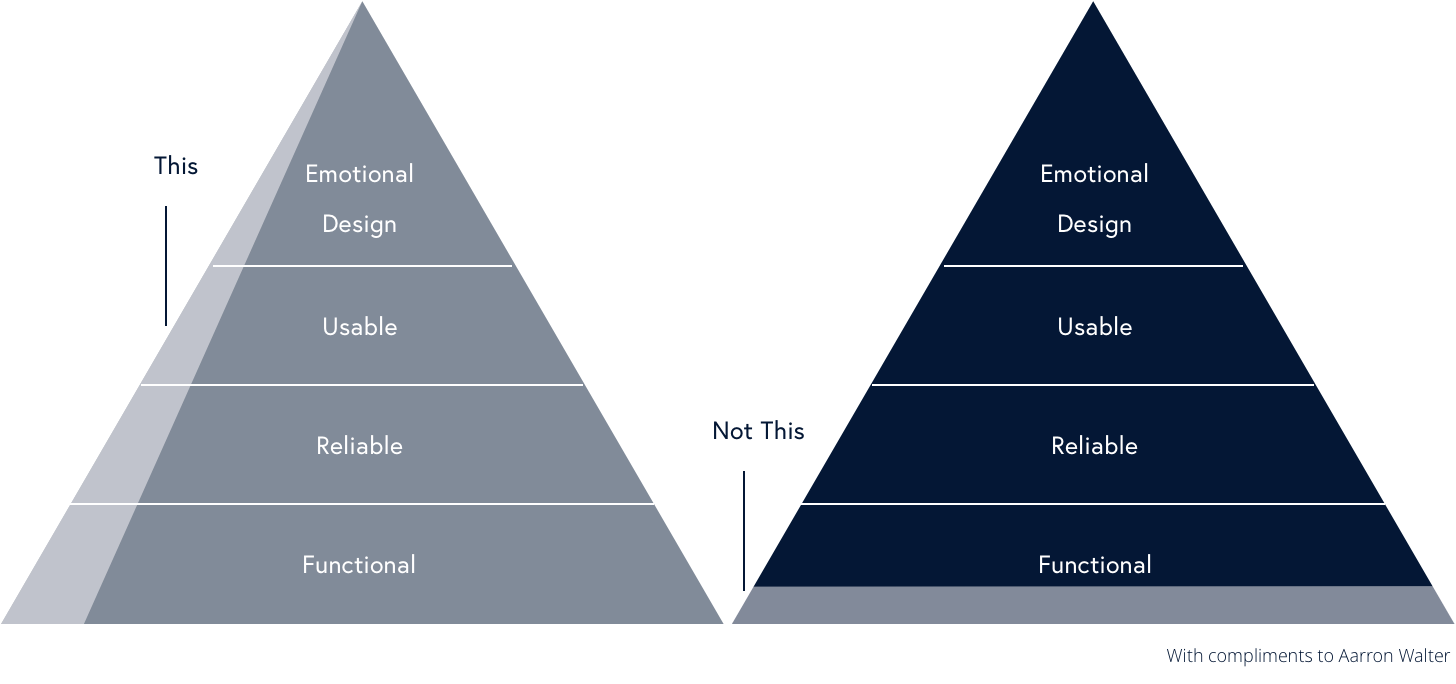
They can be used to illustrate concepts with metaphors that connect ideas in people’s minds, where sometimes words would otherwise fail.
它們可以用來通過隱喻來說明概念,這些隱喻將人們腦海中的思想聯系起來,而有時話語可能會失敗。


Concept models don’t have to be works of art — some of the most effective of my career have been simple drawings on a whiteboard that help gain alignment with engineers and product managers.
概念模型不必一定是藝術品,在我的職業生涯中,最有效的一些就是白板上的簡單圖紙,有助于與工程師和產品經理保持一致。

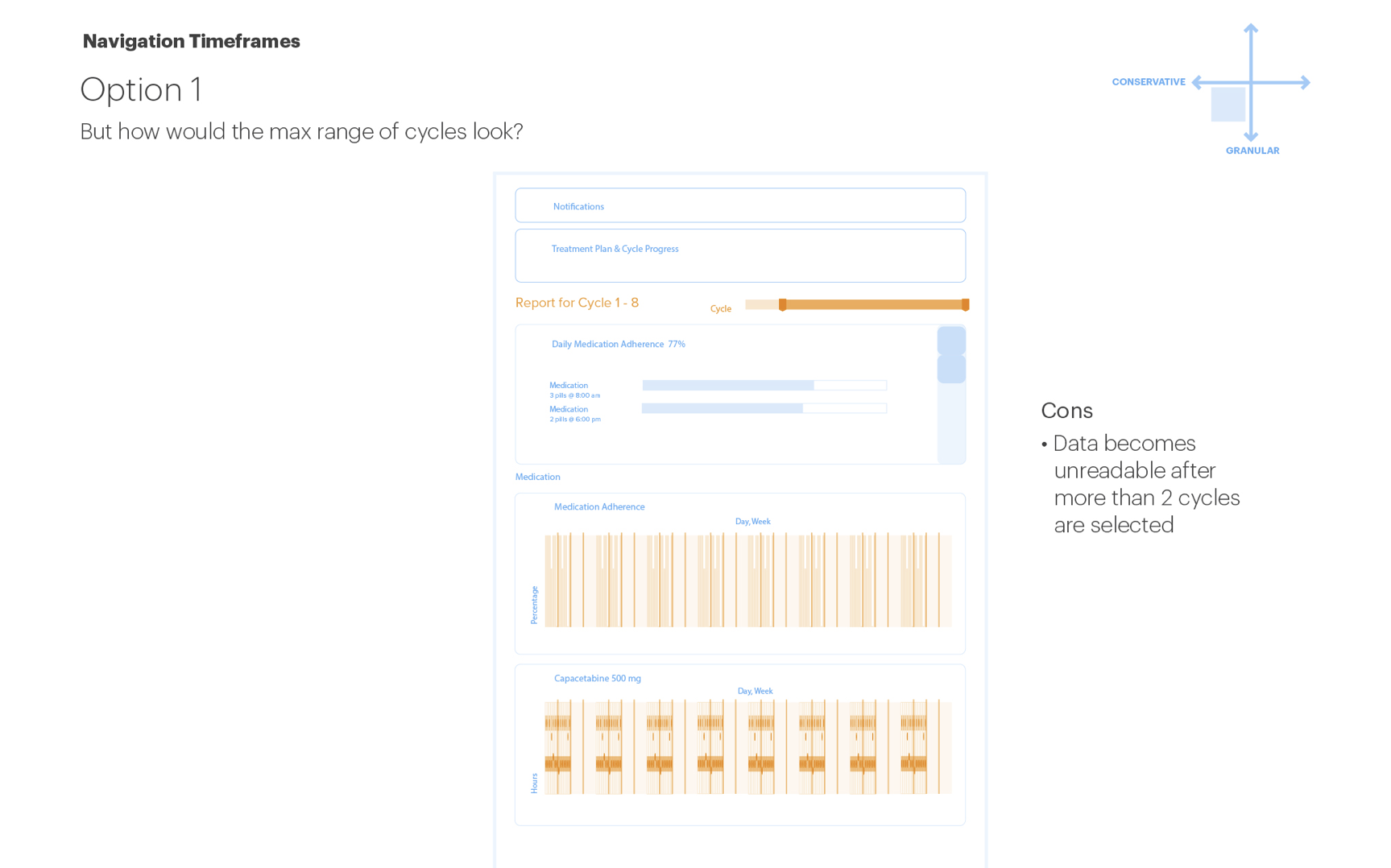
They can help us quickly decide between various approaches, think through scale and use cases, saving critical design time by not jumping to hi-fidelity too quickly.
