目錄
介紹
準備
目標
規定
思路
解法參考
介紹
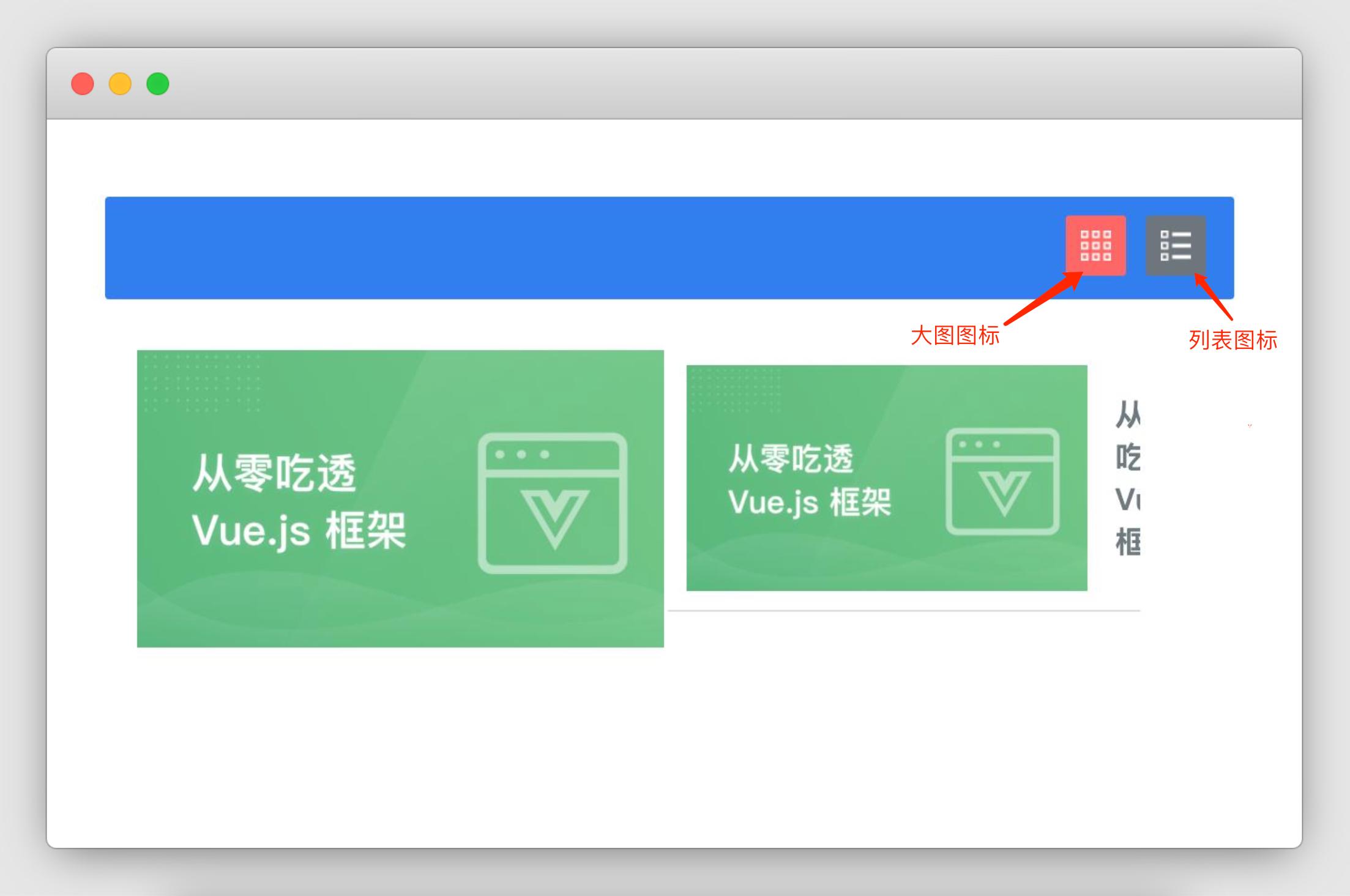
經常用手機購物的同學或許見過這種功能,在瀏覽商品列表的時候,我們通過點擊一個小小的按鈕圖標,就能快速將數據列表在大圖(通常是兩列)和列表兩種布局間來回切換。
本題需要在已提供的基礎項目中使用 Vue 2.x 知識,實現切換商品列表布局的功能。
準備
開始答題前,需要先打開本題的項目文件夾,目錄結構如下:
├── effect.gif
├── goodsList.json
├── css
├── images
├── index.html
└── js├── axios.min.js└── vue.js
其中:
effect.gif?是最終實現的效果圖。goodsList.json?是請求需要用到的數據。css?是樣式文件夾。images?是圖片文件夾。js/vue.js?是 Vue2.x 文件。js/axios.min.js?是 axios 文件。index.html?是頁面布局及邏輯。
