目錄??????????????
表格的主要作用:
表格的基本語法:
表格相關的標簽
合并單元格:
實戰:
-
表格的主要作用:
表格主要是用來展示數據的,使用表格來展示數據,數據可讀性更好,更加規范
-
表格的基本語法:
<table>
?<tr>
?<td>單元格內的文字</td>
?...
?</tr>
?...
</table>
1. <table> </table> 是用于定義表格的標簽。
2. <tr> </tr> 標簽用于定義表格中的行,必須嵌套在 <table> </table>標簽中。
3. <td> </td> 用于定義表格中的單元格,必須嵌套在<tr></tr>標簽中。
4. 字母 td 指表格數據(table data),即數據單元格的內容。
?
-
表格相關的標簽
| table | 表示這是一個表格 |
| th | 表示表頭,里面的文字會劇中加粗 |
| tr | 表示表格中的一行 |
| td | 表示表格中的一個單元格(類似于數據庫中的一個數據),這是一個容器,里面可以填入任意標簽(a標簽,p標簽) |
- 表格相關的屬性
表格標簽這部分屬性我們實際開發我們不常用,后面通過 CSS 來設置.
目的有2個:?
1. 記住這些英語單詞,后面 CSS 會使用.
2. 直觀感受表格的外觀形態
-
合并單元格:

合并單元格三步曲:
1. 先確定是跨行還是跨列合并。
2. 找到目標單元格. 寫上合并方式 = 合并的單元格數量。比如:<td colspan=“2”></td>。
3. 刪除多余的單元格。
?
-
實戰:
案例1:?
<!DOCTYPE html>
<html lang="zh_cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table border="1" align="center" whith="800px" height="250px" cellpadding="20px" cellspacing="0px"><thead><tr><th>排名</th><th>關鍵詞</th><th>趨勢</th><th>今日搜索</th><th>最近七日</th><th>相關鏈接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹燈</td><td><img src="./down.jpg"></td><td>354</td><td>124</td><td><span><a href="#">貼吧</a></span><span><a href="#">貼吧</a></span><span><a href="#">貼吧</a></span></td></tr><tr><td>1</td><td>鬼吹燈</td><td><img src="./down.jpg"></td><td>354</td><td>124</td><td><span><a href="#">貼吧</a></span><span><a href="#">貼吧</a></span><span><a href="#">貼吧</a></span></td></tr><tr><td>1</td><td>鬼吹燈</td><td><img src="./down.jpg"></td><td>354</td><td>124</td><td><span><a href="#">貼吧</a></span><span><a href="#">貼吧</a></span><span><a href="#">貼吧</a></span></td></tr></tbody></table>
</body></html>案例2:

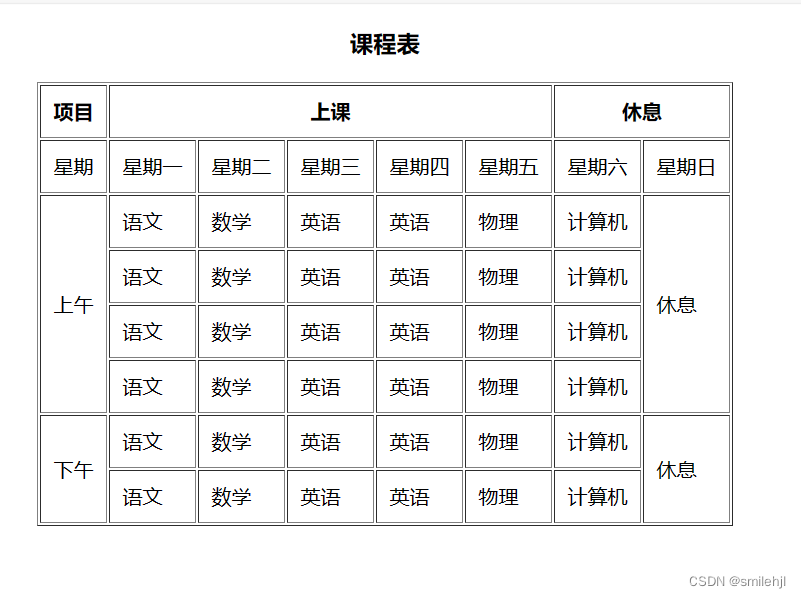
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div align="center"><h3 >課程表</h3><table border="1" cellpadding="10px"><tr><th>項目</th><th colspan="5">上課</th><th colspan="2">休息</th></tr><tr><td>星期</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td></tr><tr><td rowspan="4">上午</td><td>語文</td><td>數學</td><td>英語</td><td>英語</td><td>物理</td><td>計算機</td><td rowspan="4">休息</td></tr><tr><td>語文</td><td>數學</td><td>英語</td><td>英語</td><td>物理</td><td>計算機</td></tr><tr><td>語文</td><td>數學</td><td>英語</td><td>英語</td><td>物理</td><td>計算機</td></tr><tr><td>語文</td><td>數學</td><td>英語</td><td>英語</td><td>物理</td><td>計算機</td></tr> <tr><td rowspan="2">下午</td><td>語文</td><td>數學</td><td>英語</td><td>英語</td><td>物理</td><td>計算機</td><td rowspan="2">休息</td> </tr> <tr><td>語文</td><td>數學</td><td>英語</td><td>英語</td><td>物理</td><td>計算機</td> </tr> </table> </div> </body> </html>




創新創業大賽一等獎)
![二叉搜索樹中第K小的元素[中等]](http://pic.xiahunao.cn/二叉搜索樹中第K小的元素[中等])



)



 Baker簡介)





linux LCD驅動)

