寫在前面
1、基于2022級計算機大類實驗指導書
2、代碼僅提供參考,前端變化比較大,按照要求,只能做到像,不能做到一模一樣
3、圖片和文字僅為示例,需要自行替換
4、如果代碼不滿足你的要求,請尋求其他的途徑
運行環境
window11家庭版
WebStorm 2023.2.2
實驗要求、源代碼和運行結果
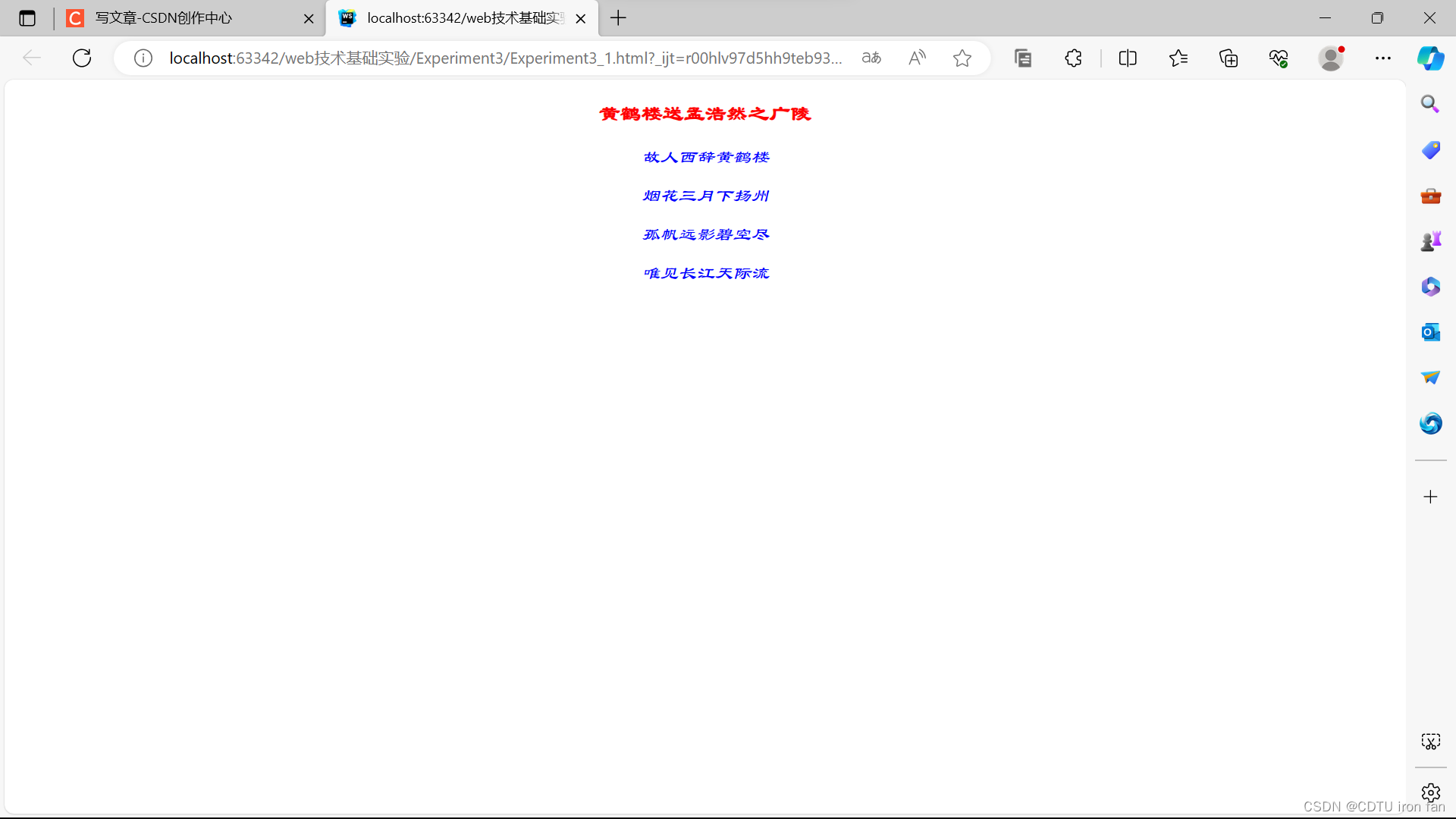
1、采用HBuilder編寫代碼,實現圖3-1所示的頁面效果,要求:
① 結構與樣式相分離,分別采用內嵌、引入等多種方式實現。
② 古詩標題為隸書、紅色,正文文字為隸書、斜體、藍色、16px。

