本文經作者Fumitaka Kimizuka 授權我們翻譯和轉載。
原文鏈接:myCobotに「頷き」「首振り」「首傾げ」をしてもらう 🤖 - みかづきブログ?カスタム
引言
Fumitaka Kimizuka 創造了一個乘法表系統,幫助他的女兒享受學習乘法表的樂趣。她可以口頭回答乘法問題,顯示的數字就是乘積。如果她回答正確,myCobot 就會點頭;如果她回答錯誤,myCobot 就會做出不同的動作。以下是作者對該系統開發過程的記錄。


 🤖
🤖
https://twitter.com/i/status/1793416553867706459
在實施這一機制時,我用 Node.js 編寫了一個程序,讓 myCobot "點頭"、"搖頭 "和 "歪頭"。
https://twitter.com/i/status/1780785823220224188
這是我將其與 LINE Bot 相關聯時創建的程序的改進版。
準備工作
首先,按照以下步驟使 myCobot 可以通過 Python 運行。
然后,使用 Node.js 和 Express 架設網絡服務器。雖然你也可以使用 Python 設置網絡服務器,但以我的技術水平,Node.js 對我來說更快。因此,我使用 Node.js 和 python-shell 來控制 myCobot。
python-shell - npm
.env
# Specify the USB port to which myCobot is connected
MY_COBOT_PORT=/dev/cu.XXXXXXXX
app.js (Excerpt)
const express = require('express');const express = require('express');
const { PythonShell } = require('python-shell');
const app = express();
const http = require('http').Server(app);app.use(express.json());
app.use('/', express.static(`${ __dirname }/public`));async function move(color = [255, 255, 255], angles = [0, 0, 0, 0, 0, 0], interval = 200) {return new Promise((resolve, reject) => {PythonShell.runString(`from pymycobot.mycobot import MyCobot; MyCobot('${ process.env.MY_COBOT_PORT }').set_color(${ color }); from pymycobot.mycobot import MyCobot; MyCobot('${ process.env.MY_COBOT_PORT }').send_angles([${ angles }], ${ duration })`,null).then(() => {setTimeout(() => resolve(), interval);}).catch(() => {reject();});});
}move([255, 255, 255], // LED matrix colors (RGB)[0, 0, 0, 0, 0, 0], // Angles of myCobot's joints (degrees)200
);
通過創建一個 "move "函數,該函數可以接受 LED 矩陣顏色、關節角度和驅動時間等參數,因此變得非常方便。
實施:
對于點頭、搖頭和歪頭,請使用之前創建的`move`函數。
// Nodding
async function doYes() {return new Promise(async (resolve, reject) => {const interval = 200;try {await move([0, 0, 255], [0, 0, 0, 45, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 0, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 45, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 0, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 45, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 0, 0, 0], interval);await move([255, 255, 255], [0, 0, 0, 0, 0, 0], interval);resolve();} catch (err) {console.error(err);reject();}});
}// Shaking its head
async function doNo() {return new Promise(async (resolve, reject) => {const interval = 400;try {await move([255, 0, 0], [0, 0, 0, 0, 45, 0], interval / 2);await move([255, 0, 0], [0, 0, 0, 0, -45, 0], interval);await move([255, 0, 0], [0, 0, 0, 0, 45, 0], interval);await move([255, 0, 0], [0, 0, 0, 0, -45, 0], interval);await move([255, 0, 0], [0, 0, 0, 0, 0, 0], interval / 2);await move([255, 255, 255], [0, 0, 0, 0, 0, 0], interval / 2);resolve();} catch (err) {console.error(err);reject();}});
}// Tilting its head
async function doHmm() {return new Promise(async (resolve, reject) => {const interval = 400;try {await move([255, 0, 255], [0, 0, 0, 0, 45, 0], interval / 2);await move([255, 0, 255], [0, 0, 0, 0, 45, 0], interval);await move([255, 0, 255], [0, 0, 0, 0, 45, 0], interval);await move([255, 0, 255], [0, 0, 0, 0, -45, 0], interval);await move([255, 0, 255], [0, 0, 0, 0, 0, 0], interval / 2);await move([255, 255, 255], [0, 0, 0, 0, 0, 0], interval / 2);resolve();} catch (err) {console.error(err);reject();}});
}
我是這樣實現的,接下來,通過 Web API 調用點頭、搖頭和歪頭動作。
app.js
require('dotenv').config();const express = require('express');
const { PythonShell } = require('python-shell');
const app = express();
const http = require('http').Server(app);const PORT = 3000;app.use(express.json());
app.use('/', express.static(`${ __dirname }/public`));app.post('/yes', (req, res) => {doYes();res.send(200);
});app.post('/no', (req, res) => {doNo();res.send(200);
});app.post('/hmm', (req, res) => {doHmm();res.send(200);
});// https://www.elephantrobotics.com/wp-content/uploads/2021/03/myCobot-User-Mannul-EN-V20210318.pdf
async function move(color = [255, 255, 255], angles = [0, 0, 0, 0, 0, 0], interval = duration) {return new Promise((resolve, reject) => {PythonShell.runString(`from pymycobot.mycobot import MyCobot; MyCobot('${ process.env.MY_COBOT_PORT }').set_color(${ color }); from pymycobot.mycobot import MyCobot; MyCobot('${ process.env.MY_COBOT_PORT }').send_angles([${ angles }], ${ duration })`,null).then(() => {setTimeout(() => resolve(), interval);}).catch(() => {reject();});});
}async function doYes() {return new Promise(async (resolve, reject) => {const interval = 200;try {await move([0, 0, 255], [0, 0, 0, 45, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 0, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 45, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 0, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 45, 0, 0], interval);await move([0, 0, 255], [0, 0, 0, 0, 0, 0], interval);await move([255, 255, 255], [0, 0, 0, 0, 0, 0], interval);resolve();} catch (err) {console.error(err);reject();}});
}async function doNo() {return new Promise(async (resolve, reject) => {const interval = 400;try {await move([255, 0, 0], [0, 0, 0, 0, 45, 0], interval / 2);await move([255, 0, 0], [0, 0, 0, 0, -45, 0], interval);await move([255, 0, 0], [0, 0, 0, 0, 45, 0], interval);await move([255, 0, 0], [0, 0, 0, 0, -45, 0], interval);await move([255, 0, 0], [0, 0, 0, 0, 0, 0], interval / 2);await move([255, 255, 255], [0, 0, 0, 0, 0, 0], interval / 2);resolve();} catch (err) {console.error(err);reject();}});
}async function doHmm() {return new Promise(async (resolve, reject) => {const interval = 400;try {await move([255, 0, 255], [0, 0, 0, 0, 45, 0], interval / 2);await move([255, 0, 255], [0, 0, 0, 0, 45, 0], interval);await move([255, 0, 255], [0, 0, 0, 0, 45, 0], interval);await move([255, 0, 255], [0, 0, 0, 0, -45, 0], interval);await move([255, 0, 255], [0, 0, 0, 0, 0, 0], interval / 2);await move([255, 255, 255], [0, 0, 0, 0, 0, 0], interval / 2);resolve();} catch (err) {console.error(err);reject();}});
}try {doYes();
} catch(err) {console.error(err);
}http.listen(PORT, '0.0.0.0');
有了這個設置、
向 `http://localhost:3000/yes` 發送 POST 請求會讓它點頭。
向 `http://localhost:3000/no` 發送 POST 請求會讓它搖頭。
向 `http://localhost:3000/hmm` 發送 POST 請求會讓它歪頭。
將執行相應的操作。
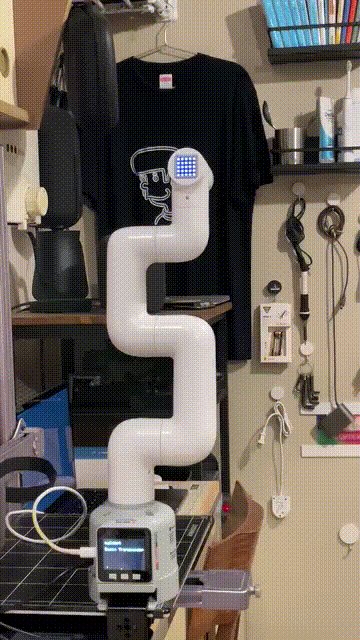
DEMO
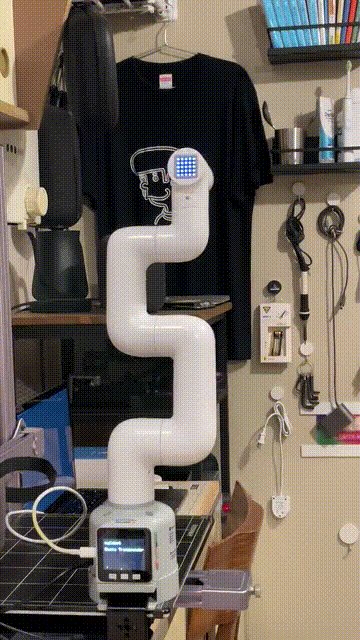
點頭

