大家好,我是若川。今天分享一篇用得上的
node庫 鏈接地址:https://github.com/huaize2020/awesome-nodejs
?前言:文章的靈感來源于,社群中某大佬分享一個自己耗時數月維護的github項目 awesome-nodejs 。或許你跟我一樣會有一個疑惑,github上其實已經有個同類型的awesome-nodejs庫且還高達41k?,重新維護一個新的意義何在?當你深入對比后,本質上還是有差別的,一個是分類體系粒度更細,其次是對中文更友好的翻譯維護,也包括了對國內一些優秀的開源庫的收錄。最后我個人認為通過自己梳理,也能更好地做復盤和總結?
 通過閱讀
通過閱讀 awesome-nodejs ?庫的收錄,我抽取其中一些應用場景比較多的分類,通過分類涉及的應用場景跟大家分享工具
1.Git
1.1 應用場景1: 要實現git提交前 eslint 校驗和 commit 信息的規范校驗?
可以使用以下工具:
husky- 現代化的本地Git鉤子使操作更加輕松pre-commit- 自動在您的git儲存庫中安裝git pre-commit腳本,該腳本在pre-commit上運行您的npm test。yorkie尤大改寫的yorkie,yorkie實際是fork husky,讓 Git 鉤子變得簡單(在 vue-cli 3x 中使用)
1.2 應用場景2: 如何通過node拉取git倉庫?(可用于開發腳手架)
可以使用以下工具:
download-git-repo- 下載和提取Git倉庫 (支持GitHub, GitLab, Bitbucket)。
1.3 應用場景3: 如何在終端看git 流程圖?
可以使用以下工具:
gitgraph - ?在 Terminal 繪制 git 流程圖(支持瀏覽器、React)。
1.4 其他
git-url-parse - 高級別git解析。giturl - 將Git鏈接轉化成Web鏈接。
2.環境
2.1 應用場景1: 如何根據不同環境寫入不同環境變量?
可以使用以下工具:
cross-env- ? 跨平臺環境腳本的設置,你可以通過一個簡單的命令(設置環境變量)而不用擔心設置或者使用環境變量的平臺。dotenv- ? ?從 .env文件 加載用于nodejs項目的環境變量。vue-cli --mode- ? 可以通過傳遞 --mode 選項參數為命令行覆寫默認的模式
3.NPM
3.1 應用場景1: 如何切換不同npm源?
可以使用以下工具:
nrm- ? ?快速切換npm注冊服務商,如npm、cnpm、nj、taobao等,也可以切換到內部的npm源pnpm- ?可比yarn,npm 更節省了大量與項目和依賴成比例的硬盤空間
3.2 應用場景2: 如何讀取package.json信息?
可以使用以下工具:
read-pkg-up- ? 讀取最近的package.json文件。node-pkginfo- ?從package.json讀取屬性的簡單方法。
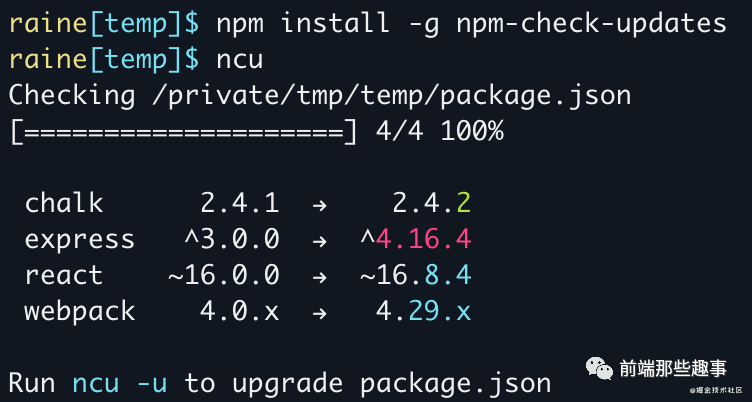
3.3 應用場景3:如何查看當前package.json依賴允許的更新的版本
可以使用以下工具:
npm-check-updates - ? 找當前package.json依賴允許的更新的版本。
3.4 應用場景4:如何同時運行多個npm腳本
? 通常我們要運行多腳本或許會是這樣npm run build:css && npm run build:js ,設置會更長通過&來拼接 ?
可以使用以下工具:
npm-run-all- ? 命令行工具,同時運行多個npm腳本(并行或串行) npm-run-all提供了三個命令,分別是 npm-run-all run-s run-p,后兩者是 npm-run-all 帶參數的簡寫,分別對應串行和并行。而且還支持匹配分隔符,可以簡化script配置
或者使用
concurrently- ? ?并行執行命令,類似 npm run watch-js & npm run watch-less但更優。(不過它只能并行)
3.5 應用場景5:如何檢查NPM模塊未使用的依賴。
可以使用以下工具:
depcheck- ?檢查你的NPM模塊未使用的依賴。
3.6 其他:
npminstall- 使 npm install 更快更容易,cnpm默認使用semver- NPM使用的JavaScript語義化版本號解析器。關于npm包在線查詢,推薦一個利器 npm.devtool.tech

