開發流程
IDE下載
首先下載HUAWEI DevEco Studio,介紹首次啟動DevEco Studio的配置向導:
- 運行已安裝的DevEco Studio,首次使用,請選擇Do not import settings,單擊OK。
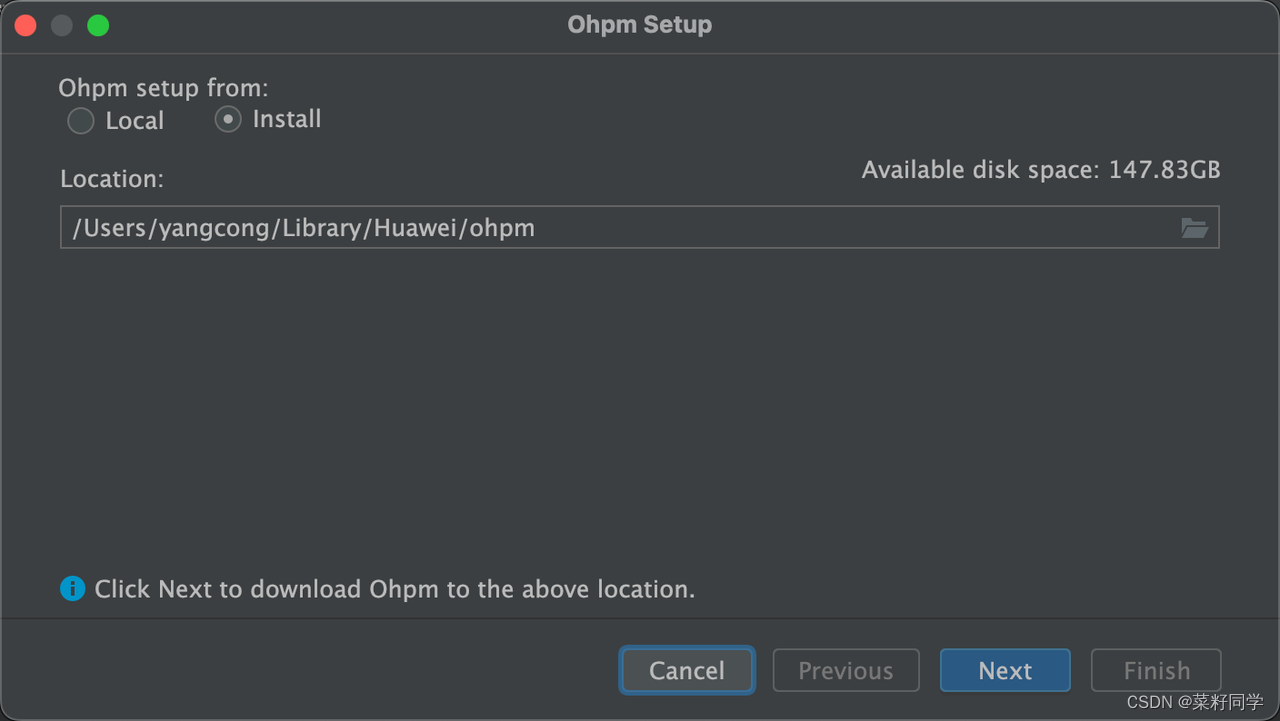
- 安裝Node.js與ohpm。node.js 是基于 V8 引擎構建的開源運行時環境,用于運行JavaScript代碼。 ohpm 是OpenHarmony的包管理器,用于管理鴻蒙操作系統的軟件包。可以指定本地已安裝的Node.js或ohpm(Node.js版本要求為v14.19.1及以上,且低于v17.0.0;對應的npm版本要求為6.14.16及以上)路徑位置;我本地下載的node版本為v20.2.0,所以要使用在線下載。即在安裝時選擇Install按鈕,選擇下載源和存儲路徑后,進行在線下載,單擊Next進入下一步。

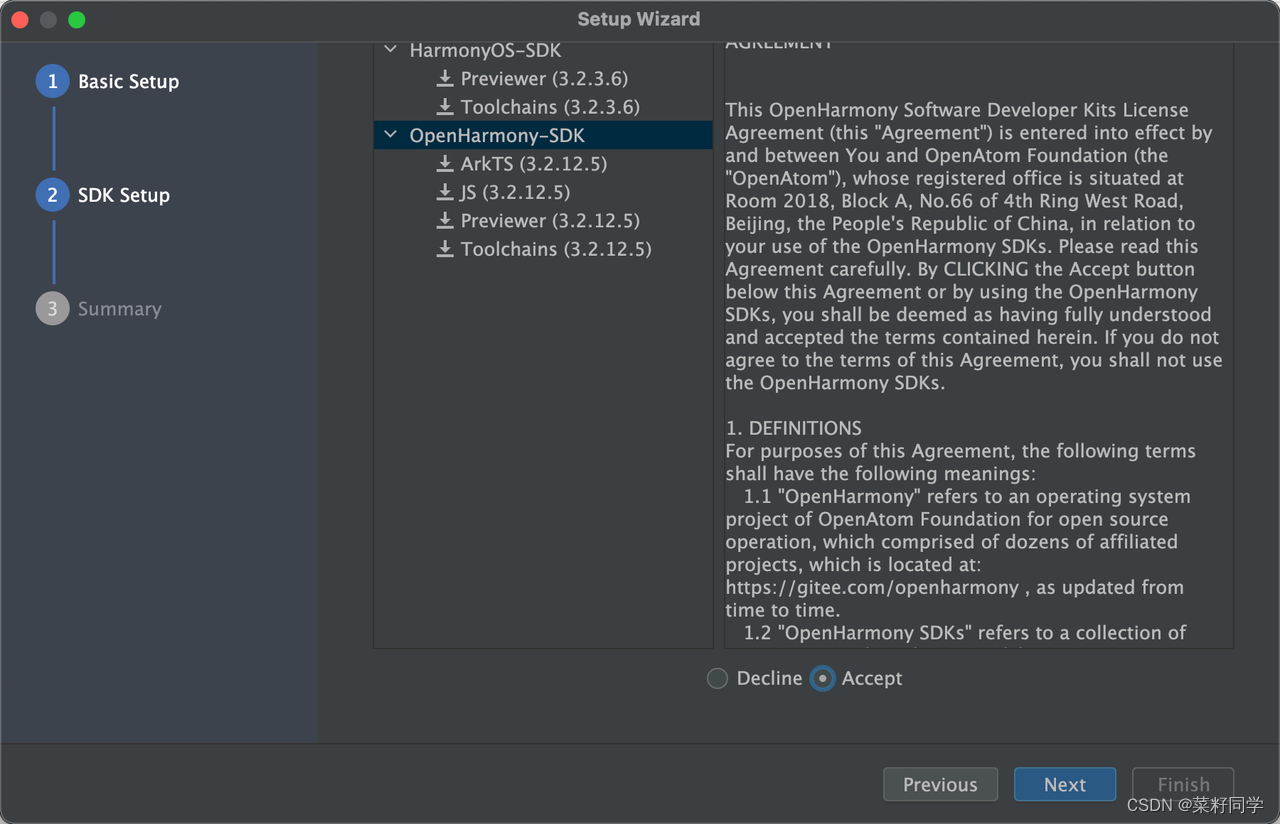
然后一路next,這個地方要同意協議:

等待下載完成,我這邊下載的時候,ohpm 下載異常,這時候選擇在線下載


配置環境變量
1- 打開終端工具,執行以下命令,根據輸出結果分別執行不同命令。
echo $SHELL
- 如果輸出結果為/bin/bash,則執行以下命令,打開.bash_profile文件。
vi ~/.bash_profile
- 如果輸出結果為/bin/zsh,則執行以下命令,打開.zshrc文件。
vi ~/.zshrc
- 單擊字母“i”,進入Insert模式。
- 配置環境變量,添加HDC_SERVER_PORT端口信息、ohpm、node
export HDC_SERVER_PORT=7035
export OHPM_HOME=/Users/yangcong/Library/Huawei/ohpm //替換wield自己的ohpm地址
export PATH=${OHPM_HOME}/bin:${PATH}export NODE_HOME=/Users/yangcong/nodejs //替換為自己下載的地址
export PATH=${NODE_HOME}/bin:${PATH}
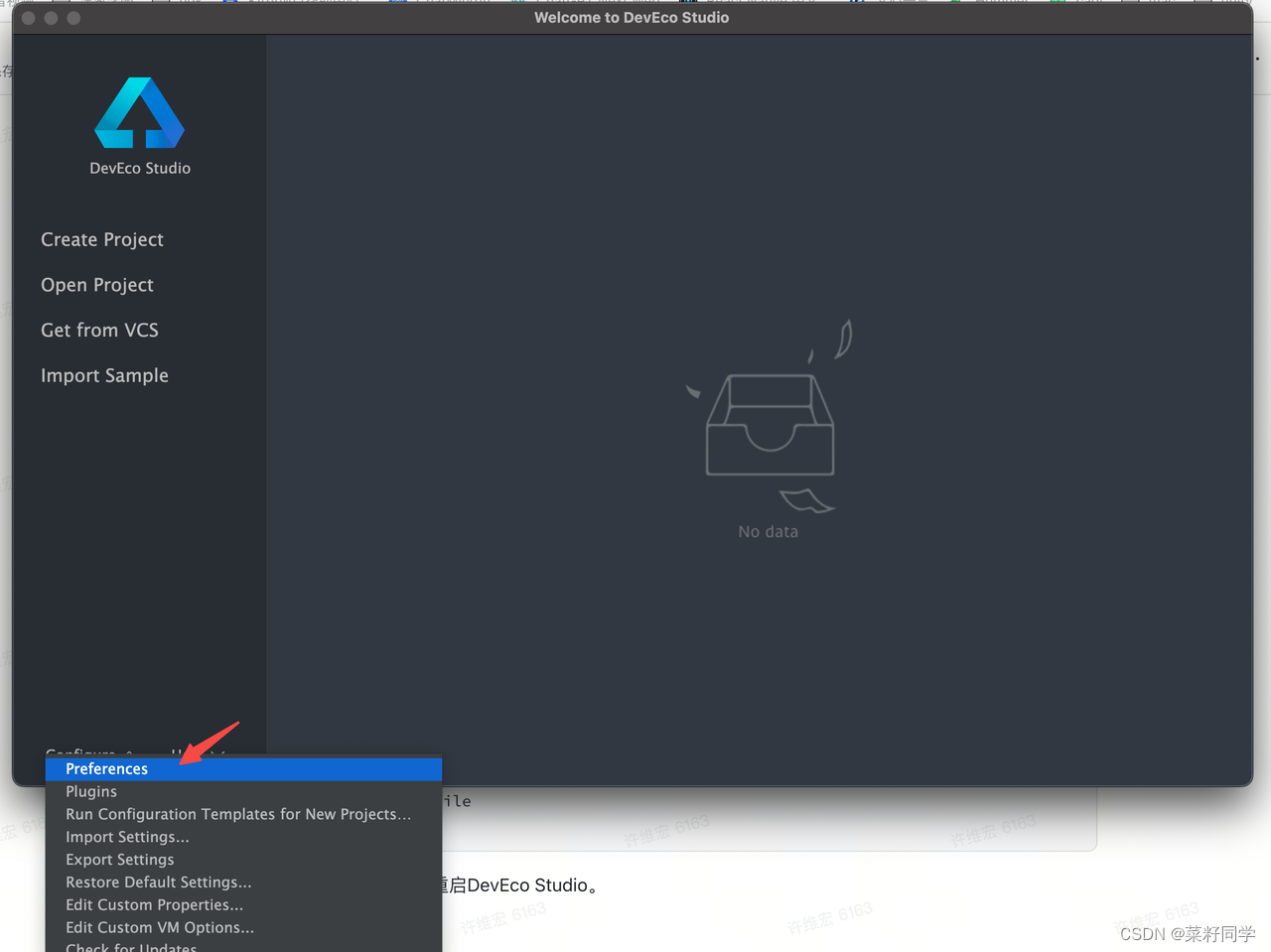
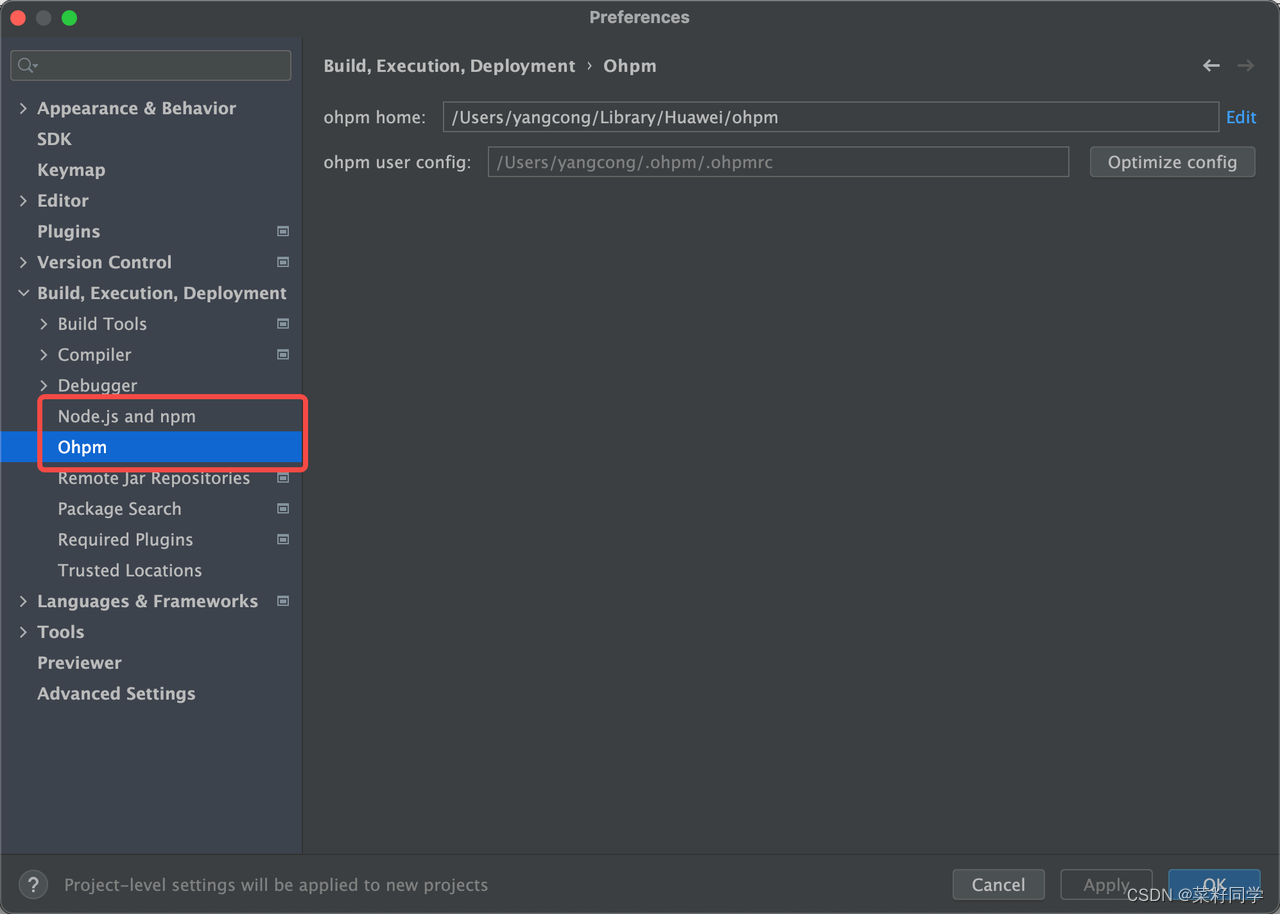
如果忘記自己把node或者ohpm下載到哪了,可以到編輯器頁面進行查看


- 編輯完成后,單擊Esc鍵,退出編輯模式,然后輸入“:wq”,單擊Enter鍵保存。
- 如果不習慣使用vi命令修改,可以使用
open ~/.bash_profile
// zshrc 模式時使用下面命名
open ~/.zshrc
這樣可以直接以文本的形式打開文件,添加到環境變量末尾后關閉即可
- 執行以下命令,使配置的環境變量生效。
source ~/.bash_profile
// zshrc 模式時使用下面命名
source ~/.zshrc
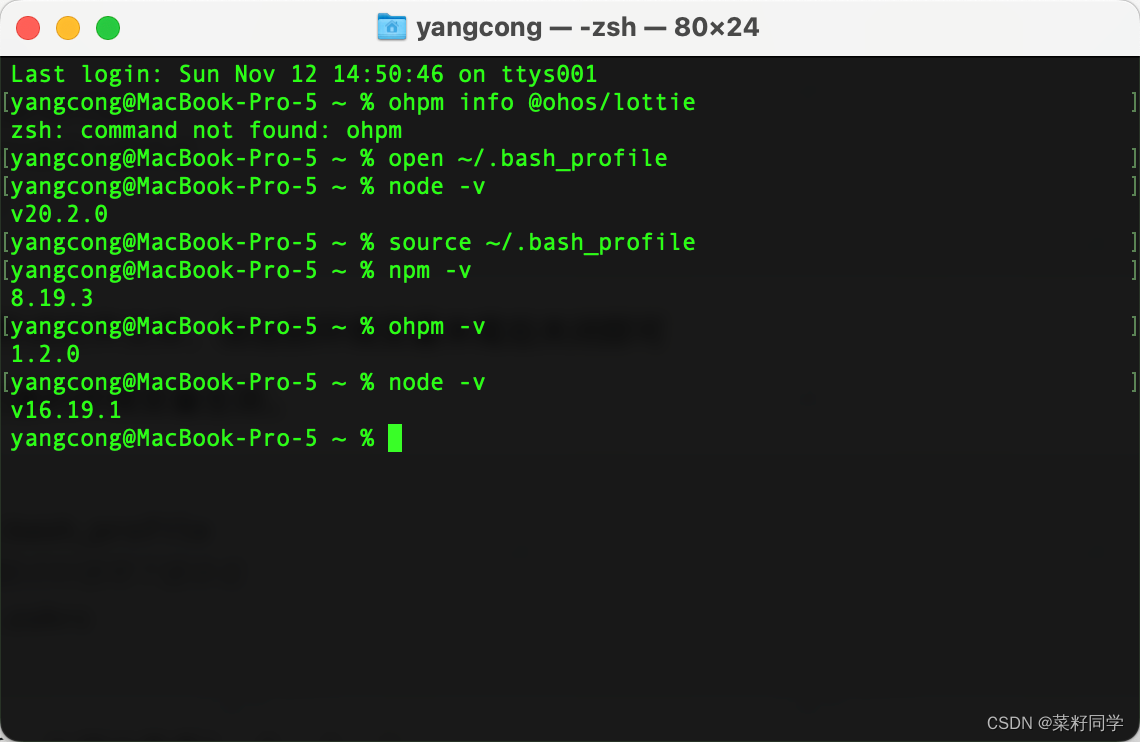
查看當前配置是否生效:

- 環境變量配置完成后,關閉并重啟DevEco Studio。
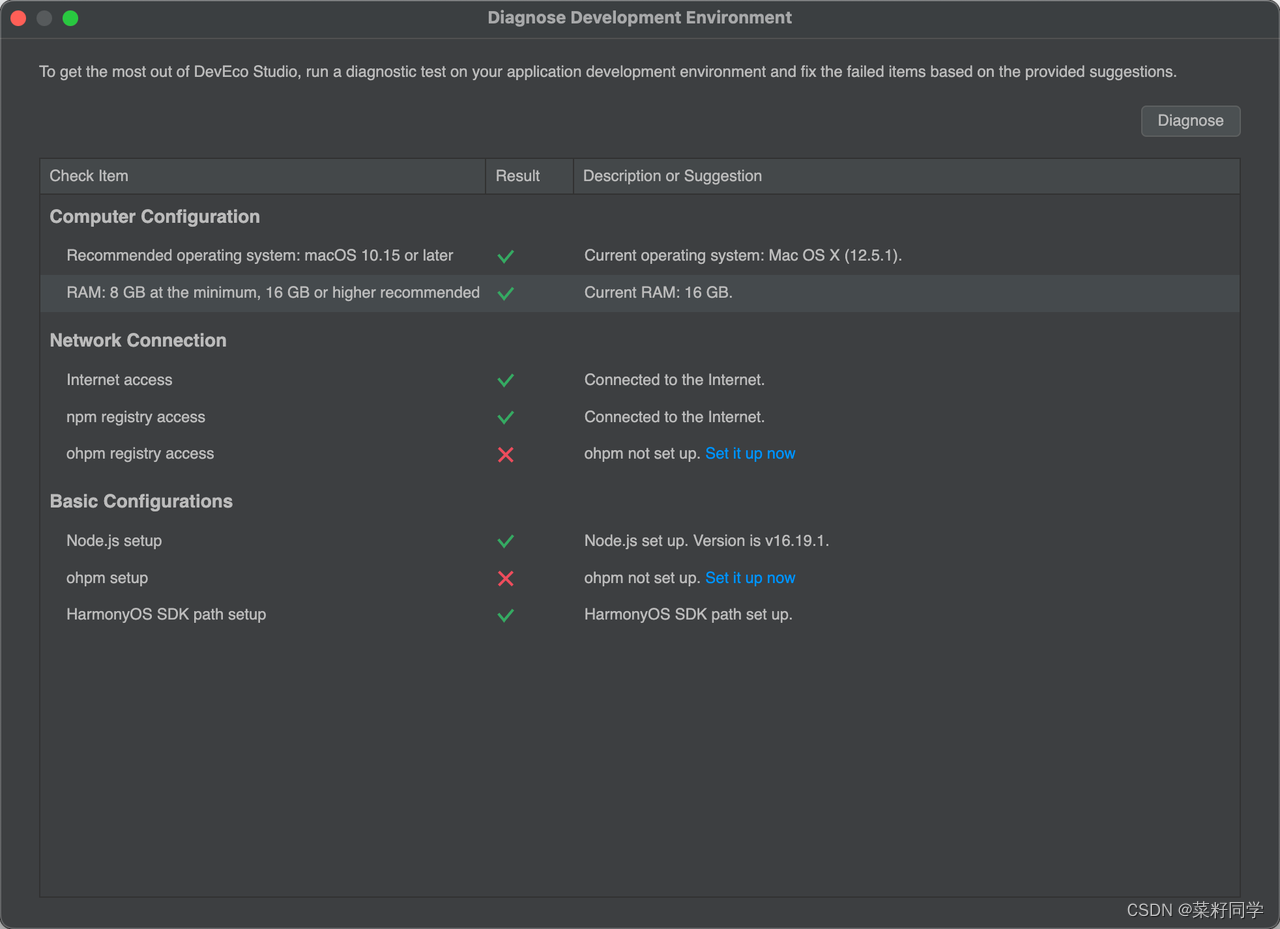
診斷開發環境
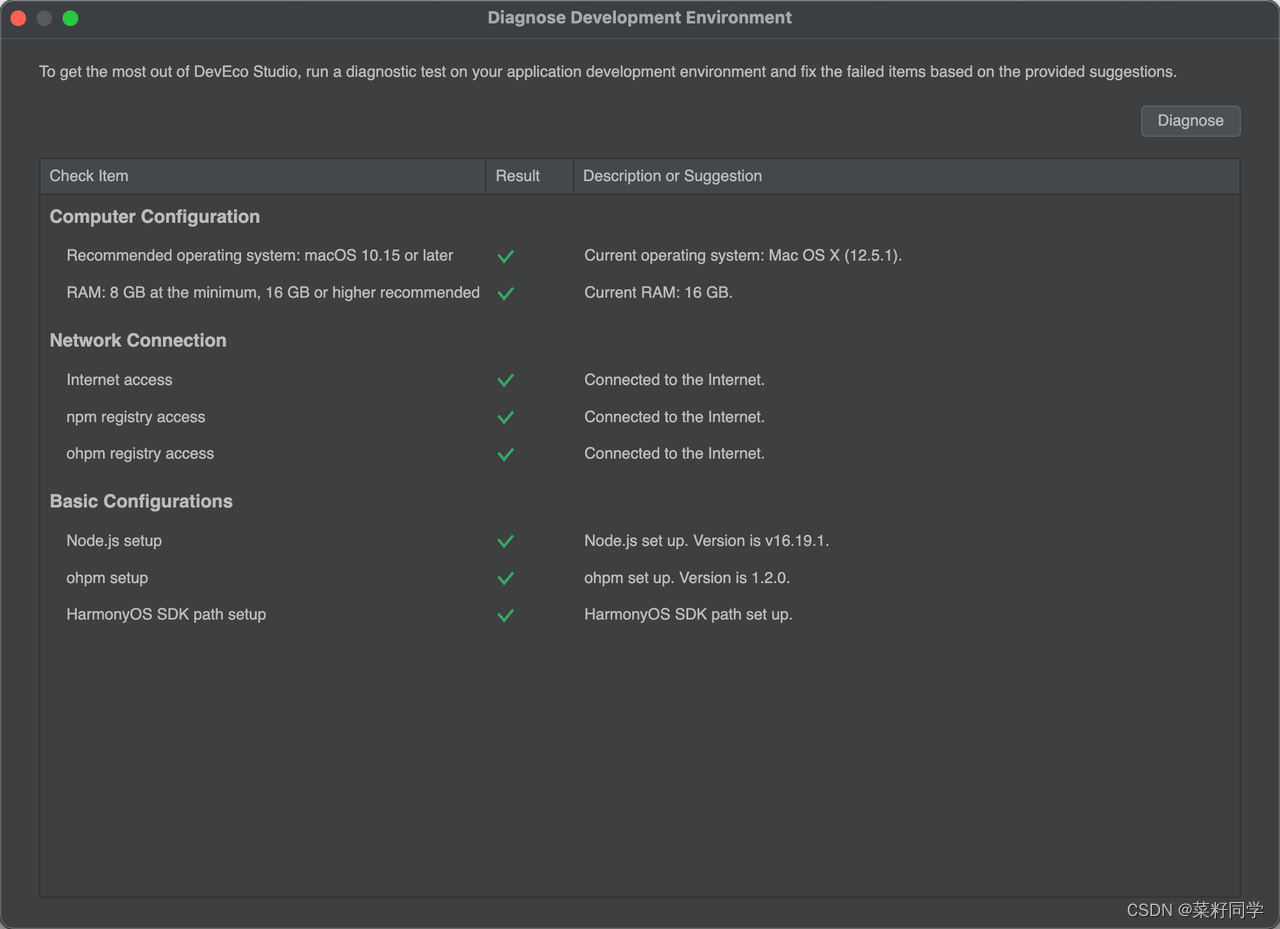
在歡迎界面單擊Help > Diagnose Development Environment進行診斷。如果您已經打開了工程開發界面,也可以在菜單欄單擊Help > Diagnostic Tools > Diagnose Development Environment進行診斷。