它們可以幫助我們快速決定各種方法,仔細考慮規模和用例,通過不太快地進入高保真度來節省關鍵的設計時間。



流程:邏輯,變量,步驟,集成 (Flows: Logic, variables, steps, integrations)
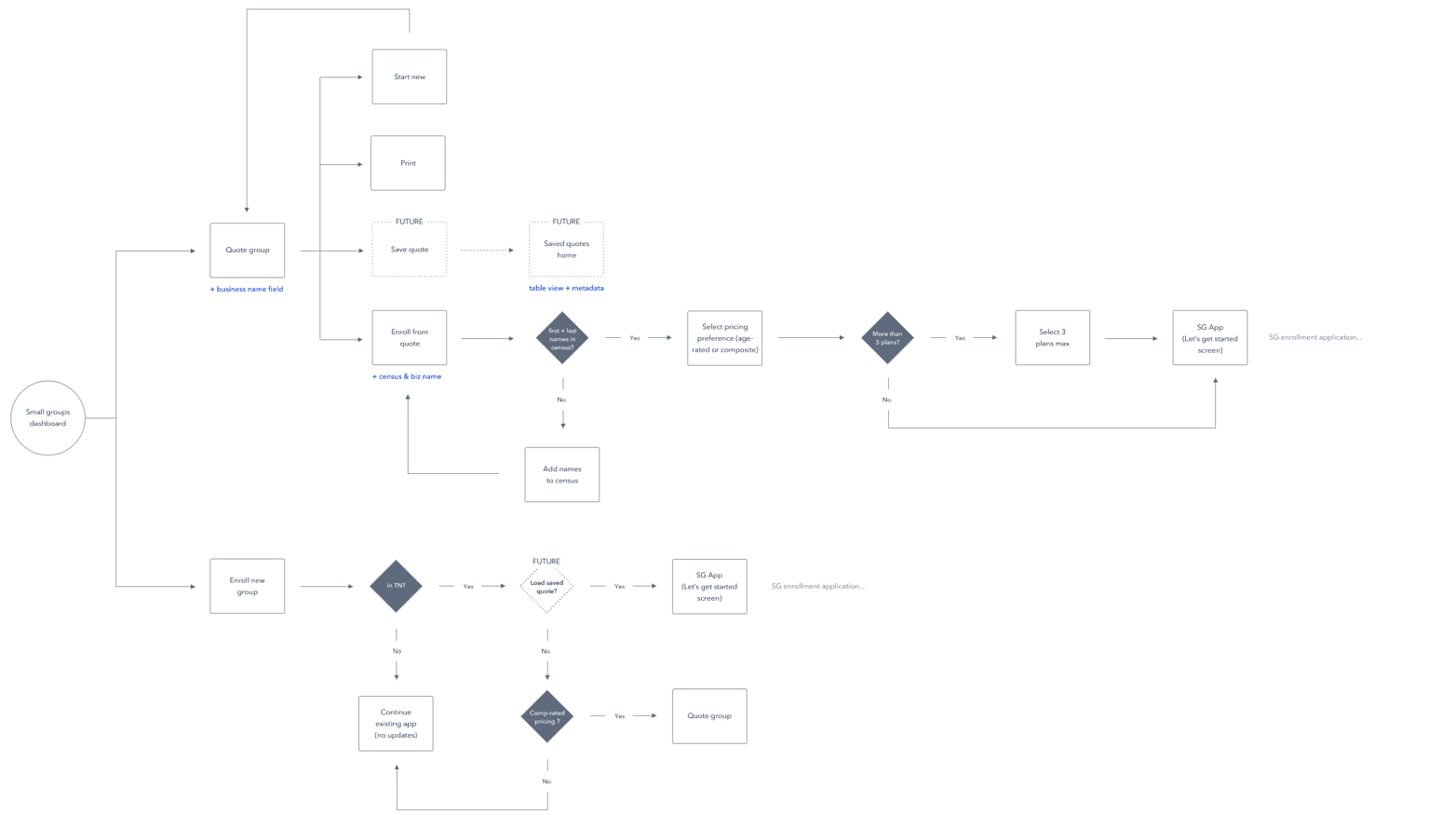
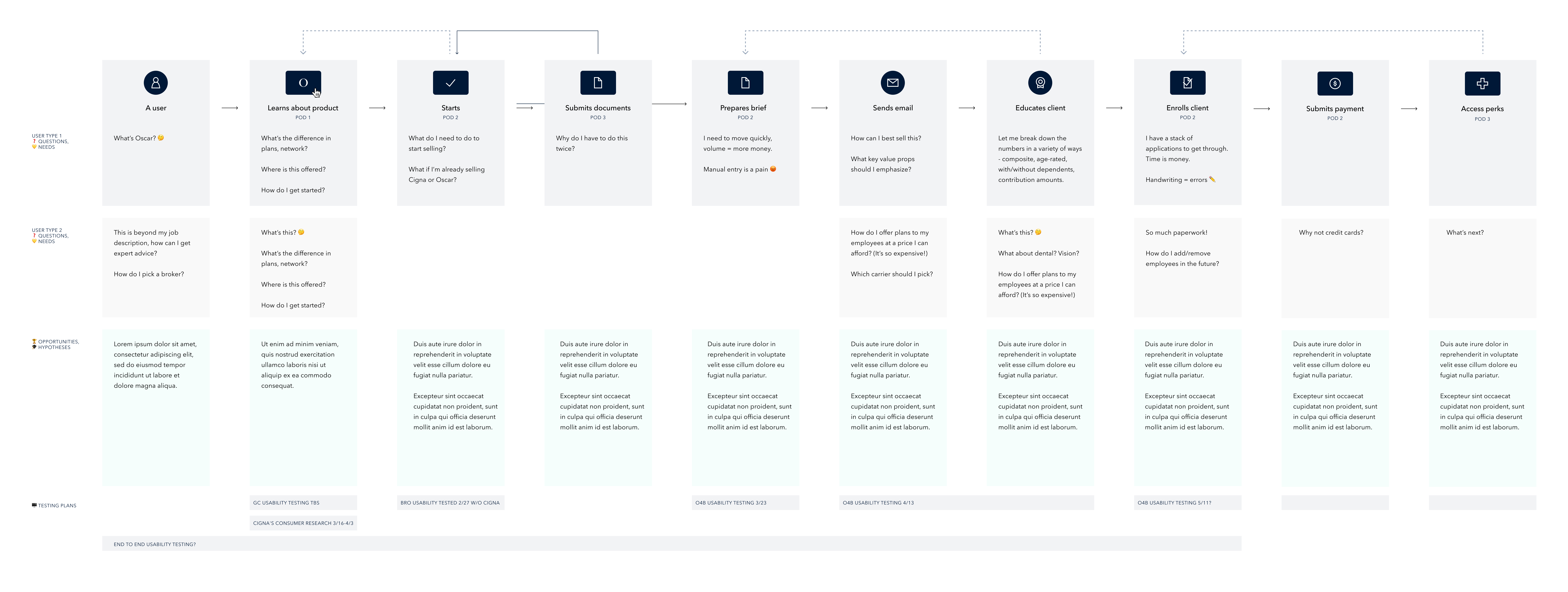
Flows can help your teams see the experience from the user’s point of view. They can be used to identify areas of investigation and investment well before wireframing. This flow was used for roadmap planning, when we had not yet started design work.
