目錄
什么是跨域
示例
postman請求
前端請求
cors中間件解決跨域
流程
配置cors參數
什么是跨域
跨域(Cross-Origin)是指在 Web 開發中,當一個網頁的源(Origin)與另一個網頁的源不同時,就發生了跨域。同源策略(Same-Origin Policy)是瀏覽器的一項安全策略,限制了一個源下的文檔或腳本如何能與另一個源下的資源進行交互。
同源是指兩個 URL 具有相同的協議(http/https)、主機(domain)和端口(port)。如果這兩個URL的這三個部分中任何一個不同,就被認為是不同源即跨域。
示例
開啟一個node服務,服務地址為http://127.0.0.1:3000
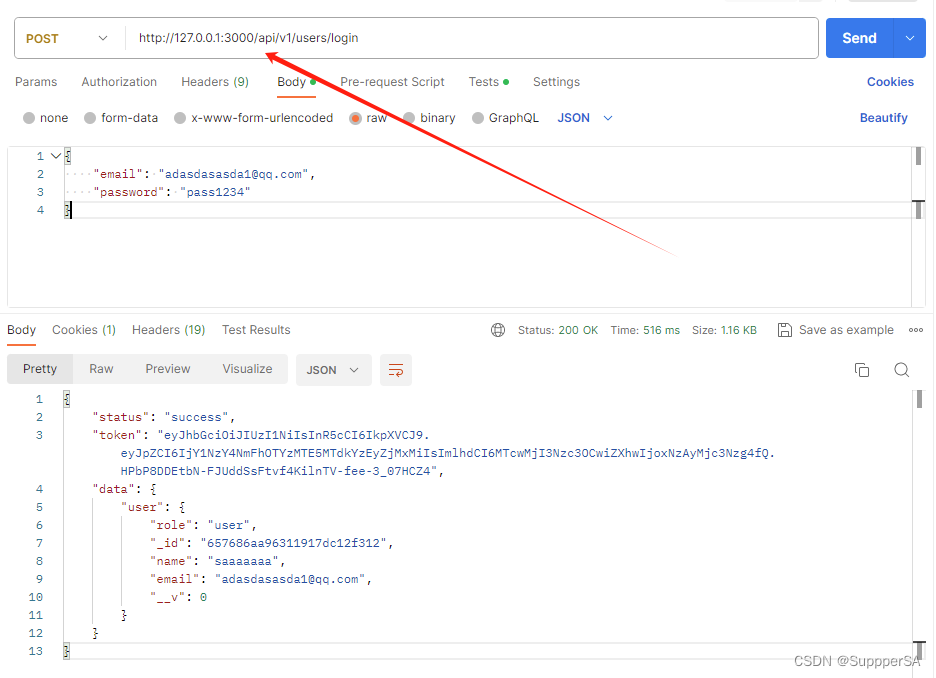
postman請求
postman對服務發起post登錄請求

請求成功。postman不受跨域影響,原因主要是因為postman是一個獨立的桌面應用程序,而不是運行在瀏覽器中的 Web 應用。
前端請求
開啟一個前端項目服務,比如vue

發起登錄請求
<script setup>import axios from 'axios'const authLogin = async () => {try {const { data } = await axios.post('http://127.0.0.1:3000/api/v1/users/login', {"email": "adasdasasda1@qq.com","password": "pass1234"})} catch (error) {throw new Error(error)}}
</script><template><main><button @click="authLogin">sign</button></main>
</template>
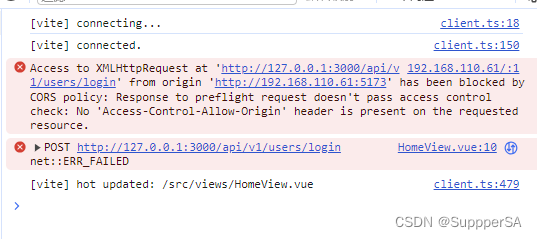
瀏覽器跨域報錯

cors中間件解決跨域
流程
1、安裝cors依賴
npm i cors
2、引入依賴
const cors = require('cors');3、注冊中間件
全局注冊cors中間件
app.use(cors());?或為某個路由注冊cors中間件
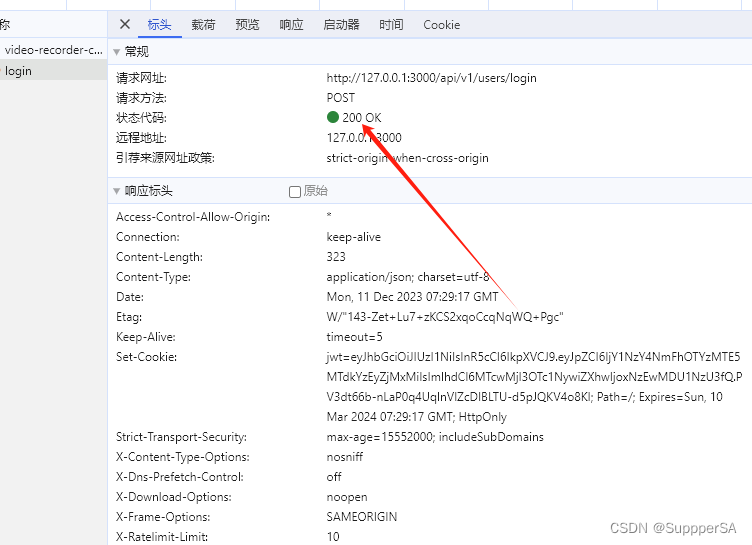
router.post('/path', cors(), controller);vue服務進行post請求

請求成功,看到響應頭Access-Control-Allow-Origin為*, 為cors的默認設置
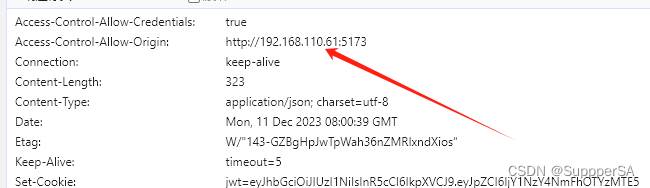
配置cors參數
const corsOptions = {origin: 'http://192.168.110.61:5173',//...
};app.use(cors(corsOptions));origin:?允許訪問資源的特定源

通過查閱github文檔查看其他配置
GitHub - expressjs/cors: Node.js CORS middleware
用cors中間件配置同以下
app.all("*", (req, res, next) => {//設置允許跨域的域名,*代表允許任意域名跨域res.header("Access-Control-Allow-Origin", "http://192.168.110.61:5173");
})


)












)

![[23] Self-conditioned Image Generation via Generating Representations](http://pic.xiahunao.cn/[23] Self-conditioned Image Generation via Generating Representations)