DevEco Studio開發環境診斷項包括電腦的配置、網絡的連通情況、依賴的工具或SDK等。如果檢測結果為未通過,請根據檢查項的描述和修復建議進行處理。

工程介紹
APP包結構
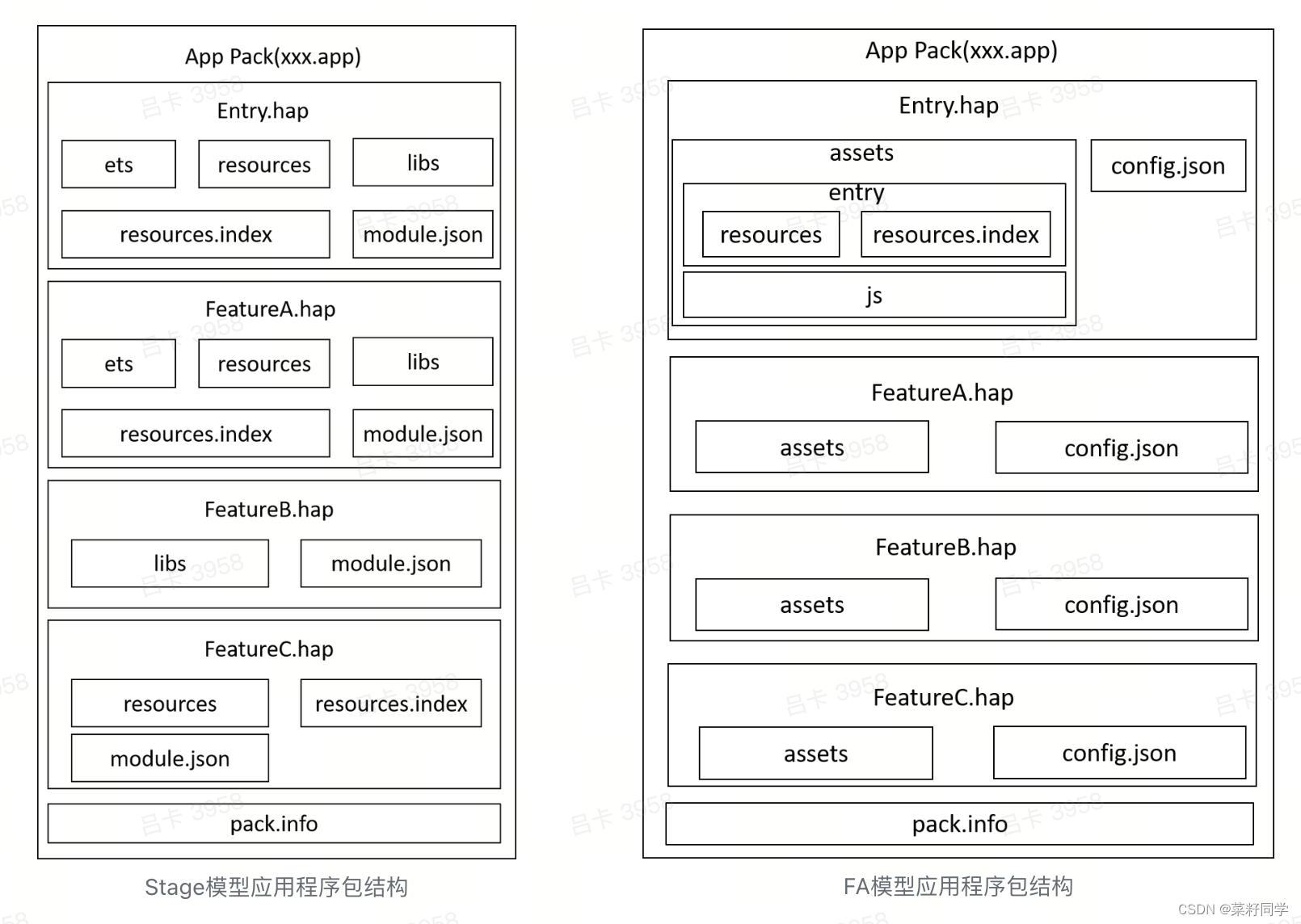
應用/服務發布形態為APP Pack(Application Package,簡稱APP),它是由一個或多個HAP(Harmony Ability Package)包以及描述APP Pack屬性的pack.info文件組成。
一個HAP在工程目錄中對應一個Module,它是由代碼、資源、第三方庫及應用/服務配置文件組成,HAP可以分為Entry和Feature兩種類型。
- Entry:應用/服務的主模塊,可獨立安裝運行。一個APP中,對于同一類型的設備,可以包含一個或多個Entry類型的HAP,如果同一類型的設備包含多個Entry模塊,需要配置distroFilter分發規則,使得應用市場在做應用的云端分發時,對該設備類型下不同規格的設備進行分發。
- Feature:應用/服務的動態特性模塊。一個APP可以包含零到多個Feature類型的HAP。只有包含Ability的HAP才能夠獨立運行。
基于Stage模型和FA模型開發的應用,應用程序包結構并不相同:

工程目錄結構
應用/服務支持API Version 4~9。API Version 4~7和API Version 8~9的構建工具和構建插件不同。其中,API Version 4~7構建體系是由Gradle構建工具和構建插件組成;API Version 8~9構建體系是由Hvigor構建工具和構建插件組成。所以API Version 4~7和API Version 8~9的工程目錄結構存在差異。下面按照不同開發語言分別介紹API Version 4~7和API Version 8~9的工程目錄結構。
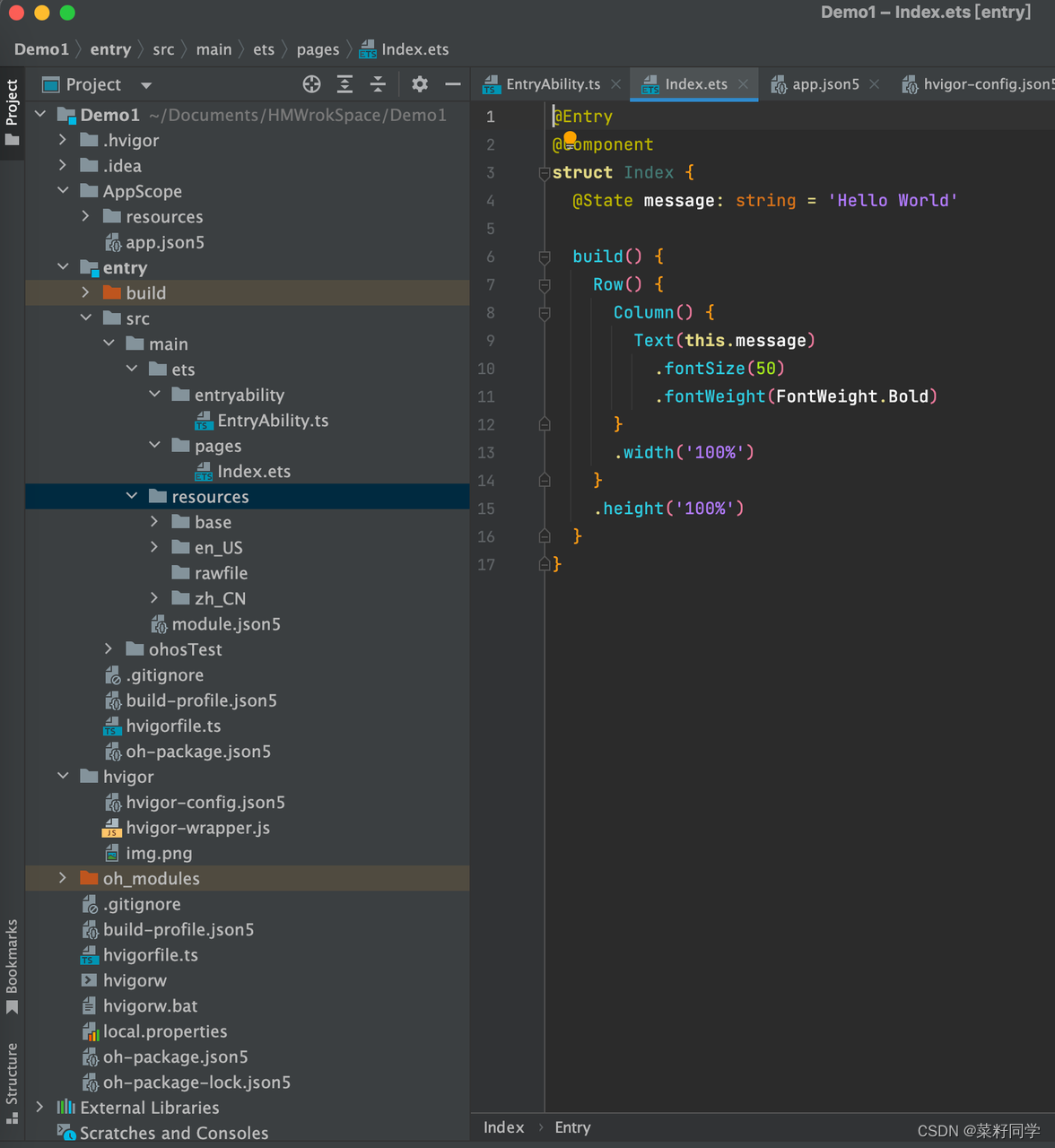
ArkTS工程目錄結構(Stage模型)

