文章目錄
- 一、背景介紹
- 二、書源文件
- 三、詳解制作書源
- (一)打開Web服務
- (二)參考網結構解釋
- (三)閱讀書源 基礎
- (四)閱讀書源 發現
- (五)閱讀書源 詳細
- (六)閱讀書源 目錄
- (七)閱讀書源 正文
- (八)閱讀APP 調試規則
一、背景介紹

閱讀APP是一款優秀的開源讀書軟件,用官方的文檔介紹就是:
- 界面簡潔,專注閱讀
- 體積雖小,功能齊全
- 書源豐富,全網打進
- 書源編輯,自給自足
- 發現板塊,尋書簡便
- 自定排版,功能豐富
官方開源地址:https://github.com/gedoor/legado
官方制作書源教程地址:https://mgz0227.github.io/The-tutorial-of-Legado/Rule/source.html
本文將參考官方的教程詳細介紹制作一個 參考網 雜志的閱讀書源的過程,可以方便地在 閱讀APP 上閱讀過期的期刊。
雜志它不像名著那樣晦澀艱深難懂,又不像爽文那樣一過之后沒有留下任何痕跡。雜志會向我們呈現社會的不同面,揭露人間的真善美,假惡丑,闡述著不同的觀點,引領我們去辯證地思考,去辨別復雜事物下的最核心的根本,啟迪我們的智慧,在這個世界留下安靜的一隅。
參考網是一個過期雜志閱讀平臺,地址如下:https://www.fx361.com/
在 閱讀APP 呈現的效果如下:

二、書源文件
{"bookSourceName": "參考網","bookSourceType": 0,"bookSourceUrl": "https://www.fx361.com/","customOrder": 0,"enabled": false,"enabledCookieJar": true,"enabledExplore": true,"exploreUrl": "《讀者》2025年::https://www.fx361.com/bk/dz/history_2025.html\n《讀者》2024年::https://www.fx361.com/bk/dz/history_2024.html\n《意林》2025年::https://www.fx361.com/bk/yl/history_2025.html\n《意林》2024年::https://www.fx361.com/bk/yl/history_2024.html","lastUpdateTime": 1744201963234,"respondTime": 180000,"ruleBookInfo": {"author": "class.upt@text","coverUrl": "class.fm@href","intro": "class.rec@tag.p@text","name": "class.til@text"},"ruleContent": {"content": "@.detail_body>:not(div)@all##<([^>]+)style[^<]+<[^>]+>","title": "id.title@text"},"ruleExplore": {"author": "tag.span.0@text","bookList": "class.results@children","bookUrl": "tag.a@href","coverUrl": "tag.img@data-original","intro": "text","name": "tag.span.1@text"},"ruleSearch": {"author": "","bookList": "","bookUrl": "","coverUrl": "","name": ""},"ruleToc": {"chapterList": "class.list_01@children","chapterName": "tag.a@title","chapterUrl": "tag.a@href","isVolume": ""},"searchUrl": "","weight": 0
}
此 書源 默認添加了 《讀者》2025年、《讀者》2024年、《意林》2025年、《意林》2024年 。如果需要其它期刊雜志,可以先去參考網拿到地址,然后編輯書源,添加到發現里的發現地址規則url(另起一行)中,格式為 期刊名::期刊地址。

三、詳解制作書源
(一)打開Web服務
為了方便編輯和調試書源,可以打開 閱讀APP 的 Web服務,在電腦上使用網頁進行編輯書源。
在 書源APP 的主頁中點擊 我的,隨后打開 Web 服務

隨后,使用處于局域網的電腦輸入 Web服務 的地址,會展示 Web服務的主頁

隨后點擊 Web服務 的 書源,進入編輯書源的 主頁

(二)參考網結構解釋
首先瀏覽參考網,其結構是這樣的:期刊-年份 > 具體期數雜志 > 正文
以 讀者 為例:
期刊-年份:https://www.fx361.com/bk/dz/history_2025.html
具體期數雜志:https://www.fx361.com/bk/dz/20257.html
正文:https://www.fx361.com/page/2025/0328/26388561.shtml
這樣的結構是與 閱讀APP 的結構匹配上的:發現 - 詳細 - 目錄 - 正文
(三)閱讀書源 基礎

