
![]()
大家好,我是CodeQi! 一位熱衷于技術分享的碼仔。
你知道嗎,根據Google 的一項研究,如果網站加載時間超過 3 秒,53% 的移動用戶會離開該網站?
性能優化是一個經常討論的話題,但很多開發人員并不關心提高應用的速度。
在前端開發中,優化包大小和加載時間對于提升用戶體驗至關重要。Vue.js 提供了許多工具和技術來幫助我們減少應用的包大小和加載時間。
本文將詳細介紹如何在 Vue.js 項目中實現這些優化。

使用 Vue CLI 進行優化
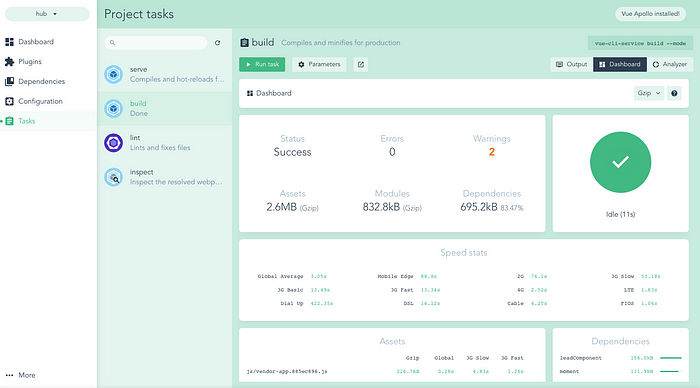
Vue CLI 提供了一系列開箱即用的優化功能。通過合理配置 Vue CLI,可以大幅減少打包后的文件大小。
生產環境構建
確保使用生產環境配置進行構建:
vue-cli-service build --mode production
15 ~ 圖書刪除功能)
:家居用品網站12個,好的創意都在這里。)
——下單邏輯)
)
)





![[激光原理與應用-101]:南京科耐激光-激光焊接-焊中檢測-智能制程監測系統IPM介紹 - 5 - 3C行業應用 - 電子布局類型](http://pic.xiahunao.cn/[激光原理與應用-101]:南京科耐激光-激光焊接-焊中檢測-智能制程監測系統IPM介紹 - 5 - 3C行業應用 - 電子布局類型)







