這個寫是不是很新穎,傳父組件傳值!這是什么鬼。。。
假設你有以下邏輯業務。在A頁面彈出一個組件B,A組件里面使用B組件,是否展示B組件你使用的是baselineShow變量控制!
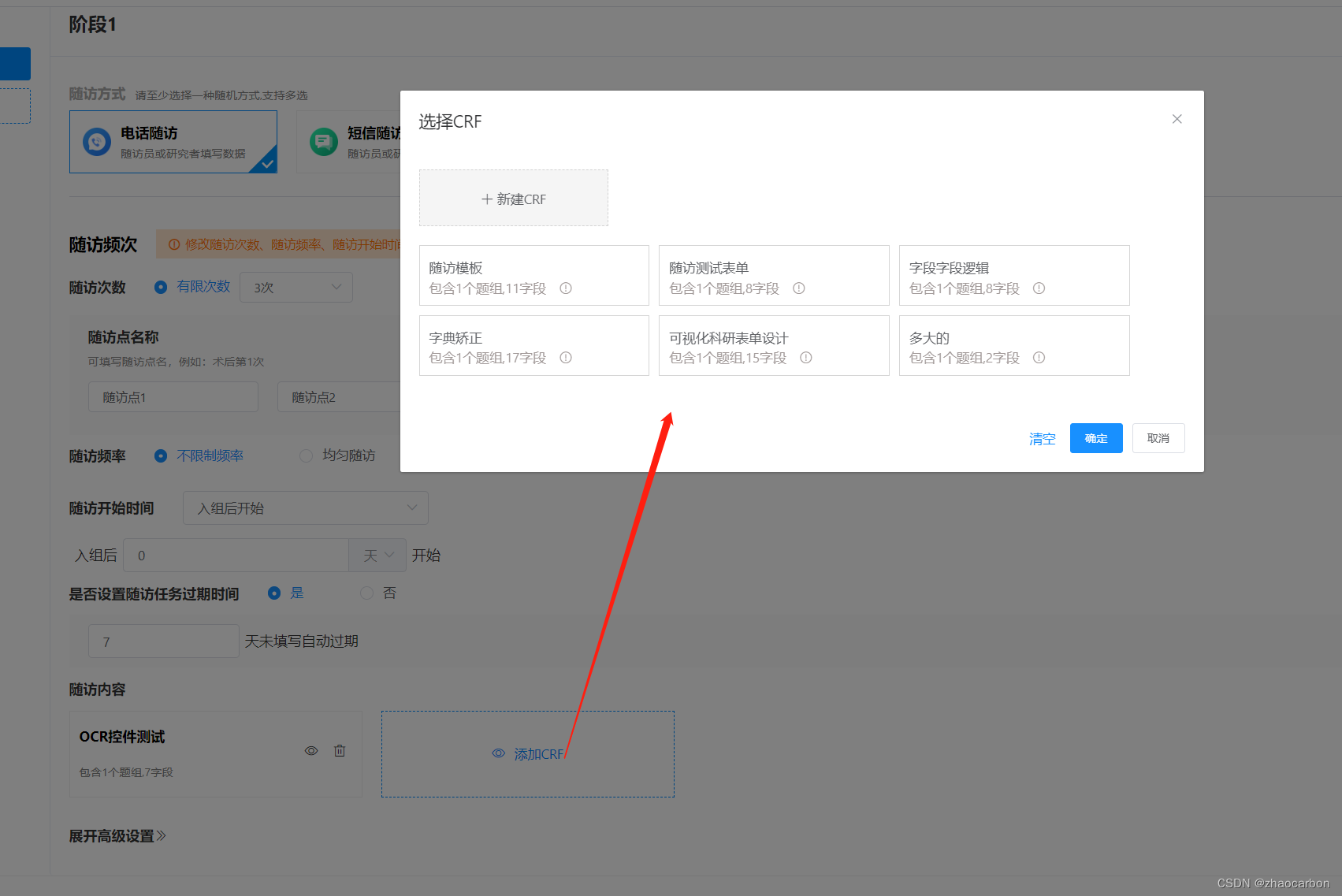
<BaselineData :isVisible.sync="baselineShow" @addNewCrfAction="addNewCrfAction"/>而B組件里面是你封裝的el-dialog!如下,B組件內的代碼為:
<template><el-dialog title="選擇CRF" :visible.sync="isVisible" width="850px"append-to-body:close-on-click-modal="closeOnClickModal":show-close="showClose":before-close="handleClose"><div class="mt-20 flex wrap main-box" v-loading="apiLoading">
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</div><span slot="footer" class="dialog-footer"><el-link type="primary" class="mr-15" @click="checkedClear">清空</el-link><el-button type="primary" @click="submit">確定</el-button><el-button type="plain" @click="cancel">取消</el-button></span></el-dialog>
</template><script>
import crudCrfs from '@/api/crf/template'
export default {props: {isVisible: {type: Boolean,default:false},closeOnClickModal: {type: Boolean,default:true},showClose: {type: Boolean,default:true},showAddOption: {type: Boolean,default:true},},data() {return {list: [],apiLoading:true}},created(){crudCrfs.getAllCrfs().then(res=>{res.forEach(e=>{e.selected = falsee.subTitle = '包含' + e.groupCount + '個題組,' + e.componentCount + '字段'this.list.addObject(e)})this.apiLoading = false})},methods: {handleClose() {this.$emit('update:isVisible', false);},checkedItems(i, num) {i.selected = !i.selected},checkedClear() {this.list.filter(e=>e.selected).forEach(element => {element.selected = false});},submit() {let activeList = []this.list.filter(e=>e.selected).forEach((element,index) => {// activeList.addObject(index)activeList.addObject(element)});this.$emit('baselineSubmit', activeList)this.$emit('update:isVisible', false);this.dataBlock.callLogicDataBlock("addedBaselineSuccess", { "state": 'success' })},addNewCrfAction(){this.$emit('update:isVisible', false);this.$emit('addNewCrfAction',{})},cancel(){this.$emit('update:isVisible', false);this.$emit('cancelAction',{})}}
}
</script><style>.addCrf {height: 60px;width: 200px;line-height: 60px;border: 1px dashed lightgray;background-color: rgb(245, 245, 245);}.items-w {width: 244px;}.main-box {max-height: 300px;overflow-y: auto;}.items-check {right: 10px;top: 25px;}
</style>
在A頁面彈出B組件:

此時當你在B組件內部關閉彈窗時,你就不得不在A組件里面同步更新A組件里面的變量baselineShow!否則下次無法彈出此頁面。那如何在B組件內部同步修改A組件內的值呢?
核心代碼:告訴B組件哪個變量要進行同步修改,進行如下標記;
:isVisible.sync="baselineShow"
切換A里面使用的時候不能這樣使用:?v-if="baselineShow",如果這樣使用則達不到預期的效果!!
<BaselineData v-if="baselineShow" :isVisible.sync="baselineShow" @addNewCrfAction="addNewCrfAction"/>在B組件內部關閉彈窗時調用:則不必再去手動維護A組件內部的變量baselineShow!
this.$emit('update:isVisible', false);
同樣B組件內部的props定義也要注意!
props: {isVisible: {type: Boolean,default:false}, }











使用 v-if 條件切換后,表格的列的篩選不顯示了)







