文章目錄
- 前言
- 1. Inis博客網站搭建
- 1.1. Inis博客網站下載和安裝
- 1.2 Inis博客網站測試
- 1.3 cpolar的安裝和注冊
- 2. 本地網頁發布
- 2.1 Cpolar臨時數據隧道
- 2.2 Cpolar穩定隧道(云端設置)
- 2.3.Cpolar穩定隧道(本地設置)
- 3. 公網訪問測試
- 總結
前言
互聯網技術總在不斷進步,新技術和新軟件也會來帶更多功能,就以最常見的個人博客系統,也在不斷推陳出新,發掘出更多功能和特色。從早期少量自定義和編輯功能,發展到現在的支持各種自定義模塊和外觀,以及更多更全的支持軟件適配(包括php程序、數據庫程序等)。今天,筆者就為大家介紹,如何在Ubuntu系統上部署新版Inis博客系統,并使用cpolar創建的內網穿透數據隧道,將Inis博客網站發布到公共互聯網上。
1. Inis博客網站搭建
Inis博客系統作為較新的個人博客網站程序,自然使用了較新的php程序,同時也能支持Web端、APP和小程序端,并且內置了豐富的API(可以理解為軟件的數據接口,讓開發者能更方便的開發擴展功能),對于使用者來說,就是更多樣化的外觀選擇和功能擴展。
1.1. Inis博客網站下載和安裝
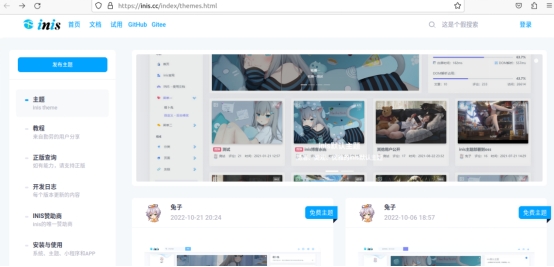
與常見的軟件一樣,Inis也設有自己的官網(inis.cc),我們可以在Inis的官網上找到安裝指南、問題解決、新外觀預覽等多種內容。


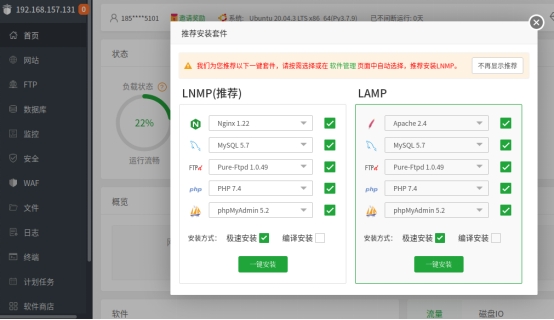
在Inis官網的安裝說明中,我們可以找到Inis支持8.0版本的php,數據庫則是MySQL5.5版本。因此我們需要在寶塔面板上安裝對應版本的Apache、MySQL、PHP(即所謂的LAMP,如果是在Linux下安裝Nginx、MySQL、PHP,則稱為LNMP)。通常第一次登錄寶塔面板,只要本地硬件設備上沒有安裝過Apache、MySQL、PHP這些軟件,寶塔面板就會自動彈出詢問,選擇安裝哪些網頁運行程序。

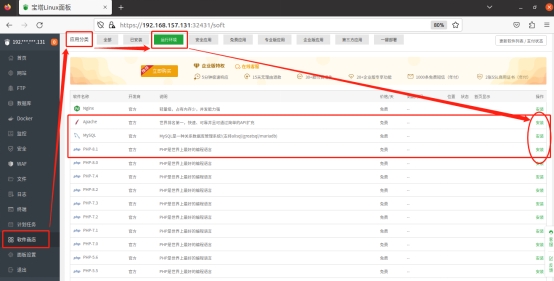
當然,也可以在寶塔面板的主頁(可以在瀏覽器中輸入本地地址:寶塔面板輸出端口號)左側,找到“軟件商店”按鈕,點擊進入軟件商店頁面。在這個頁面,我們可以找到常用的網站運行支持程序,包括Nginx、Apache、MySQL、PHP、phpMyadmin、Tomcat、Docker管理器、Redis等等。我們找到所需的軟件,點擊該軟件條目右側的“安裝”,即可將其安裝至ubuntu系統上。

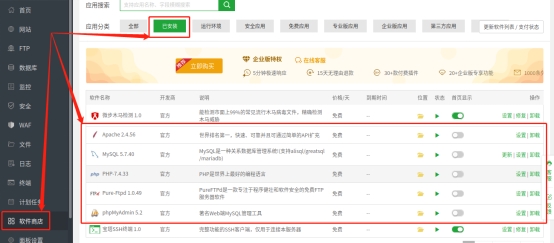
完成Apache、MySQL、PHP幾項軟件的安裝后,我們可以點擊軟件商店頁面上方的“已安裝”按鈕,查看已經安裝的軟件。同時,也可以在這里切換每個軟件的版本。

