文章目錄
- BOX 盒子概念
- CSS
- ```overflow: hidden;```
- ```filter: blur(3px);```
- ```box-shadow: 0 0 3px 3px #efb762;```
- ```border-radius: 30px 25px 60px 12px;```
- ```transform: rotate(-0.6deg);```
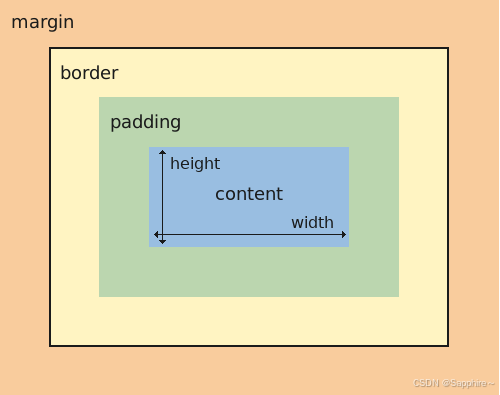
每個 HTML 元素都是一個盒子,它擁有著自己的間距和邊框。這叫作“盒子模型”。

BOX 盒子概念
內容:內容是盒子里的物品,可以有width,height.
padding: 內容被一個稱為padding的空間包圍,類似于氣泡膜將物品與其周圍的盒子分開的方式。
border: 將邊框想象成運送物品的紙板箱。
margin: 邊距是框外的區域,可用于控制其他框或元素之間的間距。
CSS
overflow: hidden;
overflow: hidden; 是一個用于控制元素內容溢出行為的屬性。
它屬于 overflow 屬性的一個取值,用于指定當元素的內容超出其指定的尺寸(寬度或高度)時,應該如何處理這些溢出的內容。
overflow 屬性用于定義當一個元素的內容超出其??內容框(content box)??的邊界時,瀏覽器應該如何處理這些溢出的內容。它有以下幾個常用的取值:
| 取值 | 描述 |
|---|---|
| visible | 默認值。溢出的內容會顯示在元素的外部(不會被裁剪)。 |
| hidden | 溢出的內容會被??裁剪(隱藏)??,超出部分不可見。 |
| scroll | 無論內容是否溢出,都會顯示滾動條,用戶可以通過滾動查看溢出的內容。 |
| auto | 如果內容溢出,則顯示滾動條;如果內容未溢出,則不顯示滾動條。 |
| clip | 類似于 hidden,但禁止滾動(即使使用 JavaScript 也無法滾動)。 |
| overlay | (較新屬性值) 類似于 auto,但滾動條會浮動在內容之上,而不是占用布局空間(部分瀏覽器支持)。 |
filter: blur(3px);
在 CSS 中,filter: blur(3px);是一個用于對元素應用??模糊效果??的屬性。它屬于 CSS 的 filter屬性,filter屬性可以給元素添加各種視覺效果(如模糊、亮度調整、對比度調整等),而 blur()是其中的一個函數,專門用于實現??模糊效果??。
box-shadow: 0 0 3px 3px #efb762;
box-shadow: [水平偏移] [垂直偏移] [模糊半徑] [擴展半徑] [顏色] [inset];
box-shadow 屬性用于給元素的??邊框外??添加陰影效果,可以讓元素看起來像是浮在頁面上,或者產生立體感和層次感。
border-radius: 30px 25px 60px 12px;
矩形的角變圓。border-radius 屬性最多接受四個值來使左上角、右上角、右下角和左下角變為圓角。
transform: rotate(-0.6deg);
CSS 的 transform屬性,transform屬性可以給元素施加各種二維或三維的變換效果(如旋轉、縮放、平移、傾斜等),而 rotate()是其中的一個函數,專門用于實現??旋轉效果??。
旋轉的角度值,單位為度(deg),負值表示??逆時針方向??旋轉。旋轉的角度值,單位通常是度(deg),也可以是弧度(rad)、梯度(grad)或轉數(turn)。








--(六)--loss)










.)