<1>表格標簽
1.1基本語法
<table><tr><td>單元格內的文字</td>...</tr>...
</table>
1.<table></table>是用于定義表格的標簽。
2.<tr></tr>標簽用于定義表格中的行,必須嵌套在<table></table>標簽中。
3.<td></td>用于定義表格中的單元格,必須嵌套在<tr></tr>標簽中。
4.字母td是指表格數據(table data),即數據單元格的內容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table><tr><td>姓名</td><td>性別</td><td>年齡</td></tr><tr><td>張三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr></table>
</body>
</html>
1.2表頭單元格標簽
一般表頭單元格標簽位于表格的第一行或第一列,表頭單元格里面的文本內容加粗居中顯示。
<th>標簽表示HTML表格的表頭部分(table head)
使用方法:
<table><tr><th>姓名</th>...</tr>...
</table>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table><tr><th>姓名</th><th>性別</th><th>年齡</th></tr><tr><td>張三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr></table>
</body>
</html>
1.3表格的屬性
~表格標簽的屬性不常用,一般是通過CSS來設置。
| 屬性名 | 屬性值 | 描述 |
| align | left、center、right | 規定表格相對周圍元素的對齊方式,默認靠左對齊 |
| border | 1或'' '' | 規定表格單元是否擁有邊框,默認為'' '',表示沒有邊框 |
| cellpadding | 像素值 | 規定單元邊沿與其內容之間的空白,默認1像素 |
| cellspacing | 像素值 | 規定單元格之間的空白,默認2像素 |
| width | 像素值或百分比 | 規定表格的寬度 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
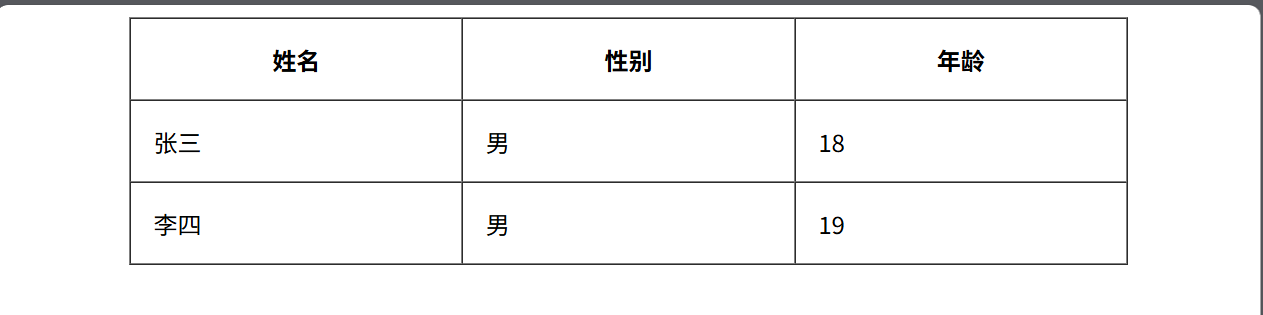
<body><table align="center" border="1" cellpadding="15" cellspacing="0" width="666"><tr><th>姓名</th><th>性別</th><th>年齡</th></tr><tr><td>張三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr></table>
</body>
</html>
小說排行榜案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" cellpadding="20" cellspacing="0"><tr><th>排名</th> <th>關鍵詞</th> <th>趨勢</th> <th>今日搜索</th> <th>最近七日</th> <th>相關鏈接</th> </tr><tr><td>1</td> <td>鬼吹燈</td> <td><img src="images/下降箭頭.png"></td><td>345</td> <td>123</td> <td><a href="#">圖片</a> <a href="#">百科</a></td></tr><tr><td>2</td> <td>盜墓筆記</td> <td><img src="images/下降箭頭.png"></td><td>124</td> <td>675432</td> <td><a href="#">圖片</a> <a href="#">百科</a></td></tr><tr><td>3</td> <td>西游記</td> <td><img