4.文檔生成
4.1 應用場景1:如何自動生成api文檔?
docsify- ? API文檔生成器。jsdoc- ?API文檔生成器,類似于JavaDoc或PHPDoc。
5.日志工具
5.1 應用場景1:如何實現日志分類?
log4js-nodey- ?不同于Java log4j的日志記錄庫。consola?- 優雅的Node.js和瀏覽器日志記錄庫。winston- 多傳輸異步日志記錄庫(古老)
6.命令行工具
6.1 應用場景1: 如何解析命令行輸入?
?我們第一印象會想到的是process.argv,那么還有什么工具可以解析嗎??
可以使用以下工具:
minimist- ? 命令行參數解析引擎arg?- ?簡單的參數解析nopt- Node/npm 參數解析
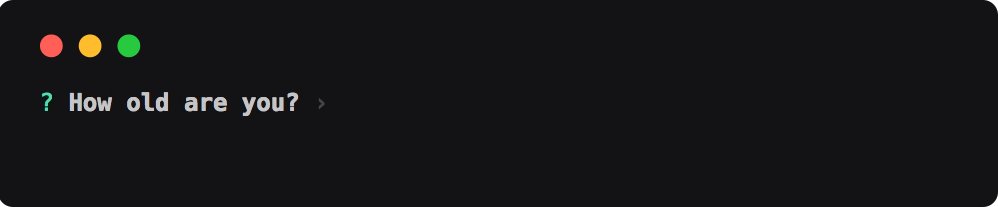
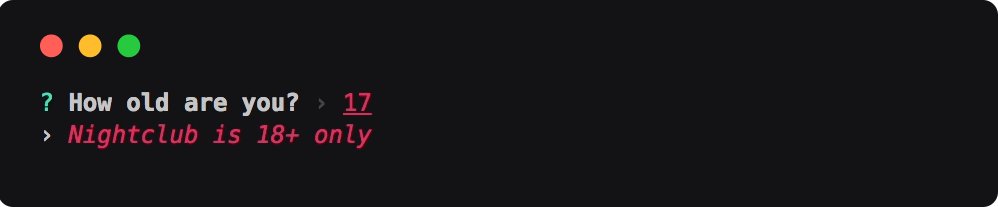
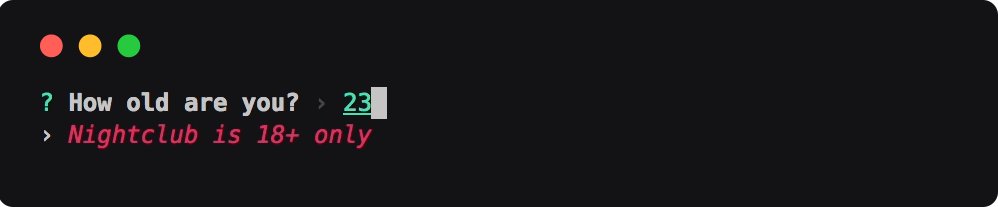
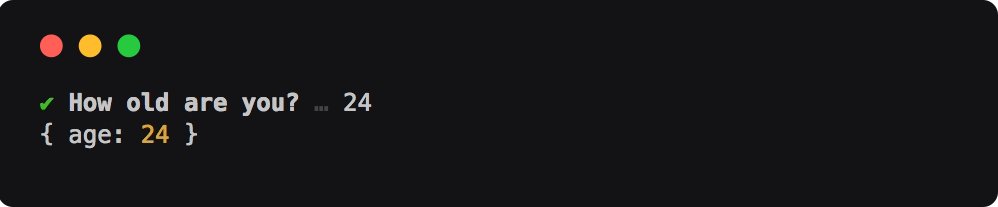
6.2 應用場景2:如何讓用戶能與命令行進行交互?

