1.背景
寫vue3+ts項目的時候,用到了volar插件,在單文件使用的時候,鼠標懸浮在代碼上面會有智能提示;
但是最近volar插件提示被棄用了,然后我按照它的官方提示,安裝了Vue-official擴展插件,但是頁面上仍然沒有效果。然后在網上查資料看到了Vscode status狀態欄里有一項:選擇語言模式;

?選擇語言模式

在Vscode編輯器的右下角,可以選擇當前文件需要用哪個語言應用。
2.使用
有兩種方式(目前發現的):
2.1 第一種選擇指定語言
每次打開文件之后,都手動選擇一個語言去應用當前文件
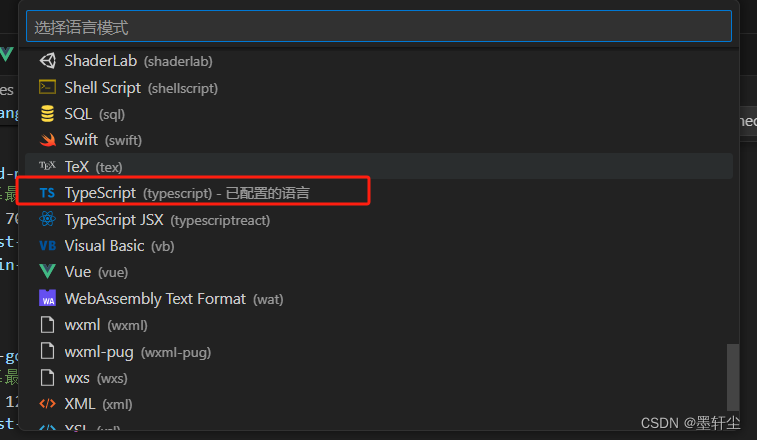
 ?例如我選擇typescript語言,當前的文件就會以該語言去高亮適配ts內容
?例如我選擇typescript語言,當前的文件就會以該語言去高亮適配ts內容

只會包含typescript的檢測語言?

2.2 自動適配語言
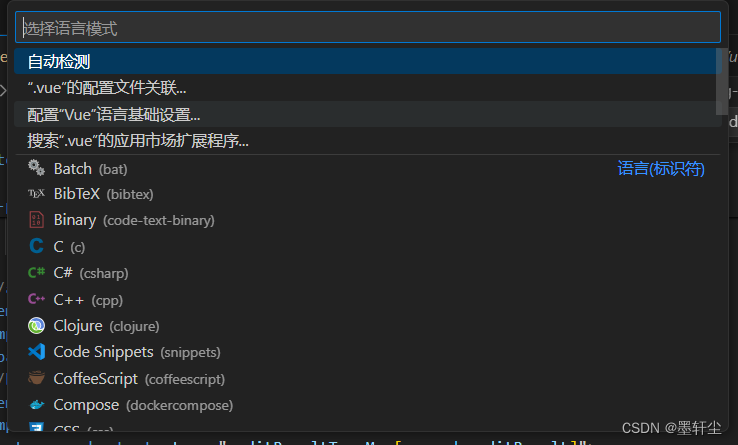
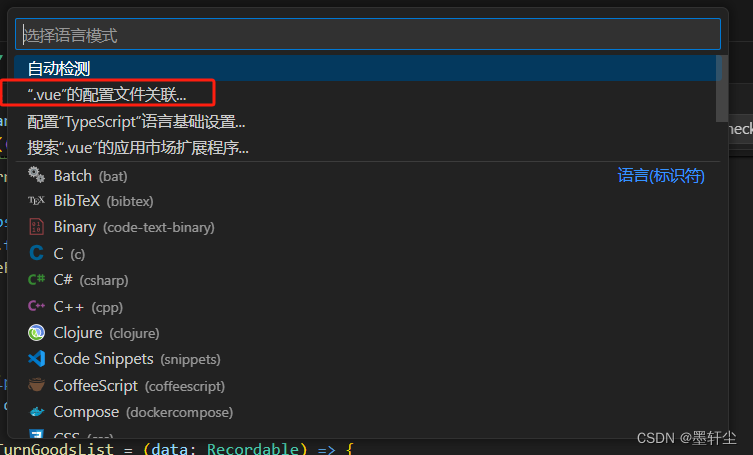
選擇‘.vue’的配置文件關聯

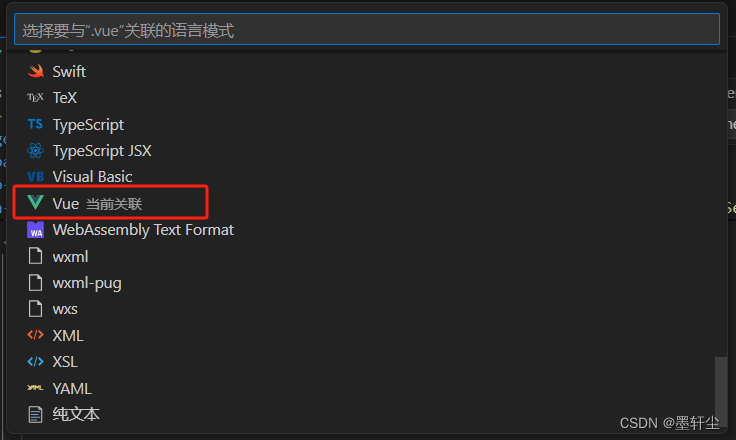
?再去選擇.vue相關聯的語言,比如vue,關閉Vscode或者關閉當前文件之后,右下角才會看到生效
和Vue相關聯的插件就會自動匹配

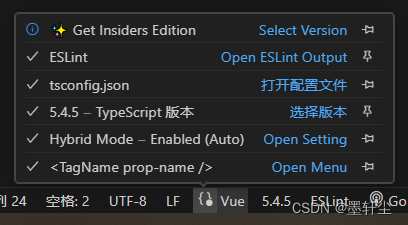
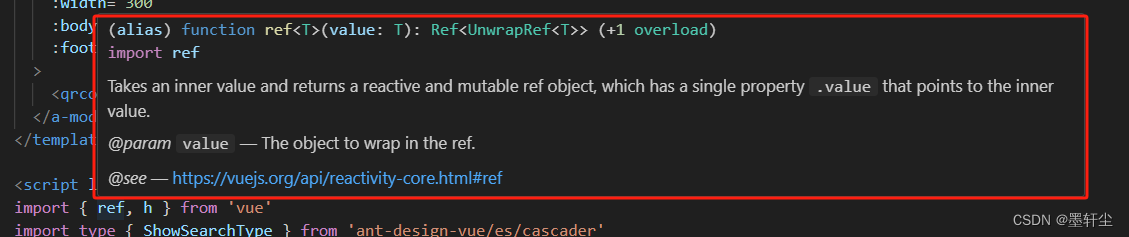
提示效果?

?這樣每次打開文件的時候,就會自動匹配關聯的語言,不需要每次都去選擇。
筆記
?



15 ~ 圖書刪除功能)
:家居用品網站12個,好的創意都在這里。)
——下單邏輯)
)
)





![[激光原理與應用-101]:南京科耐激光-激光焊接-焊中檢測-智能制程監測系統IPM介紹 - 5 - 3C行業應用 - 電子布局類型](http://pic.xiahunao.cn/[激光原理與應用-101]:南京科耐激光-激光焊接-焊中檢測-智能制程監測系統IPM介紹 - 5 - 3C行業應用 - 電子布局類型)