流程可以幫助您的團隊從用戶的角度看待體驗。 它們可以用于在建立線框之前很好地確定調查和投資領域。 當我們尚未開始設計工作時,此流程用于路線圖規劃。

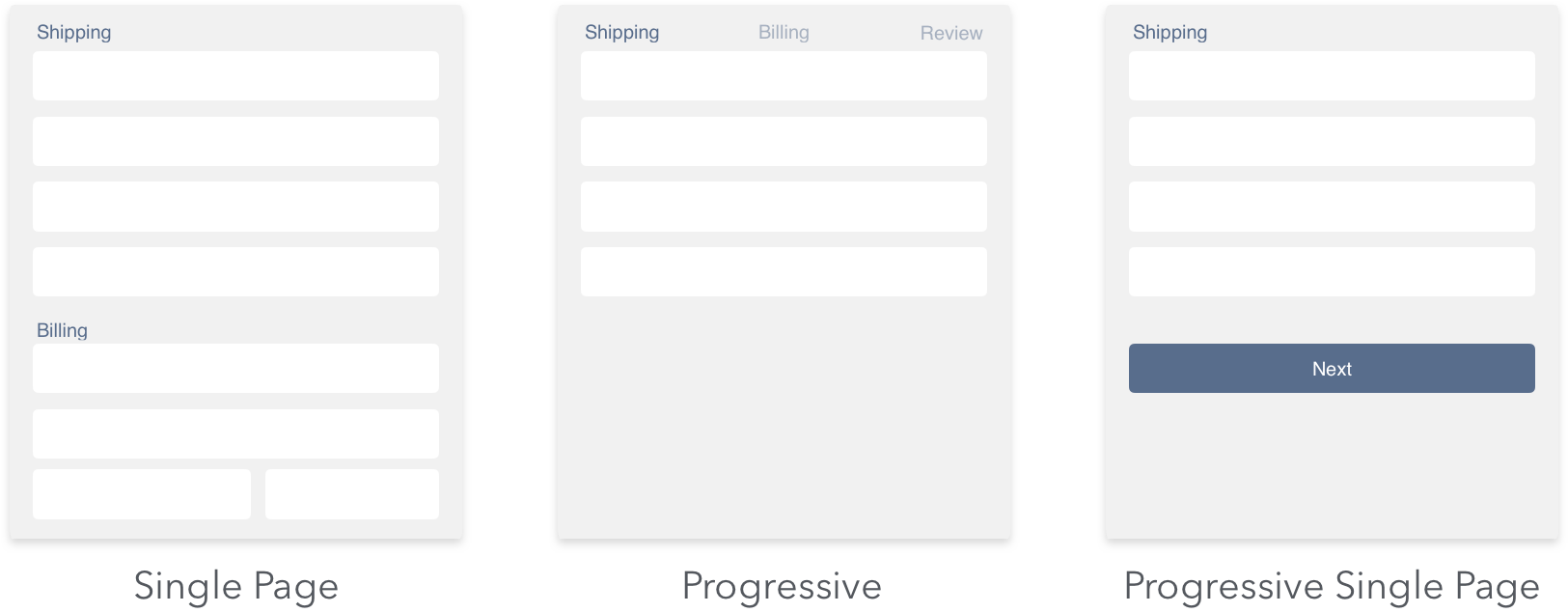
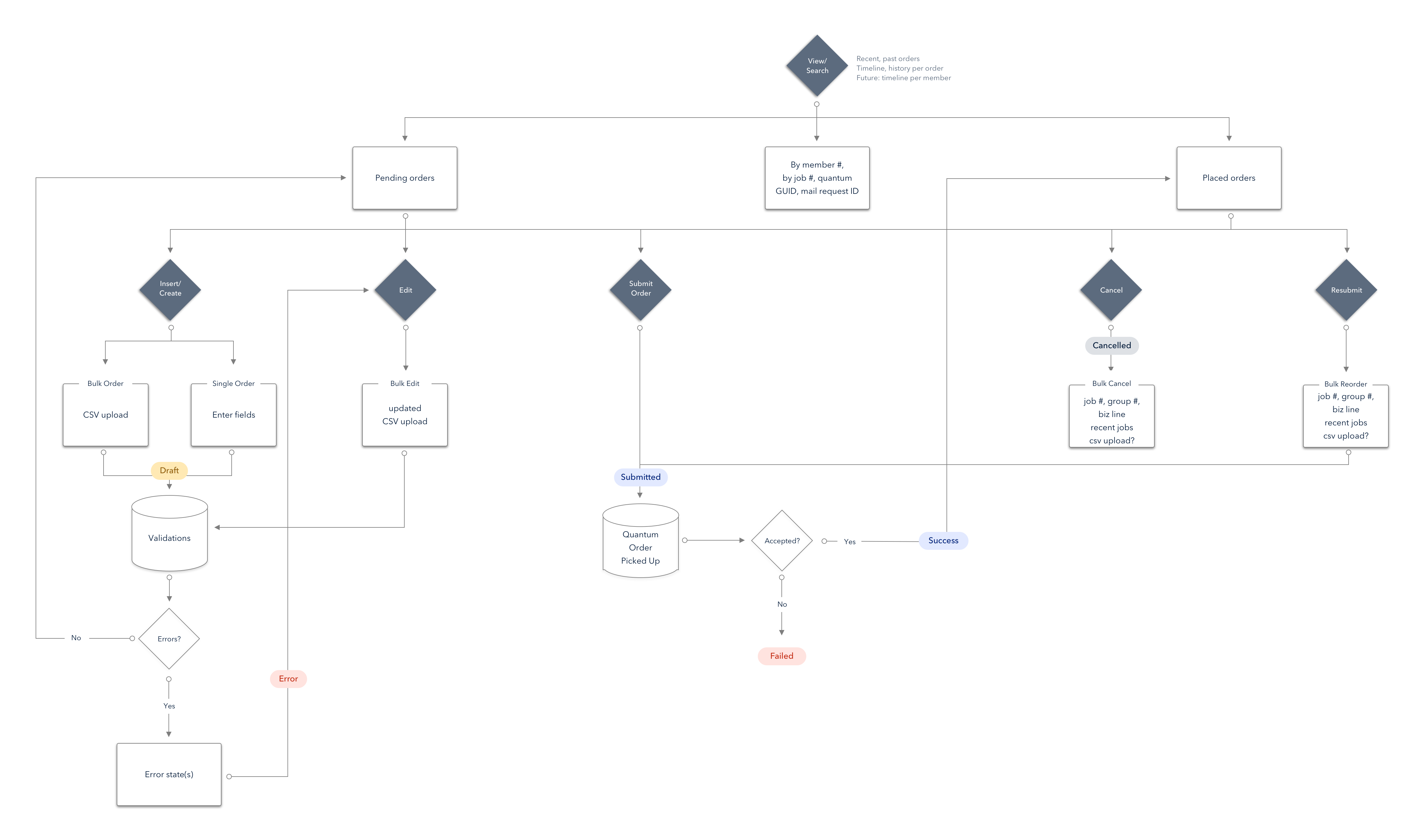
And flows can help illustrate steps — where they may be missing, where they may be duplicative. One of the easiest ways to simplify an experience is to map its flow, and then see what areas can be combined, refined or removed.
