HarmonyOS(八)管理組件狀態
概述
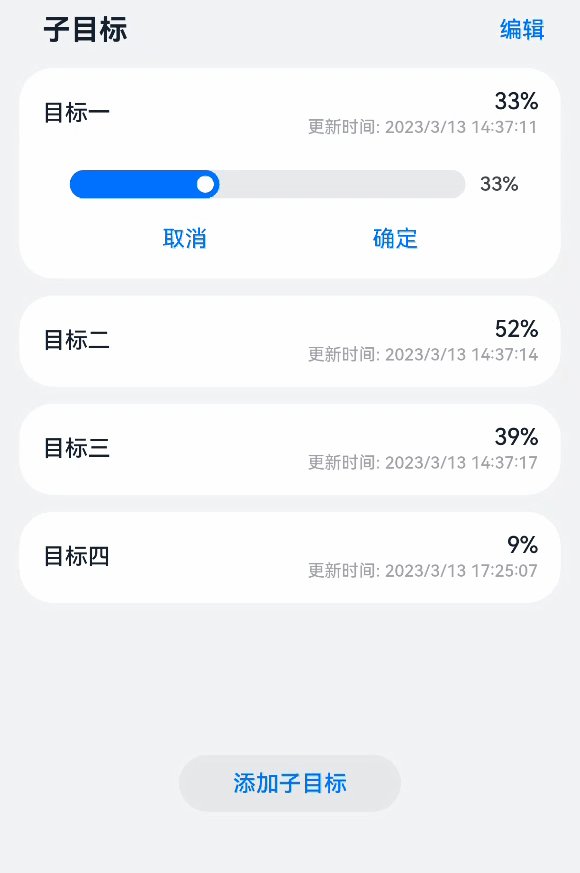
在應用中,界面通常都是動態的。如圖1所示,在子目標列表中,當用戶點擊目標一,目標一會呈現展開狀態,再次點擊目標一,目標一呈現收起狀態。界面會根據不同的狀態展示不一樣的效果。
圖1 展開/收起目標項

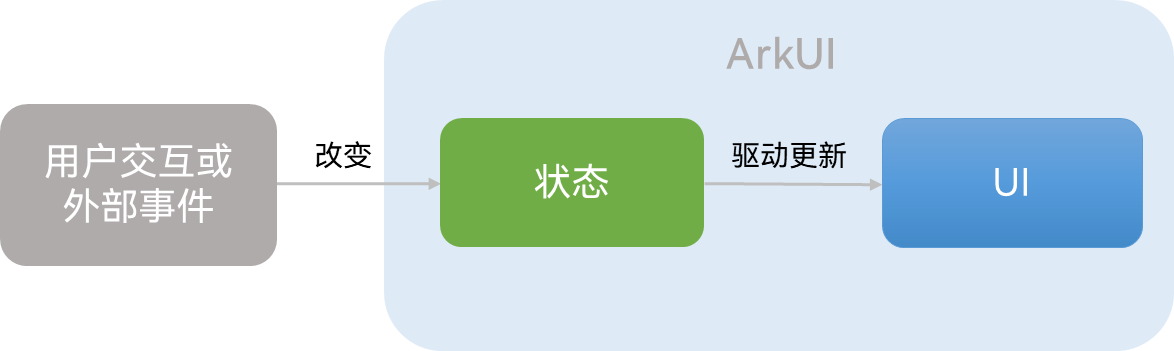
ArkUI作為一種聲明式UI,具有狀態驅動UI更新的特點。當用戶進行界面交互或有外部事件引起狀態改變時,狀態的變化會觸發組件自動更新。所以在ArkUI中,我們只需要通過一個變量來記錄狀態。當改變狀態的時候,ArkUI就會自動更新界面中受影響的部分。

