目錄
一、vue3的defineModel介紹
二、defineModel使用
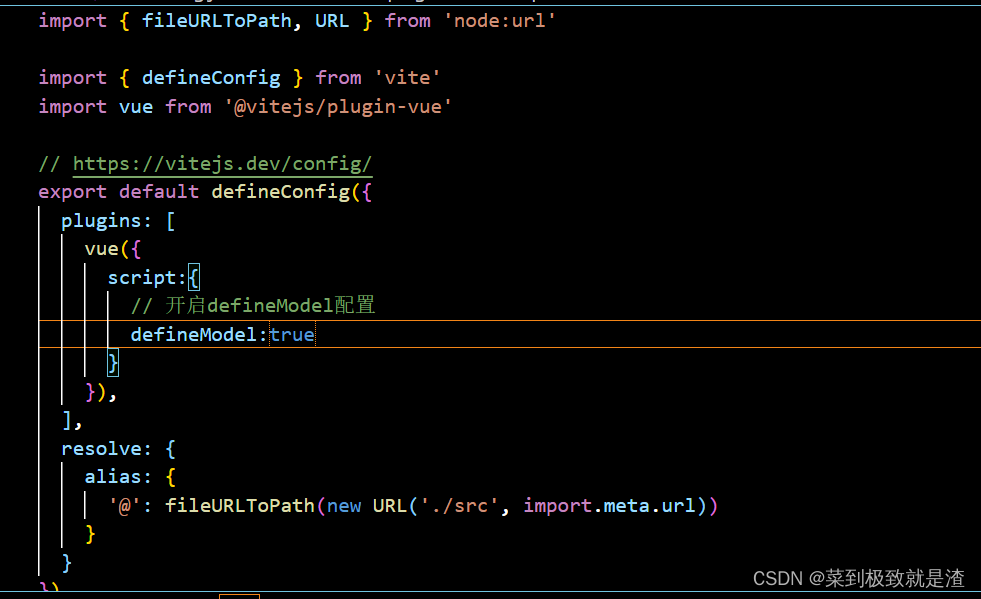
(1)在vite.config.js中開啟
(2)子組件
(3)父組件
一、vue3的defineModel介紹
為什么要使用到defineModel呢?這里有這樣一種場景:
子組件傳遞給父組件數據,并且實時更改。那么我們知道大概思路就是子組件使用defineEmits和defineProps來,但是這樣很復雜,代碼很多重復,實時更換讓我們想到了v-model,所以我們就需要用到defineModel了。具體操作如下:
子組件的輸入框數據變化,父組件也同樣顯示。
二、defineModel使用
(1)在vite.config.js中開啟
 ?
?
(2)子組件
<template><div class="son"><h3>子組件</h3><input type="text" @input="e=>countvalue=e.target.value" :value="countvalue"> </div> </template><script setup> import {defineModel} from 'vue' const countvalue=defineModel()</script><style> .son{border: 1px solid red;width: 200px;height: 200px; } </style>
(3)父組件
?
<template><div class="fa"><h3>父組件</h3><Son v-model="count"></Son>count={{ count }}</div> </template><script setup> import Son from './Son.vue'; import {ref} from 'vue'const count=ref(123445) </script><style> .fa{border: 1px solid black;width: 300px;height: 300px; } </style>
)




)



新詞發現)







)
)