圖3-1? HTML中引入CSS的多種方法運行效果示意圖
1)文檔命名為exp3-1.html。
2)古詩標題采用<h3>標記實現。
3)文字顏色設置采用的css屬性為color。
4)字號設置:font-size;斜體設置:font-style;字體系列:font-family。?????????? 字體粗細:font-weight????????????? 文本水平居中:text-align
5)文本換行采用<br/>實現。
6)使用標簽選擇器、類選擇器或id選擇器實現相應效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<style>h3 {font-family: '隸書';color: red;text-align: center;}p {font-family: '隸書';font-style: italic;color: blue;font-size: 16px;text-align: center;}
</style>
<h3 style="color: red; font-family: '隸書'; text-align: center;">黃鶴樓送孟浩然之廣陵
</h3>
<p style="font-family: '隸書'; font-style: italic;
color: blue; font-size: 16px; text-align: center;">故人西辭黃鶴樓
</p>
<p>煙花三月下揚州</p>
<p>孤帆遠影碧空盡</p>
<p>唯見長江天際流</p>
</body>
</html>
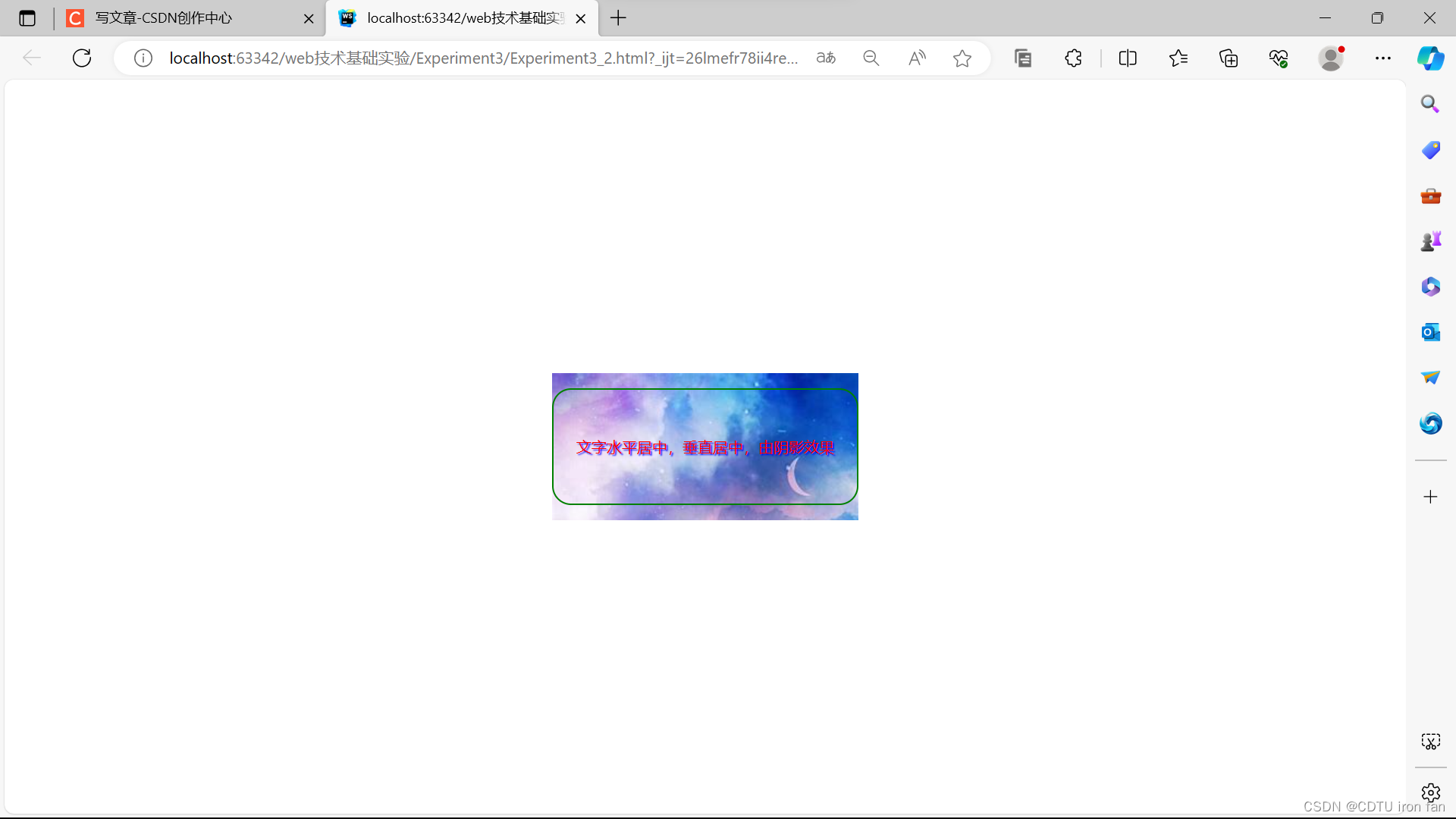
2、編寫代碼,實現圖3-2所示的文字陰影效果,要求:
① 結構和樣式相分離(html和CSS相分離)。
② P元素邊框綠色,圓角半徑25px,寬度400px,高度150px。
③ P元素內部文字顏色紅色,字體大小20px,內部文字水平居中、垂直居中。
④ 文字陰影為藍色,在x方向和y方向分別偏移2px;模糊半徑2px。

