目錄
復合選擇器的描述
后代選擇器(常用重點)
子選擇器
并集選擇器(重點常用)
偽類選擇器
鏈接偽類選擇器
focus 偽類選擇器
知識總結:
案例實現:
-
復合選擇器的描述
在 CSS 中,可以根據選擇器的類型把選擇器分為基礎選擇器和復合選擇器,復合選擇器是建立在基礎選擇器之上,對基本選擇器進行組合形成的,簡單來說就是對基礎選擇器混合在一起使用。
? 復合選擇器可以更準確、更高效的選擇目標元素(標簽)
? 復合選擇器是由兩個或多個基礎選擇器,通過不同的方式組合而成的
? 常用的復合選擇器包括:后代選擇器、子選擇器、并集選擇器、偽類選擇器等等
后代選擇器(常用重點)
后代選擇器又稱為包含選擇器,可以選擇父元素里面子元素。其寫法就是把外層標簽寫在前面,內層標簽寫在 后面,中間用空格分隔。當標簽發生嵌套時,內層標簽就成為外層標簽的后代。
語法:
元素1 元素2 { 樣式聲明 }
上述語法表示選擇元素 1 里面的所有元素 2 (后代元素)。
ul li { 樣式聲明 } /* 選擇 ul 里面所有的 li標簽元素 */
特點:
? 元素1 和 元素2 中間用空格隔開
? 元素1 是父級,元素2 是子級,最終選擇的是元素2
? 元素2 可以是兒子,也可以是孫子等,只要是元素1 的后代即可
? 元素1 和 元素2 可以是任意基礎選擇器
子選擇器
子元素選擇器(子選擇器)只能選擇作為某元素的最近一級子元素。簡單理解就是選親兒子元素
語法:
元素1 > 元素2 { 樣式聲明 }
上述語法表示選擇元素1 里面的所有直接后代(子元素) 元素2。列如
div > p { 樣式聲明 } /* 選擇 div 里面所有最近一級 p 標簽元素 */
? 元素1 和 元素2 中間用 大于號 隔開
? 元素1 是父級,元素2 是子級,最終選擇的是元素2
? 元素2 必須是親兒子,其孫子、重孫之類都不歸他管. 你也可以叫他 親兒子選擇器
并集選擇器(重點常用)
定義:并集選擇器可以選擇多組標簽, 同時為他們定義相同的樣式。通常用于集體聲明. 并集選擇器是各選擇器通過英文逗號(,)連接而成,任何形式的選擇器都可以作為并集選擇器的一部分,簡單的理解就是多個基礎選擇器合并在一起,都會生效。
語法:
元素1,元素2 { 樣式聲明 }
上述語法表示選擇元素1 和 元素2。
例如:
ul,div { 樣式聲明 } /* 選擇 ul 和 div標簽元素 */
? 元素1 和 元素2 中間用逗號隔開
? 逗號可以理解為和的意思
? 并集選擇器通常用于集體聲明
偽類選擇器
什么是偽類選擇器?
偽類選擇器用于向某些選擇器添加特殊的效果,
比如給鏈接添加特殊效果,或選擇第1個,第n個元素。 偽類選擇器書寫最大的特點是用冒號(:)表示,比如 :hover 、 :first-child 。
偽類選擇器很多,比如有鏈接偽類、結構偽類等,所以這里先給大家講解常用的鏈接偽類選擇器。
鏈接偽類選擇器
一 鏈接偽類選擇器注意事項.
二 鏈接偽類選擇器實際開發中的寫法. 鏈接偽類選擇器注意事項
1. 為了確保生效,請按照 LVHA 的循順序聲明 :link-:visited-:hover-:active。
2. 記憶法:love hate 或者 lv 包包 hao 。
3. 因為 a 鏈接在瀏覽器中具有默認樣式,所以我們實際工作中都需要給鏈接單獨指定樣式。
鏈接偽類選擇器實際工作開發中的寫法:
?/* a 是標簽選擇器 所有的鏈接 */?
?a {?
?color: gray;
?}
?/* :hover 是鏈接偽類選擇器 鼠標經過 */
?a:hover {?
?color: red; /* 鼠標經過的時候,由原來的 灰色 變成了紅色 */
?}?
focus 偽類選擇器
:focus 偽類選擇器用于選取獲得焦點的表單元素。 焦點就是光標,一般情況 類表單元素才能獲取,因此這個選擇器也主要針對于表單元素來說。
input:focus {?
?background-color:yellow;
}?
知識總結:

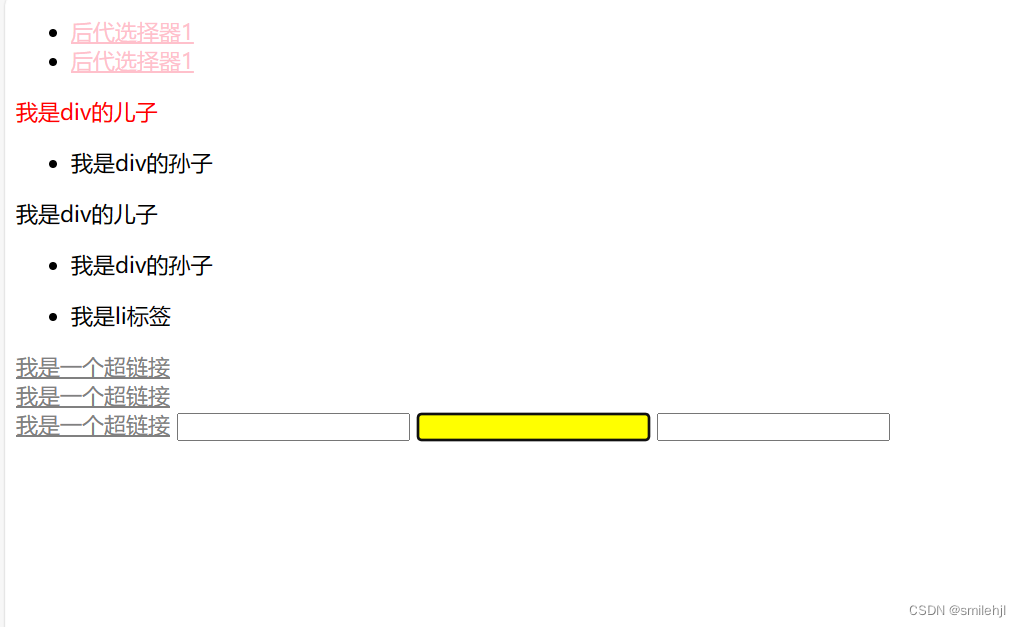
案例實現:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 后代選擇器 */.A ul li a {color: pink;}/* 子類選擇器 */.B>p {color: red;}/* 并集選擇器a,p {color: yellow;} *//* 偽類選擇器 */a {color: gray;}a:hover {color: red; /* 鼠標經過的時候,由原來的 灰色 變成了紅色 */}/* focus 偽類選擇器 */input:focus { background-color:yellow;} </style>
</head>
<body><!-- 問題:將a中的文本顏色改成粉色 --><div class="A"><ul><li><a href="">后代選擇器1</a></li><li><a href="">后代選擇器1</a></li></ul></div><!-- 要求:將div的父子的p標簽改成紅色 --><div class="B"><p>我是div的兒子</p></p></p><ul><li><p>我是div的孫子</p></li></ul></div><!-- 要求:將p標簽和a標簽改成黃色--><div class="C"><p>我是div的兒子</p><ul><li><p>我是div的孫子</p></li><li>我是li標簽</li></ul><a href="#">我是一個超鏈接</a></div><!-- 要求:顯示不懂的狀態 --><div class="D"><a href="#">我是一個超鏈接</a></div><div class="E"><a href="#">我是一個超鏈接</a><input type="text"><input type="text"><input type="text"></div></body>
</html>




----ADC)








![[MySQL]SQL優化之索引的使用規則](http://pic.xiahunao.cn/[MySQL]SQL優化之索引的使用規則)
)


)
)
