目錄
自定義控件:
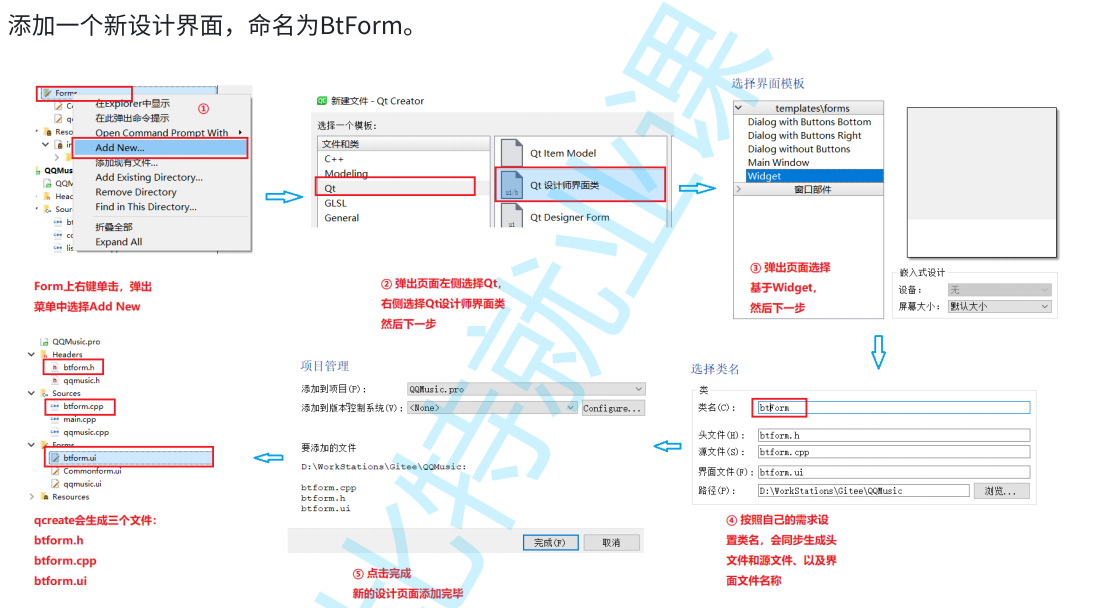
BtForm類中實現
BtForm上的動畫效果
自定義控件:

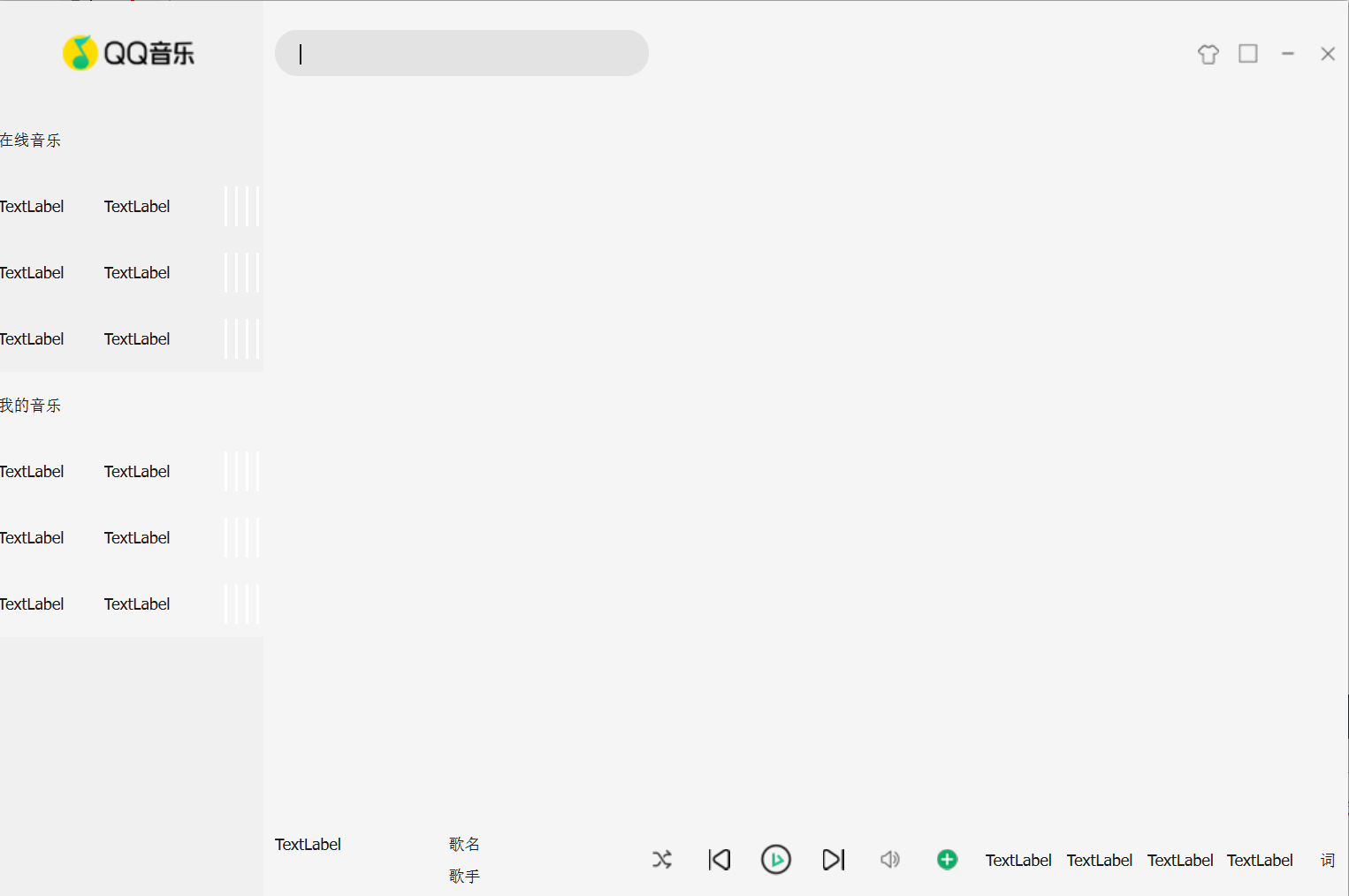
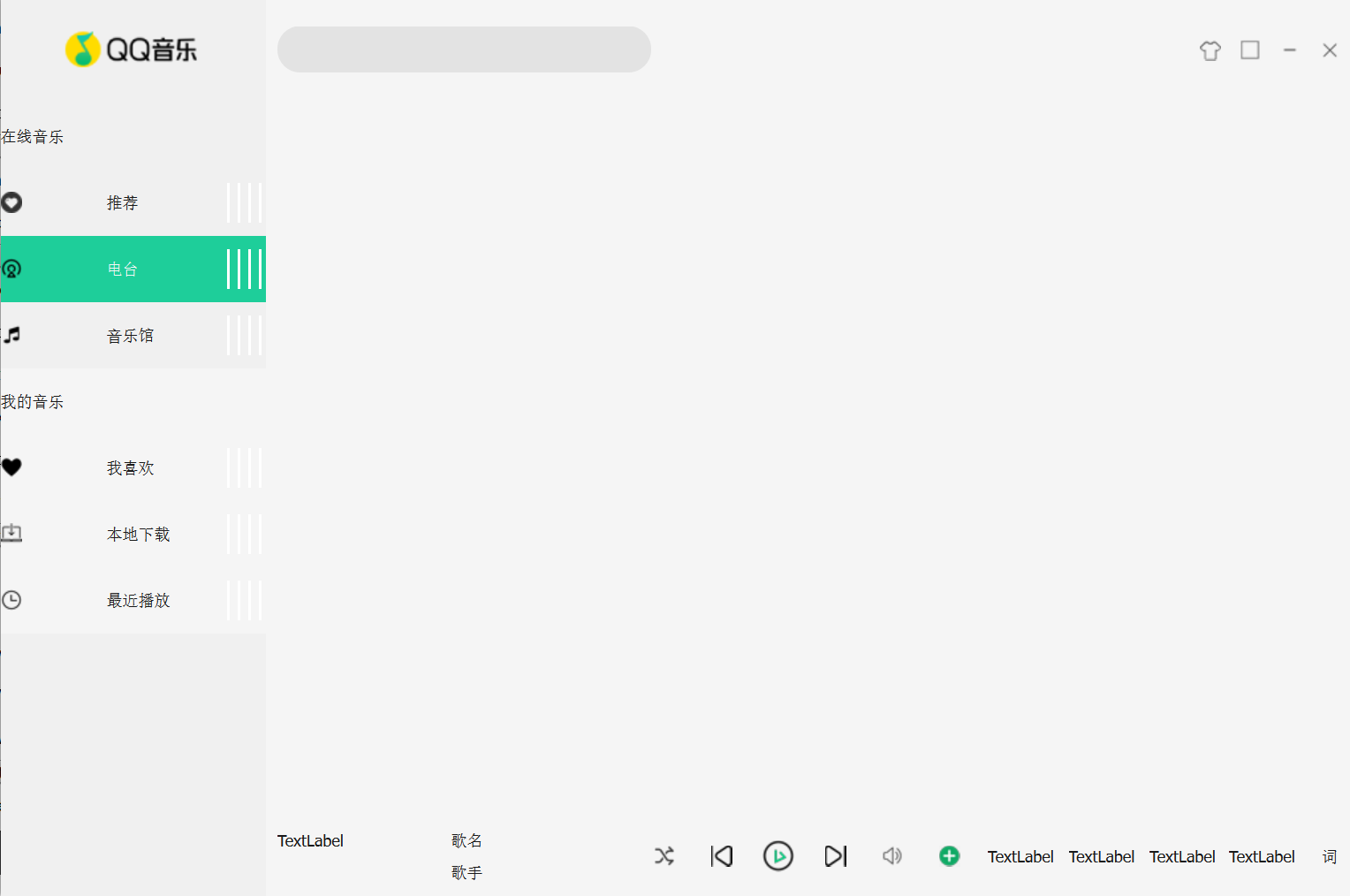
該控件實際由:圖?、?字、動畫三部分組成。圖?和?字分別?QLabel展?,動畫部分內部實際為4個QLabel。① 將BtForm的geometry的寬度和?度修改為200*35。② 拖?個Widget到btForm中,objectName修改為btStyle,將btForm的margin和Spacing設置為0.③ 拖2個QLable和1個Widget到btStyle中,并將objectName依次修改為btIcon、btText、lineBoxbtIcon的minimumSize和maximumSize的寬度設置為30(為了看到效果可將顏?設置為red)btText的minimumSize和maximumSize的寬度設置為90(為了看到效果可將顏?設置為green)lineBox的minimumSize和maximumSize的寬度設置為30然后選中btStyle,并將其margin和Spacing設置為0④ 然后往lineBox內部拖4個QLabel,objectName依次修改為line1、line2、line3、line4,minimumSize和 maximumSize的寬度均設置為2一般調整格式的三板斧就是放widget或者label等各種元素,然后水平或者垂直布局,最后設置minimumSize和maximumSize的高寬,margin和Spacing設置為0。再者就是QSS樣式表。然后將bodyLeft內部onlineMusic和MyMusic中的QWidget全部提升為BtForm自定義類然后變成這樣的界面:
BtForm類中實現
設置按鈕上的圖片和文字信息,以及該按鈕關聯的page頁面
BtForm.h:int id=0;BtForm.cpp:void BtForm::section(QString btIcon, QString content, int mid)