下一步,就可以進行Inis博客網站的部署。通常網站部署的步驟是將下載的網站源代碼,放置到寶塔面板的wwwroot文件夾下,不過好在寶塔面板中提供了Inis博客網站的“一鍵部署”模式,大大減輕了新手用戶的網站部署難度。
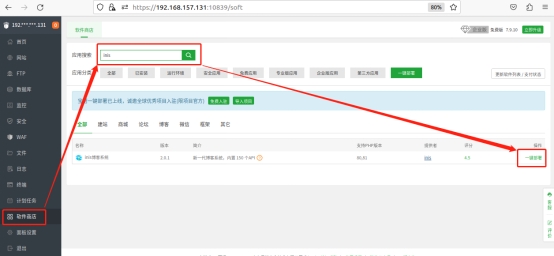
點擊寶塔面板主界面左側的“軟件商店”。進入軟件商店后,在頁面上方找到“一鍵部署”按鈕,進入可以一鍵部署的網站分頁,從中選取“hadsky”條目,點擊該條目右側的“一鍵部署”按鈕。

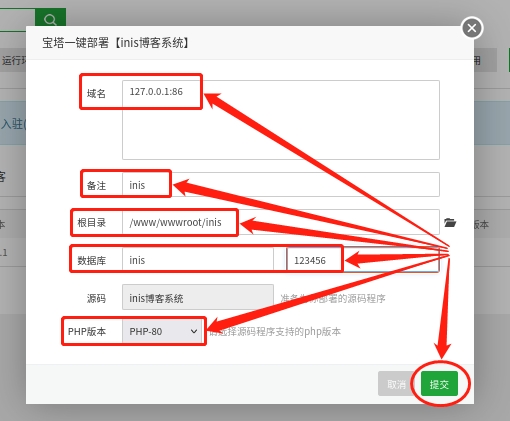
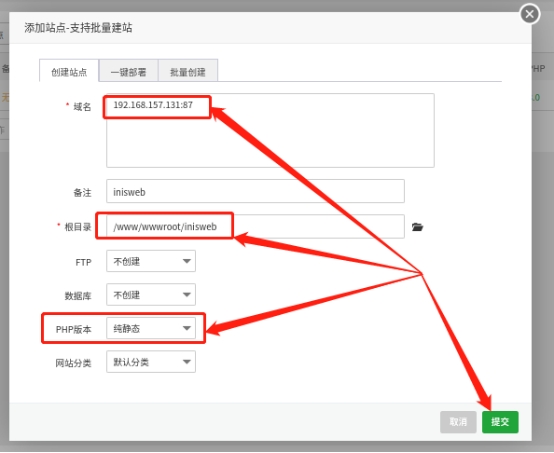
接下來寶塔面板會彈出網站基本設置窗口,在這里我們可以指定網站的基本信息,這些信息包括:
域名(以及輸出端口號) - 在“域名”欄位,通過“打算使用的域名:打算使用的端口”形式設置;
根目錄 – 這個欄位可改可不改,但這個根目錄內容會與“域名”欄位聯動,為防止混淆,筆者還是將其更改為inis;
數據庫 – 這里填入打算設置的數據庫信息即可;為方便分辨,筆者將其設置為inis;
PHP版本 – 對于某些網站可能會要求使用特定版本的PHP,我們就可以在PHP版本欄位修改(前提是已經安裝了對應版本的PHP軟件),比如inis要求使用php8.0及以上,因此這里選擇php8.0版本;
完成這些設置后,就可以點擊窗口下方的“提交”按鈕,創建本地的inis博客網站。

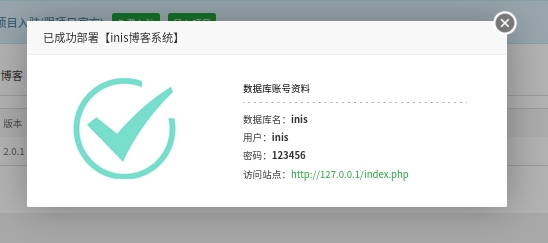
Inis網站創建完成后(也就是inis源碼下載及數據庫建立),寶塔面板會彈出已創建網站的地址,重要的網站信息(可能是數據庫信息,或是網站后臺登錄信息)。

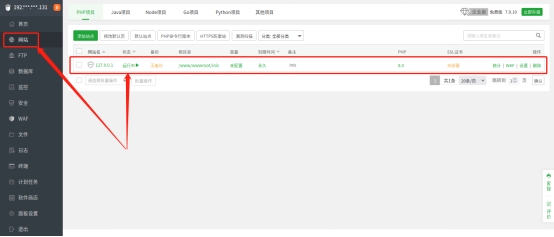
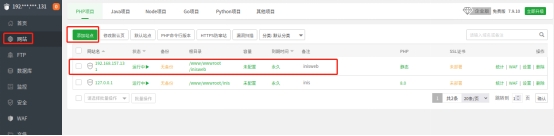
接著打開ubuntu系統上的寶塔面板,在軟件主界面左側點擊“網站”按鈕,進入網站列表頁面,就能看到剛剛安裝上線的inis博客網站。

