一、border-radius
border-radius用于添加圓角邊框,用處非常廣泛。
1)一個值,代表了四個角
.radius-one {/* Safari 3-4, iOS 1-3.2, Android 1.6- */-webkit-border-radius: 12px; /* Firefox 1-3.6 */-moz-border-radius: 12px; /* Opera 10.5, IE 9, Safari 5, Chrome, Firefox 4, iOS 4, Android 2.1+ */border-radius: 12px; }

2)三個值,中間的值代表右上和左下
.radius-three {/* top left, top right|bottom left, bottom right */border-radius: 5px 20px 5px; }
?
3)斜杠設置第二組值
“/”前是指圓角的水平半徑,而“/”后是指圓角的垂直半徑,他們兩都遵循TRBL(上右下左)的順序原則。左上角是10px/40px,右上角是20px/30px,以此類推。
.radius-five {border-radius: 10px 20px 30px 40px/40px 30px 20px 10px; /* horizontal radius / vertical radius */ }

4)背景圖將被裁剪
.radius-img {background: url(img.jpg) no-repeat right bottom;border-radius: 12px; }

?
二、box-shadow
box-shadow 向框添加一個或多個陰影。該屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關鍵詞來規定。省略長度的值是 0。
box-shadow: h-shadow v-shadow blur spread color inset; 
偏移方向如下圖所示:

1)單層陰影
.box-shadow {/* Safari 3-4, iOS 4.0.2 - 4.2, Android 2.3+ */-webkit-box-shadow: 3px 3px 5px 6px #ccc; /* Firefox 3.5 - 3.6 */-moz-box-shadow: 3px 3px 5px 6px #ccc; /* Opera 10.5, IE 9, Firefox 4+, Chrome 6+, iOS 5 */box-shadow: 3px 3px 5px 6px #ccc; }

2)多重陰影
黑色:帶模糊和陰影尺寸
紫色與黃色:只有水平和垂直
紅色與藍色:水平、垂直以及模糊
.box-shadow-more {box-shadow: 0 0 10px 5px black, 40px -30px purple, 40px 30px 50px red, -40px 30px yellow, -40px -30px 50px blue; }

三、CSS3 Gradient
1)linear-gradient(線性漸變)
在創建漸變的過程中,可以指定多個中間顏色值,這個值稱為色標。每個色標包含一種顏色和一個位置,瀏覽器從每個色標的顏色淡出到下一個,以創建平滑的漸變。
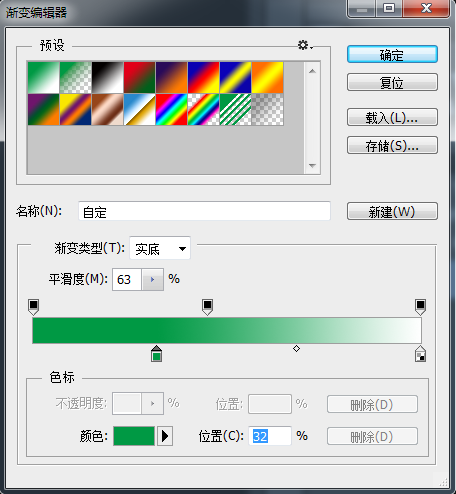
PhotoShop中的漸變編輯器如下所示:

?
CSS兼容性如下:

?
各個瀏覽器語法如下:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新發布書寫語法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式語法書寫規則-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
?下面是一個實例,與上面的語法一一對應,順序也是一樣的:
.linear-gradient {background: -moz-linear-gradient(top, rgba(255,203,72,1) 0%, rgba(255,156,35,1) 50%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,203,72,1)), color-stop(50%,rgba(255,156,35,1)));background: -webkit-linear-gradient(top, rgba(255,203,72,1) 0%,rgba(255,156,35,1) 50%);
background: -o-linear-gradient(top, rgba(255,203,72,1) 0%,rgba(255,156,35,1) 50%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffcb48', endColorstr='#ff9c23',GradientType=0 );-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#ffcb48, endColorstr=#ff9c23)";
background: linear-gradient(to bottom, rgba(255,203,72,1) 0%,rgba(255,156,35,1) 50%);
}

標準語法對于方向需要使用一個to,而且寫的方向要與其它的相反,如果是top,這里就是bottom
第二個顏色我用了個50%,開始漸變的起始位置
?
還可以設置角度,它是一個由水平線與漸變線產生的的角度,逆時針方向。因此,使用0deg將產生一個左到右橫向梯度,而90度將創建一個從底部到頂部的垂直漸變。
-filter、-ms-filter和-webkit-gradient就不能用啦。
.linear-gradient-angle {background: -moz-linear-gradient(45deg, rgba(255,203,72,1) 0%, rgba(255,156,35,1) 50%);background: -webkit-linear-gradient(45deg, rgba(255,203,72,1) 0%,rgba(255,156,35,1) 50%);background: -o-linear-gradient(45deg, rgba(255,203,72,1) 0%,rgba(255,156,35,1) 50%);background: linear-gradient(45deg, rgba(255,203,72,1) 0%,rgba(255,156,35,1) 50%); }

?
2)radial-gradient(徑向漸變)
CSS兼容性與上面的線性漸變類似。
各個瀏覽器語法如下:
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*); -webkit-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*); -o-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*); radial-gradient([ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]?<color-stop>[ , <color-stop> ]+)
下面是一個實例,與上面的語法一一對應:
.radial-gradient {background: -moz-radial-gradient(10px 20px, #f00, #ff0 40%, #080);background: -webkit-radial-gradient(10px 20px, #f00, #ff0 40%, #080);background: -o-radial-gradient(10px 20px, #f00, #ff0 40%, #080);background: radial-gradient(at 10px 20px, #f00, #ff0 40%, #080); }

標準語法對于坐標需要使用一個at;
第二個顏色我用了個40%,開始漸變的起始位置
?
demo下載:
http://download.csdn.net/detail/loneleaf1/9146297
?
參考資料:
https://css-tricks.com/almanac/properties/b/border-radius/?? css-tricks border-radius
http://www.cnblogs.com/mofish/p/3832136.html ??從css3書寫順序引出來的border-radius參數
https://css-tricks.com/almanac/properties/b/box-shadow/ ? ?css-tricks border-shadow
http://www.basecss.net/article/box-shadow.html?? [譯]Box-shadow, CSS3最好的特性之一
http://www.webhek.com/css-box-shadow-property ? ?CSS陰影效果(Box-shadow)用法趣味講解
http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-linear-gradient.html?? CSS3 線性漸變(linear-gradient)
http://www.cnblogs.com/lhb25/archive/2013/02/24/css3-radial-gradient.html ??CSS3 徑向漸變(radial-gradient)
http://www.w3cplus.com/css3/new-css3-linear-gradient.html?? 再說CSS3漸變——線性漸變
http://blog.csdn.net/playboyanta123/article/details/9303857 ?? radial-gradient CSS3的蛋疼的徑向漸變

)

.doc)
 學習筆記(四))





【Dalston版】)








