背景
記錄vuepress配置步驟,以便下次使用快速上手。
讀此文章之前默認您已經學會了創建vuepress項目。
vuepres快速開始
最終成品
doc.jeecgflow.com
配置步驟
創建`.vuepress` 目錄。
你的文檔目錄下創建一個
.vuepress目錄。創建.vuepress/config.js
module.exports?=?{title:?'Hello?VuePress',description:?'Just?playing?around'
}
修改默認主題
在文檔項目的根目錄下的README.md文件設置默認主題
---
home:?true
heroImage:?/hero.png
heroText:?Hero?標題
tagline:?Hero?副標題
actionText:?快速上手?→
actionLink:?/zh/guide/
features:
-?title:?簡潔至上details:?以?Markdown?為中心的項目結構,以最少的配置幫助你專注于寫作。
-?title:?Vue驅動details:?享受?Vue?+?webpack?的開發體驗,在?Markdown?中使用?Vue?組件,同時可以使用?Vue?來開發自定義主題。
-?title:?高性能details:?VuePress?為每個頁面預渲染生成靜態的?HTML,同時在頁面被加載的時候,將作為?SPA?運行。
footer:?MIT?Licensed?|?Copyright???2018-present?Evan?You
---
導航欄目logo
在.vuepress創建public文件夾,并在此創建assets/img文件夾。放入logo.png
module.exports?=?{themeConfig:?{logo:?'/assets/img/logo.png',}
}
創建導航欄目連接
在 .vuepress/config.js 文件夾進行添加nav配置信息。
module.exports?=?{title:?'xxx',description:?'xxx',themeConfig:?{logo:?'/assets/img/logo.png',nav:?[{?text:?'首頁',?link:?'/'?},{?text:?'介紹',?link:?'/me/'?},{?text:?'安裝',?link:?'/install/'?},{text:?'Languages',ariaLabel:?'Language?Menu',items:?[{?text:?'Chinese',?link:?'/language/chinese/'?},{?text:?'Japanese',?link:?'/language/japanese/'?}]},{text:?'工作流',items:?[{?text:?'Activiti',?items:?[{?text:?'Chinese',?link:?'/language/chinese/'?},{?text:?'Japanese',?link:?'/language/japanese/'?}]?},{?text:?'Flowable',?items:?[{?text:?'Chinese',?link:?'/language/chinese/'?},{?text:?'Japanese',?link:?'/language/japanese/'?}]?},{?text:?'Camunda',?items:?[{?text:?'Chinese',?link:?'/language/chinese/'?},{?text:?'Japanese',?link:?'/language/japanese/'?}]?}]},{?text:?'官網',?link:?'http://www.jeecgflow.com'?},]},configureWebpack:?{resolve:?{alias:?{'@alias':?'path/to/some/dir'}}}