流程可以幫助說明步驟-可能遺漏的地方,可能會重復的地方。 簡化體驗的最簡單方法之一是繪制其流程,然后查看可以組合,完善或刪除哪些區域。

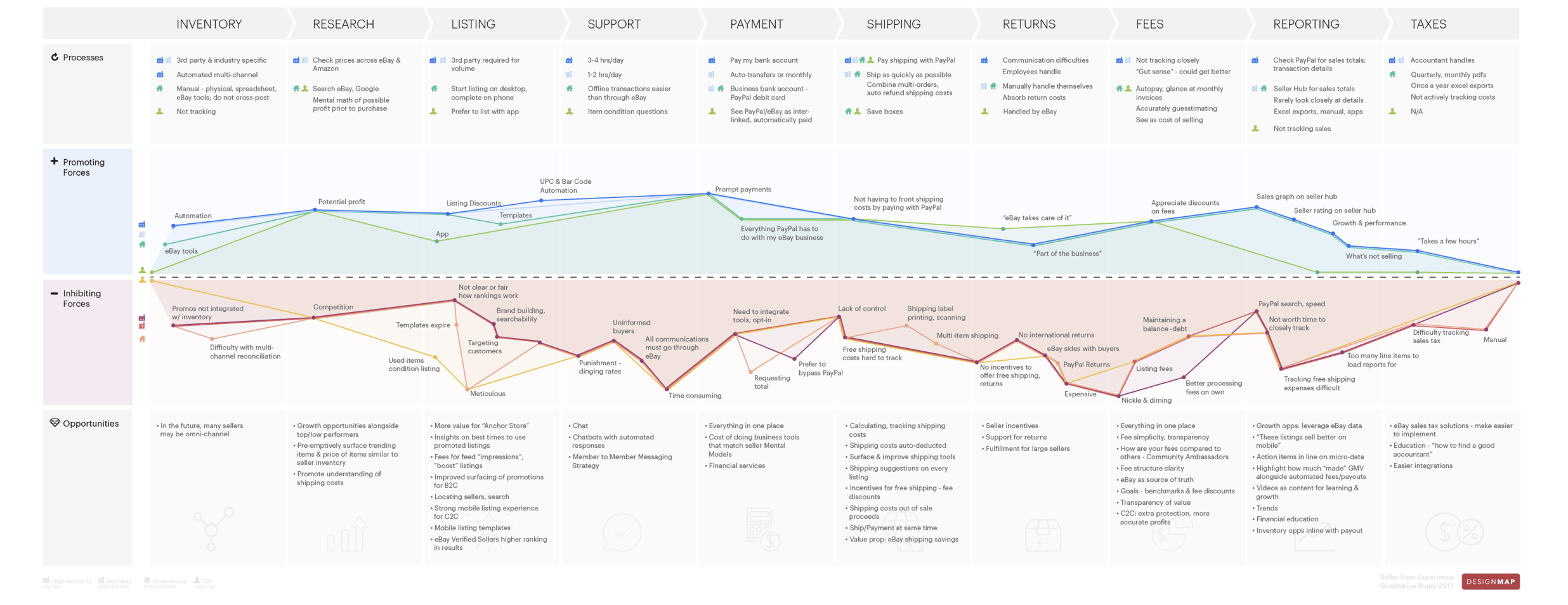
Flows can also illustrate pathways across channels, and drive discussions with business stakeholders on what areas should be optimized or further measured.
流程還可以說明跨渠道的途徑,并推動與業務利益相關者就應該優化或進一步衡量哪些領域的討論。

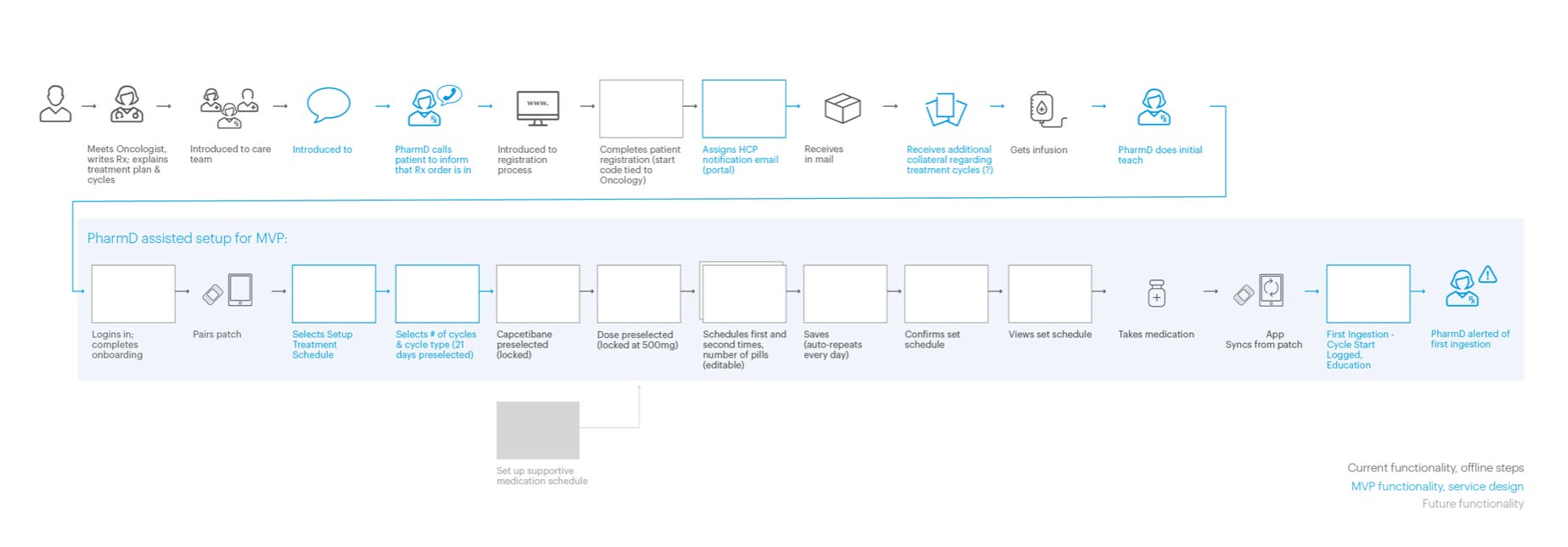
Or chart system pathways with engineering; identifying what triggers various states in your UI. The following model went through many iterations and simplified as we went?—?helping us clarify the true MVP and gather requirements.