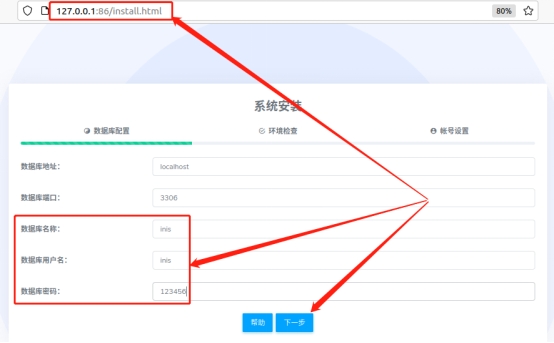
此時在ubuntu的瀏覽器地址欄輸入設置好的inis博客網站地址,就能看到haddsky的設置頁面。我們繼續根據網站顯示頁面的提示,進行具體的網站設置工作。
首先是對inis博客網站的數據庫設置,我們需要在這步填入創建網站時設置的數據庫名稱和密碼。如果忘記所設置的數據庫信息,則可以在寶塔面板左側的“數據庫”頁面找到所設置的相關信息。


填入數據庫信息后,就可以點擊“下一步”,inis會對網站的安裝環境進行自檢(主要是php的各項擴展),只有各項插件都自檢通過后,才能繼續下一步安裝。

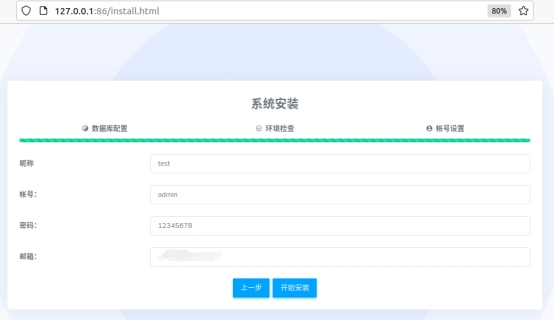
第三步,就是設置inis博客網站本身的信息,包括博主名稱、賬號、密碼及郵箱信息。

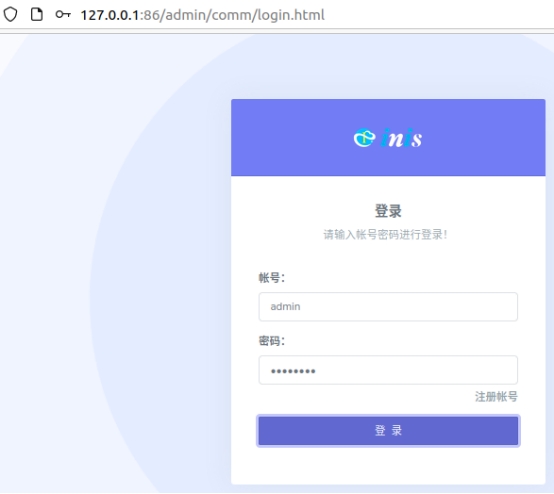
完成這最后一步設置,就可以點擊頁面下方的“開始安裝”,進行inis博客網站的部署。只需等待很短時間,inis博客就能在本地安裝完成。Inis博客網站會在安裝完成后,轉入登錄頁面。

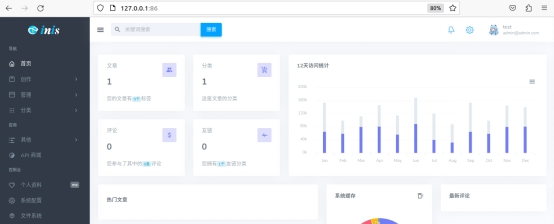
我們可以在這里對inis博客網站進行各種設置。

雖然此時inis博客網站已經安裝完成,但我們還沒有為inis博客安裝前端(也就是inis網站的主題),因此我們在訪問本地的inis博客地址時,會自動跳轉到后臺登錄頁面。想要讓我們的inis博客網站能以漂亮的主題接待訪客(任何人都能看到的博客外觀),我們需要新建一個inis博客網站的前端站點。
要新建inis博客的前端站點,我們可以點擊寶塔面板左側的“網站”,在“網站”頁面點擊“添加站點”按鈕,新建一個inis博客網站的前端站點。由于inis博客前端使用了vue3開發,因此可以設置為純靜態,也不用設置php版本,只要設置網站域名即可(寶塔面板默認網站輸出端口為80,但筆者的80端口已經占用,因此以添加:87方式,設置inis博客網站前端為87端口)。


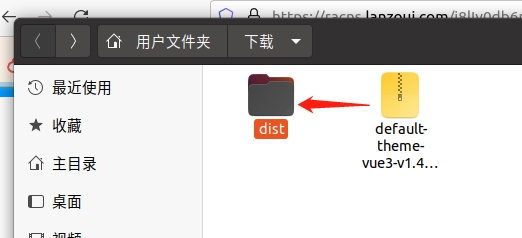
完成inis博客網站前端網站的建立后,我們再到inis博客網站的主頁下載一個外觀主題(inis.cc/index/themes/page/2)。



