寫在前面
1、基于2022級計算機大類實驗指導書
2、代碼僅提供參考,前端變化比較大,按照要求,只能做到像,不能做到一模一樣
3、圖片和文字僅為示例,需要自行替換
4、如果代碼不滿足你的要求,請尋求其他的途徑
運行環境
window11家庭版
WebStorm 2023.2.2
實驗要求、源代碼和運行結果
1、采用HBuilder 編寫代碼,實現圖6-1所示的效果,要求:
① 分別采用內嵌式和外部引入式實現提示信息的顯示。

? 圖6-1提示信息顯示示意圖
(1)內嵌方式引入JavaScript的格式為:
?? <script>
??????? javascript代碼
?? </script>
?? 其中<script>標簽可位于<head>或<body>之間。
(2)外部引入式引入JavaScript的格式為:
??? <head>
??????? <script src= "javascript文件的路徑"></script>
??? </head>
??? 其中,JavaScript文件是以.js結尾的文件,文件中只寫javascript代碼即可,不需要<script>標記。
(3)彈出信息的內部函數為:alert("彈出的提示信息");。
(4) 網頁中直接打印信息的內部函數為:document.write("彈出的提示信息");。
Experiment6_1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="Experiment6_1.js"></script>
<!-- <script>-->
<!-- function showPrompt() {-->
<!-- alert("Hello World!");-->
<!-- }--><!-- function showPromptInline() {-->
<!-- document.write("Hello World!");-->
<!-- }-->
<!-- </script>--><title></title>
</head>
<body><script>showPrompt();showPromptInline();</script>
</body>
</html>Experiment6_1.js
function showPrompt() {alert("Hello World!");
}function showPromptInline() {document.write("Hello World!");
}
2、采用HBuilder 編寫代碼,實現圖6-2所示效果,要求:
① JavaScript采用內嵌引入方式,即在<head>標簽之間通過<script>標簽引入。
② 接收用戶輸入的姓名信息,姓名默認值為空字符串。
③ 若姓名信息為空字符串、null、undefined,提示用戶輸入姓名;否則顯示歡迎信息。

圖6-2a 接收用戶輸入示意圖

圖11-2b 提示用戶輸入姓名示意圖

圖6-2c 用戶歡迎示意圖
(1)新建html文檔,在<head>之間采用<script>將JavaScript引入到網頁。
(2)采用var name = prompt(string1,string2)函數接收用戶輸入信息,其中,string1為提示信息,string2為輸入的默認值。
(3)判斷用戶輸入格式:
if(name== " "||name==undefined ||name==null){ 請用戶輸入姓名提示信息 }
else{ 歡迎信息 }
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script>function welcome() {var name = prompt("請輸入您的姓名:", "");if (name === "" || name === null || name === undefined) {alert("請輸入您的姓名!");} else {alert("歡迎," + name + "!");}}</script><title></title>
</head>
<body><script>welcome();</script>
</body>
</html>輸入姓名前

輸入空,點擊確定

輸入姓名,點擊確定

3、采用HBuilder 編寫九九乘法表函數,實現圖6-3所示的動態展示效果,要求:
① JavaScript采用內嵌引入方式,即在<head>標簽之間通過<script>標簽引入。
② 采用prompt()方法接收用戶輸入的九九表行數信息。
③ 編寫九九乘法表動態展示函數。
④ 判斷行數信息數值,在1-9范圍內動態顯示九九表,否則給出提示信息。