}
導航欄更多配置
側邊欄使用
文章內快速檢索,也就是為文章生成TOC目錄。在所需文章設置sidebar: auto
此種方式使用較少!!!
---
sidebar:?auto
---##?一級標題
###?1.1?小標題##?二級標題
###?1.1?小標題##?三級標題
###?1.1?小標題##?四級標題
###?1.1?小標題
全局配置,在.vuepress/config.js進行全局側邊欄自動生成配置
??themeConfig:?{logo:?'/assets/img/logo.png',sidebar:?'auto'}
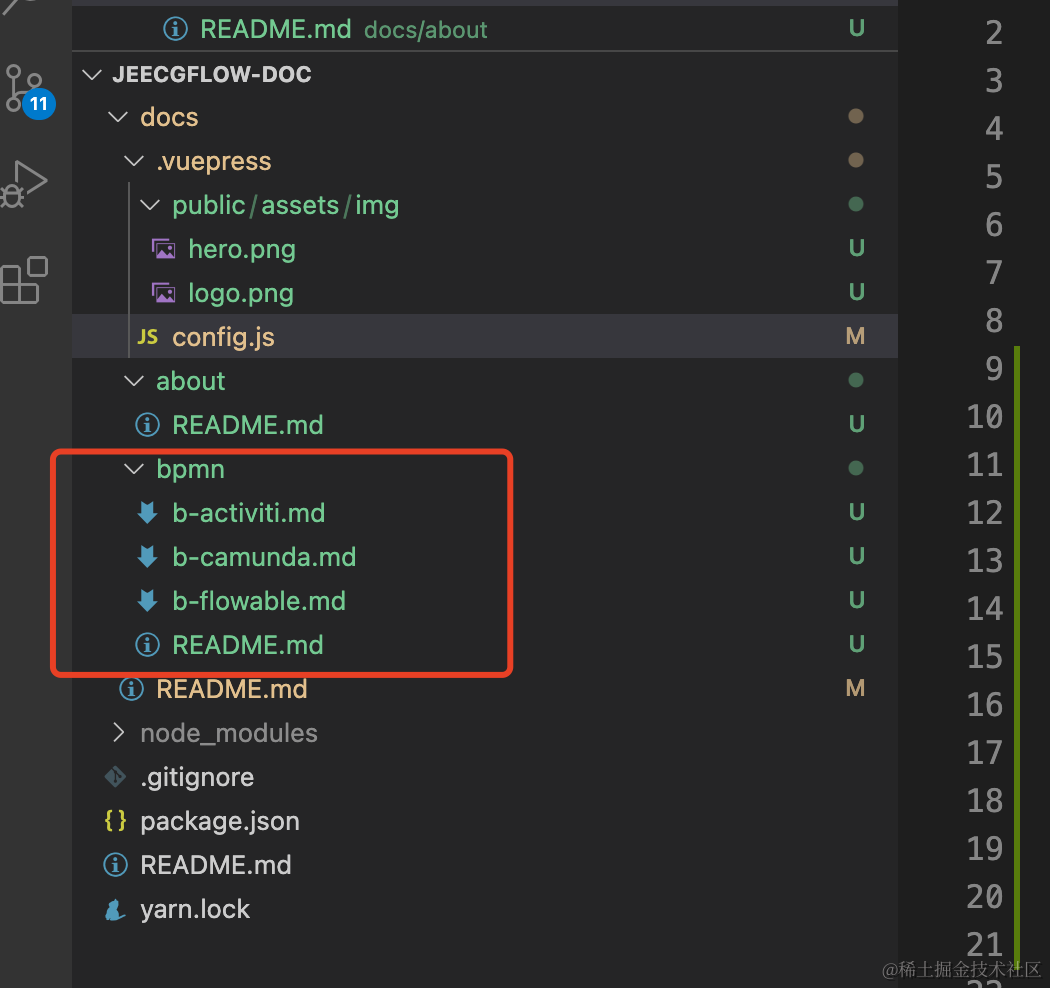
分組側邊欄, 在.vuepress/config.js, 根據某一個導航連接進行配置
sidebar:?[{title:?'Bpmn',???//?必要的path:?'/bpmn/',??????//?可選的,?標題的跳轉鏈接,應為絕對路徑且必須存在collapsable:?false,?//?可選的,?默認值是?true,sidebarDepth:?1,????//?可選的,?默認值是?1children:?['/bpmn/b-activiti','/bpmn/b-flowable','/bpmn/b-camunda']}
],

WX20240615-092428@2x.png
SEO
- 在.vuepress/config.js 添加如下配置, 可以完成SEO基本配置
module.exports?=?{head:?[['link',?{?rel:?'icon',?href:?'/assets/img/favicon.ico'?}],['meta',?{?name:?'author',?content:?'xxx'?}],['meta',?{?name:?'keywords',?content:?'JeecgFlow是基于jeecgboot開源版本集成activiti,?flowable,camunda'?}]],}
back to top
yarn?add?-D?@vuepress/plugin-back-to-topmodule.exports?=?{plugins:?['@vuepress/back-to-top']
}
google分析
yarn?add?-D?@vuepress/plugin-google-analytics
module.exports?=?{plugins:?[['@vuepress/google-analytics',{'ga':?''?//?UA-00000000-0}]]
}
分割config配置
主要分割heade, plugins,nav, sidebar。
vuepress-plugin-auto-sidebar
npm?i?vuepress-plugin-auto-sidebar?-D
module.exports?=?{plugins:?[["vuepress-plugin-auto-sidebar",?{//?options}]]
}
參考鏈接
VuePress數據統計添加








互相通信(以循跡為例))








)

