一、連接MySql數據庫
? 1、先安裝MySQL
? 2、再安裝MySQL驅動
? ? ? 使用mysqlclient
? ? ? pip install mysqlclient
如果上面的命令安裝失敗, 則嘗試使用國內豆瓣源安裝:
?pip install -i https://pypi.douban.com/simple mysqlclient
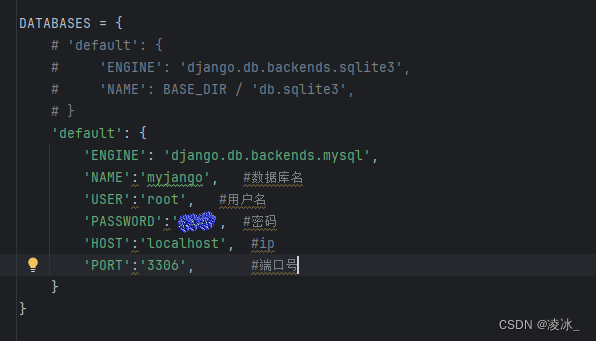
二、在settings.py中配置
?
三、 book表的數據

四、手動分頁和自動分頁
1、函數視圖
? ??手動分頁
#手動分頁
def get_pageinfo(request,page=1):# 每頁顯示6條數據per_page = 6# 分頁分析# 數據[1,2,3,45,..100]# 第幾頁 數據范圍 數據下標范圍 切片# page=1 1-6 0~5 [0:6] => (1-1)*6 1*6# page=2 7-12 6~11 [6:12] => (2-1)*6 2*6# page=3 13-18 12~17 [12:18] => (3-1)*6 3*6# ..................# 獲取所有的數據all=Book.objects.all()# 數據分頁books=all[(page-1)*per_page:page*per_page]# 總個數count=Book.objects.count()# 總頁數total_page=math.ceil(count/per_page)#數據范圍 1,2,3,4..list_page=range(1,total_page+1)return render(request=request, template_name='show.html', context={'books':books,'listpages':list_page})
?2、show.html頁面?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">#ul li {width: 30%;list-style: none;padding: 10px 0px;border: 1px solid cadetblue;}#pp li {display: inline;}.ff{font-weight: bolder;}</style>
</head>
<body>
<div><h1>手動分頁圖書數據</h1><ul id="ul"><li class="ff">編號----書名------價格------日期-------出版社編號</li>{% for bk in books %}<li>{{ bk.id }} -- {{ bk.title }} -- {{ bk.price}}-- {{ bk.pub_date| date:"Y-m-d" }}-- {{ bk.publish_id}}</li>{% endfor %}</ul><div><ul id="pp">{% for pa in listpages %}<li><a href="{% url 'pages' pa %}"><button>第{{ pa }}頁</button></a></li>{% endfor %}</ul></div>
</div>
</body>
</html>? 3、運行效果?
?
? (2) 自動分頁?
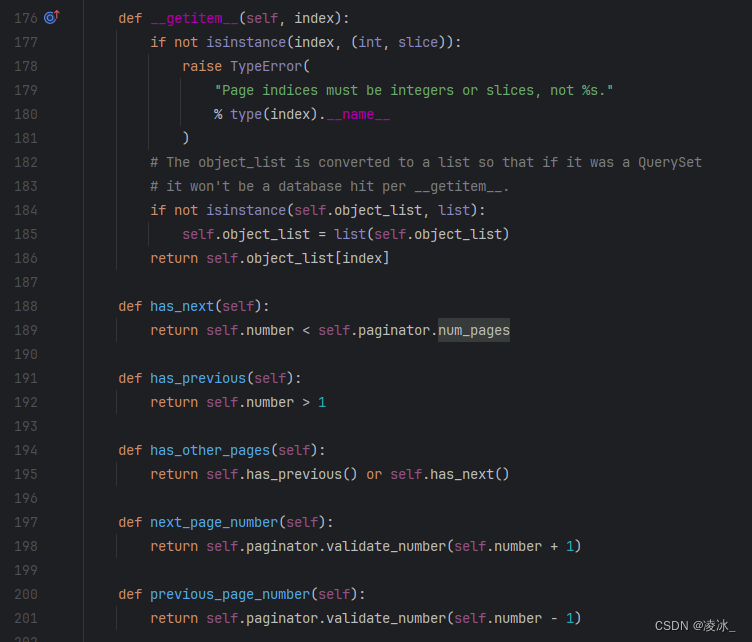
? ? 源碼:Paginator類

