最近在學習weui這個框架,做了一些小的試驗,發現weui-switch控件直接提交不能獲取到表單信息,在segmentfault上發現也有人提了這個問題,有人說可以設置一個隱含標簽來捕獲開關的狀態,試了一下,確實可以,把我自己的解決方法寫下來如下:
?
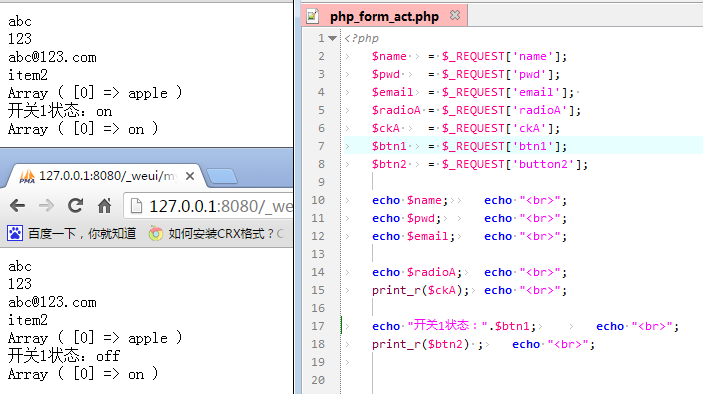
weui這個switch開關控件好像確實只能用來顯示開關狀態,無法提交數據,我根據樓上的思路,建了一個隱藏的radio標簽,然后通過這個開關控件來設置radio標簽的value屬性,這樣提交,后臺php就能獲取到正確的表單信息了:
<!--隱含元素,用于接收按鈕的狀態,一定要設置成checked提交才有效,否則提交的信息無法被php獲取--><input hidden="hidden" id="btn" name="btn1" type="radio" value="off" checked="checked" /><div class="weui-cells weui-cells_form"><div class="weui-cell weui-cell_switch"><div class="weui-cell__bd">開關1</div><div class="weui-cell__ft"><input class="weui-switch" type="checkbox" id="button1" name="button1" /></div></div></div><script>$(function () {$("#button1").bind("click", function () {// console.log( $("#button1").val() );if($("#btn").val()=="off"){$("#btn").val("on");console.log("開關1當前狀態:"+$("#btn").val());}else{$("#btn").val("off");console.log("開關1當前狀態:"+$("#btn").val());}});});</script>



![[BZOJ1419] Red is good(期望DP)](http://pic.xiahunao.cn/[BZOJ1419] Red is good(期望DP))




)






HelloWorld)