注意:打開環境后發現缺少項目代碼,請手動鍵入下述命令進行下載:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/9791/07.zip && unzip 07.zip && rm 07.zip
使用 live server 插件啟動項目,并在瀏覽器中預覽?index.html?頁面,顯示如下:

當前并未實現數據異步加載和點擊右上方按鈕切換布局的效果。
注意:一定要通過 live server 插件啟動項目,避免項目無法訪問,影響做題。
目標
請在?index.html?文件中補全代碼,最終實現數據渲染及切換布局的效果。
具體需求如下:
1.完成數據請求(數據來源?goodsList.json,請勿修改該文件中提供的數據)。在項目目錄下已經提供了?axios,考生可自行選擇是否使用。效果如下

2.點擊“列表效果”的圖標,圖標背景色變為紅色(即?class=active),“大圖效果”的圖標背景色變為灰色(即?class=active?被移除),布局切換為列表效果。效果如下

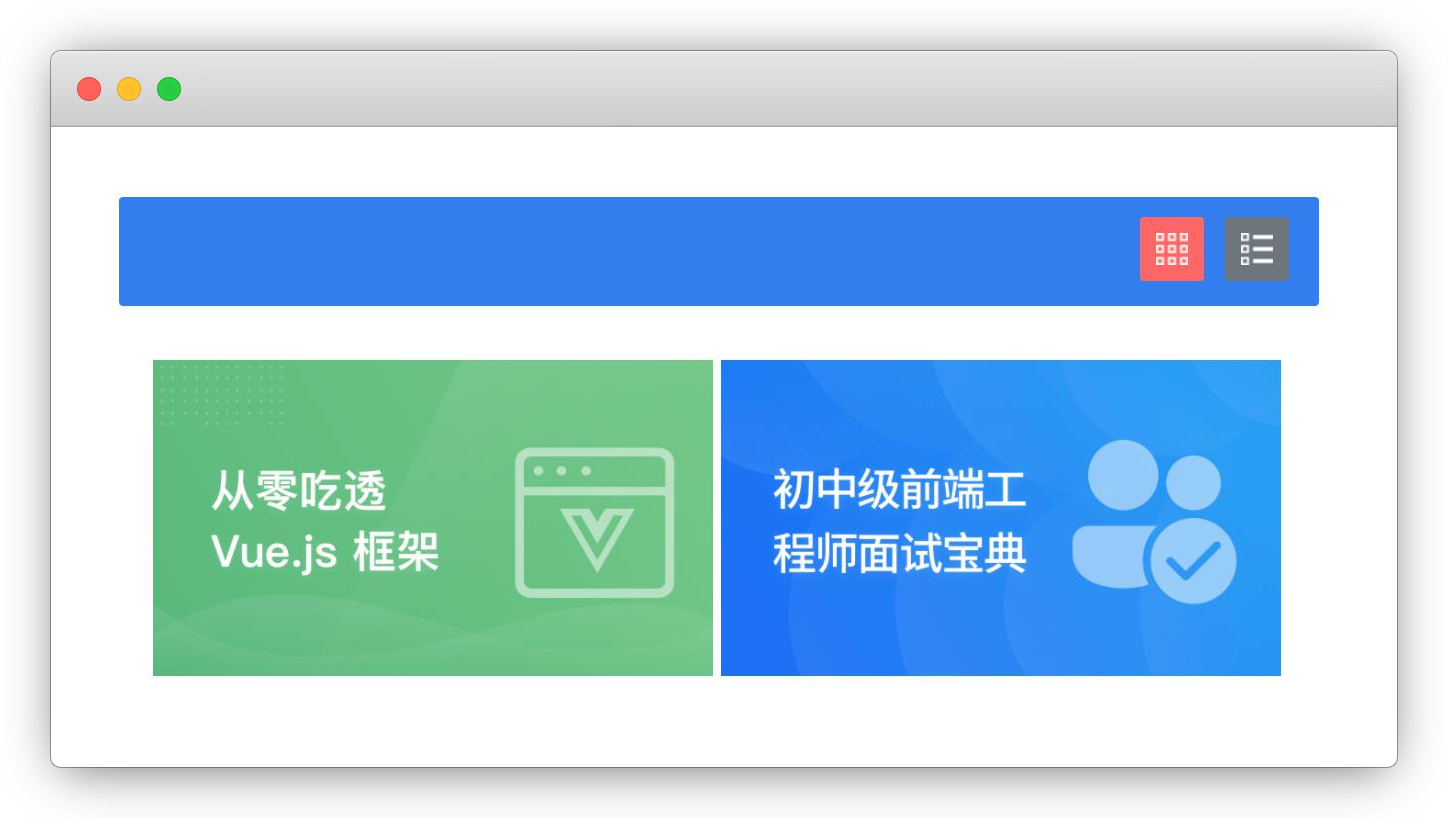
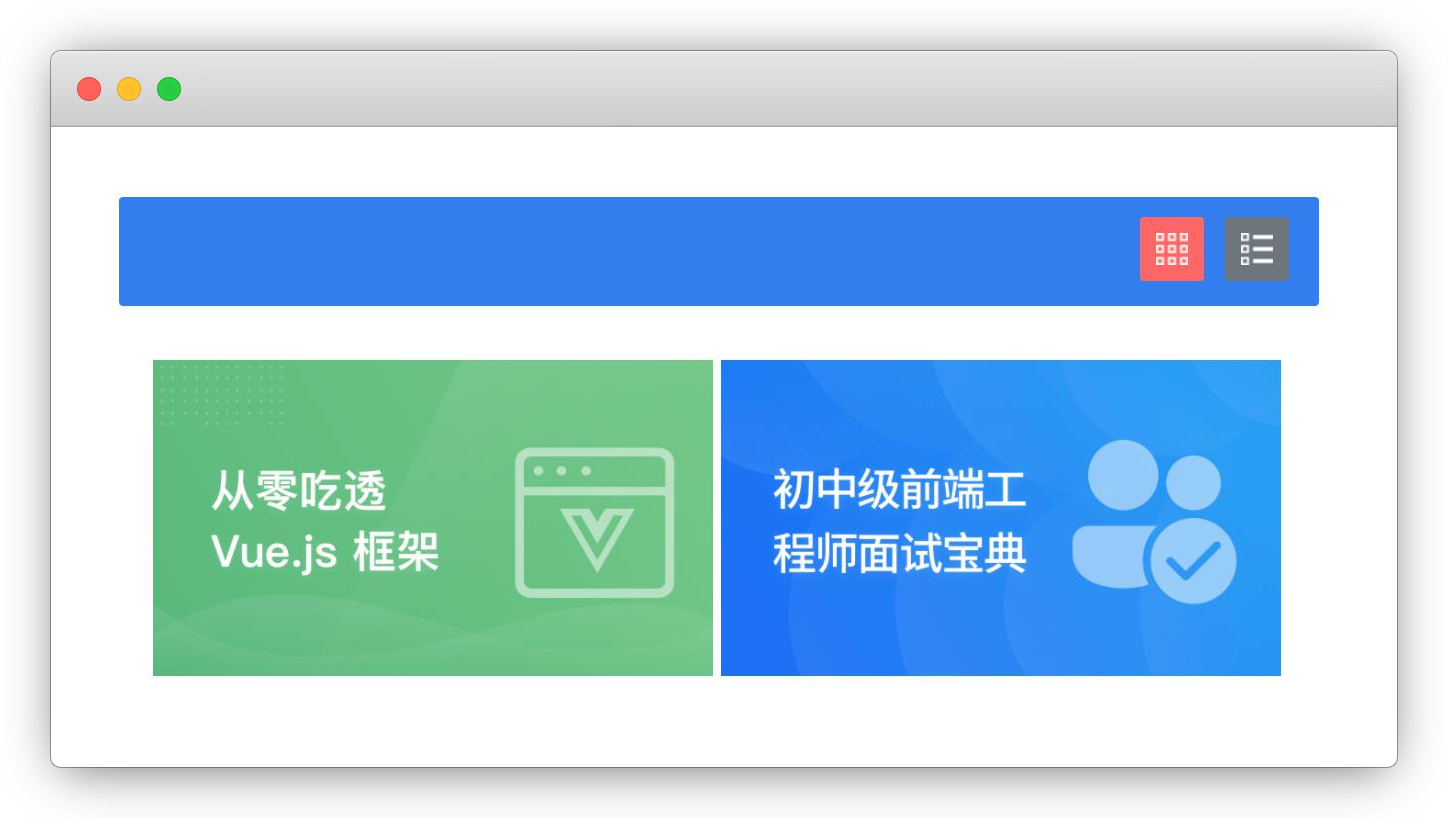