在 基礎 設置頁面,這里只需要填寫必填項即可。
源類型:選擇 文本
源域名:https://www.fx361.com/
源名稱:此項是展示在發現頁時的名稱,即書源名稱,可以任意填寫
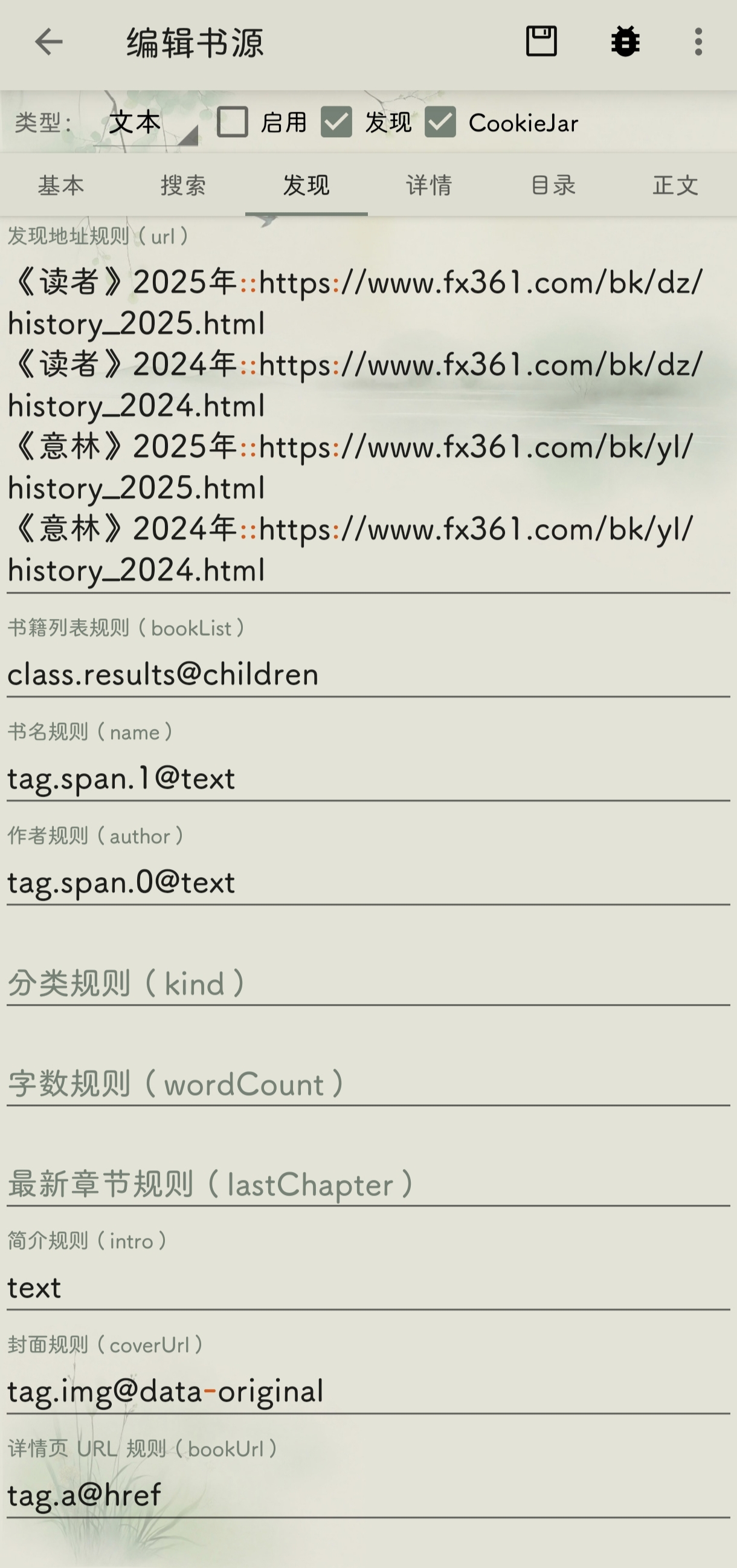
(四)閱讀書源 發現