ArkUI框架提供了多種管理狀態的裝飾器來修飾變量,使用這些裝飾器修飾的變量即稱為狀態變量。
在組件范圍傳遞的狀態管理常見的場景如下:
| 場景 | 裝飾器 |
|---|---|
| 組件內的狀態管理 | @State |
| 從父組件單向同步狀態 | @Prop |
| 與父組件雙向同步狀態 | @Link |
| 跨組件層級雙向同步狀態 | @Provide和@Consume |
在組件內使用@State裝飾器來修飾變量,可以使組件根據不同的狀態來呈現不同的效果。若當前組件的狀態需要通過其父組件傳遞而來,此時需要使用@Prop裝飾器;若是父子組件狀態需要相互綁定進行雙向同步,則需要使用@Link裝飾器。使用@Provide和@Consume裝飾器可以實現跨組件層級雙向同步狀態。
在實際應用開發中,應用會根據需要封裝數據模型。如果需要觀察嵌套類對象屬性變化,需要使用@Observed和@ObjectLink裝飾器,因為上述表格中的裝飾器只能觀察到對象的第一層屬性變化。@Observed和@ObjectLink裝飾器的具體使用方法可參考@Observed裝飾器和@ObjectLink裝飾器:嵌套類對象屬性變化。
另外,當狀態改變,需要對狀態變化進行監聽做一些相應的操作時,可以使用@Watch裝飾器來修飾狀態。
組件內的狀態管理:@State
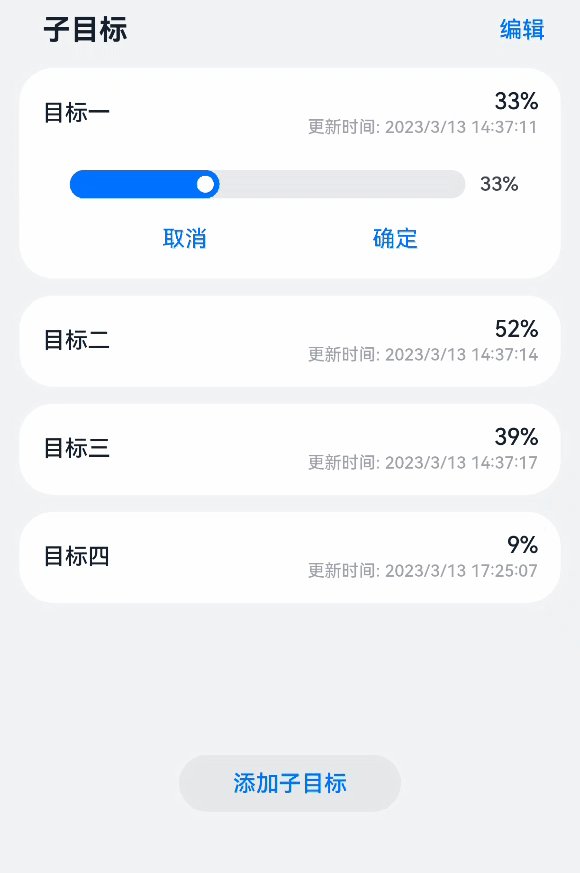
實際開發中由于交互,組件的內容呈現可能產生變化。當需要在組件內使用狀態來控制UI的不同呈現方式時,可以使用@State裝飾器。以任務管理應用為例,當點擊子目標列表的其中一項,列表項會展開。當再次點擊同一項,列表項會收起。所以,對于某一個列表項來說,它的呈現方式會受列表項是否展開這個狀態影響。
圖2 展開/收起目標項