- AppScope > app.json5:應用的全局配置信息。
- entry:應用/服務模塊,編譯構建生成一個HAP。
- src > main > ets:用于存放ArkTS源碼。
- src > main > ets > entryability:應用/服務的入口。
- src > main > ets > pages:應用/服務包含的頁面。
- src > main > resources:用于存放應用/服務所用到的資源文件,如圖形、多媒體、字符串、布局文件等。關于資源文件的詳細說明請參考資源文件的分類。
- src > main > module.json5:Stage模型模塊配置文件,主要包含HAP的配置信息、應用在具體設備上的配置信息以及應用的全局配置信息。
- oh_modules:用于存放三方庫依賴信息。關于原npm工程適配OHPM包管理器操作,請參考OHPM包管理器。
- build-profile.json5:當前的模塊信息、編譯信息配置項,包括buildOption、targets配置等。
- hvigorfile.ts:模塊級編譯構建任務腳本。
- oh-package.json5:配置三方包聲明文件的入口及包名。
其他工程目錄,例如FA模型,Gradle舊版目錄等可查看工程介紹
開發第一個程序
針對不同的應用場景及技術背景,方舟開發框架提供了兩種開發范式,分別是基于ArkTS的聲明式開發范式(簡稱“聲明式開發范式”)和兼容JS的類Web開發范式(簡稱“類Web開發范式”)。
- 聲明式開發范式:采用基于TypeScript聲明式UI語法擴展而來的ArkTS語言,從組件、動畫和狀態管理三個維度提供UI繪制能力。
- 類Web開發范式:采用經典的HML、CSS、JavaScript三段式開發方式,即使用HML標簽文件搭建布局、使用CSS文件描述樣式、使用JavaScript文件處理邏輯。該范式更符合于Web前端開發者的使用習慣,便于快速將已有的Web應用改造成方舟開發框架應用。
在開發一款新應用時,推薦采用聲明式開發范式來構建UI,主要基于以下幾點考慮: - 開發效率:聲明式開發范式更接近自然語義的編程方式,開發者可以直觀地描述UI,無需關心如何實現UI繪制和渲染,開發高效簡潔。
- 應用性能:如下圖所示,兩種開發范式的UI后端引擎和語言運行時是共用的,但是相比類Web開發范式,聲明式開發范式無需JS框架進行頁面DOM管理,渲染更新鏈路更為精簡,占用內存更少,應用性能更佳。
- 發展趨勢:聲明式開發范式后續會作為主推的開發范式持續演進,為開發者提供更豐富、更強大的能力。
具體說明見 ArkUI框架 ,因此我們選擇使用官方推薦的聲明式開發規范。
Hello World
- 點擊Create Project,創建一個新工程
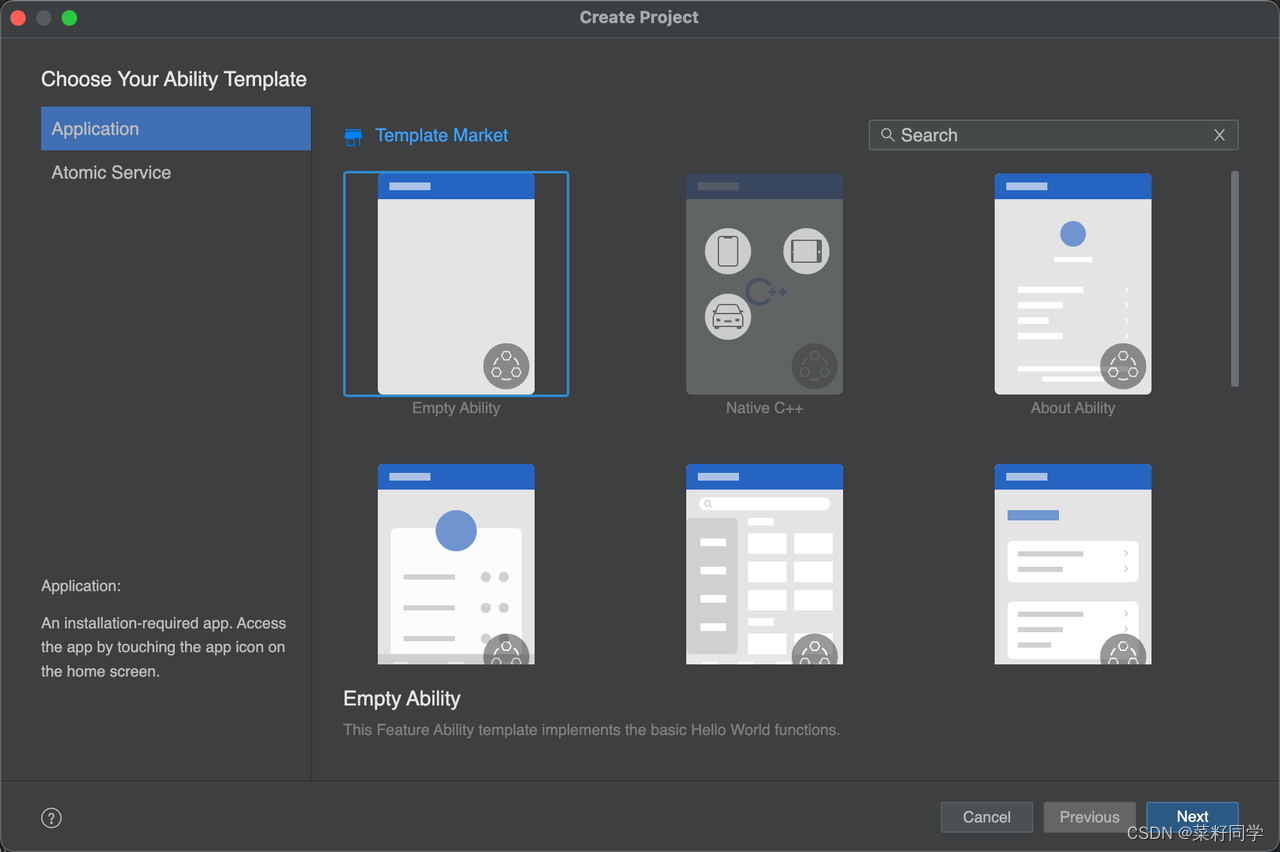
- 選擇Application —> Empty Abilty