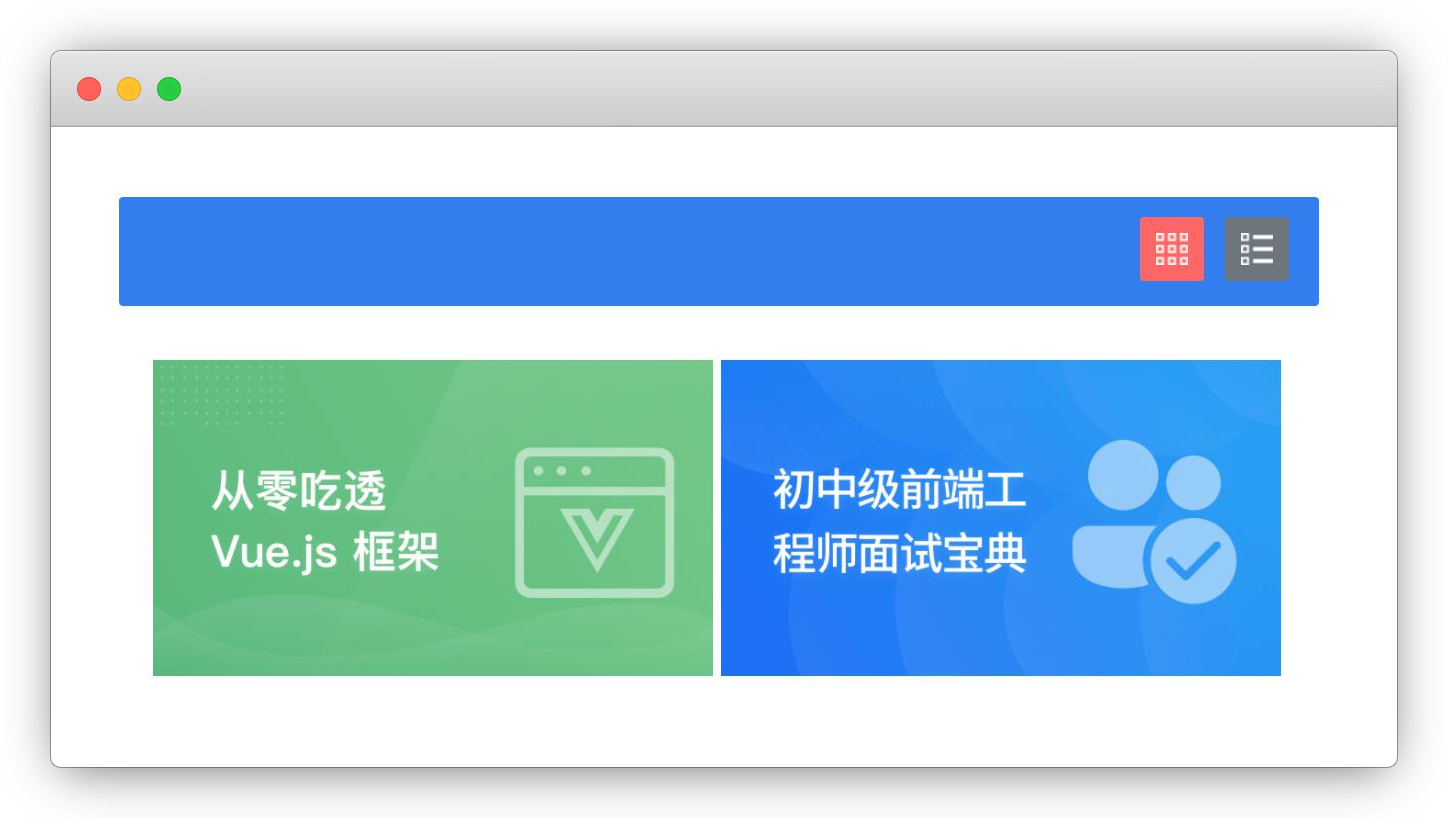
3.點擊“大圖效果”的圖標,圖標背景色變為紅色(即?class=active),“列表效果”的圖標背景色變為灰色(即?class=active?被移除),布局切換為大圖效果。效果如下

規定
- 請嚴格按照考試步驟操作,切勿修改考試默認提供項目中的文件名稱、文件夾路徑等。
- 請勿修改項目中提供的?
id、class、函數名等名稱,以免造成無法判題通過。 - 請勿修改?
goodsList.json?文件中提供的數據。 - 先自己動手做一下吧:傳送門
思路
這道題目主要是考察axios的數據獲取,Vue的遍歷等相關知識。axios的數據獲取我們在很多的題目已經有見到過了,vue的遍歷使用的是v-for指令。點擊大圖和小圖圖標顯示對應的內容我們可以使用v-if以及v-else來進行相應部分數據的展示,若符合v-if的條件,則顯示大圖部分的內容,v-else則顯示小圖的內容。
解法參考