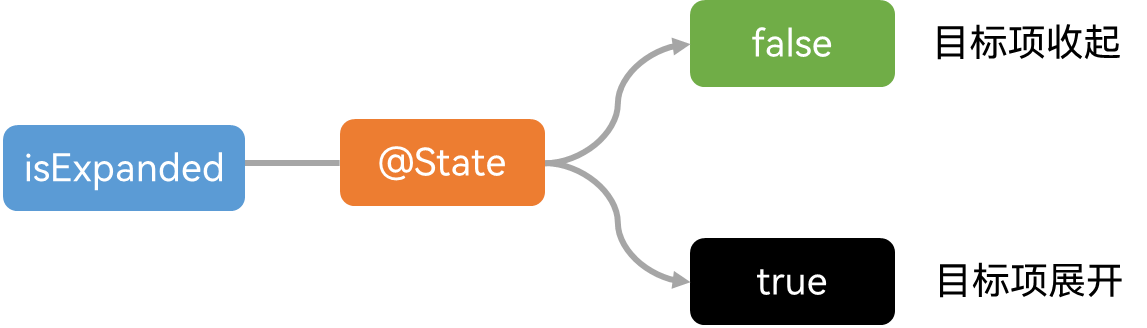
將是否展開這個狀態定義為isExpanded變量,當其值為false表示目標項收起,值為true時表示目標項展開。
此時,需要使用@State裝飾器修飾isExpanded,使其成為目標項內部的狀態變量。通過@State裝飾后,框架內部會建立數據與視圖間的綁定,
當isExpanded狀態變化時,目標項會隨之展開或收起。
圖3 定義是否展開狀態

其具體實現只要用@State修飾isExpanded變量,定義是否展開狀態。然后通過條件渲染,實現是否顯示進度調整面板和列表項的高度變化。最后,監聽列表項的點擊事件,在onClick回調中改變isExpanded狀態。
這樣就實現了對相同列表項點擊時,列表項的展開和收起功能。當用戶反復點擊同一個列表項時,組件內的isExpanded狀態變化,列表項會自動更新。
@Component
export default struct TargetListItem {@State isExpanded: boolean = false;...build() {...Column() {...if (this.isExpanded) {Blank()ProgressEditPanel(...)}}.height(this.isExpanded ? $r('app.float.expanded_item_height') : $r('app.float.list_item_height')).onClick(() => {...this.isExpanded = !this.isExpanded;...})...}
}
從父組件單向同步狀態:@Prop
當子組件中的狀態依賴從父組件傳遞而來時,需要使用@Prop裝飾器,@Prop修飾的變量可以和其父組件中的狀態建立單向同步關系。當父組件中狀態變化時,該狀態值也會更新至@Prop修飾的變量;對@Prop修飾的變量的修改不會影響其父組件中的狀態。
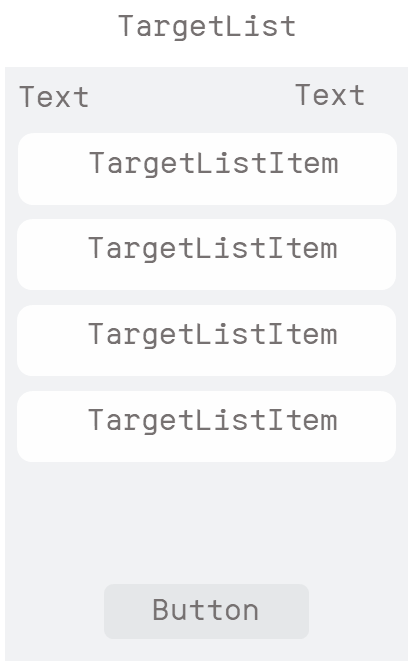
圖4 列表的編輯模式

如圖4所示,在目標管理應用中,當用戶點擊子目標列表的“編輯”文本,列表進入編輯模式,點擊取消,列表退出編輯模式。
整個列表是自定義組件TargetList,頂部是文本顯示區域,主要是Text組件,底部是一個Button組件。中間區域則是用來顯示每個目標項,目標項是自定義組件TargetListItem。
從圖中可以看出,TargetListItem是TargetList的子組件。TargetList是TargetListItem父組件。
圖5 TargetList和TargetListItem