或用工程學繪制系統路徑; 確定是什么觸發了用戶界面中的各種狀態。 以下模型經過多次迭代,并在進行過程中進行了簡化-幫助我們闡明真正的MVP并收集需求。


地圖:系統,經驗,機會 (Maps: Systems, experiences, opportunities)
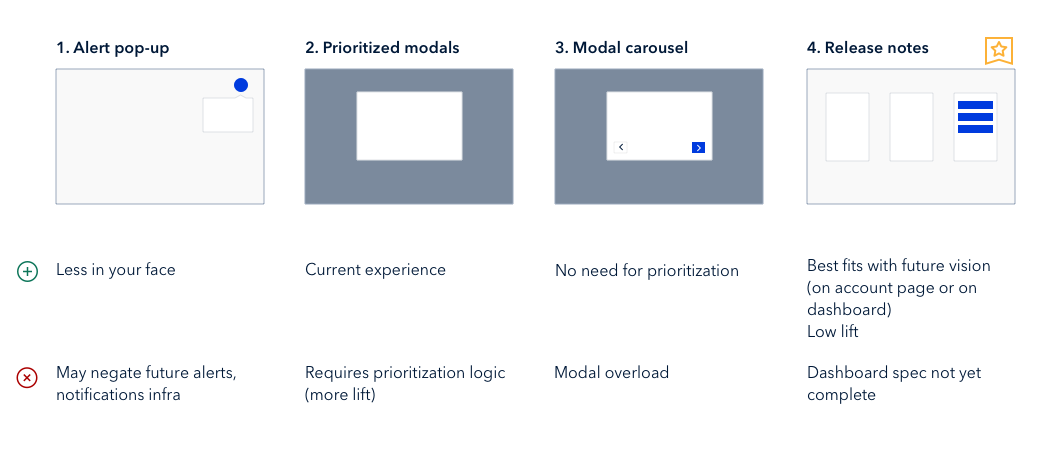
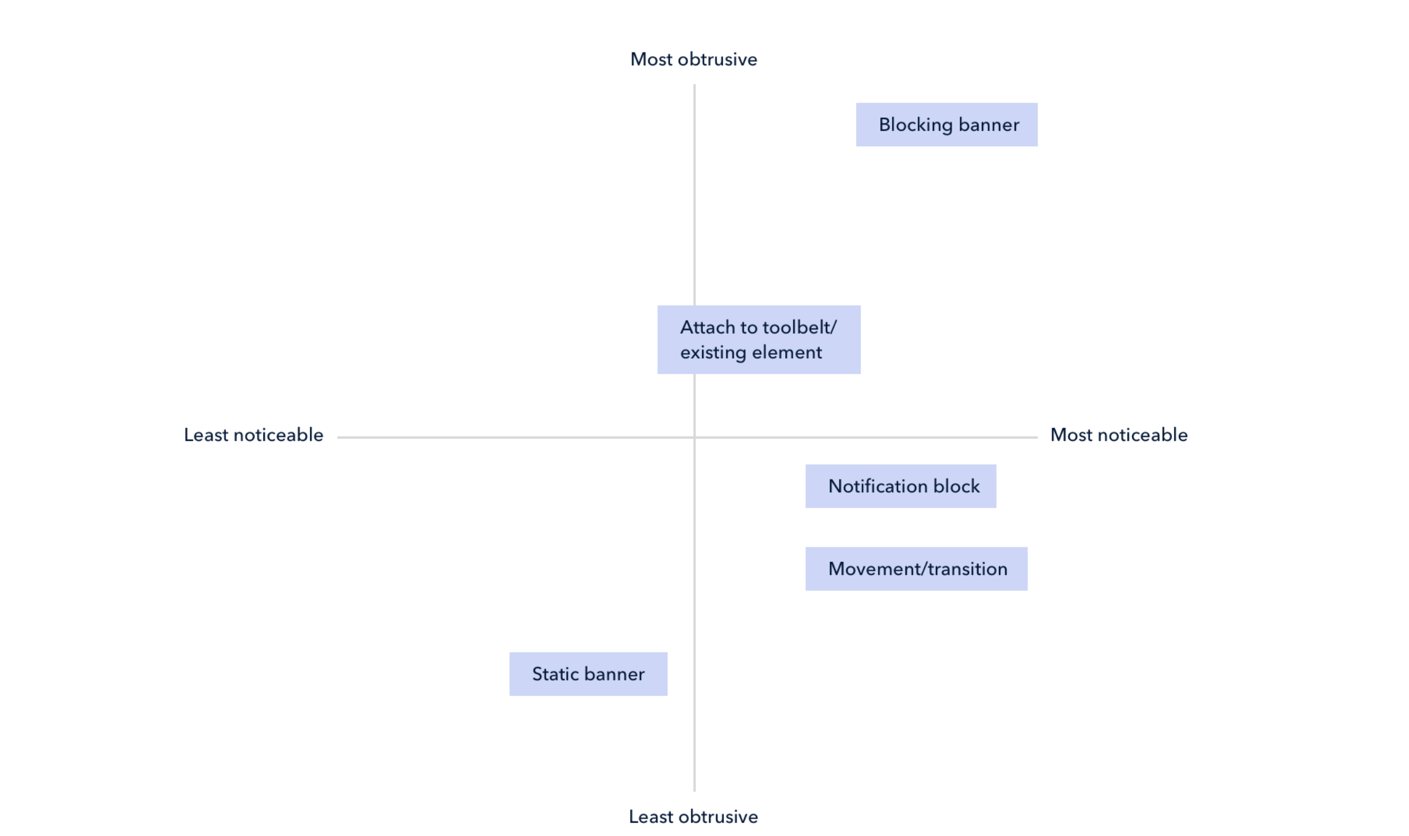
In ideation, plotting various approaches on a matrix can help you decide on which direction best achieves your desired experience.
