我們有時在網頁上進行注冊用戶信息時會出現彈窗進行提示,你需要輸入內容進行確認,那么,這樣的輸入對話框是怎么實現的呢?本篇文章就來介紹關于使用JavaScript實現輸入對話框的方法。

我們可以使用prompt顯示輸入對話框
要在JavaScript中顯示輸入對話框,只需使用prompt并簡單地編寫以下代碼。
var 變量 = prompt("需要顯示的字符串和值");
document.write(變量);
來看一個具體的示例
JavaScriptvar name = prompt("請輸入您的姓名");
document.write(name);
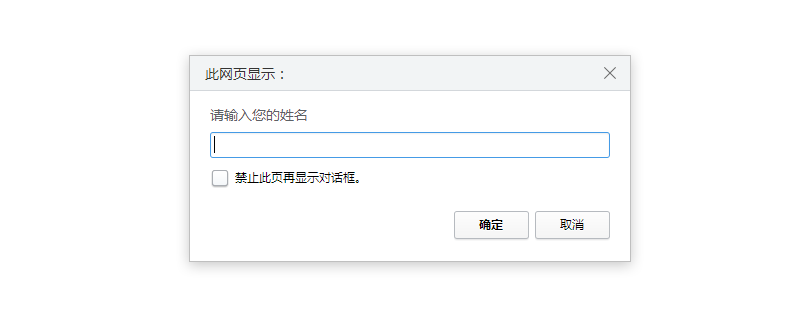
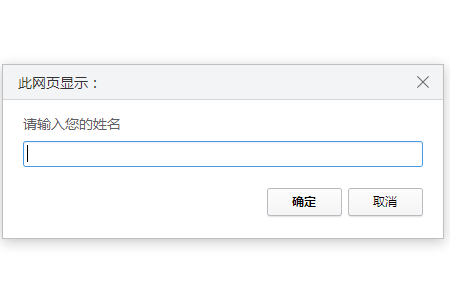
運行效果如下:將會彈出一個對話框

在文本框中輸入名稱

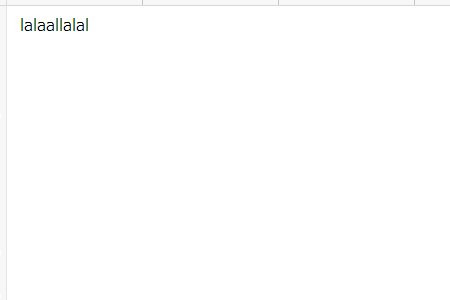
點擊確定按鈕,對話框消失,頁面顯示結果如下

點擊取消按鈕將在頁面顯示null

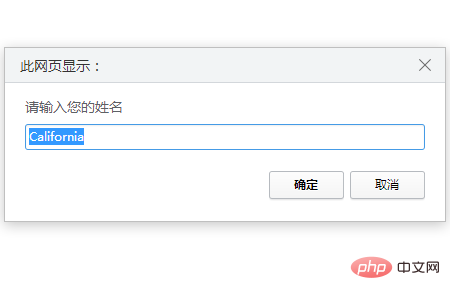
可以在對話框中設置初始值
在prompt下,您可以在輸入對話框的輸入字段中從頭開始輸入字符串或值(初始值)
具體代碼如下
var name = prompt("請輸入您的姓名","California");
document.write(name);
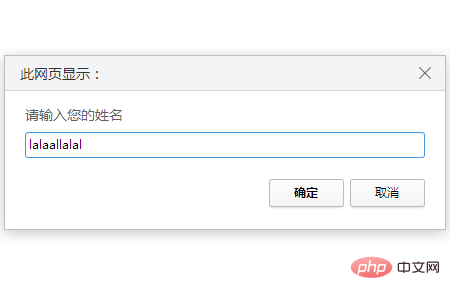
運行結果如下




![bzoj4144 [AMPPZ2014]Petrol 圖論 最短路 并查集](http://pic.xiahunao.cn/bzoj4144 [AMPPZ2014]Petrol 圖論 最短路 并查集)












——總結)

![[C++] Nested Radical Constant](http://pic.xiahunao.cn/[C++] Nested Radical Constant)
新服務網關 - 網關請求攔截檢查)