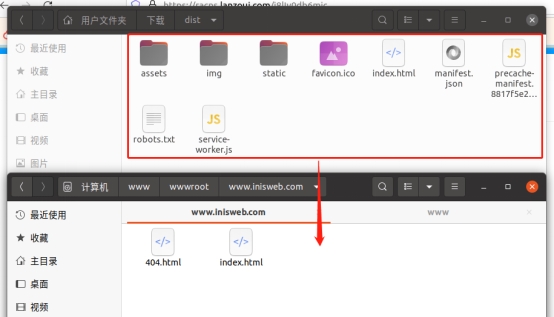
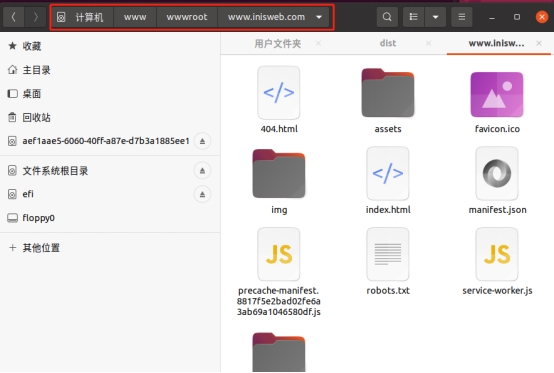
將這個主題文件解壓后的所有文件,粘貼到inis的前端站點根目錄里。這個例子中,筆者將inis博客的前端文件粘貼到“www”文件夾下“wwwroot”文件夾的“www.inisweb.com”文件夾中。


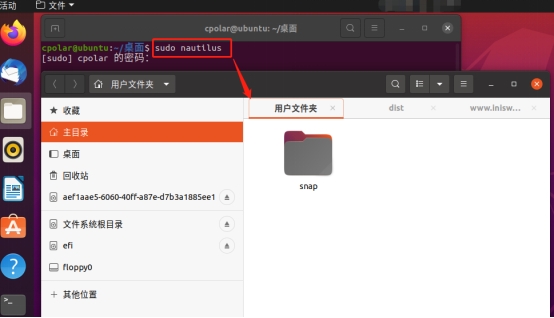
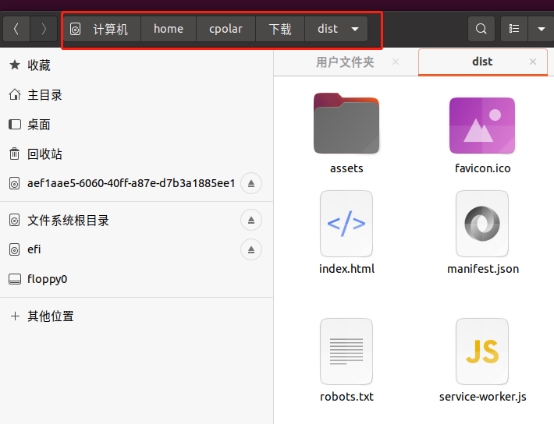
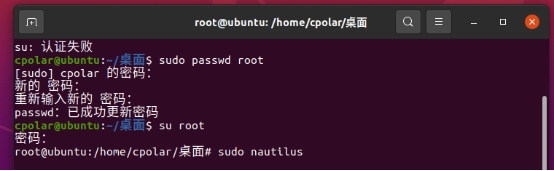
需要注意的是,由于Ubuntu系統的權限限制,我們無法直接復制(或剪切)這些文件到wwwroot文件夾,因此可以在ubuntu終端中輸入命令“sudo nautilus”,打開一個擁有權限的文件管理器,在這里我們就可以將inis前端的文件移動到wwwroot文件夾下的inis前端站點根目錄里(這個例子中inis前端站點根目錄為www.inisweb.com文件夾,并且在文件移動完成前,不要關閉ubuntu終端窗口)。



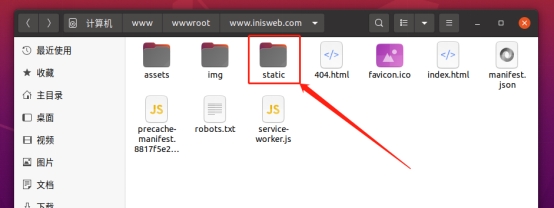
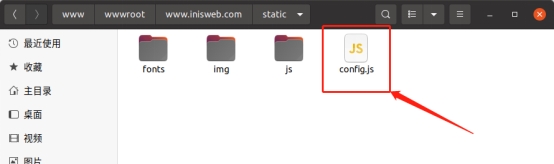
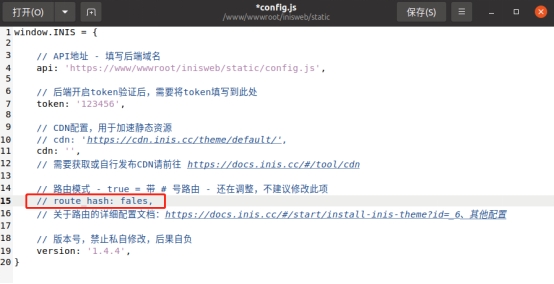
最后,我們在inis博客網站前端根目錄找到“static”文件夾,在這個文件夾里找到名為config.js的文件