src="images/上升箭頭.png"></td><td>212</td> <td>7654</td> <td><a href="#">圖片</a> <a href="#">百科</a></td></tr><tr><td>4</td> <td>甄嬛傳</td> <td><img src="images/下降箭頭.png"></td><td>121</td> <td>7676</td> <td><a href="#">圖片</a> <a href="#">百科</a></td></tr><tr><td>5</td> <td>水滸傳</td> <td><img src="images/上升箭頭.png"></td><td>573846</td> <td>7429546577</td> <td><a href="#">圖片</a> <a href="#">百科</a></td></tr> </table>
</body>
</html>
1.4表格結構標簽
使用場景:因為表格可能很長,為了更好的表示表格的語義,可以將表格分割成表格頭部和表格主體兩大部分。
在表格標簽中,分別用:<thead>標簽表示表格頭部區域,<tbody>表示表格主體區域,這樣可以更好分清表格結構。
1.5合并單元格
1.5.1合并單元格的方式
-跨行合并:rowspan=“合并單元格的個數”
-跨列合并:colspan=“合并單元格的個數”
1.5.2目標單元格(寫合并代碼)
-跨行:最上側單元格為目標單元格,寫合并代碼
-跨列:最左側單元格為目標單元格,寫合并代碼
1.5.3合并單元格三部曲
1.先確定是跨行還是跨列合并。
2.找到目標單元格,寫上合并方式=合并的單元格數量。比如:<td colspan="2"></td>。
3.刪除多余的單元格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table align="center" border="1" cellpadding="15" cellspacing="0" width="666"><tr><th>姓名</th><th>性別</th><th>年齡</th><th>合并單元格</th></tr><tr><td>張三</td><td>男</td><td>18</td><!-- 合并單元格 --><td rowspan="2"></td></tr><tr><td>李四</td><td>男</td><td>19</td><!-- 刪除多余的單元格 --><!-- <td></td> --></tr></table>
</body>
</html><2>列表標簽
2.1無序列表
ul標簽表示HTML頁面中的項目的無序列表,一般會以項目符號呈現列表項,而列表項使用<li>標簽定義。
注意:
-無序列表的各個列表項之間沒有順序級別之分,是并列的。
-<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>標簽中輸入其他標簽或者文字的做法是不允許的(但是可以在<li></li>中輸入其他標簽或者文字)。
-<li>與</li>之間相當于一個容器,可以容納所有元素。
-無序列表會帶有自己的樣式屬性,但在實際使用時,我們會使用CSS來設置。
2.2有序列表
在HTML中,<ol>標簽用于定義有序列表,列表排序以數字來顯示,并且使用<li>標簽來定義列表項。
注意:
-有列表的各個列表項之間沒有順序級別之分,是并列的。
-<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>標簽中輸入其他標簽或者文字的做法是不允許的(但是可以在<li></li>中輸入其他標簽或者文字)。
-<li>與</li>之間相當于一個容器,可以容納所有元素。
-有序列表會帶有自己的樣式屬性,但在實際使用時,我們會使用CSS來設置。
2.3自定義列表
在HTML的標簽中,<dl>標簽用于定義描述列表(或定義列表),該標簽會與<dt>(定義項目或名字)和<dd>(描述每一個項目或名字)一起使用。
注意:
-<dl></dl>里面只能包含<dt><dd>。
-<dt>和<dd>個數沒有限制,經常是一個<dt>對應多個<dd>。
-<dt><dd>里面可以放任何標簽。? ??