{ui->btIcon->setPixmap(QPixmap(btIcon));ui->btText->setText(content);this->id=mid;
}然后在QQMusic的初始化函數里調用這里的section函數輸入文本圖片和id:
void BtForm::section(QString btIcon, QString content, int mid)
{ui->btIcon->setPixmap(QPixmap(btIcon));ui->btText->setText(content);this->id=mid;
}博主在做的時候遇到了一個問題:
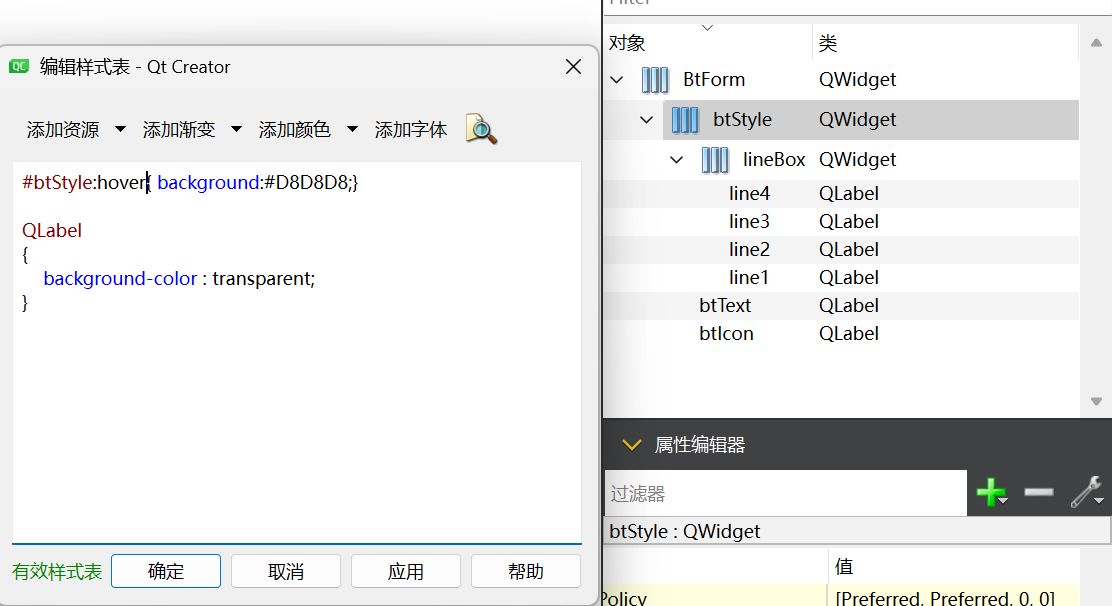
btform類在面板顯示的時候沒有hover和點擊的背景色,后來經過調整,發現是被QLabel覆蓋了,因此要在btsyle中提前設置讓它下面的QLabel全部透明,然后在clearbg函數中也加上這一句,同理在mousePressEvent中也加上透明,然后還要在clearbg函數中將linebox設置透明放置鼠標放置在上面的時候背景不是灰色的。還有一個方法是將btsyle下所有控件的背景色都設置為透明。
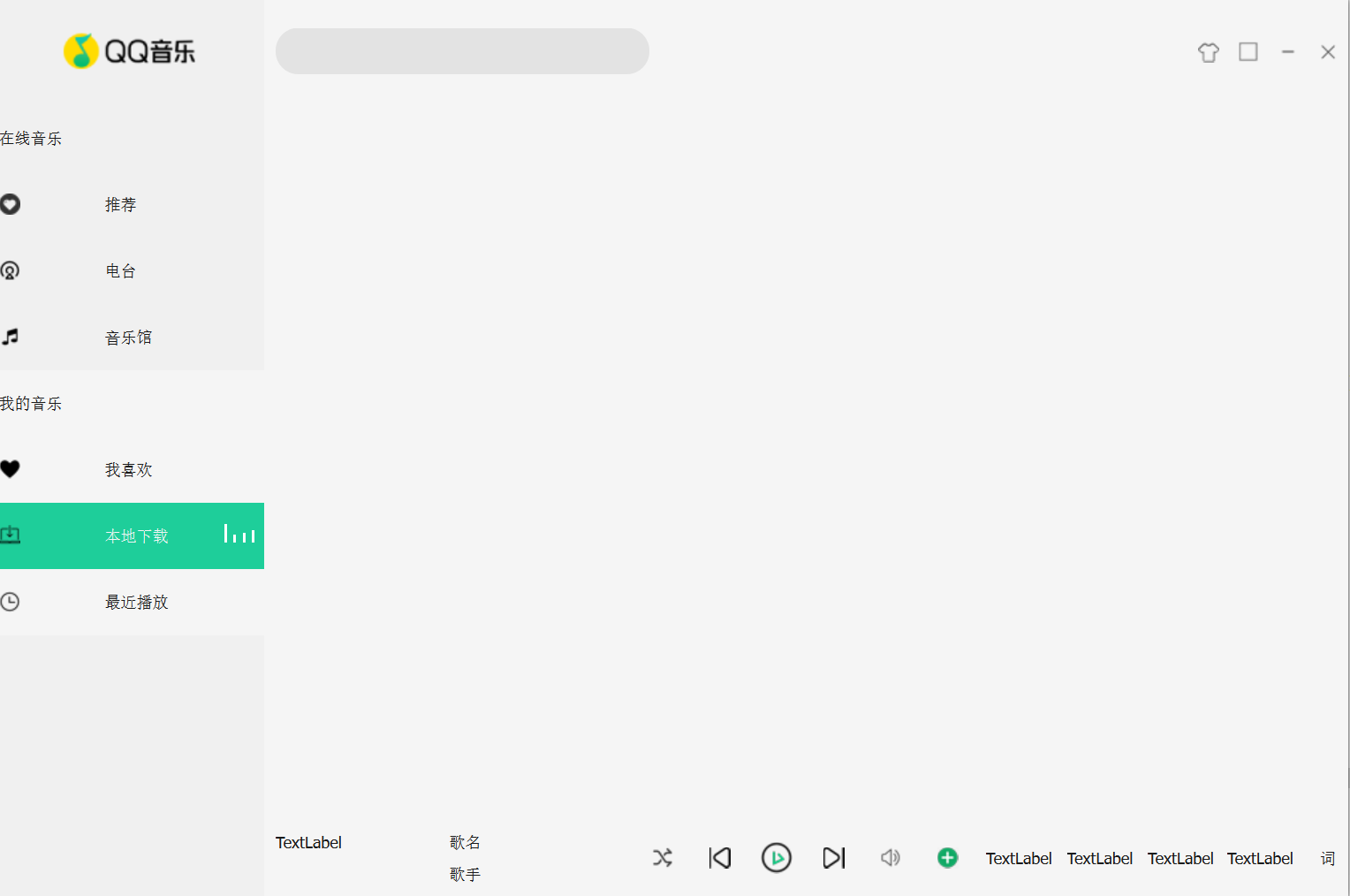
最后效果是這樣的:
BtForm上的動畫效果
btform.hQPropertyAnimation *line1Animal; QPropertyAnimation *line2Animal; QPropertyAnimation *line3Animal; QPropertyAnimation *line4Animal;btform.cppBtForm::BtForm(QWidget *parent): QWidget(parent), ui(new Ui::BtForm) {ui->setupUi(this);// 設置line1的動畫效果line1Animal = new