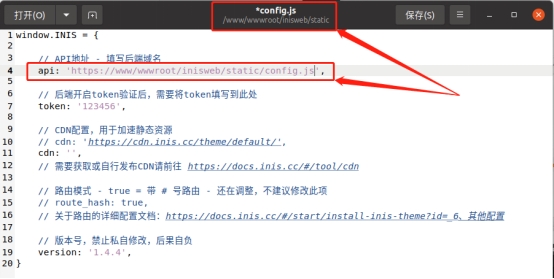
雙擊打開這個文件進行編輯,主要修改的內容 ,就是“API地址”列,將原有的api值改為正在修改的config.js文件路徑。在這個例子中,config.js文件的路徑為www/wwwroot/inisweb/static,因此就要填入“https://www/wwwroot/inisweb/static/config.js”。

再將“route_hash”行的值,改為“fales”。

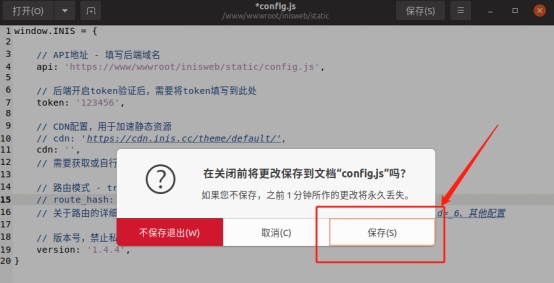
修改完成后,保存并退出。

1.2 Inis博客網站測試
最后,我們在瀏覽器地址欄中輸入inis博客網站的前端地址(在這個例子中是192.168.157.131:87),就能看到inis博客展示給訪客的主頁面啦(注:對于Inis博客的前后端網站設置不清晰的,可以訪問inis官網的安裝教程docs.inis.cc/#/start/install-inis-theme)。

火狐瀏覽器問題解決
在修改static文件夾下的config.js文件內容時,很可能會碰到權限不足而導致無法修改的問題,這時我們可以打開ubuntu的終端界面,輸入命令“su root”,在輸入正確密碼后,進入root權限進行config.js文件內容的修改;
如果沒有進行過root權限設置的,則可以輸入命令“sudo passwd root”設置修改root用戶密碼。

完成后暫時不要關閉終端窗口,而是關閉文件管理窗口,再重新打開和編輯config.js文件,就會發現已經可以對其進行編輯。
ubuntu修改文件權限問題解決
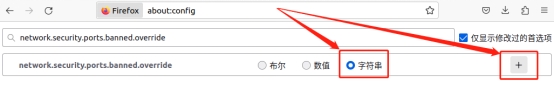
當筆者使用ubuntu系統自帶的火狐瀏覽器,嘗試訪問本地inis博客前端網站時,瀏覽器頁面卻顯示“此網址使用了一個通常用于網絡瀏覽以外目的的端口。出于安全原因,Firefox 取消了該請求”,導致無法訪問inis博客網站前端。對于這個問題的解決,可以在瀏覽器地址欄輸入“about:config”,打開瀏覽器底層設置頁面。

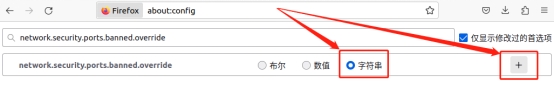
再在首選項欄位中(長得像搜索框那里),輸入“network.security.ports.banned.override”,在出現的搜索結果后半部分,點選“字符串”,再點擊該列右側的“+”,將inis前端的輸出端口填入,關閉火狐瀏覽器。

最后重新打開火狐瀏覽器,輸入inis前端網站的地址,就能正常訪問。
1.3 cpolar的安裝和注冊
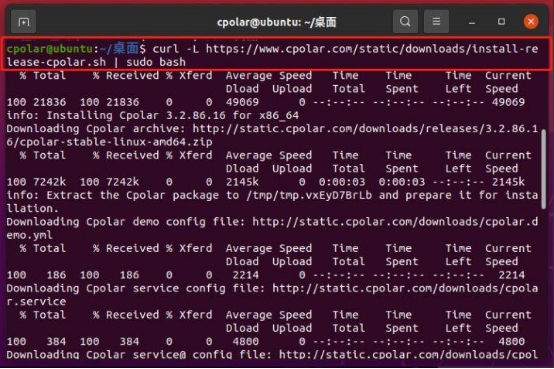
完成inis博客網站的部署后,接下來就可以轉入cpolar的安裝。要在ubuntu系統上安裝cpolar,可以使用簡便的一鍵安裝腳本進行安裝。只要在ubuntu的命令行界面輸入以下命令,就可以自動執行安裝程序(需要注意的是,可能有的ubuntu版本沒有安裝curl工具,因此最好先執行命令“sudo aptinstall curl”安裝curl工具)。
Cpolar一鍵安裝腳本:
“curl -L
https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash”

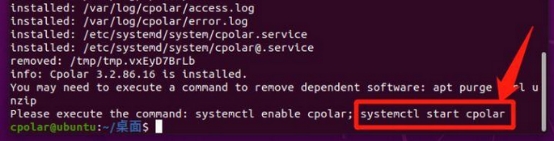
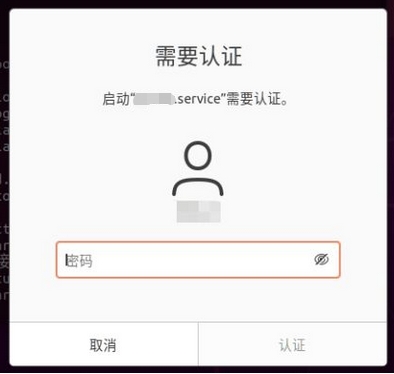
Cpolar安裝完成后,就可以再輸入命令“systemctl start cpolar”,啟動cpolar。

