
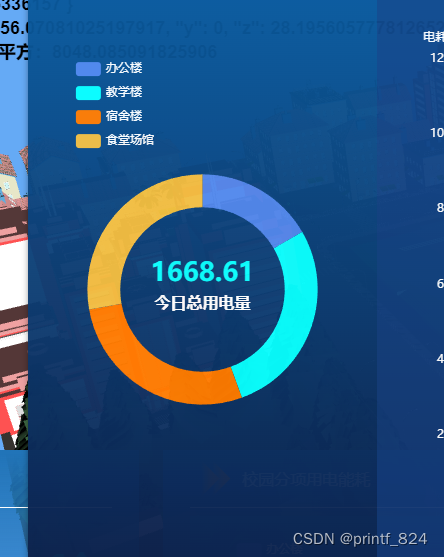
rich中有配置的話(如a)使用該樣式,沒有配置樣式的話(如b)使用外層textstyle的樣式,textstyle沒有樣式的話使用默認樣式
const option1 = {tooltip: {trigger: "item",},title: {text: ["{a|1668.61}","{b|今日總用電量}",].join("\n"),color: "#fff",top: "center",left: "center",fontSize: "1",textStyle: {width:"40",color: "#fff",lineHeight: 30,fontSize: 16,rich: {a: {color: "#08FFFF",fontSize: 26,fontWeight: "bold"}},},},legend: {show: true,// 圖例// data: this.pieName,left: "10%",top: "10%",orient: "vertical",textStyle: {// width:"40",color: "#fff",},},color: ["#5087EC", "#08FFFF", "#FF7B00", "#F2BD42"],series: [{center: ["50%", "50%"],type: "pie",label: {show: false,formatter: "{b} : {c} ({d}%)", // b代表名稱,c代表對應值,d代表百分比},radius: ["50%", "70%"], //餅圖半徑data: [{value: 30,name: "辦公樓",},{value: 50,name: "教學樓",},{value: 50,name: "宿舍樓",},{value: 50,name: "食堂場館",},],},],};let charts1 = echarts.init(this.$refs.chart1);charts1.setOption(option1);
leaflet禁止地圖移動,縮放,雙擊)






)
———JQuery 自動刷新頁面但不閃爍的實現方法)



實驗六:ECMAScript基礎語法)

)



