目錄
前言
解決之路
1.把默認的×這個圖標隱藏,官方的api有這個屬性:showClose值設置false.
2.title插槽定制:左邊定制標題,右邊定制按鈕區域。
3.背景顏色修改:默認title是有padding的需要把它重寫調,然后加上背景顏色。
總結
?編輯
以上就是今天的分享,歡迎關注我,點贊評論!~
前言

近日,做需求遇到UI要求改造彈框的樣式,默認的樣式標題+關閉的X無法滿足要求。

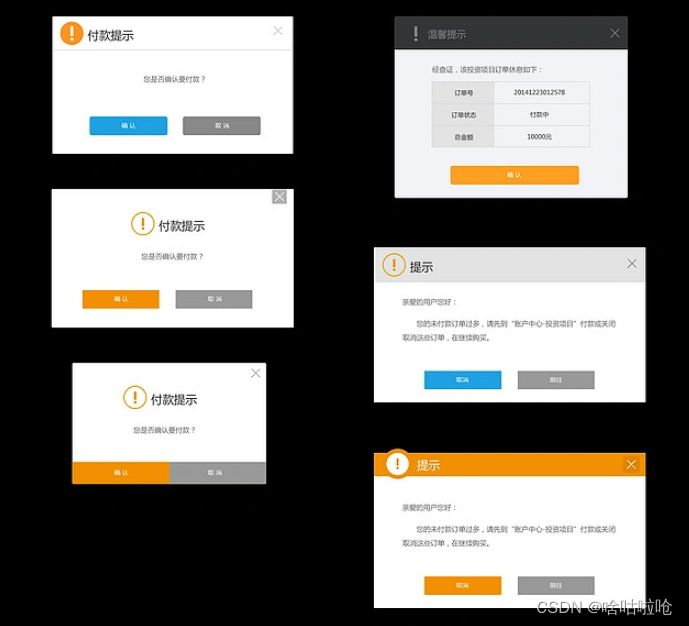
UI設計的是:

和產品和設計師經過激烈的討論
&……#@@¥……*()%……%。。。
產品說這樣內容多還要往下滾動才能看到按鈕呀,
點擊X和點擊取消功能重復了呀,
設計師說這樣美觀好看呀…
…@%&^^&*&*(*(*()*)@@#$*()%&*…………
無果,她們就是要這樣的按鈕在上方的。所以,得解決呀。
解決之路
1.把默認的×這個圖標隱藏,官方的api有這個屬性:showClose值設置false.

2.title插槽定制:左邊定制標題,右邊定制按鈕區域。
<el-dialog :closeOnClickModal="$store.state.isFALSE" :title="$t('pageinfo.auditDetail')" :showClose="false" :visible.sync="dialogShow" left :before-close="dialogClose" width="650px" class="zkDialog"><template slot="title"><div class='zkTitle'><div class="title-name">{{$t('pageinfo.auditDetail')}}</div><el-button type="primary" @click="dialogClose">{{$t('CommonBtn.Close')}}</el-button></div></template><div>……</div> </el-dialog>3.背景顏色修改:默認title是有padding的需要把它重寫調,然后加上背景顏色。
/*修改dialog默認樣式: ①dialog添加class名zkDialog,②取消顯示×關閉,③新增slot="title" */.zkDialog{/deep/ .el-dialog__header{padding: 0 !important;}.zkTitle{background: #eee;border-radius: 4px;padding: 20px;width: 100%;box-sizing: border-box;display: flex;flex-direction: row;align-items: center;justify-content: space-between;.title-name{font-size: 24px;color: #000000;}}}總結
本次,我們通過slot重寫title,并且通過樣式修改了element-ui中dialog中的默認樣式,舉一反三。以后各種各樣的彈窗樣式都可以定制了。



)











)


:多線程解復用與解碼模塊實現)

