目錄
一.Axure簡介
二.應用場景
三.安裝與漢化
3.1.安裝
3.2.漢化
四.?入門
4.1.復制、剪切及粘貼區域
?4.2.選擇模式
?4.3.?插入形狀
?4.4.預覽、共享
? ? ? ? ? 感謝大家觀看!希望能幫到你哦!!!?
一.Axure簡介
Axure RP是一款專業的原型設計工具,它幫助用戶創建交互式的網頁和應用程序原型。這個軟件的主要目標是幫助設計師、產品經理和開發人員更好地理解和展示他們的設計想法。
Axure RP具有豐富的功能和工具,包括可自定義的組件庫、交互式元件、注釋和說明、條件邏輯、動態內容和數據驅動等功能。用戶可以使用這些功能創建原型,并通過使用交互動作來模擬用戶與原型的交互。Axure RP還支持多種導出選項,用戶可以生成可交付的HTML文件或通過生成鏈接與他人共享原型。
此外,Axure RP還可以與其他設計工具和開發工具集成,如Photoshop、Sketch和Jira等。這些集成可以加強團隊協作和工作流程。
Axure RP是一個功能強大的原型設計工具,它能夠幫助用戶快速創建交互式的網頁和應用程序原型,并幫助設計團隊更好地理解和展示設計想法
二.應用場景
具體場景:
- 拉投資使用:讓投資人對產品有直觀的了解。
- 給項目團隊:使用線框圖和文字說明, 介紹產品細節, 方便團隊做出產品; 出現問題追責。
- 銷售用來做演示:給客戶提供定制化產品時, 使用原型看到最終的產品模型。
- 項目投標使用:使用高保真原型參與投標, 體現公司的實力, 提升企業形象。
- 內部收集反饋:為了避免需求混亂造成研發資源消耗, 先使用高保真原型獲取用戶反饋并優化。
- 教學使用:使用Axure, 可以代替PPT進行項目展示, 進行演示和教學。
范圍場景常見的:
- 網頁和移動應用設計:Axure RP支持創建高保真度的頁面和應用程序原型,這些原型可以模擬不同的用戶交互,如單擊、拖動、滾動等。設計師可以使用Axure RP快速地建立原型,并將其用于用戶測試和反饋,以便改進設計。
- 用戶體驗設計: Axure RP提供了豐富的交互元素,如狀態、動畫、滑動、過渡等,這些元素可以用于模擬用戶體驗。設計師可以使用它來快速驗證設計的可用性,并快速調整原型以優化用戶體驗。
- 產品經理:Axure RP可以用來創建原型演示和產品規格說明,以幫助團隊更好地理解和展示產品功能和交互。產品經理可以使用Axure RP與開發人員溝通,并向客戶展示他們的設計想法。
- 團隊協作:Axure RP可以與其他設計工具和開發工具集成,如Photoshop、Sketch和Jira等,這些集成可以加強團隊協作和工作流程。Axure RP還支持多用戶協作,使設計師和開發人員可以在同一時間共同協作工作。
Axure RP在許多設計和開發領域都有廣泛的應用,可以幫助設計師、產品經理和開發人員更好地創建和展示他們的設計想法。
三.安裝與漢化
3.1.安裝
官方網址![]() https://www.axure.com/? ? ? ??? ? ? ? ??根據自生安裝版本?付費軟件, 需要購買; 提供30天免費試用。
https://www.axure.com/? ? ? ??? ? ? ? ??根據自生安裝版本?付費軟件, 需要購買; 提供30天免費試用。
3.2.漢化
被授權人:Axure
授權密鑰:gjqpIxSSUUqFwPoZPi8XwBBhRE2VNmOQsrord0JqShk4QC+Xxrw6R1tTSDU4zmzU
?下圖實例:

?
四.?入門
布局:

菜單欄:軟件界面頂部的交互區域,包含多個菜單,用于組織和提供用戶對軟件功能的直觀訪問。
工具欄:主要操作功能。
站點地圖:類似大綱界面,方便理清原型框架及邏輯關系。
元件庫:調用所需元件的界面。
畫布:展示原型部分,可以理解為畫畫的畫布。
元件屬性頁面:用于做一些交互效果和編輯元件樣式的界面。
4.1.復制、剪切及粘貼區域

Ctrl X為剪切,Ctrl C為復制,Ctrl V為粘貼?
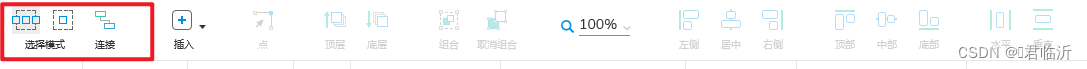
?4.2.選擇模式

?第一個,一個小虛線框里邊裝著三個小框的模式是指當我們的鼠標范圍選中元件的任意面積,即可選中當前元件;第二個一個小虛線框中間放著一個小方框的模式是指當我們鼠標選取完全覆蓋當前元件的所有面積的時候,才能選中元件。圖標的樣子還是很好理解噠。后邊那個一個框連著一個框的是指連接線,Axure可以用于畫流程圖,畫流程圖,連接線就必不可少啦。
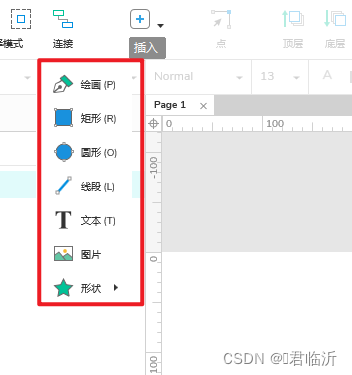
?4.3.?插入形狀

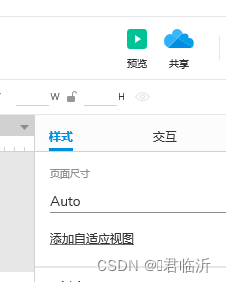
?4.4.預覽、共享

預覽就是預覽原型,分享中包含很多選項,很多設置。簡單的預覽和發布到HTML
其中還又很多的就不一一舉例?,需要更對多了解點擊下方鏈接觀看更多
Axure RP 參考



![ERROR: [BD 41-237] Bus Interface property FREQ_HZ does not match between](http://pic.xiahunao.cn/ERROR: [BD 41-237] Bus Interface property FREQ_HZ does not match between)



)
會影響會計人員從業嗎?)
)







)