從概念上講,在矩陣上繪制各種方法可以幫助您確定哪個方向最能實現所需的體驗。

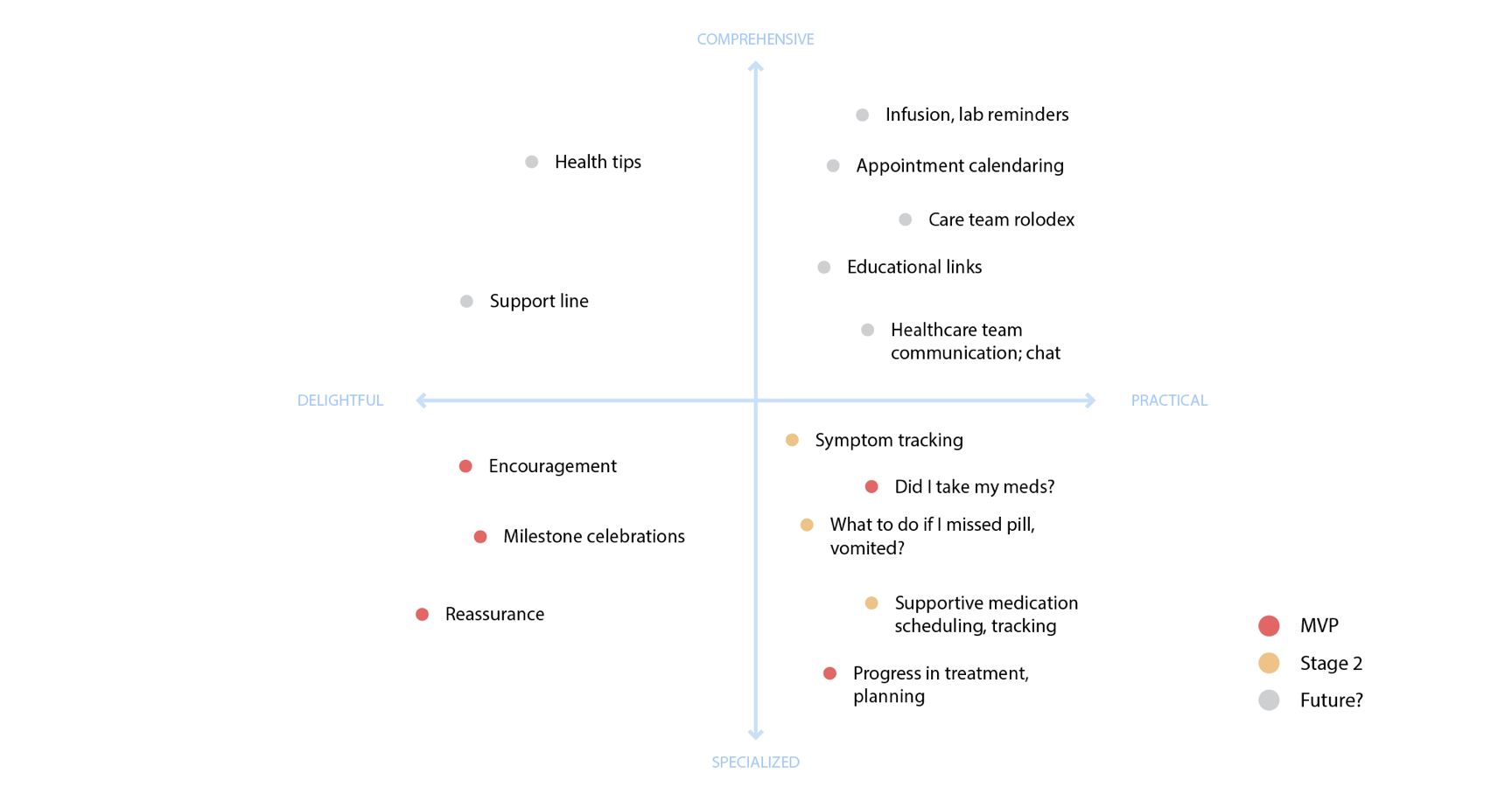
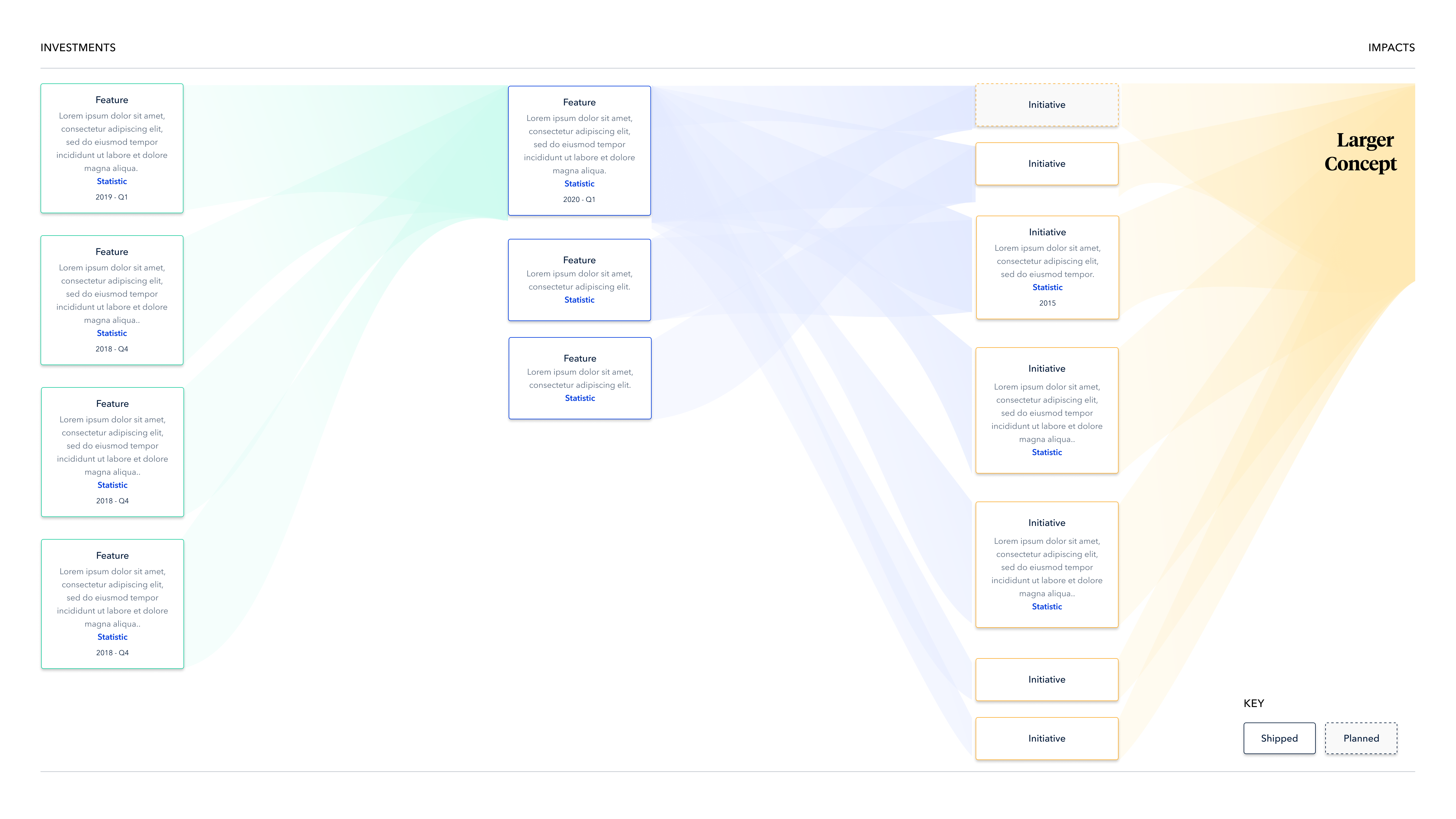
Or at a higher level, charting what features and experiences will define your product at various stages.