mounted() {// TODO:補全代碼實現需求axios.get("./goodsList.json").then((res)=>{this.goodsList=res.data;})}我們使用axios來進行發送請求,傳入路徑以及將獲取到的數據賦值給goodsList數組。
<div class="bar"><a class="grid-icon" :class="{'active':index===0}" @click="index=0"></a><a class="list-icon" :class="{'active':index===1}" @click="index=1"></a></div>點擊大小圖標實現為其添加類class=active,讓其背景變成紅色。我們先在data中定義一個index=0,然后我們為兩個圖標分別綁定事件,點擊第一個圖標時將index賦值為0,點擊第二個圖標時將index賦值為1。同時給兩個圖標都綁定active的類名,當index等于0時,第一個圖標就添加了active類,當index等于1時,第二個圖標就添加了active類。
<!--grid 示例代碼,動態渲染時可刪除--><ul class="grid" v-if="index==0" ><li v-for="(item,index) in goodsList" :key="index"><a href="#/3814" target="_blank"> <img :src="item.image.large" /></a></li></ul><ul class="list" v-else><li v-for="(item,index) in goodsList" :key="index"><a href="#/3814" target="_blank"> <img :src="item.image.small" /></a><p>{{item.title}}</p></li></ul>最后我們使用v-for對獲取到的數據進行遍歷,兩個的主要區別就是圖片的不同,因此對圖片的路徑進行綁定,然后當index==0時,說明是點擊了第一個圖標,因此相應的部分顯示,否則使用v-else來顯示另一個圖標的內容。
好啦!本文就到這里結束啦!

)






和Thread.Resume() vs AutoResetEvent()和EventWaitHandle()))










