前言:
? ? ? ? 我一直都是用java的springboot開發項目,然后進來新公司之后,公司的后端是用node.js,然后框架用的是 midwayjs ,然后網上的資料比較少,在此特地記錄一波
文檔:
1.官方文檔:介紹 | Midway
?2.controller的參數傳遞以接參:路由和控制器 | Midway
?
1.創建項目
先創建一個空文件夾,然后在文件夾里面執行cmd命令:
?npm init midway@latest -y然后一直按回車,就可以得到這個以下項目:
2.項目情況:
配置端口號,以及全局路由前綴:
然后運行:npm run dev 來執行項目
3.連接數據庫(MikroORM)
1.在這里我使用的是 MikroORM 來連接數據庫的
首先在終端執行以下命令,下載MikroORM和mysql的依賴:npm i -s @mikro-orm/core @mikro-orm/mysql npm i @midwayjs/mikro@3 @mikro-orm/core --save執行完畢之后,在??package.json 文件里面的? dependencies 值就會多出這兩個值:
然后在?configuration.ts 這個文件里面,導入?MikroORM:
導入代碼:import * as mikro from '@midwayjs/mikro';
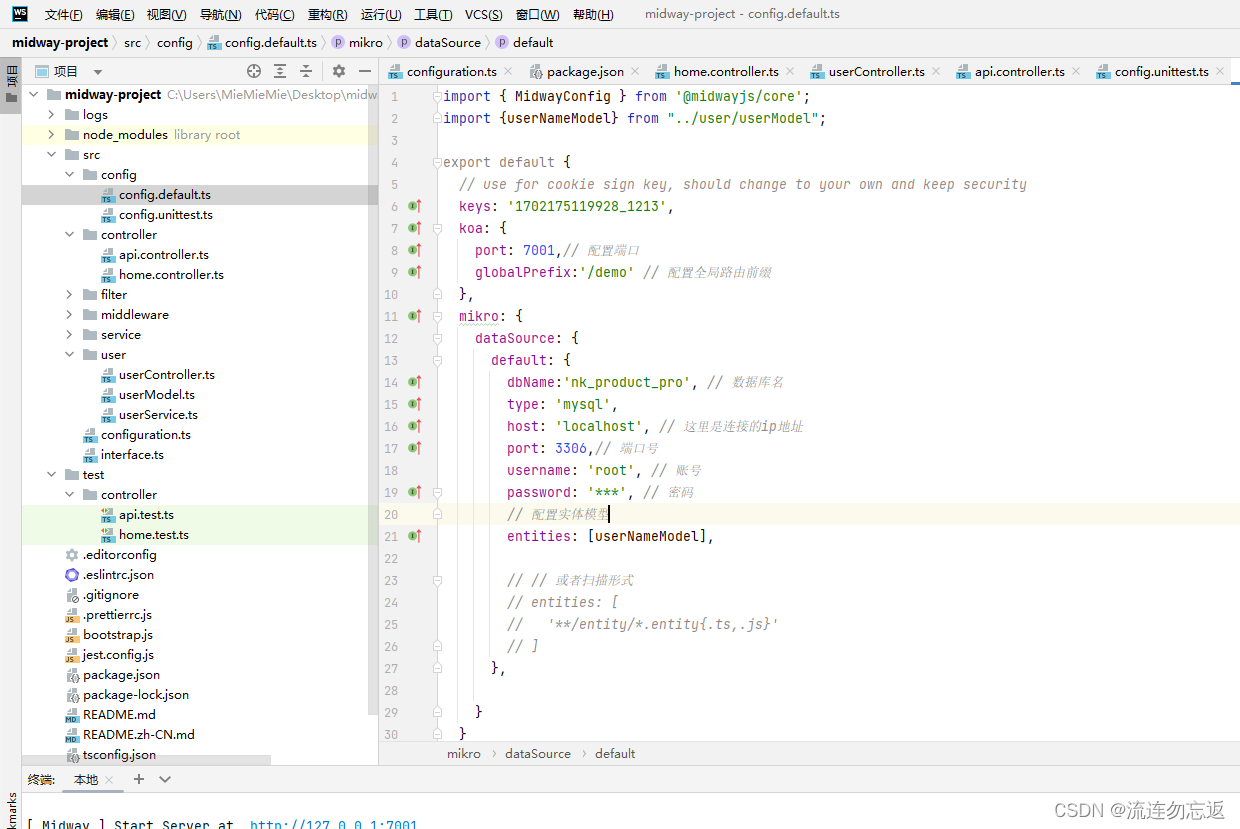
然后在??config.default.ts 文件里面添加mikro的數據源:
代碼:mikro: {dataSource: {default: {dbName:'nk_product_pro', // 數據庫名type: 'mysql',host: 'localhost', // 這里是連接的ip地址port: 3306,// 端口號username: 'root', // 賬號password: '***', // 密碼// 配置實體模型entities: [userNameModel],// // 或者掃描形式// entities: [// '**/entity/*.entity{.ts,.js}'// ]},}}其中的?userNameModel?:
userNameController:import { Inject, Controller, Get } from '@midwayjs/core'; import {userNameService} from "./userService";@Controller('/userName') export class userNameController {@Inject()userNameService: userNameService;@Get('/userName')async userName() {console.log('進入方法');await this.userNameService.getUserName();return { success: true, message: 'OK', data: '進入userName方法' };} }?userModel.ts:
import {Entity, PrimaryKey, Property} from "@mikro-orm/core";@Entity({ tableName: 'test_user', schema: 'nk_product_pro' }) // 這里的 tableName 指定的是表名 schema: 是數據庫名 export class userNameModel {@PrimaryKey()@Property()id: number;@Property()title:string;}userService.ts:
import {Provide} from "@midwayjs/core"; import {InjectRepository} from "@midwayjs/mikro"; import {EntityRepository} from "@mikro-orm/mysql"; import {userNameModel} from "./userModel";@Provide() export class userNameService{@InjectRepository(userNameModel)// 這個就類似java的 mapper private readonly chatRoomRepo: EntityRepository<userNameModel>async getUserName(){console.log(await this.chatRoomRepo.findAll());console.log('獲取成功');}}
這個是比較常見的增刪改查方式:import {Provide} from "@midwayjs/core";import {InjectEntityManager, InjectRepository} from "@midwayjs/mikro"; import {userNameModel} from "./userModel"; import { EntityManager, EntityRepository } from '@mikro-orm/mysql'; // 需要使用數據庫驅動對應的類來執行操作// @ts-ignore @Provide() export class userNameService{@InjectRepository(userNameModel)// 這個就類似java的 mapperprivate readonly chatRoomRepo: EntityRepository<userNameModel>@InjectEntityManager()em: EntityManager;async getUserName(){console.log(await this.chatRoomRepo.findAll());// 查詢// await this.chatRoomRepo.find(// {// id: 1, 這個是查詢id字段的值 等于 1// paixu2: 1,// title: { $like: '%' }, // 模糊查詢// paixu: { $gt: 1 }, // 大于 1// id: { $in: [1, 2] }, // 數據庫的in查詢// },// {// orderBy: { paixu: QueryOrder.desc, paixu2: QueryOrder.desc }, // 按照某個字段進行排序,例如:先對 paixu 這字段進行降序,在 paixu 這個值一致的情況下,再進行降序// limit: 1, //獲取多少條數據// },// );// 插入// const model = new userNameModel();//// model.title = '哈哈,你好呀';// // 單條插入// this.chatRoomRepo.nativeInsert(model);// 修改// this.chatRoomRepo.nativeUpdate({// id: 1// },{// title:'你好呀'// })// // 上面的修改sql會變成:update "nk_product_pro"."test_user" set "title" = '你好呀' where "id" = 1// // 刪除// this.chatRoomRepo.nativeDelete({// id : 1,// title: '你好呀'// })// // 以上的刪除語句:delete from "nk_product_pro"."test_user" where "id" = 1 and "title" = '你好呀'console.log(this.em)// 這個是直接使用原生sql的方式,在遇到比較復雜,或者進行連表查詢的時候,推薦使用這種方式const ctionEm = this.em.getConnection();const ret = await ctionEm.execute("select * from nk_product_pro.test_user");console.log(ret)}}









 Baker簡介)





linux LCD驅動)




類型推導、類型計算)
:25. K 個一組翻轉鏈表)

:消費者)