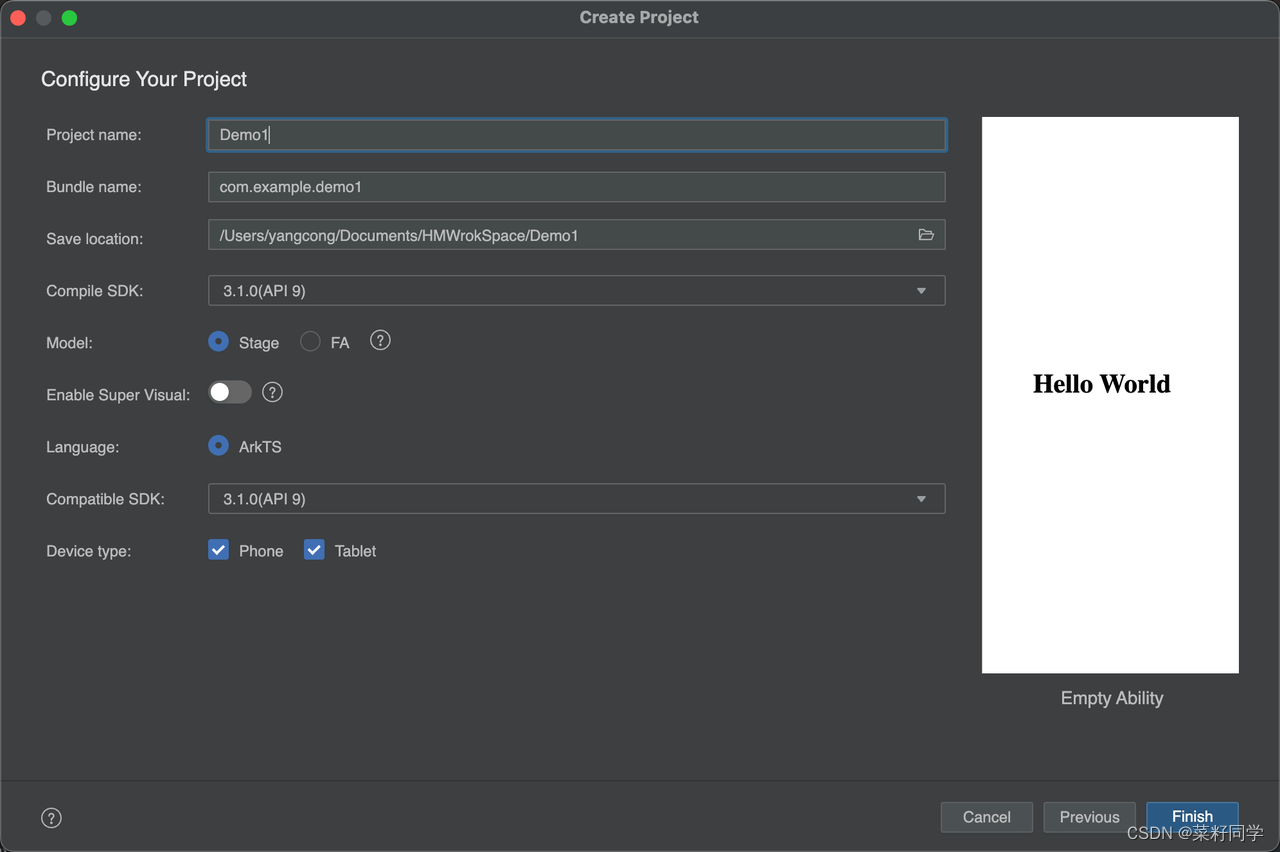
- 填寫工程相關信息,保持默認值即可,單擊Finish。

- Project name:工程的名稱,可以自定義,由大小寫字母、數字和下劃線組成。
如果是創建的元服務,則:- 調試、運行時,在設備桌面上沒有應用圖標,請使用DevEco Studio的調試和運行功能,來啟動元服務。
- 編譯構建APP時,每個HAP大小不能超過10MB。
- Bundle name:標識應用的包名,用于標識應用的唯一性。
- Save location:工程文件本地存儲路徑,由大小寫字母、數字和下劃線等組成,不能包含中文字符。
- Compile SDK:應用/服務的目標API Version,在編譯構建時,DevEco Studio會根據指定的Compile API版本進行編譯打包。
- Model:應用支持的模式,API Version 4~8只支持FA模式。
- Enable Super Visual:支持低代碼開發模式,部分模板支持低代碼開發,可選擇打開該開關。
- Language:開發語言。
- Compatible SDK:兼容的最低API Version。
- Device type:該工程模板支持的設備類型。
- 創建模擬器
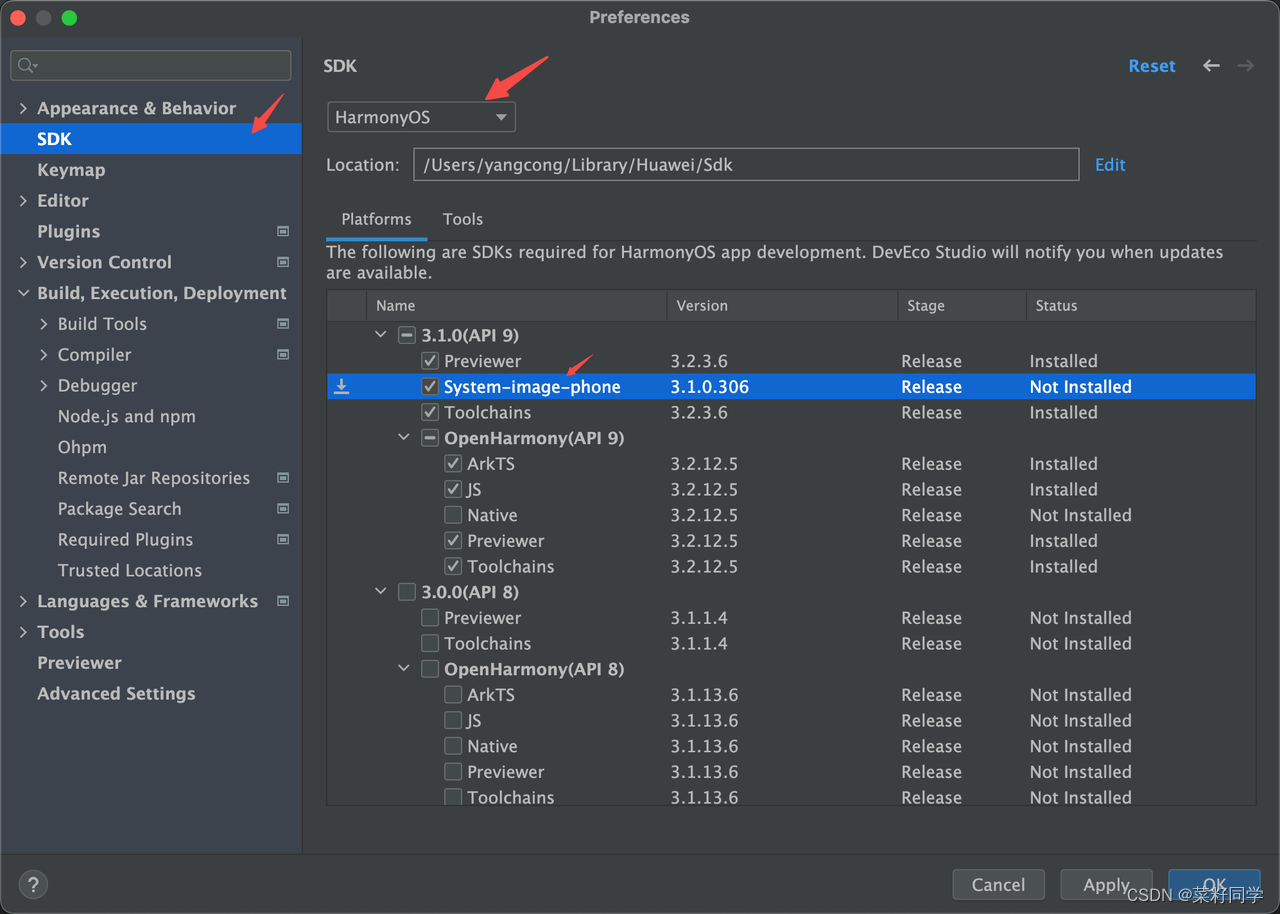
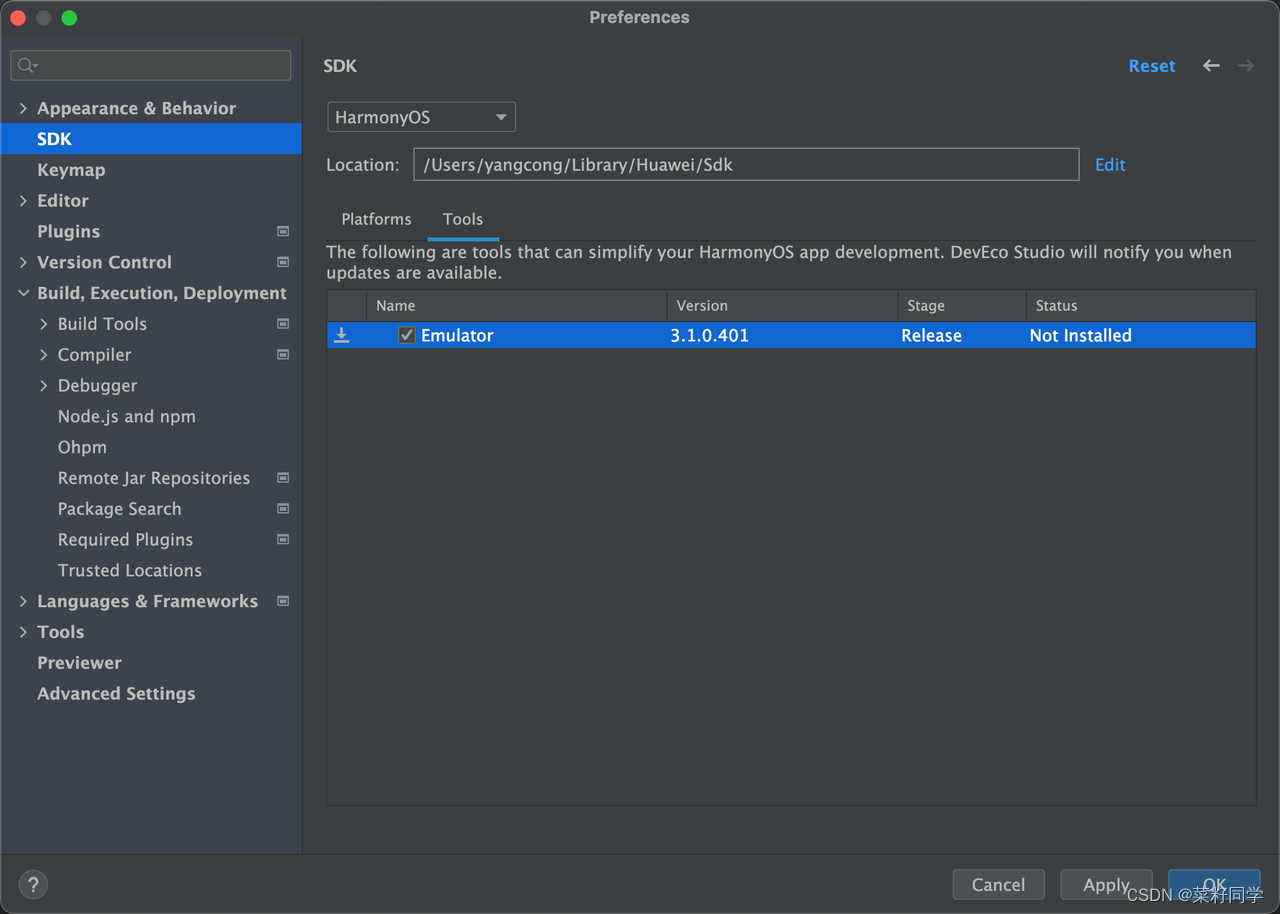
- 單擊DevEco Studio > Preferences > SDK,下拉框選擇HarmonyOS,勾選并下載Platforms下的System-image和Tools下的Emulator資源。虛擬機支持Phone、TV和Wearable設備,下載System-image時,請選擇對應設備的System-image。


