Qt 是一個跨平臺C++圖形界面開發庫,利用Qt可以快速開發跨平臺窗體應用程序,在Qt中我們可以通過拖拽的方式將不同組件放到指定的位置,實現圖形化開發極大的方便了開發效率,本章將重點介紹QPushButton按鈕組件的常用方法及靈活運用。
QPushButton 是 Qt 框架中用于創建按鈕的組件類,是 QWidget 的子類。按鈕是用戶界面中最常見的交互元素之一,用于觸發特定的操作或事件。該組件具有豐富的屬性和方法,使其在不同的應用場景中能夠靈活運用。
以下是 QPushButton 類中常用的一些方法,包括說明和簡要概述:
| 方法 | 說明 |
|---|---|
QPushButton(const QString &text, QWidget *parent = nullptr) | 構造函數,創建一個帶有指定文本和父對象的按鈕。 |
void setText(const QString &text) | 設置按鈕的文本。 |
QString text() const | 獲取按鈕的文本。 |
void setIcon(const QIcon &icon) | 設置按鈕的圖標。 |
QIcon icon() const | 獲取按鈕的圖標。 |
void setCheckable(bool checkable) | 設置按鈕是否可切換狀態。 |
bool isCheckable() const | 檢查按鈕是否可切換狀態。 |
void setChecked(bool checked) | 設置按鈕的切換狀態。 |
bool isChecked() const | 獲取按鈕的當前切換狀態。 |
void setEnabled(bool enabled) | 啟用或禁用按鈕。 |
bool isEnabled() const | 檢查按鈕是否啟用。 |
void setDefault(bool isDefault) | 設置按鈕是否為默認按鈕。 |
bool isDefault() const | 檢查按鈕是否為默認按鈕。 |
void click() | 模擬按鈕點擊。 |
void setFlat(bool flat) | 設置按鈕是否為平面按鈕。 |
bool isFlat() const | 檢查按鈕是否為平面按鈕。 |
void show() | 顯示按鈕。 |
這些方法提供了豐富的功能,使得 QPushButton 可以適應不同的界面需求。通過設置文本、圖標、切換狀態等屬性,以及連接點擊事件等,可以實現按鈕的各種交互效果。
PushButton 的使用有兩種方式,讀者可以直接在圖形界面上面拖拽來使用,也可以通過new QPushButton的方式動態的創建生成。
1.1 代碼方式創建
首先我們以第一種純代碼的方式來使用PushButton組件,讀者需要導入#include <QPushButton>類,導入后可以使用new關鍵詞創建一個按鈕組件。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <iostream>
#include <QPushButton>// 設置函數,用于綁定事件
void Print()
{std::cout << "hello lyshark" << std::endl;
}MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
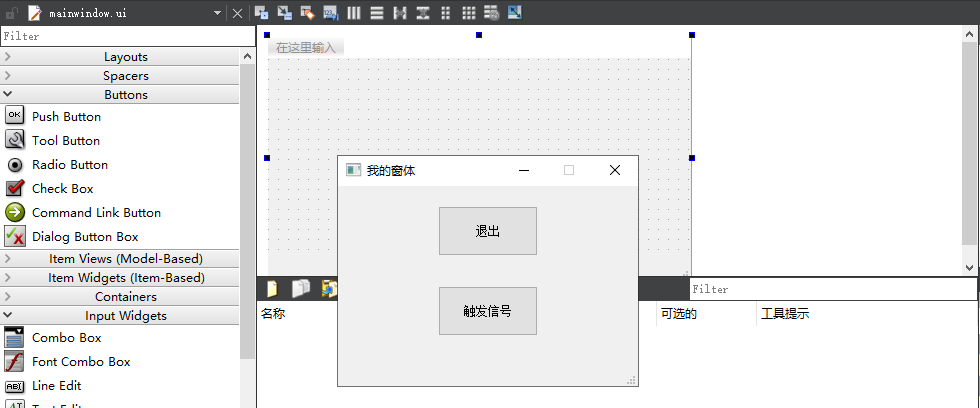
{ui->setupUi(this);// 創建[退出]按鈕QPushButton * btn = new QPushButton; // 創建一個按鈕// btn->show(); // 用頂層方法彈出按鈕btn->setParent(this); // 設置父窗體(將btn內嵌到主窗體中)btn->setText("退出"); // 設置按鈕text顯示btn->move(100,20); // 移動按鈕位置btn->resize(100,50); // 設置按鈕大小btn->setEnabled(true); // 設置是否可被點擊// 創建[觸發信號]按鈕QPushButton * btn2 = new QPushButton("觸發信號",this);btn2->setParent(this);btn2->move(100,100);btn2->resize(100,50);// 設置主窗體常用屬性this->resize(300,200); // 重置窗口大小,調整主窗口大小this->setWindowTitle("我的窗體"); // 重置主窗體的名字this->setFixedSize(300,200); // 固定窗體大小(不讓其修改)// this->showFullScreen(); // 設置窗體全屏顯示// 設置主窗體特殊屬性// setWindowFlags(Qt::FramelessWindowHint | Qt::WindowStaysOnTopHint); // 隱藏標題欄// 為按鈕綁定事件 connect(信號的發送者,發送的信號,信號的接受者,處理的函數(槽函數))connect(btn,&QPushButton::clicked,this,&QWidget::close);// 將窗體中的 [觸發信號] 按鈕,連接到Print函數中.connect(btn2,&QPushButton::clicked,this,&Print);}MainWindow::~MainWindow()
{delete ui;
}
上述代碼中我們通過new QPushButton的方式創建了兩個按鈕,并分別調整了按鈕的常規屬性包括按鈕的高度寬度以及按鈕的大小、按鈕標題等,通過connect分別為按鈕綁定了兩個事件,以用于推出和觸發打印函數,讀者可自行運行代碼觀察變化;