或者在更高的層次上,繪制出在各個階段將定義您的產品的功能和體驗的圖表。

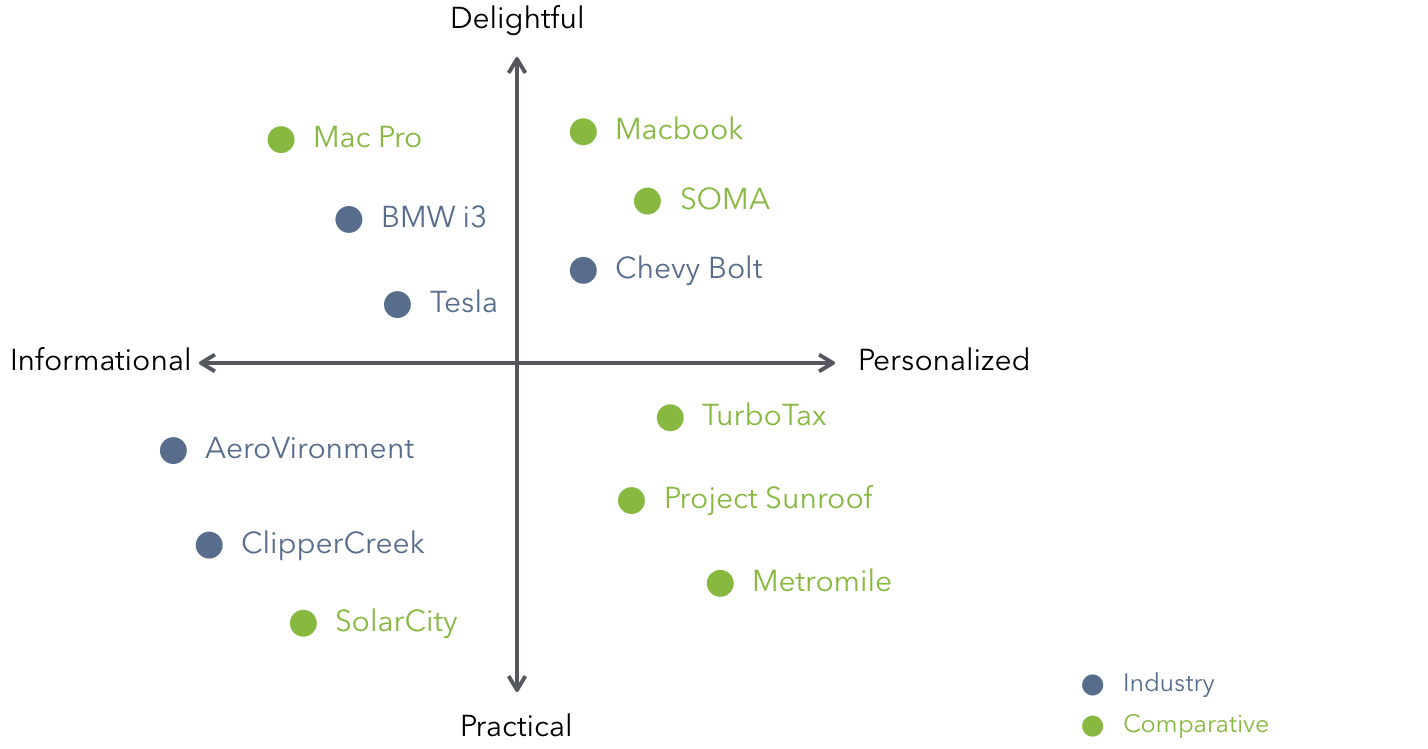
Mapping out competitor’s product experiences can also help teams understand where they’d like their product land on the spectrum, comparatively.
繪制競爭對手的產品體驗還可以幫助團隊相對地了解他們希望產品在哪些方面出現。

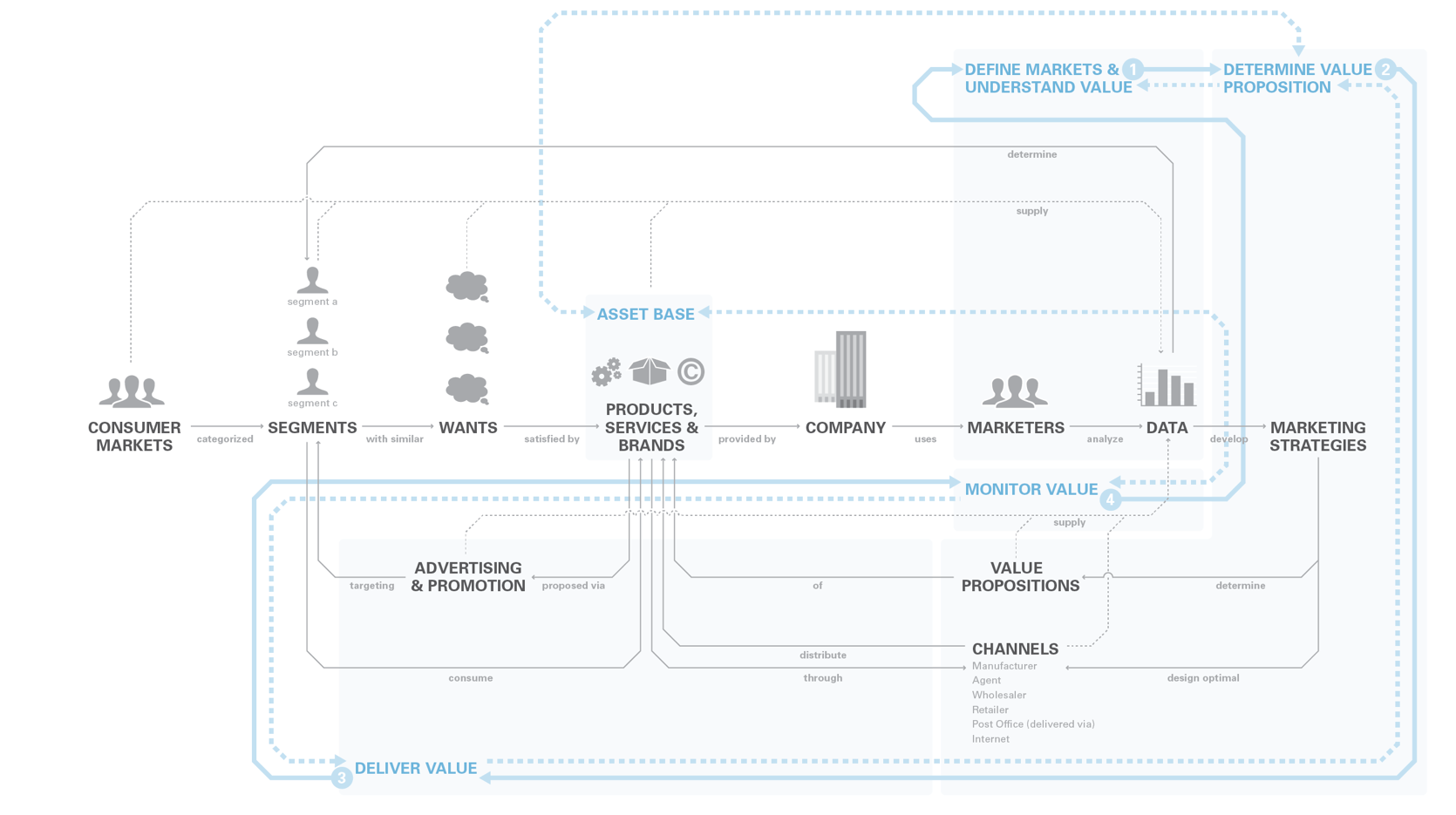
When defining product strategy, maps can illustrate systems from a high level, allowing executives to explain their value and vision to investors and board members.