在此處需要根據網頁的結構在指定的地方填寫書源規則,此處將進行依次分析。
發現地址:即是期刊-年份主頁地址,需要從 參考網 網頁中進行獲取,編寫規則可使用簡單的 期刊名::期刊地址,每一行即為一條發現規則。
本頁面剩下的規則是從發現地址的網頁內容中進行獲取。
以 《讀者》2025年為例,可以按照如下的方式劃分以符合 閱讀APP 的 發現 中的規則。

在此頁面按 F12 打開網頁的調試工具,查找指定元素的規則。

從這個頁面中,可以看到 列表 是在名為 results 的class 的 一個 <ul> 標簽下的 <li>標簽下。
<ul class="results"><li><a href="/bk/dz/20258.html" title="讀者" target="_blank"><img class="lazyload" data-original="https://cimg.fx361.com/images/2025/0415/duzh202508-l_mini.webp" alt="讀者" src="https://cimg.fx361.com/images/2025/0415/duzh202508-l_mini.webp" style=""><span>讀者</span><span>2025年8期</span></a></li>...
</ul>
因此根據 JSOUP 之 Default 的規則,

編寫 列表規則 為 class.results@children。
隨后 書名 和 作者 是在一本書的 <li> 標簽的 <span> ,其 書名規則 為 tag.span.1@text,作者規則 為 tag.span.0@text。
而 封面規則 則是標簽 <a> 下的 data-original 的元素的地址,即是 tag.img@data-original 。
而 詳細規則 則是標簽 <a> 下的 href 的元素的地址,即是 tag.a@href 。
(五)閱讀書源 詳細