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
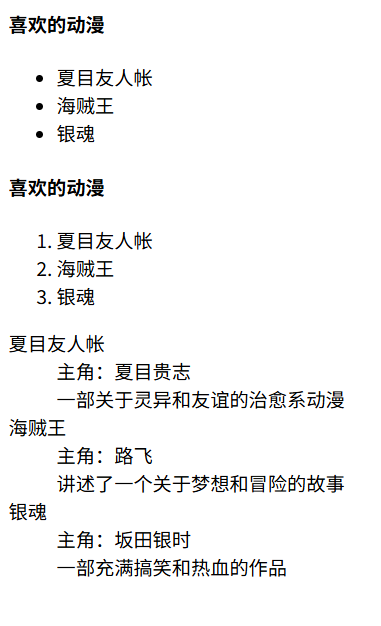
<body><!-- 無序標簽 --><h4>喜歡的動漫</h4><ul><li>夏目友人帳</li><li>海賊王</li><li>銀魂</li></ul><!-- 有序標簽 --><h4>喜歡的動漫</h4><ol><li>夏目友人帳</li><li>海賊王</li><li>銀魂</li></ol><!-- 自定義列表 --><dl><dt>夏目友人帳</dt><dd>主角:夏目貴志</dd><dd>一部關于靈異和友誼的治愈系動漫</dd><dt>海賊王</dt><dd>主角:路飛</dd><dd>講述了一個關于夢想和冒險的故事</dd><dt>銀魂</dt><dd>主角:坂田銀時</dd><dd>一部充滿搞笑和熱血的作品</dd></dl></body>
</html> 
<3>表單標簽
3.1表單的組成
在HTML中,一個完整的表單通常由表單域、表單控件(也稱為表單元素)和提示信息3個部分構成。
3.2表單域
表單域是一個包含表單元素的區域。在HTML標簽中,<form>標簽用于定義表單域,以實現用戶信息的傳遞和收集。
<form>會把它范圍內的表單元素提交給服務器。
<form action="url地址" method="提交方式" name="表單域名稱">各表單元素控件
</form>| 屬性 | 屬性值 | 作用 |
| action | url地址 | 用于指定接受并處理表單數據的服務器程序的url地址 |
| method | get/post | 用于設置表單數據的提交方式,其取值為get或post |
| name | 名稱 | 用于指定表單的名稱,以區分同一頁面中的多個表單域 |
3.3表單控件(表單元素)
3.3.1input輸入表單元素
在表單元素中<input>標簽用于收集用戶信息。
在input標簽中包含一個type屬性,根據不同的type屬性值,輸入字段擁有很多種形式(可以是文本字段、復選碼、掩碼后的文本控件、單選按鈕、按鈕等)。
<input type="屬性值" />-<input />是單標簽
-type屬性設置不同的屬性值用來指定不同的控件類型。
type屬性值及其描述如下:
| 屬性值 | 描述 |
| button | 定義可點擊按鈕(多數情況下,用于通過JavaScript啟動腳本) |
| checkbox | 定義復制框 |
| ?file | 定義輸入字段和“瀏覽”按鈕,供文件上傳 |
| hidden | 定義隱藏的輸入字段 |
| image | 定義圖像形式的提交按鈕 |
| password | 定義密碼字段,該字符中的字符被掩碼 |
| radio | 定義單選按鈕 |
| reset | 定義重置按鈕。重置按鈕會清除表單中的所有數據 |
| submit | 定義提交按鈕。提交按鈕會把表單數據發送到服務器 |
| text | 定義單行的輸入字段,用戶可在其中輸入文本,默認寬度為20個字符。 |
除type屬性歪+外,<input>標簽還有其他很多屬性,其常用屬性如下:
| 屬性 | 屬性值 | 描述 |
| name | 由用戶自定義 | 定義input元素的名稱 |
| value | 由用戶自定義 | 規定input元素的值 |
| checked | checked | 規定此input元素首次加載時應當被選中 |
| maxlength | 正整數 | 規定輸入字段中的字符的最大長度 |
-name和value是每個表單元素都有的屬性值,主要給后臺人員使用。
-name表單元素的名字,要求單選按鈕和復選框要有相同的name值。
-checked屬性主要針對于單選按鈕和復選框,主要作用是一打開頁面,就要可以默認選中某個表單元素。
-maxlength是用戶可以在表單元素輸入的最大字符數,一般較少使用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
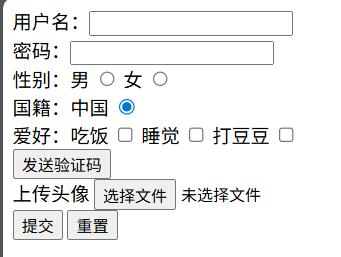