對于父組件TargetList,其頂部顯示的文本和底部按鈕會隨編輯模式的變化而變化,因此父組件擁有編輯模式狀態。
對于子組件TargetListItem,其最右側是否預留位置和顯示勾選框也會隨編輯模式變化,因此子組件也擁有編輯模式狀態。
但是是否進入編輯模式,其觸發點是在用戶點擊列表的“編輯”或取消按鈕,狀態變化的源頭僅在于父組件TargetList。當父組件TargetList中的編輯模式變化時,子組件TargetListItem的編輯模式狀態需要隨之變化。
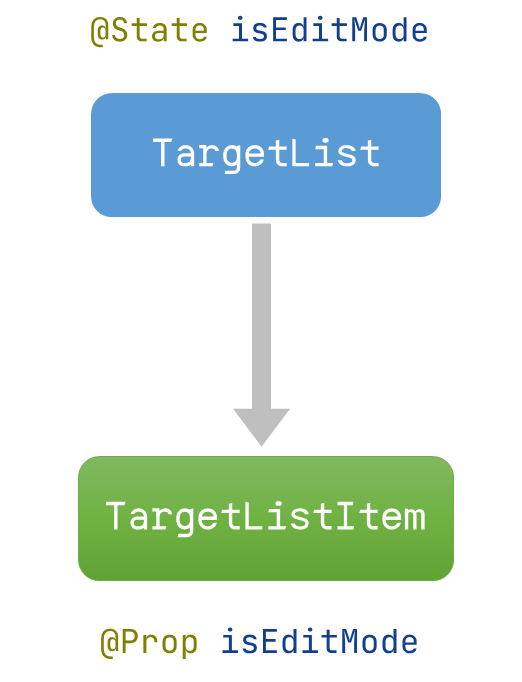
圖6 從父組件單向同步isEditMode狀態

