
代碼
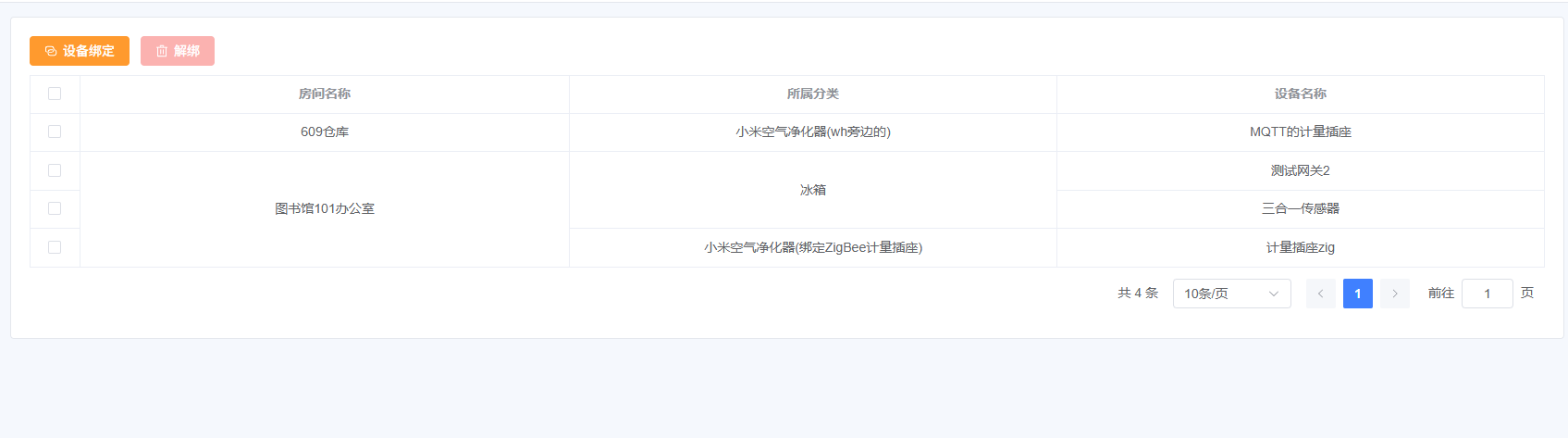
<div style="height: auto; overflow: auto"><el-table ref="dataTableRef" v-loading="loading" :data="pageData" highlight-current-row border@selection-change="handleSelectionChange" :span-method="objectSpanMethod" :row-style="tableRowStyle"><el-table-column type="selection" width="55" align="center" /><!-- <el-table-column key="id" label="id" prop="id" align="center" /> --><el-table-column key="roomName" label="房間名稱" prop="roomName" align="center" /><el-table-column key="categoryName" label="所屬分類" prop="categoryName" align="center" /><el-table-column key="deviceName" label="設備名稱" prop="deviceName" align="center" /></el-table><pagination v-if="total > 0" v-model:total="total" v-model:page="queryParams.pageNum"v-model:limit="queryParams.pageSize" @pagination="handleQuery()" style="float: right;" /></div>js?
interface User {id: stringroomName: stringdeviceName: stringcategoryName: string
}
interface SpanMethodProps {row: Usercolumn: TableColumnCtx<User>rowIndex: numbercolumnIndex: number
}
const objectSpanMethod = ({ row, column, rowIndex }) => {if (column.property === 'roomName') {const currentRoom = row.roomName;let prevRoom = rowIndex === 0 ? null : pageData.value[rowIndex - 1].roomName;if (rowIndex === 0 || currentRoom !== prevRoom) {let count = 1;for (let i = rowIndex + 1; i < pageData.value.length; i++) {if (pageData.value[i].roomName === currentRoom) {count++;} else {break;}}return { rowspan: count, colspan: 1 };} else {return { rowspan: 0, colspan: 0 };}}if (column.property === 'categoryName') {const currentCategory = row.categoryName;let prevCategory = rowIndex === 0 ? null : pageData.value[rowIndex - 1].categoryName;if (rowIndex === 0 || currentCategory !== prevCategory) {let count = 1;for (let i = rowIndex + 1; i < pageData.value.length; i++) {if (pageData.value[i].categoryName === currentCategory) {count++;} else {break;}}return { rowspan: count, colspan: 1 };} else {return { rowspan: 0, colspan: 0 };}}return { rowspan: 1, colspan: 1 };
}
// 定義合并信息的類型
type SpanInfo = {rowspan: numbercolspan: number
}// 用于存儲 roomName 和 categoryName 的合并信息
const roomNameSpanMap: Map<number, SpanInfo> = new Map() // key 是 rowIndex
const categoryNameSpanMap: Map<number, SpanInfo> = new Map()// 計算合并信息的方法
const calculateSpans = (data: User[]) => {let roomNameCount = 1let categoryNameCount = 1let prevRoomName = data[0]?.roomNamelet prevCategoryName = data[0]?.categoryName// 第一行默認 rowspan 為后續相同項的數量roomNameSpanMap.set(0, { rowspan: 1, colspan: 1 })categoryNameSpanMap.set(0, { rowspan: 1, colspan: 1 })for (let i = 1; i < data.length; i++) {const current = data[i]const prev = data[i - 1]// 處理 roomNameif (current.roomName === prev.roomName) {roomNameCount++// 當前行不顯示,rowspan 設為 0roomNameSpanMap.set(i, { rowspan: 0, colspan: 0 })} else {// 新的 roomName,設置 rowspan 為累計的數量roomNameSpanMap.set(i - 1, { rowspan: roomNameCount, colspan: 1 })roomNameCount = 1 // 重置計數roomNameSpanMap.set(i, { rowspan: 1, colspan: 1 }) // 當前行可能是新的開始}// 處理 categoryNameif (current.categoryName === prev.categoryName) {categoryNameCount++categoryNameSpanMap.set(i, { rowspan: 0, colspan: 0 })} else {categoryNameSpanMap.set(i - 1, { rowspan: categoryNameCount, colspan: 1 })categoryNameCount = 1categoryNameSpanMap.set(i, { rowspan: 1, colspan: 1 })}prevRoomName = current.roomNameprevCategoryName = current.categoryName}// 處理最后一行的 rowspanroomNameSpanMap.set(data.length - 1, { rowspan: roomNameCount, colspan: 1 })categoryNameSpanMap.set(data.length - 1, { rowspan: categoryNameCount, colspan: 1 })
}
const tableRowStyle = ({ row, rowIndex }) => {return {height: '40px','vertical-align': 'middle'}
}style?
// 表格
/* 確保表格行高一致,避免合并后行高錯亂 */
:deep(.el-table .el-table__row) {/* 不要設置height/min-height/line-height,自動撐開 */vertical-align: middle !important;
}:deep(.el-table__cell) {vertical-align: middle !important;
}/* 確保表格容器有足夠的空間 */
:deep(.table-container) {height: auto;/* 自動高度 */overflow: auto;/* 如果內容超出,顯示滾動條 */
}

)


線性表(上):SeqList 順序表)

)
)


——PROJECT#0)




![[Dify] -進階4-在 Dify 中實現 PDF 文檔問答功能全流程](http://pic.xiahunao.cn/[Dify] -進階4-在 Dify 中實現 PDF 文檔問答功能全流程)