<body><form>用戶名:<input type="text" name="username" maxlength="6"><br />密碼:<input type="password" name="password"><br />性別:男 <input type="radio" name="gender" value="male"> 女 <input type="radio" name="gender" value="female"> <br />國籍:中國 <input type="radio" name="national" value="China" checked="checked"> <br />愛好:吃飯 <input type="checkbox" name="hobby" value="eat"> 睡覺 <input type="checkbox" name="hobby" value="sleep"> 打豆豆 <input type="checkbox" name="hobby" value="play"> <br /><input type="button" value="發送驗證碼"> <br />上傳頭像 <input type="file" name="file"> <br /><input type="submit" value="提交"><input type="reset" value="重置"><br /></form>
</body>
</html>3.3.1.1<lable>標簽
<lable>標簽為input元素定義標注(標簽)。
<lable>標簽用于綁定一個表單元素,當點擊<lable>標簽內的文本時,瀏覽器就會自動將焦點(光標)轉到或者選擇對應的表單元素上,用來增加用戶體驗。
語法:
<label for="sex">男</lable>
<input type="radio" name="sex" id="sex" />-<lable>標簽的for屬性應當與相關元素的id屬性相同。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><br /><label for="balala">用戶名:</label><input type="text" name="username" maxlength="6" id="balala"><br /><label for="male">男</label><input type="radio" name="gender" value="male" id="male"><label for="female">女</label><input type="radio" name="gender" value="female" id="female">
</body>
</html>
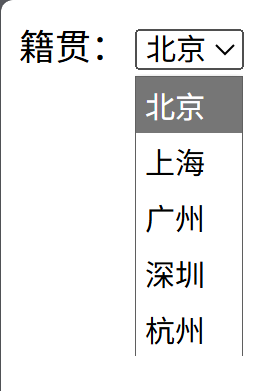
3.3.2 select下拉表單元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form>籍貫:<select><option>北京</option><option>上海</option><option>廣州</option><option>深圳</option><option>杭州</option></select></form>
</body>
</html>
-<select>中至少包含一對<option>
-在<option>中定義selected="selected"時,當前項即為默認選中項。
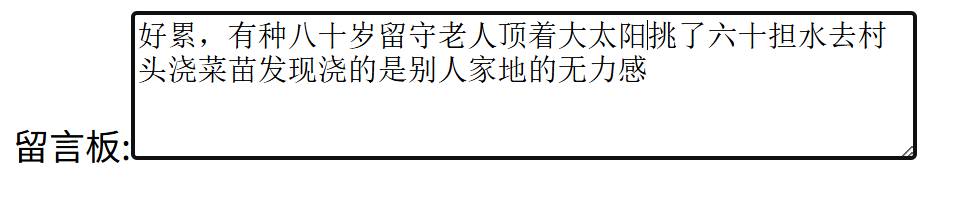
3.3.3 textarea表單元素
使用場景:當用戶輸入內容較多的情況下,我們就不能使用文本框表單了,此時我們可以使用<textarea>標簽。在表單元素中,<textarea>標簽用于定義多行文本輸入的控件。使用多行文本輸入控件,可以輸入更多的文字,該控件常用于留言板、評論。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form>留言板:<textarea name="introduction" rows="4" cols="50"></textarea></form>
</body>
</html>

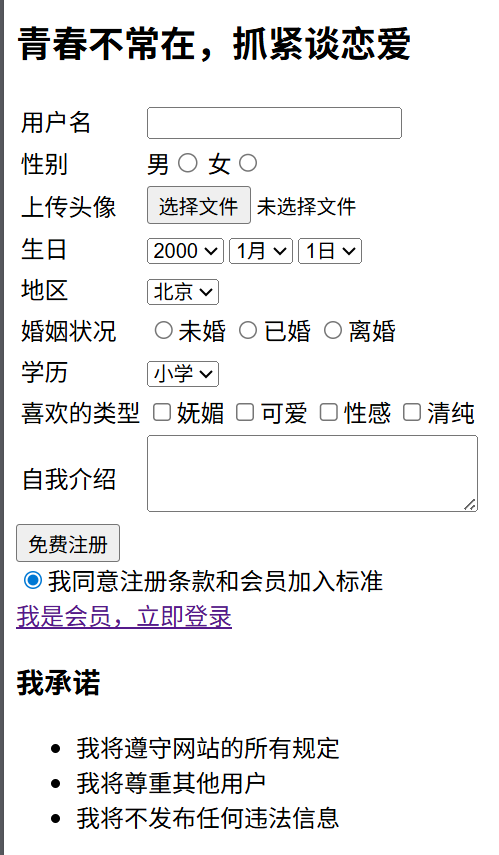
綜合案例-注冊頁面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h2>青春不常在,抓緊談戀愛</h2><form><table><tr><td>用戶名</td> <td><input type="text" name="username" maxlength="6" /></td></tr><tr><td>性別 </td><td><label for="male">男</label><input type="radio" name="gender" value="male" id="male"/><label for="female">女</label><input