圖6-3a 用戶輸入九九乘法表行數信息操作示意圖

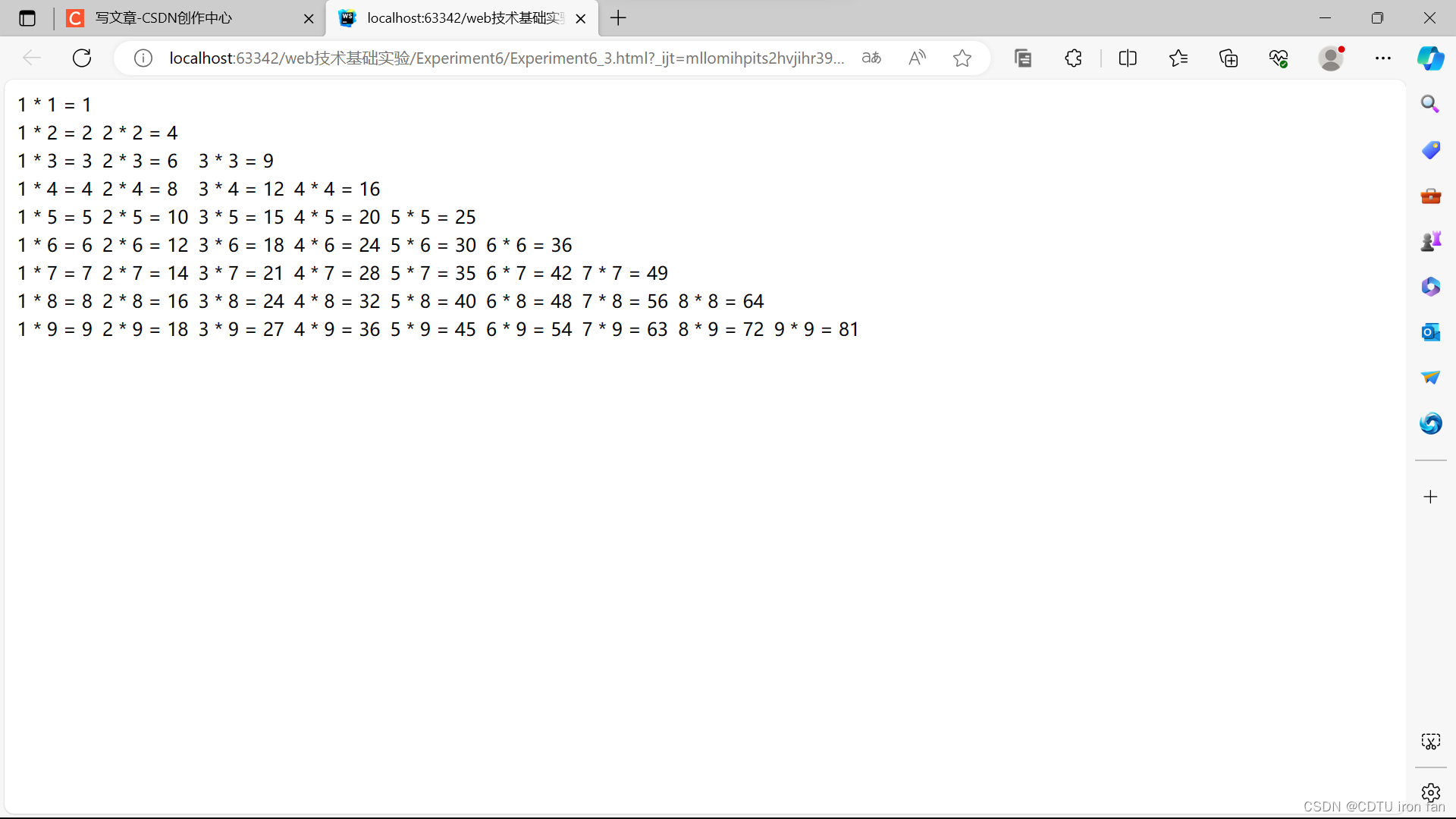
圖6-3b 行數為9時乘法表示意圖

圖6-3c 行數為5時乘法表示意圖

圖6-3d 行數在1-9范圍外時提示信息示意圖
(1)新建html文檔,在<head>標簽之間通過<script>標簽引入javascript代碼。
(2)編寫九九乘法表動態函數,函數參數為乘法表的行數。即:
?? function plusTable(rowCount)
{
?? //判斷rowCount范圍代碼,符合范圍執行打印九九乘法表代碼,否則退出方法。
? ? ……? //輸出九九乘法表代碼程序
}
(3)采用var rowCount = prompt(string1,string2)方法接收乘法表行數信息,其中,string1為提示信息,string2為輸入的默認值,此例中默認值取9。
(4)判斷行數信息的范圍,在1-9范圍內打印乘法表;否則給出錯誤提示信息。
(5)doucment.write()輸出換行的方法為:document.write("<br /> ");。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script>function generateMultiplicationTable(rowCount) {if (rowCount >= 1 && rowCount <= 9) {document.write("<table>");for (let i = 1; i <= rowCount; i++) {document.write("<tr>");for (let j = 1; j <= i; j++) {document.write("<td>" + j + " * " + i + " = " + (j * i) + "</td>");}document.write("</tr>");}document.write("</table>");} else {document.write("<p>請輸入1-9范圍內的正整數</p>");}}var rowCount = prompt("請輸入乘法表的行數:", "9");rowCount = parseInt(rowCount);</script><title></title>
</head>
<body><script>generateMultiplicationTable(rowCount)</script>
</body>
</html>輸入數據前

輸入不符要求的數據,點擊確定

輸入符合要求的數據,點擊確定


)










)


)