QPropertyAnimation(ui->line1, "geometry", this);line1Animal->setDuration(1500);line1Animal->setKeyValueAt(0, QRect(0, 30, 2, 0)); // 起始位置下移line1Animal->setKeyValueAt(0.5, QRect(0, 15, 2, 15)); // 向上移動一點line1Animal->setKeyValueAt(1, QRect(0, 30, 2, 0)); // 回到起始位置line1Animal->setLoopCount(-1);line1Animal->start();// 設置line2的動畫效果line2Animal = new QPropertyAnimation(ui->line2, "geometry", this);line2Animal->setDuration(1600);line2Animal->setKeyValueAt(0, QRect(7, 30, 2, 0));line2Animal->setKeyValueAt(0.5, QRect(7, 15, 2, 15));line2Animal->setKeyValueAt(1, QRect(7, 30, 2, 0));line2Animal->setLoopCount(-1);line2Animal->start();// 設置line3的動畫效果line3Animal = new QPropertyAnimation(ui->line3, "geometry", this);line3Animal->setDuration(1700);line3Animal->setKeyValueAt(0, QRect(14, 30, 2, 0));line3Animal->setKeyValueAt(0.5, QRect(14, 15, 2, 15));line3Animal->setKeyValueAt(1, QRect(14, 30, 2, 0));line3Animal->setLoopCount(-1);line3Animal->start();// 設置line4的動畫效果line4Animal = new QPropertyAnimation(ui->line4, "geometry", this);line4Animal->setDuration(1800);line4Animal->setKeyValueAt(0, QRect(21, 30, 2, 0));line4Animal->setKeyValueAt(0.5, QRect(21, 15, 2, 15));line4Animal->setKeyValueAt(1, QRect(21, 30, 2, 0));line4Animal->setLoopCount(-1);line4Animal->start(); }這里QRect函數是:
QRect(int x, int y, int width, int height): 創建一個左上角坐標為(x, y),寬度為width,高度為height的矩形。
setKeyValueAt函數是:????????void setKeyValueAt(qreal step, const QVariant &value);step:值再0~1之間,0表?開始,1表?停?value:動畫的?個關鍵幀,即動畫現在的形態,假設是基于geometry,可以設置矩形的范圍
經過調整效果如圖:
void BtForm::clearBg()
{// 清除上?個按鈕點擊的背景效果,恢復之前的樣式ui->btStyle->setStyleSheet("#btStyle:hover{ background:#D8D8D8;} QLabel{background-color : transparent;} #lineBox{background-color : transparent;}");ui->line1->hide();//隱藏動畫ui->line2->hide();//隱藏動畫ui->line3->hide();//隱藏動畫ui->line4->hide();//隱藏動畫
}void BtForm::showAnimal()
{ui->line1->show();ui->line2->show();ui->line3->show();ui->line4->show();