可以使用以下工具:
Inquirer.js- ?通用可交互命令行工具集合。prompts?- ?輕量、美觀、用戶友好的交互式命令行提示。Enquirer- ?用戶友好、直觀且易于創建的時尚CLI提示。
6.3 ?應用場景3: 如何在命令行中顯示進度條?
可以使用以下工具:
progress- ? Node.js的靈活ascii進度條。progress-estimator?- ? 記錄進度條并估計完成承諾所需的時間。
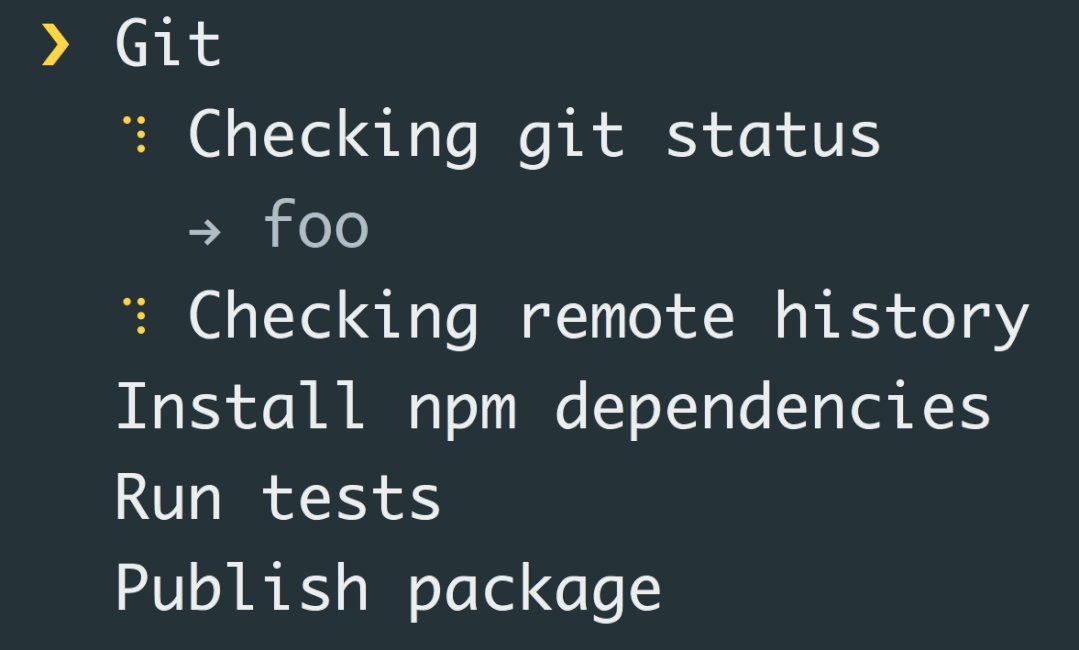
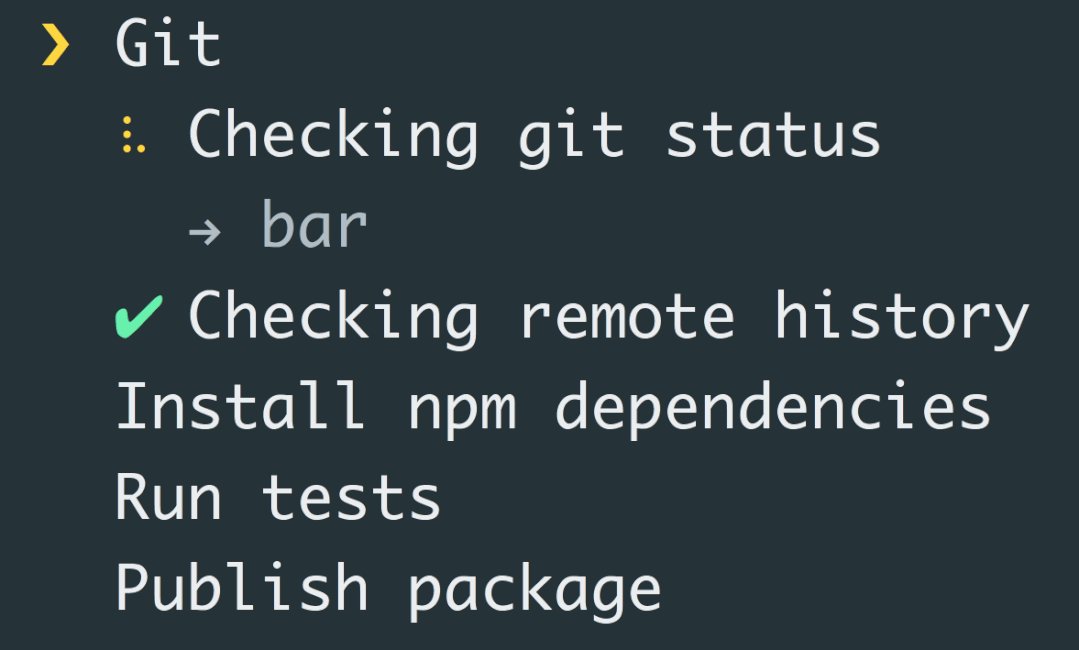
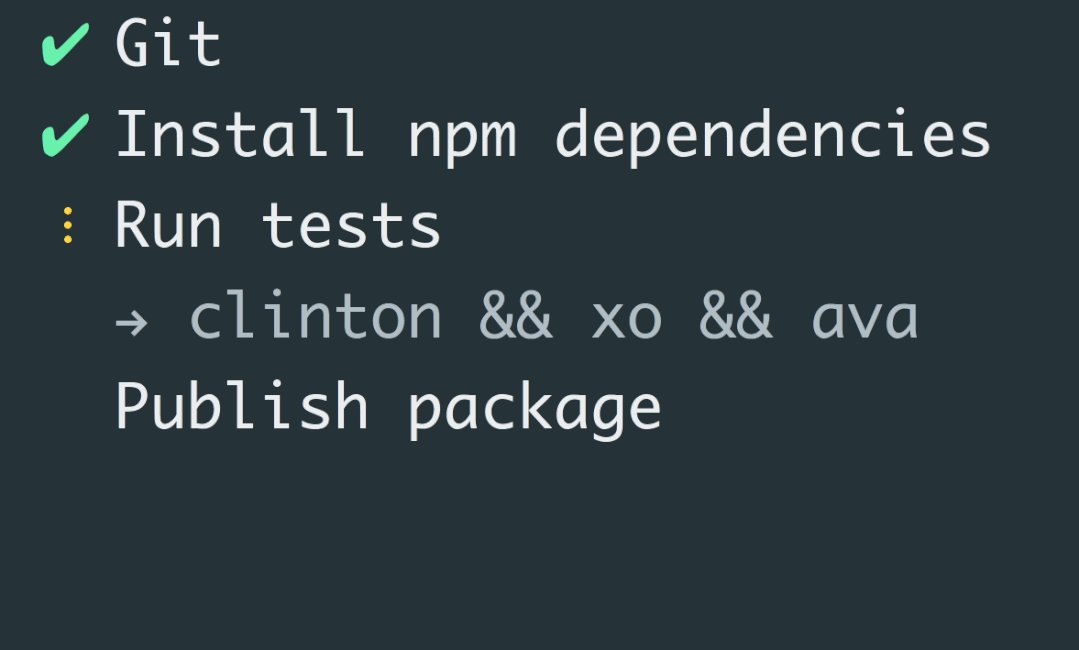
6.4 應用場景4: 如何在命令行執行多任務?