type="radio" name="gender" value="female" id="female"/></td></tr><tr><td>上傳頭像</td><td><input type="file" name="touxiang" /></td></tr><tr><td>生日</td> <td><select name="請選擇年份"><option>2000</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select name="請選擇月份"><option>1月</option><option>2月</option><option>3月</option><option>4月</option><option>5月</option></select><select name="請選擇日期"><option>1日</option><option>2日</option><option>3日</option><option>4日</option><option>5日</option><option>6日</option><option>7日</option><option>8日</option><option>9日</option></select></td></tr><tr><td>地區</td><td><select name="地區"><option>北京</option><option>上海</option><option>廣州</option><option>深圳</option><option>杭州</option></select></td></tr><tr><td>婚姻狀況</td><td><input type="radio" name="marital_status" value="single" id="single"><lable for="single">未婚</lable><input type="radio" name="marital_status" value="double" id="double"><lable for="double">已婚</lable><input type="radio" name="marital_status" value="divorce" id="divorce"><lable for="divorce">離婚</lable></td></tr><tr><td>學歷</td> <td><select name="學歷"><option>小學</option><option>初中</option><option>高中</option><option>大專</option><option>本科</option><option>碩士</option><option>博士</option></select></td></tr><tr><td>喜歡的類型</td> <td><input type="checkbox" name="like_type" id="wumei" /><lable for="wumei">嫵媚</lable><input type="checkbox" name="like_type" id="可愛" /><lable for="keai">可愛</lable><input type="checkbox" name="like_type" id="性感" /><lable for="xinggan">性感</lable><input type="checkbox" name="like_type" id="清純" /><lable for="qingchun">清純</lable></td></tr><tr><td>自我介紹</td><td><textarea rows="3" cols="30"></textarea></table><input type="submit" value="免費注冊" /><br/><input type="radio" name="agree" value="agree" checked="checked" />我同意注冊條款和會員加入標準<br/><a href="綜合案例-會員登錄.html">我是會員,立即登錄</a><h3>我承諾</h3><ul><li>我將遵守網站的所有規定</li><li>我將尊重其他用戶</li><li>我將不發布任何違法信息</li></ul></td></tr></form></body>
</html>
(ps:以上內容基于B站pink老師前端基礎課程整理)


)




)

)

——使用LED Strip組件點亮LED燈帶)

)

)



)
