引言
插入數據時自動設置當前時間,更新數據時自動修改日期為修改時的日期。
使用MybatisPlus的擴展接口MetaObjectHandler
步驟
-
實現接口
-
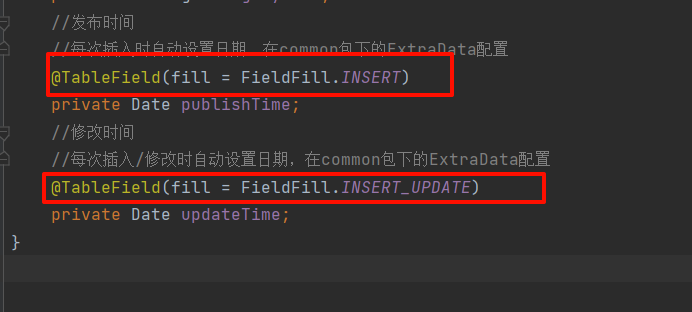
實體類加注解
實現接口
package com.example.vueelementson.common;import com.baomidou.mybatisplus.core.handlers.MetaObjectHandler;
import org.apache.ibatis.reflection.MetaObject;
import org.springframework.stereotype.Component;
import java.util.Date;/*** @BelongsProject: blog-springboot* @BelongsPackage: com.example.vueelementson.common* @Author: Zww* @CreateTime: 2024-07-07 16:38* @Description: TODO* @Version: 1.0*/
@Component
public class ExtraDataHandle implements MetaObjectHandler {@Overridepublic void insertFill(MetaObject metaObject) {// 第一個值填入你要設置的字段名,第二個值為每次自動填充的值metaObject.setValue("publishTime", new Date());metaObject.setValue("updateTime", new Date());}@Overridepublic void updateFill(MetaObject metaObject) {this.setFieldValByName("updateTime", new Date(), metaObject);}
}添加注解

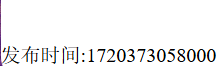
不過這里的Date給到前端是時間戳格式的

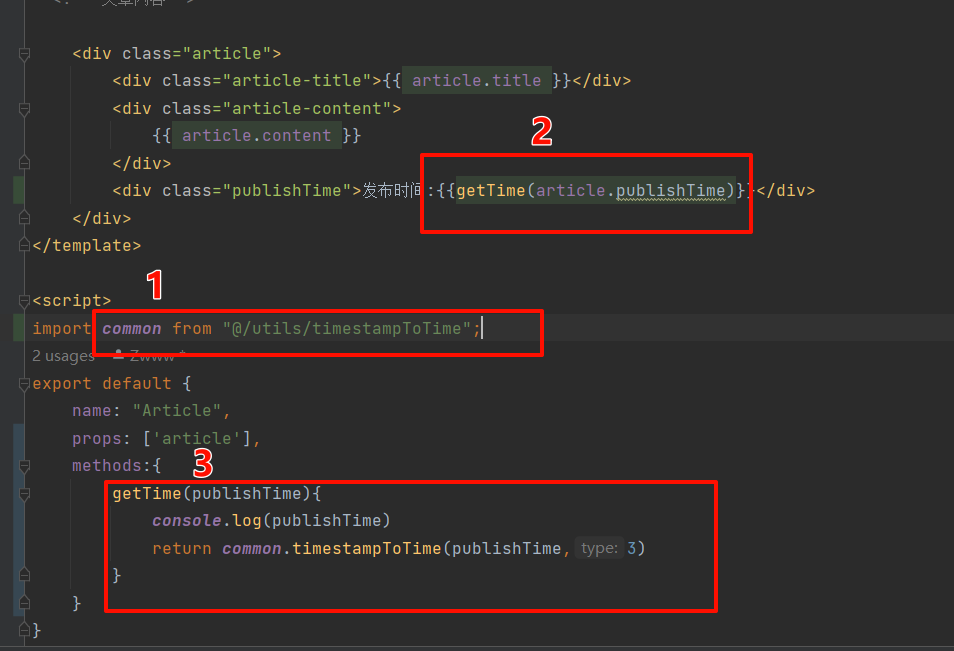
,我們在前端增加一個 時間戳轉換的js,引入并在method里調用
JS時間戳轉時間代碼
// 時間戳:1637244864707
/* 時間戳轉換為時間 */
export default {timestampToTime(value, type = 0) {var time = new Date(value);// 2023-07-07 17:07:44var year = time.getFullYear();// 2023年var month = time.getMonth() + 1; // 0-11 +1表示1-12月var date = time.getDate();// 1-31號var hour = time.getHours();// 0-23時var minute = time.getMinutes();// 0-59分var second = time.getSeconds();// 0-59秒month = month < 10 ? "0" + month : month;// 如果小于10的月份,前面補0date = date < 10 ? "0" + date : date;hour = hour < 10 ? "0" + hour : hour;minute = minute < 10 ? "0" + minute : minute;second = second < 10 ? "0" + second : second;var arr = [year + "-" + month + "-" + date,year + "-" + month + "-" + date + " " + hour + ":" + minute + ":" + second,year + "年" + month + "月" + date,year + "年" + month + "月" + date + "日" + " " + hour + ":" + minute + ":" + second,hour + ":" + minute + ":" + second]return arr[type];}
}使用該js

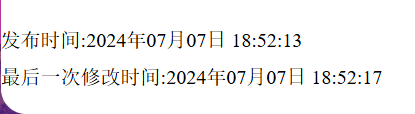
結果



)


,并且運行js腳本自動生成多語言文件)
)
)

——電阻應用及選取)

![[Unity入門01] Unity基本操作](http://pic.xiahunao.cn/[Unity入門01] Unity基本操作)