圖3-2 實驗內容2效果示意圖
1)新建html文檔ex3-2.html,css文件。采用<link>標簽將css文件導入html文檔。
2)元素水平居中:text-align:center;
3)塊級元素垂直居中:line-height = height。
4)文字陰影:text-shadow:x偏移 y偏移 模糊半徑 顏色
邊框:border:邊框大小 邊框樣式 邊框顏色,圓角邊框:border-radius:px|%;
背景圖片:background-image:url();
Experiment3_2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="stylesheet" href="Experiment3_2.css"><title></title>
</head>
<body>
<div class="container"><p class="text-box">文字水平居中,垂直居中,由陰影效果</p>
</div>
</body>
</html>Experiment3_2.css
body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;
}.container {text-align: center;background-image: url(../1.jpg');background-size: cover;
}.text-box {width: 400px;height: 150px;border: 2px solid green;border-radius: 25px;line-height: 150px; font-size: 20px;color: red;text-shadow: 2px 2px 2px blue;
}

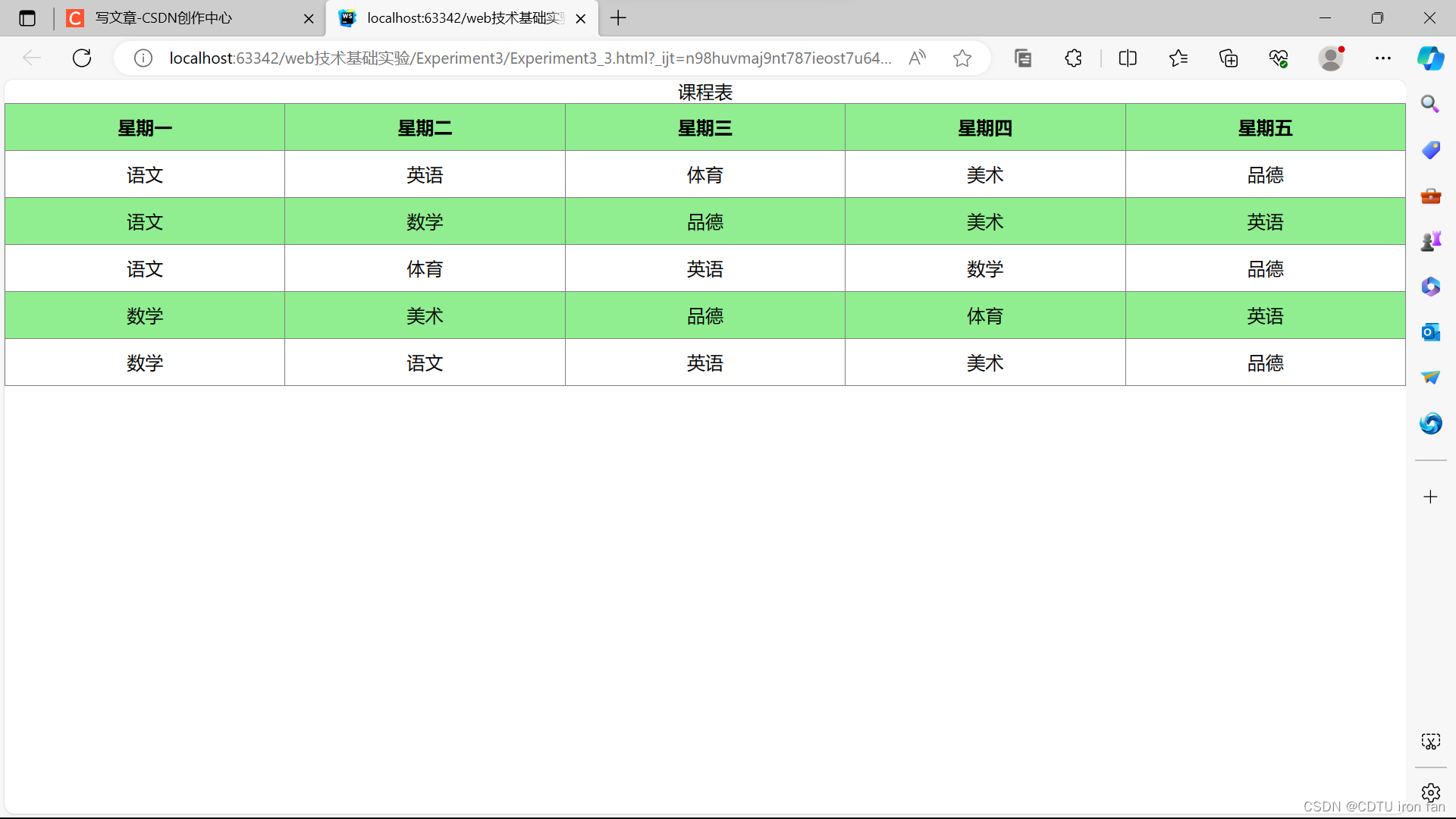
3、實現圖3-3所示的頁面效果,要求:? ??
① 結構和樣式相分離(html和CSS相分離)。
② 表格文字:表頭/主體:20px/16px;居中加粗,文字顏色:表頭/主體:白色/黑色
③ 表格實現隔行變色。

圖3-3 實驗內容2效果示意圖
1)新建html文檔。
2)通過<table>標簽創建表格結構。
3)創建css文件,采用<link>標簽將css引入html文件。
4)采用表格CSS屬性設置表格樣式。常用表格CSS屬性如下所示。
| 屬性 | 描述 |
| border-collapse | 設置是否把表格邊框合并為單一的邊框。 |
| border-spacinq | 設置分隔單元格邊框的距離。 |
| caption-side | 設置表格標題的位署。 |
| empty-cells | 設羆是否顯示表格中的空單元格。 |
