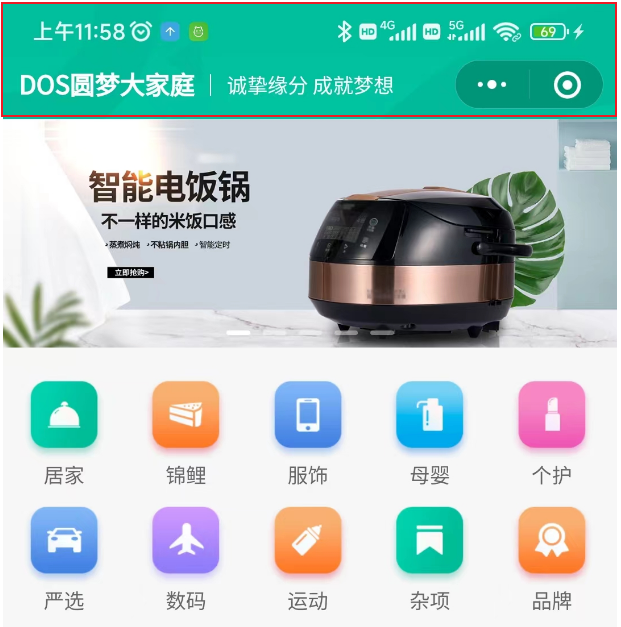
效果預覽
下圖中的紅框區域

范例代碼
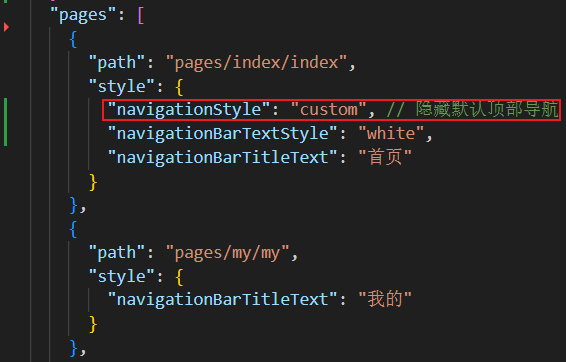
src\pages.json
配置隱藏默認頂部導航欄
"navigationStyle": "custom", // 隱藏默認頂部導航

src\pages\index\components\CustomNavbar.vue
封裝自定義頂部導航欄的組件(要點在于:獲取屏幕邊界到安全區域距離)
<script setup lang="ts">
// 獲取屏幕邊界到安全區域距離
const { safeAreaInsets } = uni.getSystemInfoSync()
</script><template><view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }"><view class="logo"><!-- <image class="logo-image" src="@/static/images/logo.jpg"></image> --><text class="logo-title">DOS圓夢大家庭</text><text class="logo-text">誠摯緣分 成就夢想</text></view></view>
</template><style lang="scss">
.navbar {background-image: url(@/static/images/navigator_bg.png);background-size: cover;display: flex;.logo {display: flex;align-items: center;height: 86rpx;padding: 20rpx;.logo-image {width: 40rpx;height: 40rpx;}.logo-title {font-size: 32rpx;color: #fff;font-weight: bold;}.logo-text {flex: 1;line-height: 28rpx;color: #fff;margin: 2rpx 0 0 20rpx;padding-left: 20rpx;border-left: 1rpx solid #fff;font-size: 26rpx;}}
}
</style>
src\pages\index\index.vue
在目標頁面中導入使用
import CustomNavbar from './components/CustomNavbar.vue'
<CustomNavbar />




leaflet禁止地圖移動,縮放,雙擊)






)
———JQuery 自動刷新頁面但不閃爍的實現方法)



實驗六:ECMAScript基礎語法)

)