點擊ok等待下載完成
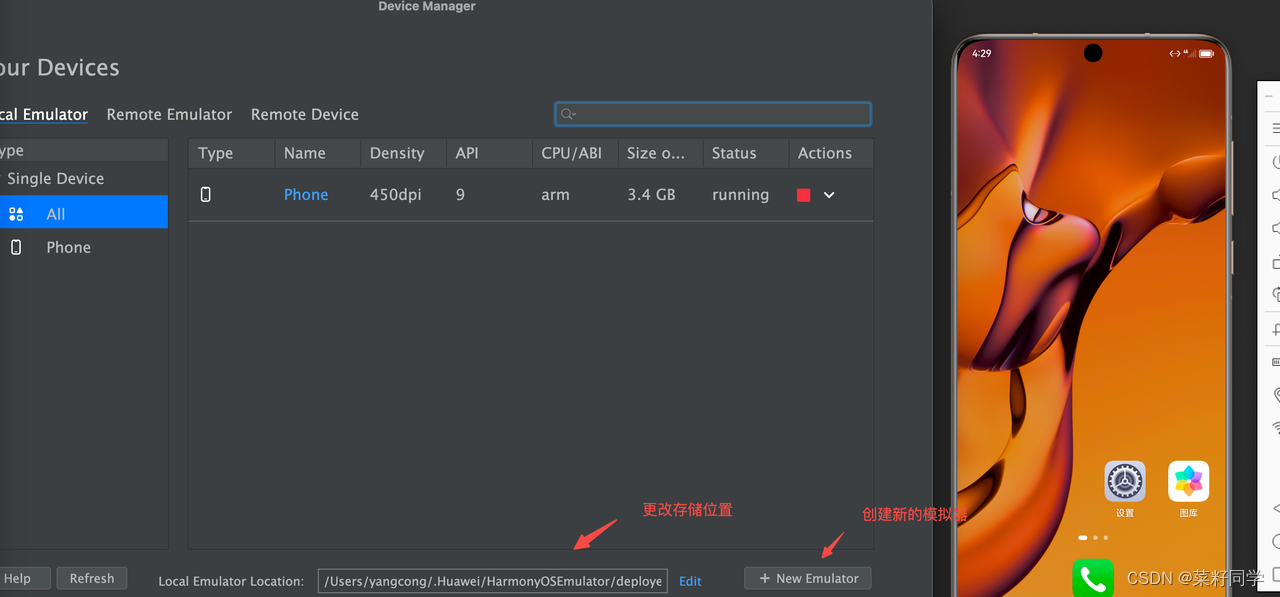
5. 單擊菜單欄的Tools > Device Manager,在Local Emulator頁簽,可以單擊Edit設置本地模擬器的存儲路徑Local emulator location,點擊+New Emulator 創建一個本地模擬器。可以修改設備的名稱、尺寸、分辨率、內存等參數。和Android Studio 非常相似。