此頁面填寫是基于上一個網頁的 詳細頁面 的地址的網頁內容,根據 閱讀APP 的詳細劃分頁面。

按下 F12,取出對應位置的元素,編寫相應的規則。
<a class="fm" href="https://cimg.fx361.com/images/2025/0329/duzh202507-l.webp" target="_blank"><img src="https://cimg.fx361.com/images/2025/0329/duzh202507-l.webp" alt=""></a>
<p class="upt">2025年7期</p>
<div class="rec"><h4>刊物介紹</h4><p>《讀者》雜志發掘人性中的真、善、美,體現人文關懷。追求高品位、高質量,力求精品,并以其形式和內容的豐富性及多樣性,贏得了各個年齡段和不同階層讀者的喜愛與擁護。</p>
</div>
<span class="til">讀者</span>
書名規則:class.til@text
作者規則:class.upt@text
簡介規則:class.rec@tag.p@text
封面規則:class.fm@href
(六)閱讀書源 目錄
由在詳細頁面所劃分的目錄來編寫目錄規則
<div id="dirList" class="dirList"><div class="dirItem02"><h5>卷首語</h5><ul class="list_01"><li><a href="/page/2025/0328/26388561.shtml" title="觀察的藝術">觀察的藝術</a></li></ul></div><div class="dirItem02"><h5>專題</h5><ul class="list_01"><li><a href="/page/2025/0328/26388563.shtml" title="俞公養山">俞公養山</a></li><li><a href="/page/2025/0328/26388565.shtml" title="12306之戀">12306之戀</a></li></ul></div>...
</div>
可以看到,目錄是在名為 list_01 的 class下的 子元素,因此規則如下:
列表規則:class.list_01@children
章節名稱:tag.a@title
章節地址:tag.a@href
(七)閱讀書源 正文
從目錄的章節地址的網頁地址對應內容制作正文的規則。
使用此網頁進行編輯:https://www.fx361.com/page/2025/0101/25140529.shtml
<div class="detail_main"><h1 id="title" data-id="25140529">江湖中的沉重正義</h1>...<div class="detail_body"><p class="txt"></p><figure><img src="https://cimg.fx361.com/images/2025/0108/my5oj4P2ncr4dhCDKWbNFM.webp"><figcaption></figcaption></figure><p>“老婆和老媽掉進水里,你先救誰?”這樣無聊的問題,普通人一輩子也未必會遇到,但在《射雕英雄傳》里,郭靖就遭遇了類似的靈魂之問。</p><p>情同手足的結義兄弟拖雷要南侵襄陽,自己該不該為了“大義”暗殺兄弟?郭靖思想斗爭了幾個時辰,坐臥難安,自己究竟要不要做出一個突破基本道德倫理的決定?</p><h3>刺殺拖雷的理由</h3><p>郭靖和拖雷一起玩鬧、一起成長、一起出生入死,雖然早早就結為“安答(兄弟)”,但“安答”二字的含義是隨著二人的共同經歷逐漸變得豐富并真切起來的。</p>...<p>郭靖和辛亥革命前后的<mark style="position:absolute;left:-100000px;">785e6ac9477437b1d942b45d61a1141324b5d4cbbf5a0464d55891b23bf88af0</mark>暗殺者所犯的共同錯誤,都是將社會歷史之命運寄希望于“個人浪漫的奇跡”上。對郭靖而言,江山存亡、宋室安危、胡漢氣數,似乎憑借拖雷的頭顱就能通通改變。這顯然并不現實。</p>...<div class="other_pel mt80"><p class="fl"><a href="/bk/dz/20251.html" target="_blank"><img src="https://cimg.fx361.com/images/2025/0108/duzh202501-l.webp" alt=""></a><span class="p1"><a href="/bk/dz/" target="_blank">讀者</a></span><span class="p2"><a href="/bk/dz/20251.html" target="_blank">2025年1期</a></span></p><dl class="fl"><dt>讀者的其它文章</dt><dd><a href="/page/2025/0101/25140570.shtml" title="征稿啟事">征稿啟事</a></dd><dd><a href="/page/2025/0101/25140569.shtml" title="微書摘">微書摘</a></dd><dd><a href="/page/2025/0101/25140568.shtml" title="使人留戀的東西">使人留戀的東西</a></dd><dd><a href="/page/2025/0101/25140567.shtml" title="聽一首歌">聽一首歌</a></dd><dd><a href="/page/2025/0101/25140566.shtml" title="某個人的全部">某個人的全部</a></dd><dd><a href="/page/2025/0101/25140565.shtml" title="凌亂之美">凌亂之美</a></dd></dl></div></div>
</div>
根據網頁內容,標題規則 為 id.title@text
而正文規則有些許復雜,從網頁內容可以看到,正文 是在名為 detail_body 的 class 中的 <div>元素下,這里面是帶 圖片 的富文本內容,但是 <div> 元素是不需要,同時需要去掉帶 style 標簽內容。
此處需要使用 JSOUP 之 CSS 的規則選擇detail_body 的 class 中的<div>元素,并排除<div>元素,并配合正則表達式替換 style 標簽內容。

因此 正文規則 如下:@.detail_body>:not(div)@all##<([^>]+)style[^<]+<[^>]+>
(八)閱讀APP 調試規則
此處附上幾條調試規則

官方教程寫的是非常詳細,但部分地方需要一定的網頁基礎才可以理解,可以多閱讀幾遍文檔,并善于利用文檔 在線測試 的網頁,多次測試規則,即可掌握編寫規則的核心。
:領導者/追隨者模式)

)




Java/python/JavaScript/C++/C語言/GO六種最佳實現)











 創建教程(附 iso))