| table-layout | 設需顯示單元、行和列的算法。 |
5) 文本居中對齊:text-align:center。
6) 第一行加粗顯示:用<th>代替<td>。
7) 隔行變色實現:在需要變色的行上設置class屬性,通過css控制class修
飾行的顏色。
border:邊框大小 邊框樣式 邊框顏色;border:1px solid green;
tr:nth-child(odd) {}??? 奇數行?? tr:nth-child(even){}?? 偶數行
Experiment3_3.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="stylesheet" href="Experiment3_3.css"><title></title>
</head>
<body>
<p align="center">課程表</p>
<table border="1"><tr><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><td>語文</td><td>英語</td><td>體育</td><td>美術</td><td>品德</td></tr><tr><td>語文</td><td>數學</td><td>品德</td><td>美術</td><td>英語</td></tr><tr><td>語文</td><td>體育</td><td>英語</td><td>數學</td><td>品德</td></tr><tr><td>數學</td><td>美術</td><td>品德</td><td>體育</td><td>英語</td></tr><tr><td>數學</td><td>語文</td><td>英語</td><td>美術</td><td>品德</td></tr>
</table>
</body>
</html>Experiment3_3.css
body, h1, h2, h3, p, ul, li {margin: 0;padding: 0;
}body {font-family: Arial, sans-serif;
}table {width: 100%;border-collapse: collapse;
}th, td {padding: 10px;text-align: center;color: black;
}tr:nth-child(1),tr:nth-child(3),tr:nth-child(5){background-color: lightgreen;
}tr:nth-child(2),tr:nth-child(4),tr:nth-child(6) {background-color: white;
}





 - 華為OD統一考試(C卷))





環境搭建)




)