這時ubuntu系統會跳出啟動服務的認證框,我們輸入ubuntu系統的密碼即可。

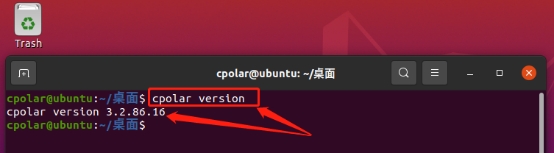
當然,我們也可以不使用systemctl級別命令,而是輸入“cpolar version”查詢本地cpolar的版本號,只要能顯示出版本信息,就說明cpolar安裝完成。

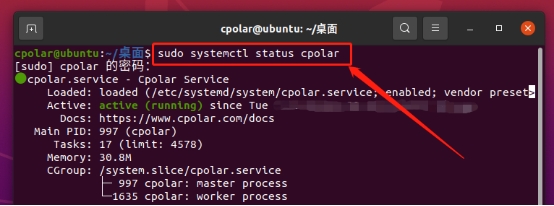
為保證cpolar能在ubuntu系統上長期運行,以此保證數據隧道的穩定存續,最好將cpolar添加進ubuntu開機自啟列表。只要在ubuntu的命令行界面,輸入命令“sudo systemctl status cpolar”,就能將cpolar添加進自啟列表中。

為保證每位用戶的數據安全,并為每位客戶創建單獨的數據隧道,cpolar以用戶密碼和token碼進行用戶驗證,因此我們在使用cpolar之前,需要進行用戶注冊。注冊過程非常簡單,只要在cpolar主頁右上角點擊“用戶注冊”,在注冊頁面填入必要信息,就能完成注冊。


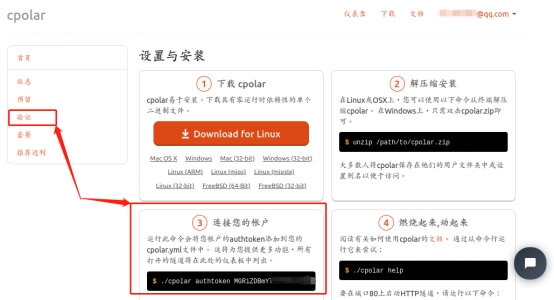
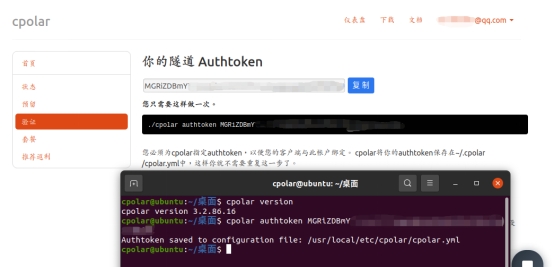
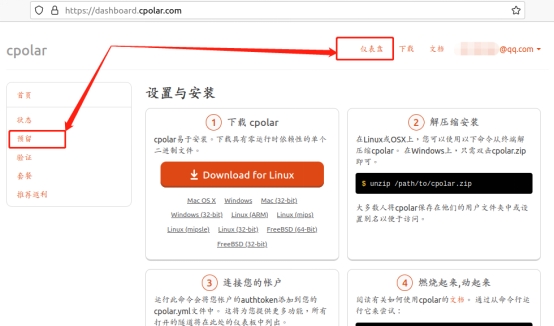
完成cpolar用戶注冊后,我們就可以使用每位用戶唯一的token碼,激活cpolar的客戶端。只要在cpolar官網登錄后,就可以在“驗證”頁面(或是“連接您的賬戶”窗口),找到用戶唯一的token碼。

將這個token碼復制粘貼到ubuntu的命令行界面,cpolar客戶端就會將這個token碼寫入本地cpolar.yml文件中(token碼激活只需要進行一次即可),以此作為用戶數據隧道的識別信息。具體命令格式為“cpolar authtoken 用戶唯一的token碼”。

2. 本地網頁發布
到這里,我們在本地設備上安裝了網頁,也安裝了cpolar內網穿透程序,接下來我們就可以使用cpolar,為本地網頁創建一個安全高效的數據隧道,讓我們本地的網頁能夠在公共互聯網上訪問到。
2.1 Cpolar臨時數據隧道
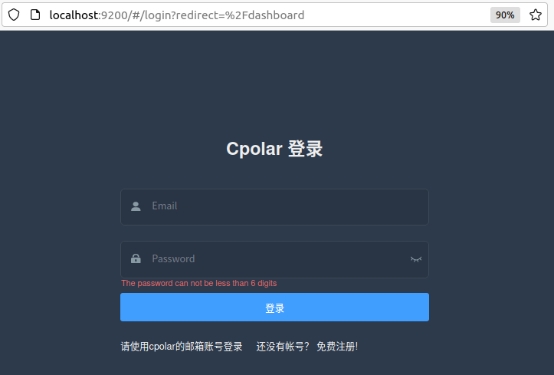
為滿足部分客戶需要的網頁臨時測試功能,cpolar可以直接在cpolar戶端創建臨時數據隧道(每隔24小時重置一次公共互聯網地址,)。要創建臨時數據隧道,我們直接在本地設備上登錄cpolar客戶端(在瀏覽器地址欄輸入localhost:9200),并在cpolar客戶端主界面點擊“隧道管理”項下的“創建隧道”按鈕,進入創建隧道設置頁面。