在父組件TargetList中可以定義一個是否進入編輯模式的狀態,即用@State修飾isEditMode。@State修飾的變量不僅是組件內部的狀態,也可以作為子組件單向或雙向同步的數據源。ArkUI提供了@Prop裝飾器,@Prop修飾的變量可以和其父組件中的狀態建立單向同步關系,所以用@Prop修飾子組件TargetListItem中的isEditMode變量。
在父組件TargetList中,用@State修飾isEditMode,定義編輯模式狀態。然后利用條件渲染實現根據是否進入編輯模式,顯示不同的文本和按鈕。同時,在父組件中需要在用戶點擊時改變狀態,觸發界面更新。
當點擊“編輯”事件發生時,進入編輯模式,顯示取消、全選文本和勾選框,同時顯示刪除按鈕;當點擊“取消”事件發生時,退出編輯模式,顯示“編輯”文本和“添加子目標”按鈕。
@Component
export default struct TargetList {@State isEditMode: boolean = false;...build() {Column() {Row() {...if (this.isEditMode) {Text($r('app.string.cancel_button')).onClick(() => {this.isEditMode = false;...})...Text($r('app.string.select_all_button'))...Checkbox()...} else {Text($r('app.string.edit_button')).onClick(() => {this.isEditMode = true;})...}...}...List({ space: CommonConstants.LIST_SPACE }) {ForEach(this.targetData, (item: TaskItemBean, index: number) => {ListItem() {TargetListItem({isEditMode: this.isEditMode,...})}}, (item, index) => JSON.stringify(item) + index)}...if (this.isEditMode) {Button($r('app.string.delete_button'))} else {Button($r('app.string.add_task'))}}...}
}
在子組件TargetListItem中,使用@Prop修飾子組件的isEditMode變量,定義子組件的編輯模式狀態。然后同樣根據是否進入編輯模式,控制目標項最右側是否預留位置和顯示勾選框。
@Component
export default struct TargetListItem {@Prop isEditMode: boolean;...Column() {...}.padding({...right: this.isEditMode ? $r('app.float.list_edit_padding') : $r('app.float.list_padding')})...if (this.isEditMode) {Row() {Checkbox()...}}...
}
最后,最關鍵的一步就是要在父組件中使用子組件時,將父組件的編輯模式狀態this.isEditMode傳遞給子組件的編輯模式狀態isEditMode。
@Component
export default struct TargetList {@State isEditMode: boolean = false;...build() {Column() {...List({ space: CommonConstants.LIST_SPACE }) {ForEach(this.targetData, (item: TaskItemBean, index: number) => {ListItem() {TargetListItem({isEditMode: this.isEditMode,...})}}, (item, index) => JSON.stringify(item) + index)}...}...}
}
與父組件雙向同步狀態:@Link
若是父子組件狀態需要相互綁定進行雙向同步時,可以使用@Link裝飾器。父組件中用于初始化子組件@Link變量的必須是在父組件中定義的狀態變量。
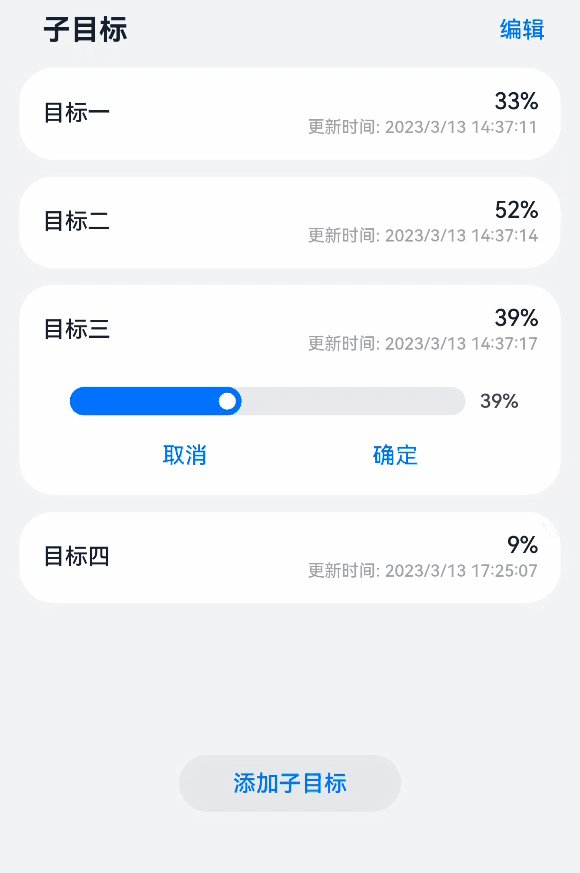
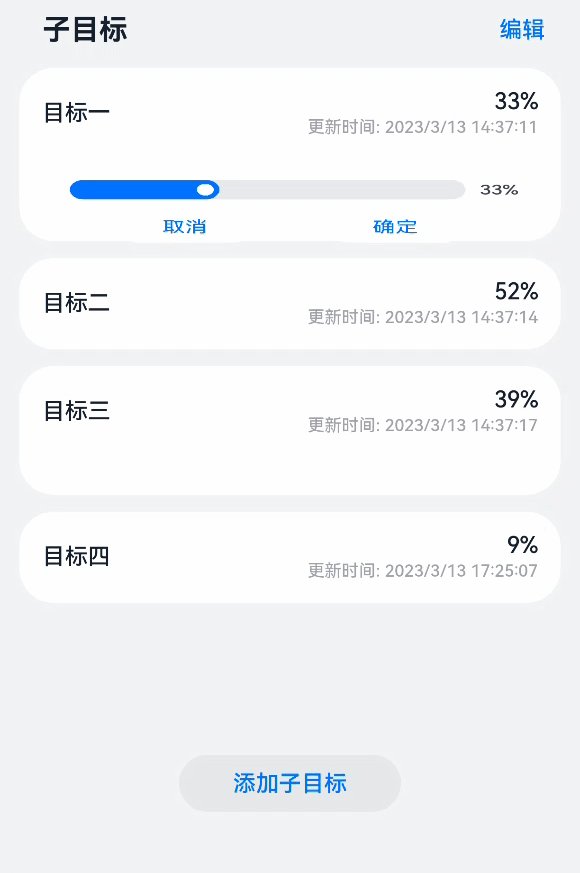
圖7 切換目標項

在目標管理應用中,當用戶點擊同一個目標,目標項會展開或者收起。當用戶點擊不同的目標項時,除了被點擊的目標項展開,同時前一次被點擊的目標項會收起。
如圖7所示,當目標一展開時,點擊目標三,目標三會展開,同時目標一會收起。再點擊目標一時,目標一展開,同時目標三會收起。
從目標一切換到目標三的流程中,關鍵在于最后目標一的收起,當點擊目標三時,目標一需要知道點擊了目標三,目標一才會收起。
圖8 子目標列表目標項位置索引