1.2 圖形界面創建
通過圖形界面的創建很簡單,只需要拖拽控件Qt會幫我們做完所有的工作,這里我們就重點說說Qt中的QSS組件庫的使用,Qt Style Sheets(QSS)是一種用于定義Qt應用程序外觀和樣式的樣式表語言。類似于HTML和CSS中的樣式表,QSS允許開發者通過簡單的樣式規則來定義Qt界面的外觀,包括控件的顏色、字體、邊框、背景等。

使用QSS,開發者可以很容易地改變應用程序的外觀,使其適應不同的用戶界面設計需求,或者根據應用程序的主題進行個性化定制。
QSS可以通過在組件上直接追加屬性的方式實現,通過使用setStyleSheet屬性可以很容易的對特定的組件進行著色操作,如下我們將第一個pushButton設置為黃色可以這樣寫;
//設置pushButton的背景顏色為黃色
ui->pushButton->setStyleSheet("background:yellow");
當然了如果我們將ui->指定傳入this->則會對當前整個頁面生效,當如下界面被執行時則整個頁面會變成藍色;
this->setStyleSheet("background:blue");
除了使用代碼來設置樣式表外,也可以在設計模式中為添加到界面上的部件設置樣式表,這樣更加直觀。先注釋掉上面添加的代碼,然后進入設計模式。在界面上右擊,在彈出的菜單中選擇“改變樣式表”,這時會出現編輯樣式表對話框,在其中輸入如下代碼,如圖;

則此時將會針對所有的pushButton組件生效,當程序運行時所有的組件都見變為藍色,當然了在某些時候我們還是希望能對單獨的組件進行控制,例如將第二個按鈕上色第一個保持不變,則此時需要將規則由;
QPushButton{background-color: rgb(0, 0, 255);
}
更改為QPushButton組件名外加#緊隨其后的是ObjectName對象名pushButton_2,那么就要寫成如下規則;
QPushButton#pushButton_2{background-color: rgb(0, 0, 255);
}
此時再次運行程序,則只有第二個按鈕被標記為藍色,第一個按鈕將會保持默認色,如下圖;

當然這樣的配色顯然是無法正常使用的,如果讀者學過前端應該知道使用CSS如何美化按鈕,QSS也支持CSS中的各種事件,我們以按鈕的普通狀態,按下抬起為例,將如下QSS設置到組件上。
/*按鈕普通態*/
QPushButton
{/*字體為微軟雅黑*/font-family:Microsoft Yahei;/*字體大小為20點*/font-size:20pt;/*字體顏色為白色*/ color:white;/*背景顏色*/ background-color:rgb(14 , 150 , 254);/*邊框圓角半徑為8像素*/ border-radius:8px;
}/*按鈕停留態*/
QPushButton:hover
{/*背景顏色*/ background-color:rgb(44 , 137 , 255);
}/*按鈕按下態*/
QPushButton:pressed
{/*背景顏色*/ background-color:rgb(14 , 135 , 228);/*左內邊距為3像素,讓按下時字向右移動3像素*/ padding-left:3px;/*上內邊距為3像素,讓按下時字向下移動3像素*/ padding-top:3px;
}
此時會呈現三種狀態,當默認未被選中時會使用QPushButton來渲染,而QPushButton:hover則用于懸停時的顯示,最后的QPushButton:pressed則是被按下是的顏色渲染,如下所示;

接著我們來看一下如何添加背景圖片到Qt中并使用QSS將背景附加到PushButton上,首先分別準備一些素材文件,這里提供三個不同的png圖片;
下面是普通態的背景圖,用了同一張背景圖:

下面是懸停態的背景圖:

下面是按下態的背景圖:

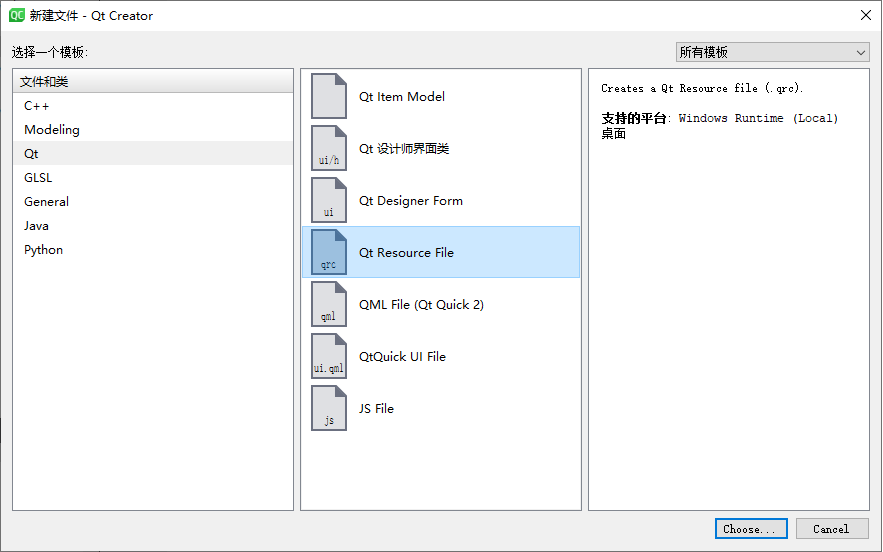
接著就是要把這些圖片添加到Qt中的資源中去,在項目主目錄上右鍵選中Add New...按鈕,并找到Qt下的Qt Resource File選項卡,并點擊Choose...按鈕,如下圖;

讀者可自行命名該資源名稱這里我就叫lyshark.qrc,接著就需要點擊Add Prefix按鈕,并在項目根目錄新建一個lyshark目錄并將所需文件拖拽到該目錄下,如下圖;
 繼續點擊
繼續點擊AddFiles按鈕依次選中資源并添加到項目源文件中,當添加結束后按下Ctrl+S保存RC文件,即可看到如下圖所示;

樣式表設置背景圖可以使用setStyleSheet函數,在程序里設置按鈕的樣式表,具體程序如下所示:
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 美化第一個按鈕ui->pushButton->setStyleSheet("QPushButton{border-image: url(:/new/lyshark/Qt_threeStatus_ok.png);}""QPushButton:hover{border-image: url(:/new/lyshark/Qt_threeStatus_ok1.png);}""QPushButton:pressed{border-image: url(:/new/lyshark/Qt_threeStatus_OK2.png);}");// 美化第二個按鈕ui->pushButton2->setStyleSheet("QPushButton{border-image: url(:/new/lyshark/Qt_threeStatus_ok.png);}""QPushButton:hover{border-image: url(:/new/lyshark/Qt_threeStatus_ok1.png);}""QPushButton:pressed{border-image: url(:/new/lyshark/Qt_threeStatus_OK2.png);}");
}
也可以在 QtDesigner 上,即ui文件上的按鈕處編輯樣式表,如下所示:
QPushButton{border-image: url(:/new/lyshark/Qt_threeStatus_ok.png)}
QPushButton:hover{border-image: url(:/new/lyshark/Qt_threeStatus_ok1.png)}
QPushButton:pressed{border-image: url(:/new/lyshark/Qt_threeStatus_OK2.png)}
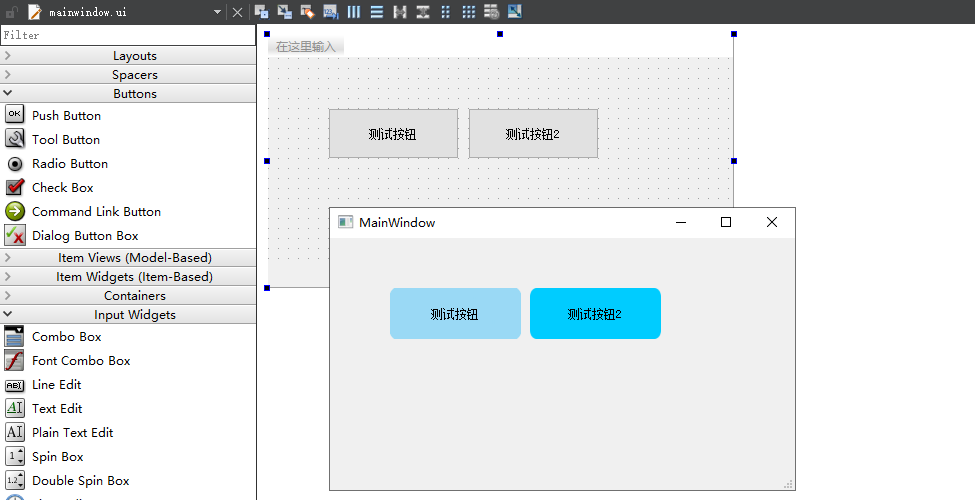
運行上述代碼后將分別美化兩個按鈕,并輸出如下圖所示;

當然,此類按鈕的美化完全可以使用QSS來實現并不需要導入樣式圖,這種方法比上面用圖標作為背景的好處就是可以不需要設計背景圖,而且在樣式不設置字體的情況下,可以隨意更改文字以及文字的大小、位置、字體等顯示效果。




)










)
)


———前端開發與后端開發有什么區別)