? ? ?1、函數視圖
#自動分頁
def auto_pageinfo(request,page=1):# 每頁顯示6條數據per_page = 6# 獲取所有的數據all=Book.objects.all()#使用分頁器分頁from django.core.paginator import Paginatorpaginator=Paginator(all,per_page)#獲取第幾頁的數據books=paginator.page(page)# 頁碼范圍#數據范圍 1,2,3,4..list_page=paginator.page_rangereturn render(request=request, template_name='autoshow.html', context={'books':books,'listpages':list_page})? ? 2、aushow.html頁面?
<div><h1>自動分頁圖書數據</h1><ul id="ul"><li class="ff">編號----書名------價格------日期-------出版社編號</li>{% for bk in books %}<li>{{ bk.id }} -- {{ bk.title }} -- {{ bk.price}}-- {{ bk.pub_date| date:"Y-m-d" }}-- {{ bk.publish_id}}</li>{% endfor %}</ul><div><ul id="pp">{% for pa in listpages %}<li><a href="{% url 'pages2' pa %}"><button>第{{ pa }}頁</button></a></li>{% endfor %}</ul></div>
</div>3、配置url路徑
from django.urls import pathfrom books import viewsurlpatterns = [path('pages/<int:page>', views.get_pageinfo,name='pages'), #別名pagespath('pages2/<int:page>', views.auto_pageinfo,name='pages2'), #別名pages2path('pages3/', views.auto_pageinfo2,name='pages3'), #別名pages3]4、運行效果

五、使用分頁插件Django-pure-pagination
1、安裝
pip install django-pure-pagination

2、在settings.py中注冊
INSTALLED_APPS = [.....,'pure_pagination',
]3、在settings.py中配置分頁切割方式
# 分頁配置
PAGINATION_SETTINGS = {'PAGE_RANGE_DISPLAYED':2, # 當前頁相鄰顯示幾個號碼頁'MARGIN_PAGES_DISPLAYED': 1, # 首尾各顯示幾個號碼頁'SHOW_FIRST_PAGE_WHEN_INVALID': True,
}4、函數視圖
#分頁插件
def auto_pageinfo2(request,page=1):# 每頁顯示5條數據per_page =3# 獲取所有的數據all=Book.objects.all()#使用分頁器分頁from django.core.paginator import Paginatorpaginator=Paginator(all,per_page)try:page_number = request.GET.get('page', page)except PageNotAnInteger:page_number = 1#獲取第幾頁的數據books=paginator.page(page_number)# 頁碼范圍# 數據范圍 1,2,3,4..list_page = paginator.page_range# books.paginator.pagesreturn render(request, 'list.html', {'page_obj': books,"pages":list_page})5、模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">#ul li {width: 30%;list-style: none;padding: 10px 0px;border: 1px solid cadetblue;}a {padding: 5px 10px;color: white;background-color: darkgray;margin: 1px; /*設置標簽 a 之間的間隔*/text-decoration: none; /*去除頁碼數字下面的下劃線*/}a:hover {color: black;background: cyan;}.current {color: black;}</style>
</head>
<body>
<div><h1>插件分頁圖書數據</h1><ul id="ul"><li class="ff">編號----書名------價格------日期-------出版社編號</li>{% for bk in page_obj %}<li>{{ bk.id }} -- {{ bk.title }}-- {{ bk.price }}-- {{ bk.pub_date| date:"Y-m-d" }}-- {{ bk.publish_id }}</li>{% endfor %}</ul>
</div>{#Django-pure-pagination基礎渲染方法#}
{#<div id="pagination">#}
{# {{ page_obj.render }}#}
{#</div>#}<div class="pagination"><span class="step-links">{% if page_obj.has_previous %}<a href="?page={{ page_obj.previous_page_number }}"> << </a>{% else %}<a href=""> << </a>{% endif %}<span class="current">
{# Page {{ page_obj.number }} of {{ page_obj.paginator.num_pages }}.#}{% for page in pages %}{% if page %}{% if page == page_obj.number %}<a href="?page={{ page }}"><span class="current">{{ page }}</span></a>{% else %}<a href="?page={{ page }}" class="page">{{ page }}</a>{% endif %}{% else %}<a href="">...</a>{% endif %}{% endfor %}</span>{% if page_obj.has_next %}<a href="?page={{ page_obj.next_page_number }}"> >> </a>{% else %}<a href=""> >> </a>{% endif %}</span>
</div></body>
</html>6、運行效果

 ?
?




)




)




的需求規范)

)