在子目標列表中,每個列表項都有其位置索引值index屬性,表示目標項在列表中的位置。index從0開始,即第一個目標項的索引值為0,第二個目標項的索引值為1,以此類推。此外,clickIndex用來記錄被點擊的目標項索引。當點擊目標一時,clickIndex為0,點擊目標三時,clickIndex為2。
在父組件子目標列表和每個子組件目標項中都擁有clickIndex狀態。當目標一展開時,clickIndex為0。此時點擊目標三,目標三的clickIndex變為2,只要其父組件子目標列表感知到clickIndex狀態變化,同時將此變化傳遞給目標一。目標一的clickIndex即可同步改變為2,即目標一感知到此時點擊了目標三。
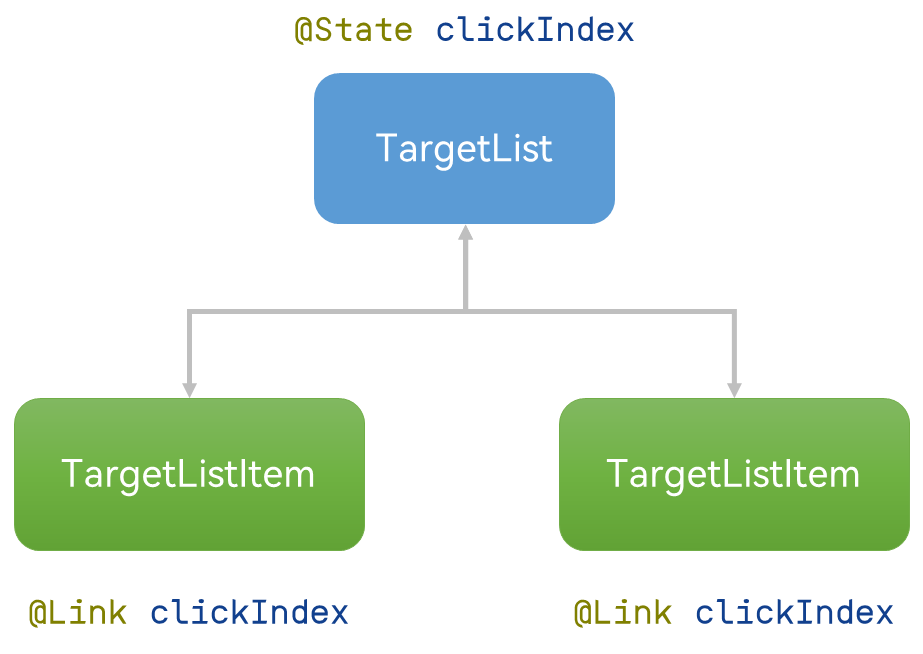
圖9 與父組件雙向同步clickIndex狀態