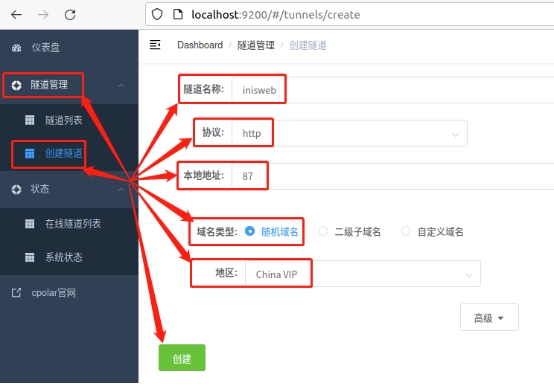
在“創建隧道”頁面,我們需要對幾項信息設置,這些信息設置包括:
隧道名稱 – 可以看做cpolar客戶端的隧道信息注釋,只要方便我們分辨即可;
協議 –無論inis前端還是后端,都是是網頁程序,因此選擇http協議;
本地地址 – 本地地址即為本地網站的輸出端口號,inis博客網站的前端輸出端口為87,因此這里也填入87。
域名類型 –這里我們可以區分數據隧道是臨時使用,或是長期存續。由于我們只是先進行臨時測試,因此選擇“隨機域名”(二級子域名和自定義域名都是長期穩定隧道,需要在cpolar云端預留公共互聯網地址)。
地區 – 即服務器所在位置,我們依照實際使用地就近填寫即可;

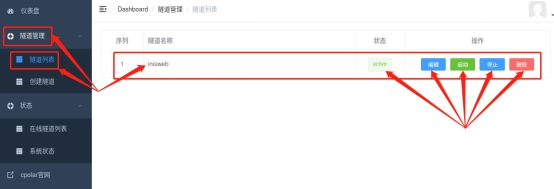
完成這些設置后,就可以點擊頁面下方的“創建”按鈕,創建一條臨時數據隧道。臨時數據隧道創建完成后,cpolar客戶端會自動跳轉至“隧道管理”項下的“隧道列表”頁面,在這里我們可以看到cpolar本地的所有數據隧道(無論臨時還是長期)。我們也可以在這里,對數據隧道進行管理,包括開啟、關閉或刪除這條隧道,也可以點擊“編輯”按鈕,最這條數據隧道的信息進行修改。

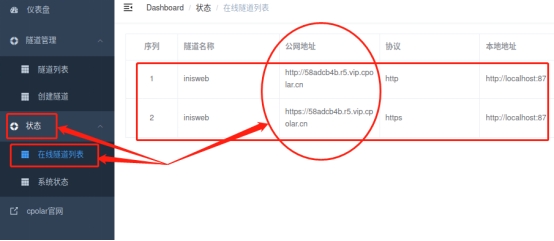
而我們創建的能夠連接本地網站的臨時公共互聯網網址,則可以在“狀態”項下的“在線隧道列表”中找到。

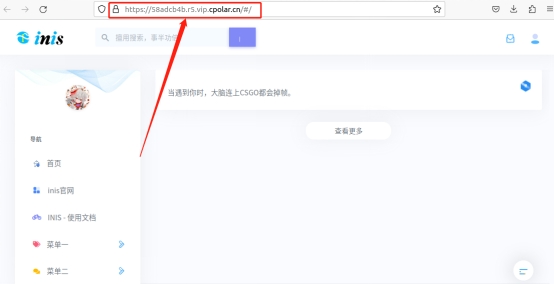
將這里顯示的公共互聯網地址粘貼到瀏覽器地址欄,就能訪問到本地的inis博客網站頁面。

此時的數據隧道是臨時數據隧道,每24小時就會重置一次。數據隧道重置后,cpolar生成的公共互聯網地址就會變化,如果打算再次訪問這個網頁,就需要使用新生成的地址。
2.2 Cpolar穩定隧道(云端設置)
如果想要為本地網站設置能長期穩定存在的數據隧道,我們需要先將cpolar升級至VIP版。

Cpolar升級至付費版后,就可以登錄cpolar的官網(只要注冊了cpolar用戶,無論是否是付費用戶,都可以登錄cpolar官網,只是在里我們需要以付費用戶身份登錄cpolar官網,進行預留數據隧道操作)。

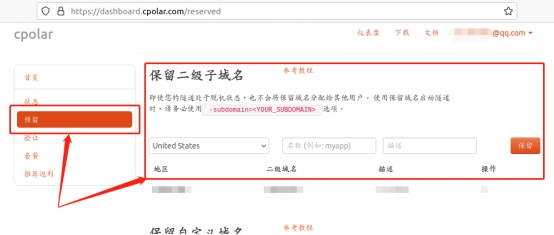
在用戶主頁面左側找到“預留”按鈕,點擊進入cpolar的數據隧道預留頁面,在這里生成一個公共互聯網地址(或稱為數據隧道的入口)。此時這個地址沒有連接本地的軟件輸出端口,因此可以看做是一條空白的數據隧道。