}void QQMusic::onBtFormClick(int id)
{// 1.獲取當前??所有btFrom按鈕類型的對象QList<BtForm*> buttonList = this->findChildren<BtForm*>();// 2.遍歷所有對象, 如果不是當前id的按鈕,則把之前設置的背景顏?清除掉foreach (BtForm* btitem, buttonList){if (id != btitem->getId()){btitem->clearBg();}if (btitem->getId()==4){ui->local->showAnimal();//將local面板的linebox動畫展示出來}}// 3.設置當前棧空間顯???ui->stackedWidget->setCurrentIndex(id - 1);
\
}BtForm::BtForm(QWidget *parent): QWidget(parent), ui(new Ui::BtForm)
{ui->setupUi(this);ui->line1->hide();//隱藏動畫ui->line2->hide();//隱藏動畫ui->line3->hide();//隱藏動畫ui->line4->hide();//隱藏動畫// 設置line1的動畫效果line1Animal = new QPropertyAnimation(ui->line1, "geometry", this);line1Animal->setDuration(1500);line1Animal->setKeyValueAt(0, QRect(0, 30, 2, 0)); // 起始位置下移line1Animal->setKeyValueAt(0.5, QRect(0, 15, 2, 15)); // 向上移動一點line1Animal->setKeyValueAt(1, QRect(0, 30, 2, 0)); // 回到起始位置line1Animal->setLoopCount(-1);line1Animal->start();// 設置line2的動畫效果line2Animal = new QPropertyAnimation(ui->line2, "geometry", this);line2Animal->setDuration(1600);line2Animal->setKeyValueAt(0, QRect(7, 30, 2, 0));line2Animal->setKeyValueAt(0.5, QRect(7, 15, 2, 15));line2Animal->setKeyValueAt(1, QRect(7, 30, 2, 0));line2Animal->setLoopCount(-1);line2Animal->start();// 設置line3的動畫效果line3Animal = new QPropertyAnimation(ui->line3, "geometry", this);line3Animal->setDuration(1700);line3Animal->setKeyValueAt(0, QRect(14, 30, 2, 0));line3Animal->setKeyValueAt(0.5, QRect(14, 15, 2, 15));line3Animal->setKeyValueAt(1, QRect(14, 30, 2, 0));line3Animal->setLoopCount(-1);line3Animal->start();// 設置line4的動畫效果line4Animal = new QPropertyAnimation(ui->line4, "geometry", this);line4Animal->setDuration(1800);line4Animal->setKeyValueAt(0, QRect(21, 30, 2, 0));line4Animal->setKeyValueAt(0.5, QRect(21, 15, 2, 15));line4Animal->setKeyValueAt(1, QRect(21, 30, 2, 0));line4Animal->setLoopCount(-1);line4Animal->start();}