將列表和目標項對應到列表組件TargetList和列表項TargetListItem。首先,需要在父組件TargetList中定義clickIndex狀態。
若此時子組件中的clickIndex用@Prop裝飾器修飾,當子組件中clickIndex變化時,父組件無法感知,因為@Prop裝飾器建立的是從父組件到子組件的單向同步關系。
ArkUI提供了@Link裝飾器,用于與父組件雙向同步狀態。當子組件TargetListItem中的clickIndex用@Link修飾,可與父組件TargetList中的clickIndex建立雙向同步關系。
@Component
export default struct TargetList {@State clickIndex: number = CommonConstants.DEFAULT_CLICK_INDEX;...TargetListItem({clickIndex: $clickIndex,...})...
}
首先,在父組件TargetList中用@State裝飾器定義點擊的目標項索引狀態。然后,在子組件TargetListItem中用@Link裝飾器定義clickIndex,當點擊目標項時,clickIndex更新為當前目標索引值。
完成在父子組件中定義狀態后,最關鍵的就是要建立父子組件的雙向關聯關系。在父組件中使用子組件時,將父組件的clickIndex傳遞給子組件的clickIndex。其中父組件的clickIndex加上$表示傳遞的是引用。
@Component
export default struct TargetListItem {@Link @Watch('onClickIndexChanged') clickIndex: number;@State isExpanded: boolean = false...onClickIndexChanged() {if (this.clickIndex != this.index) {this.isExpanded = false;}}build() {...Column() {...}.onClick(() => {...this.clickIndex = this.index;...})...}
}
當目標一感知到點擊了目標三時,還需要將目標一收起,切換列表項的功能才是完整的。此時,目標一感知到clickIndex變為2,需要判斷與目標一本身的位置索引值0不相等,從而將目標一收起。此時,就需要用到ArkUI中監聽狀態變化@Watch的能力。用@Watch修飾的狀態,當狀態發生變化時,會觸發聲明時定義的回調。
我們給TargetListItem的中的clickIndex狀態加上@Watch(“onClickIndexChanged”)。這表示需要監聽clickIndex狀態的變化。當clickIndex狀態變化時,將觸發onClickIndexChanged回調:如果點擊的列表項索引不等于當前列表項索引,則將isExpanded狀態置為false,從而收起該目標項。
跨組件層級雙向同步狀態:@Provide和@Consume

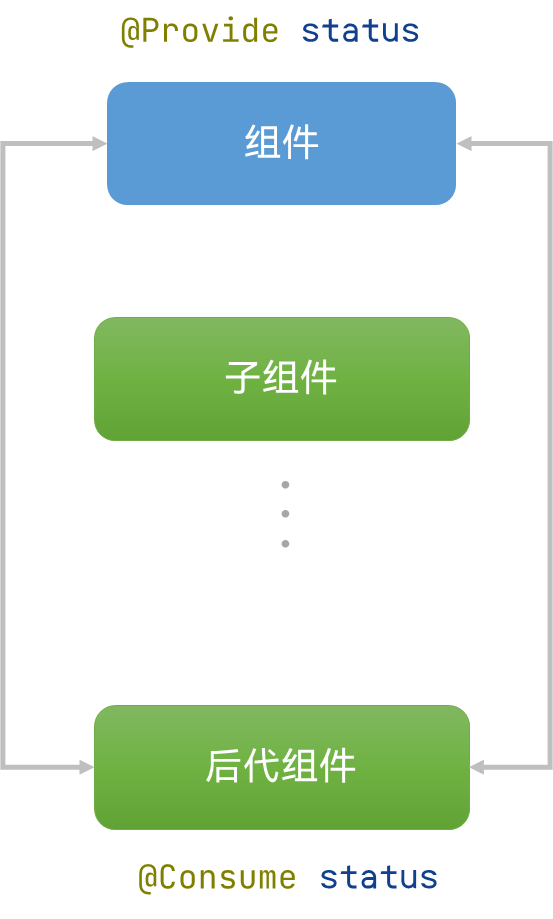
跨組件層級雙向同步狀態是指@Provide修飾的狀態變量自動對提供者組件的所有后代組件可用,后代組件通過使用@Consume裝飾的變量來獲得對提供的狀態變量的訪問。@Provide作為數據的提供方,可以更新其子孫節點的數據,并觸發頁面渲染。@Consume在感知到@Provide數據的更新后,會觸發當前自定義組件的重新渲染。
使用@Provide的好處是開發者不需要多次將變量在組件間傳遞。@Provide和@Consume的具體使用方法請參見開發指南:@Provide裝飾器和@Consume裝飾器:與后代組件雙向同步。
參考
更多狀態管理場景和相關知識請參考開發指南:狀態管理。
![ERROR: [BD 41-237] Bus Interface property FREQ_HZ does not match between](http://pic.xiahunao.cn/ERROR: [BD 41-237] Bus Interface property FREQ_HZ does not match between)



)
會影響會計人員從業嗎?)
)







)