可以使用以下工具:
listr- ?命令行任務列表。
6.5 應用場景5: 如何給命令行“錦上添花”?

可以使用以下工具:
chalk- ? 命令行字符串樣式美化工具。ora?- ? ?優雅的命令行loading效果。colors.js?- ? ?獲取Node.js控制臺的顏色。qrcode-terminal?- ? ?命令行中顯示二維碼。treeify?- ? ? 將javascript對象漂亮地打印為樹。kleur?- ? 最快的Node.js庫,使用ANSI顏色格式化命令行文本。
?感興趣的童鞋可以參考樹醬的從0到1開發簡易腳手架,其中有實踐部分工具?
7.加解密
?一般為了項目安全性考慮,我們通常會對賬號密碼進行加密,一般會通過MD5、AES、SHA1、SM,那開源社區有哪些庫可以方便我們使用??
可以使用以下工具:
crypto-js- ? JavaScript加密標準庫。支持算法最多node-rsa?- ? ?Node.js版Bcrypt。node-md5?- ? ?一個JavaScript函數,用于使用MD5對消息進行哈希處理。aes-js?- ? AES的純JavaScript實現。sm-crypto?- ? 國密sm2, sm3, sm4的JavaScript實現。sha.js?- ? 使用純JavaScript中的流式SHA哈希。
8.靜態網站生成 & 博客
?一鍵生成網站不香嗎~ 基于node體系快速搭建自己的博客網站,你值得擁有,也可以作為組件庫文檔展示?

可以使用以下工具:
hexo- ? 使用Node.js的快速,簡單,強大的博客框架。vuepress?- ? 極簡的Vue靜態網站生成工具。(基于nuxt SSR)netlify-cms?- ? ?基于Git的靜態網站生成工具。vitepress?- ?Vite & Vue.js靜態網站生成工具。
9.數據校驗工具
?數據校驗,離我們最近的就是表單數據的校驗,在平時使用的組件庫比如element、iview等我們會看到使用了一個開源的校驗工具async-validator, 那還有其他嗎??
可以使用以下工具:
validator.js- ? ?字符串校驗庫。joi?- ? 基于JavaScript對象的對象模式描述語言和驗證器。async-validator?- ? 異步校驗。ajv?- 最快的JSON Schema驗證器superstruct?- ?用簡單和可組合的方式在JavaScript和TypeScript中校驗數據。
10. 解析工具
10.1 應用場景1: 如何解析markdown?
可以使用以下工具:
marked- ? Markdown解析器和編譯器,專為提高速度而設計。remark?- ?Markdown處理工具。markdown-it?-支持100%通用Markdown標簽解析的擴展&語法插件。
10.2 應用場景2: 如何解析csv?
可以使用以下工具:
PapaParse- ? 快速而強大的 CSV(分隔文本)解析器,可以優雅地處理大文件和格式錯誤的輸入。node-csv?- 具有簡單api的全功能CSV解析器,并針對大型數據集進行了測試。csv-parser?-旨在比其他任何人都快的流式CSV解析器。
10.3 應用場景3: 如何解析xml?
可以使用以下工具:
xml2js- ? 將XML轉換為JavaScript對象的轉換器。fast-xml-parser?- 具驗證&解析 XML。最后
?如果你喜歡這個庫,也給作者huaize2020 一個star 倉庫地址:awesome-nodejs昨天看到一段話想分享給大家?
對于一個研發測的日常:
1.開始工作的第一件事,規劃今日的工作內容安排 (建議有清晰的ToDolist,且按優先級排序)
2.確認工作量與上下游關聯風險(如依賴他人的,能否按時提供出來);有任何風險,盡早暴露
3.注意時間成本、不是任何事情都是值得你用盡所有時間去做的,分清主次關系
4.協作任務,明確邊界責任,不要出現誰都不管,完成任務后及時同步給相關人
5.及時總結經驗,沉淀技術產出實現能力復用,同類型任務,不用從零開始,避免重復工作
最近組建了一個江西人的前端交流群,如果你是江西人可以加我微信?ruochuan12?拉你進群。
推薦閱讀
我在阿里招前端,該怎么幫你(可進面試群)
畢業年限不長的前端焦慮和突破方法
前端搶飯碗系列之Vue項目如何做單元測試
老姚淺談:怎么學JavaScript?

·················?若川簡介?·················
你好,我是若川,畢業于江西高校。現在是一名前端開發“工程師”。寫有《學習源碼整體架構系列》多篇,在知乎、掘金收獲超百萬閱讀。
從2014年起,每年都會寫一篇年度總結,已經寫了7篇,點擊查看年度總結。
同時,活躍在知乎@若川,掘金@若川。致力于分享前端開發經驗,愿景:幫助5年內前端人走向前列。
點擊上方卡片關注我、加個星標
今日話題
略。歡迎分享、收藏、點贊、在看我的公眾號文章~



)









![[轉]讓你賺大錢成富翁的4個投資習慣](http://pic.xiahunao.cn/[轉]讓你賺大錢成富翁的4個投資習慣)


)