在預留頁面,我們可以保留使用多種協議的數據隧道,這里我們選擇“保留二級子域名”欄位。

在“保留二級子域名”欄位,需要進行幾項信息的簡單設置,即“地區”(服務器所在區域,就近選擇即可)、“二級域名”(會最終出現在生成的公共互聯網地址中,作為網絡地址的標識之一)和“描述”(可以看做這條數據隧道的描述,能夠與其他隧道區分開即可)。完成這幾項設置后,就可以點擊右側的“保留”按鈕,將這條數據隧道保留下來。

當然,如果這條數據隧道不打算再使用,還可以點擊右側的“x”將其輕松刪除,節約寶貴的隧道名額。

2.3.Cpolar穩定隧道(本地設置)
完成cpolar云端的設置,并保留了空白數據隧道后,我們回到本地的cpolar客戶端,將云端生成的空白數據隧道與本地的測試頁面連接起來。
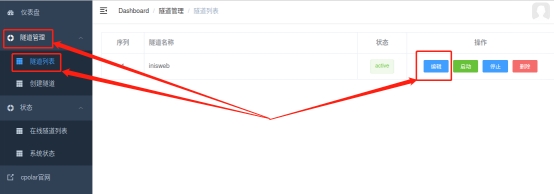
在本地設備上打開并登錄cpolar客戶端(可以在瀏覽器中輸入localhost:9200直接訪問)。點擊客戶端主界面左側“隧道管理”項下的“隧道列表”按鈕,進入本地隧道的頁面,再點擊對應隧道的“編輯”按鈕。

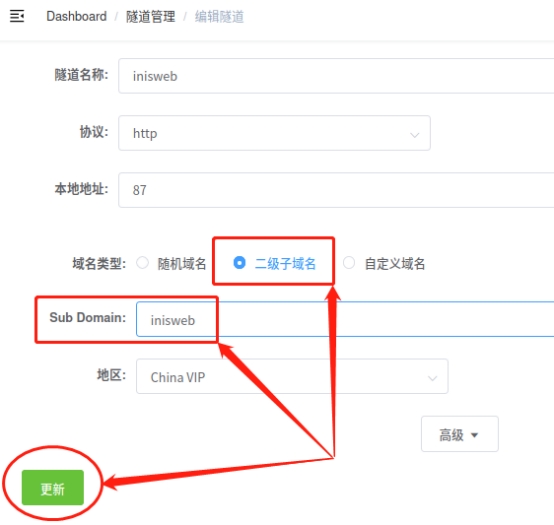
在本地隧道的“編輯”頁面(與創建本地臨時隧道的頁面一樣),我們只要對“域名類型”進行修改,就能將cpolar云端設保留的公共互聯網地址,與本地cpolar創建的Imagewheel數據隧道連接起來。
我們已經在cpolar云端預留了二級子域名的數據隧道,因此改選為“二級子域名”(如果預留的是自定義域名,則勾選自定義域名),并在下一行“Sub Domain”欄中填入預留的二級子域名,這里我們填入“inisweb”。

完成“域名類型”的更改后,就可以點擊頁面下方的“更新”按鈕,將cpolar云端的空白數據隧道與本地inis博客前端網站連接起來,即生成了能夠長期穩定存在的inis博客前端網站數據隧道。
3. 公網訪問測試
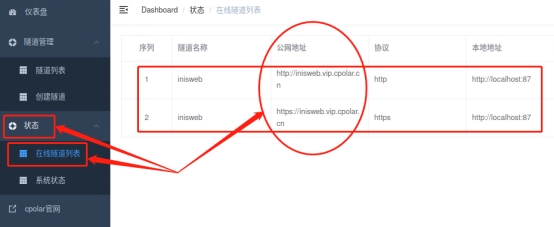
最后,我們再次進入“在線隧道列表”頁面,這時我們就會發現inis博客前端網站的公共互聯網地址已經發生了變化,將更新后地址粘貼到瀏覽器中,就能看到使用新地址訪問到inis博客前端網站。
當然,如果想要讓inis博客的后端網站(也就是inis后臺)也能在公共互聯網上訪問到,只要重復以上步驟,并更改為inis博客網站后端的網頁端口號即可。


總結
對于筆者來說,第一次接觸到網站使用前端網站和后端網站,分別顯示網站的公共頁面和后臺頁面的情況,雖然這樣的網站安裝模式并不常見,但在部署網站時并沒有碰到太大的困難,而cpolar的靈活性就在此時得到完美展示。如果不想讓inis博客網站的后臺被訪問,就可以只創建inis博客的前端網站隧道,最大程度保證了inis博客網站的后臺安全。


)

![[23] Self-conditioned Image Generation via Generating Representations](http://pic.xiahunao.cn/[23] Self-conditioned Image Generation via Generating Representations)

——淺談用戶體驗測試的主要功能)






)
的常見方法)




下載及使用)