-
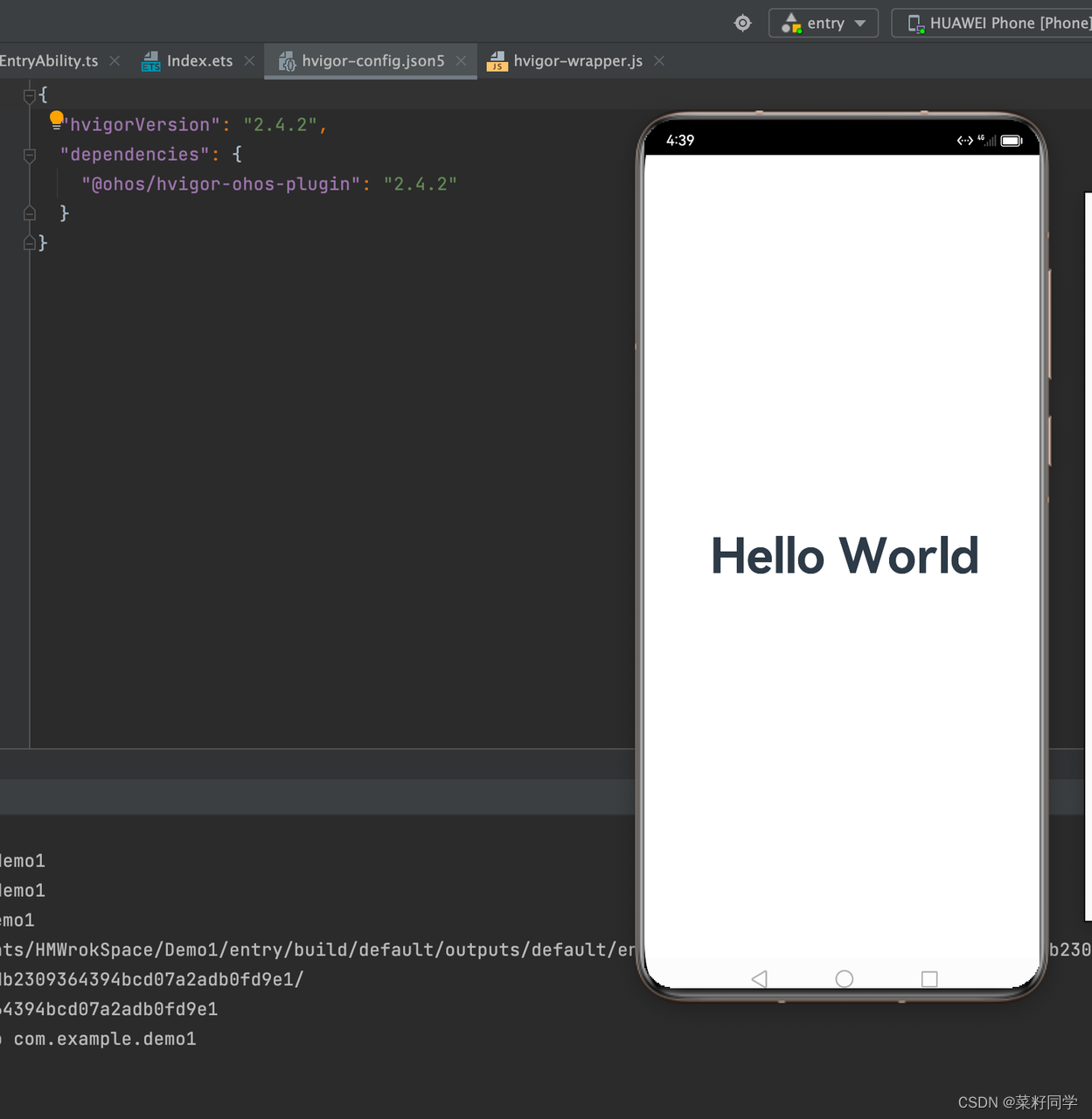
回到項目中點擊run,編譯完成后 hello world 就能跑起來了

-
打開“Index.ets”文件,可以看到頁面由Text組件組成。“Index.ets”文件的示例如下:
// Index.ets
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
在默認頁面基礎上,我們添加一個Button組件,作為按鈕響應用戶點擊,從而實現跳轉到另一個頁面。“Index.ets”文件的示例如下:
// Index.ets
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)// 添加按鈕,以響應用戶點擊Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')}.width('100%')}.height('100%')}
}
- 構建第二個頁面
-
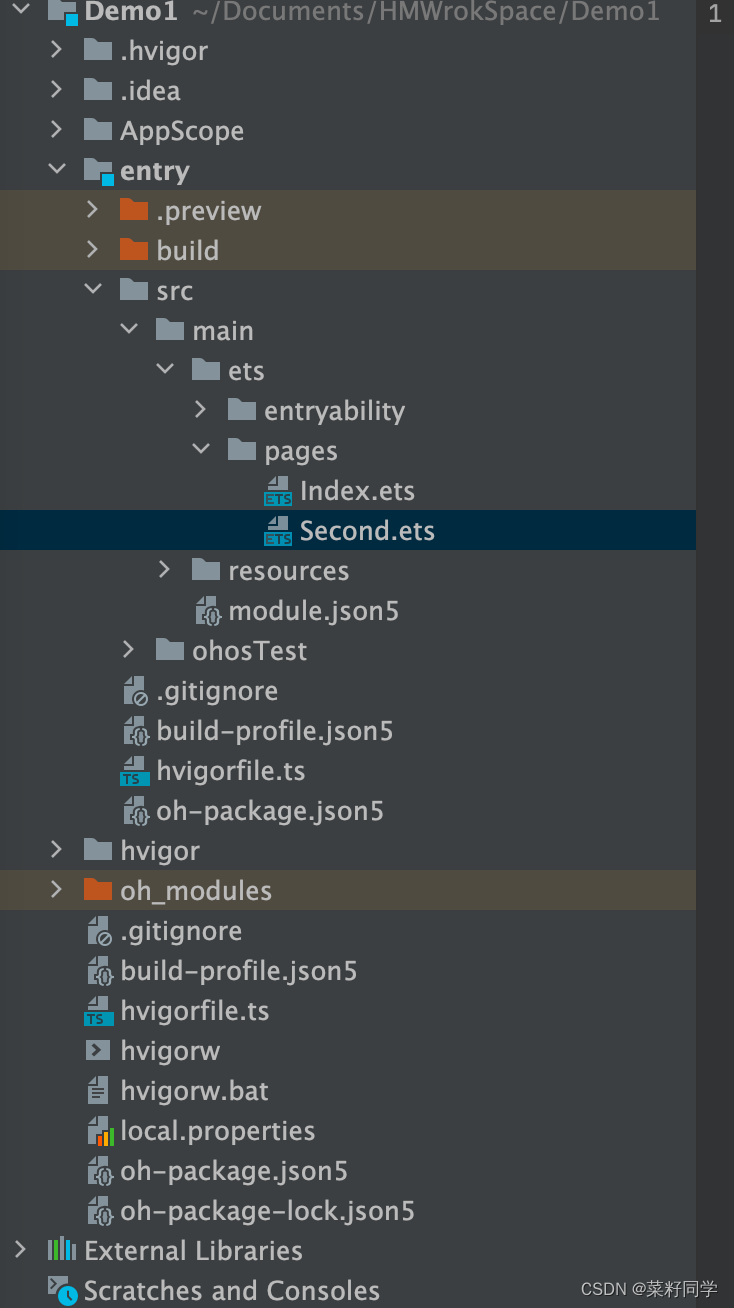
在“Project”窗口,打開“entry > src > main > ets ”,右鍵點擊“pages”文件夾,選擇“New > ArkTS File”,命名為“Second”,點擊“Finish”。可以看到文件目錄結構如下:

-
配置第二個頁面的路由。在“Project”窗口,打開“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二個頁面的路由“pages/Second”。示例如下:
{"src": ["pages/Index","pages/Second"]
}
這一步也可以在右鍵點擊“pages”文件夾時,選擇“New > Page”,則無需手動配置相關頁面路由。
9. 添加文本及按鈕。
參照第一個頁面,在第二個頁面添加Text組件、Button組件等,并設置其樣式。“Second.ets”文件的示例如下:
// Second.ets
@Entry
@Component
struct Second {@State message: string = '我是第二個頁面'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button() {Text('Back').fontSize(25).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')}.width('100%')}.height('100%')}
}
實現頁面間的跳轉
頁面間的導航可以通過頁面路由router來實現。頁面路由router根據頁面url找到目標頁面,從而實現跳轉。使用頁面路由請導入router模塊。
第一個頁面跳轉到第二個頁面。
在第一個頁面中,跳轉按鈕綁定onClick事件,點擊按鈕時跳轉到第二頁。“Index.ets”文件的示例如下:
//Index.etsimport router from '@ohos.router'
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)// 添加按鈕,以響應用戶點擊Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%').onClick(() => {console.info(`按鈕被點擊了~~`)//跳轉router.pushUrl({url:'pages/Second'}).then(() => {console.info('成功跳轉到了新的頁面')}).catch((err) => {console.error(`跳轉失敗,錯誤碼: ${err.code}, 錯誤信息: ${err.message}`)})})}.width('100%')}.height('100%')}
}
第二個頁面返回到第一個頁面。
在第二個頁面中,返回按鈕綁定onClick事件,點擊按鈕時返回到第一頁。“Second.ets”文件的示例如下:
// Second.ets
import router from '@ohos.router'@Entry
@Component
struct Second {@State message: string = '我是第二個頁面'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button() {Text('Back').fontSize(25).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%').onClick(() => {console.info(`返回按鈕被點擊了~~`)try {// 返回第一頁router.back()console.info('成功返回第一頁~')} catch (err) {console.error(`返回失敗,錯誤碼: ${err.code}, 錯誤信息: ${err.message}`)}})}.width('100%')}.height('100%')}
}
問題記錄:
當我創建完模擬器之后,IDE并沒有識別出來,
解決方法:重啟IDE

UI開發
方舟開發框架(簡稱ArkUI)為HarmonyOS應用的UI開發提供了完整的基礎設施,包括簡潔的UI語法、豐富的UI功能(組件、布局、動畫以及交互事件),以及實時界面預覽工具等,可以支持開發者進行可視化界面開發。
基本概念
- UI:即用戶界面。開發者可以將應用的用戶界面設計為多個功能頁面,每個頁面進行單獨的文件管理,并通過頁面路由API完成頁面間的調度管理如跳轉、回退等操作,以實現應用內的功能解耦。
- 組件:UI構建與顯示的最小單位,如列表、網格、按鈕、單選框、進度條、文本等。開發者通過多種組件的組合,構建出滿足自身應用訴求的完整界面。
基于ArkTS的聲明式開發范式的方舟開發框架是一套開發極簡、高性能、支持跨設備的UI開發框架,提供了構建HarmonyOS應用UI所必需的能力,主要包括: - ArkTS
- ArkTS是UI開發語言,基于TypeScript(簡稱TS)語言擴展而來,是TS的超集。擴展能力包含各種裝飾器、自定義組件、UI描述機制。狀態數據管理作為基于ArkTS的聲明式開發范式的特色,通過功能不同的裝飾器給開發者提供了清晰的頁面更新渲染流程和管道。狀態管理包括UI組件狀態和應用程序狀態,兩者協作可以使開發者完整地構建整個應用的數據更新和UI渲染。ArkTS語言的基礎知識請參考學習ArkTS語言。
- 布局
- 布局是UI的必要元素,它定義了組件在界面中的位置。ArkUI框架提供了多種布局方式,除了基礎的線性布局、層疊布局、彈性布局、相對布局、柵格布局外,也提供了相對復雜的列表、宮格、輪播。
- 組件
- 組件是UI的必要元素,形成了在界面中的樣子,由框架直接提供的稱為系統組件,由開發者定義的稱為自定義組件。系統內置組件包括按鈕、單選框、進度條、文本等。開發者可以通過鏈式調用的方式設置系統內置組件的渲染效果。開發者可以將系統內置組件組合為自定義組件,通過這種方式將頁面組件化為一個個獨立的UI單元,實現頁面不同單元的獨立創建、開發和復用,具有更強的工程性。
- 頁面路由和組件導航
- 應用可能包含多個頁面,可通過頁面路由實現頁面間的跳轉。一個頁面內可能存在組件間的導航如典型的分欄,可通過導航組件實現組件間的導航。
- 圖形
- 方舟開發框架提供了多種類型圖片的顯示能力和多種自定義繪制的能力,以滿足開發者的自定義繪圖需求,支持繪制形狀、填充顏色、繪制文本、變形與裁剪、嵌入圖片等。
- 動畫
- 動畫是UI的重要元素之一。優秀的動畫設計能夠極大地提升用戶體驗,框架提供了豐富的動畫能力,除了組件內置動畫效果外,還包括屬性動畫、顯式動畫、自定義轉場動畫以及動畫API等,開發者可以通過封裝的物理模型或者調用動畫能力API來實現自定義動畫軌跡。
- 交互事件
- 交互事件是UI和用戶交互的必要元素。方舟開發框架提供了多種交互事件,除了觸摸事件、鼠標事件、鍵盤按鍵事件、焦點事件等通用事件外,還包括基于通用事件進行進一步識別的手勢事件。手勢事件有單一手勢如點擊手勢、長按手勢、拖動手勢、捏合手勢、旋轉手勢、滑動手勢,以及通過單一手勢事件進行組合的組合手勢事件




)




)




)