在定義產品策略時,地圖可以從高層次說明系統,使高管可以向投資者和董事會成員解釋其價值和愿景。


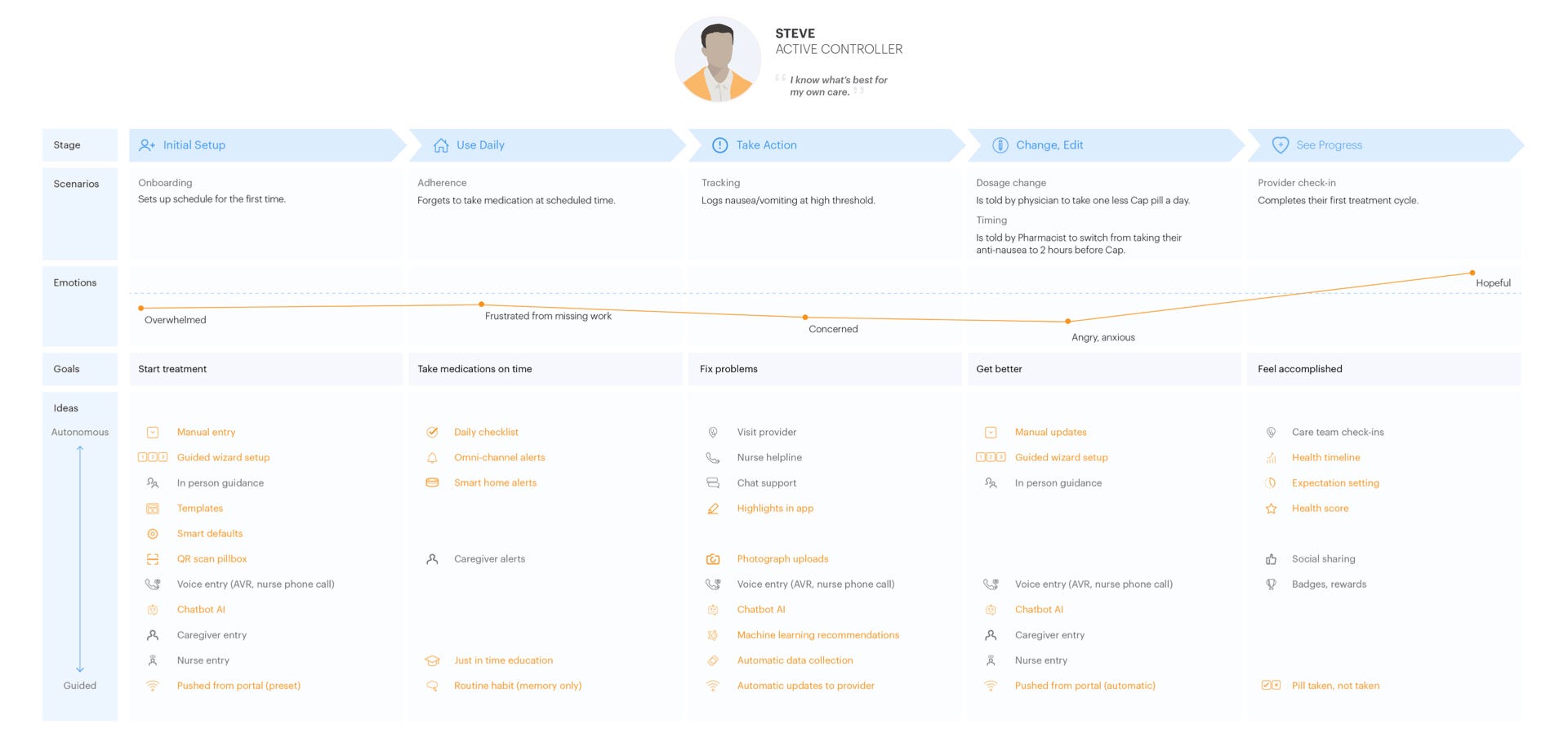
Journey maps allow you to chart experiences across product silos and user types. They can help multiple teams understand how their features connect to the bigger picture. Because to our users, it’s all one experience.
旅程圖使您可以繪制跨產品孤島和用戶類型的體驗的圖表。 他們可以幫助多個團隊了解他們的功能如何與更廣闊的前景聯系在一起。 因為對我們的用戶而言,這是一種全部的體驗。

Insights and ideas can be plotted directly on the map, synthesizing robust information in a grokable way (because no one likes reading 50 page decks or documents).
洞察力和想法可以直接繪制在地圖上,以易于理解的方式合成強大的信息(因為沒有人喜歡閱讀50頁的卡片組或文檔)。


您用來解決復雜問題的最喜歡的圖表有哪些? (What are some of your favorite diagrams you’ve used to solve complex problems?)
My craft has been heavily influenced by the talented and wicked smart folks at DesignMap, a design consultancy that believes enterprise can be sexy and designers should have integrity. Special thanks to the directors and partners who trained me on many of these methods.
我的手藝受到了 設計咨詢公司DesignMap認為企業可以保持性感,設計師應具有誠信。 特別感謝對我進行許多此類方法培訓的董事和合作伙伴。
資源資源 (Resources)
Mapping Experiences (Book)
制圖經驗 (書)
Gain a Communication Superpower with Concept Models
通過概念模型獲得溝通超級大國
A Visual Vocabulary for Concept Models
概念模型的視覺詞匯
Design process & thinking: cognitive maps, mind maps, and concept maps
設計過程與思考:認知圖,思維圖和概念圖
How to Make a Concept Model
如何制作概念模型
Five Models for Making Sense of Complex Systems
理解復雜系統的五種模型
Mental models in product design
產品設計中的心理模型
Designing Napkins
設計餐巾
I Saw You Draw
我看見你畫了
Three Things
三件事
翻譯自: https://uxdesign.cc/design-before-pixels-4fc4c3a5e94c
使用概念模型 和心智模型的
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275734.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275734.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275734.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!...)













用法及代碼示例)