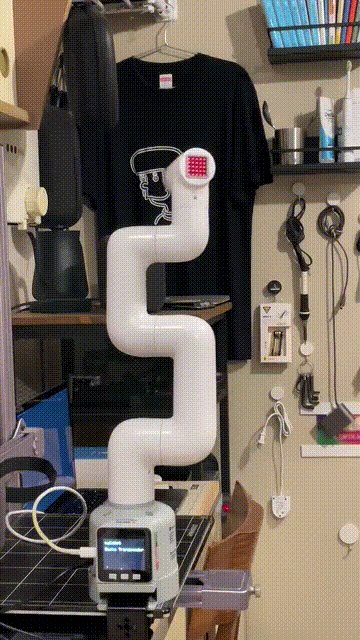
搖頭

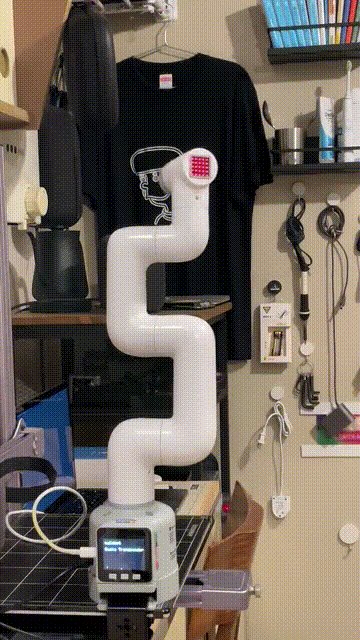
歪著頭

LED 矩陣的顏色也在悄然改變。
目前看起來是這樣的,但如果再調整一下,效果可能會更好,尤其是頭部的傾斜動作。
Github 存儲庫
https://github.com/kimizuka/mycobot-express/tree/example/timas-table
總結
我們非常感謝 Fumitaka Kimizuka 允許我們分享如此出色的技術案例研究。我們希望在閱讀本文后,您能從中受到啟發,創造出更多有趣而實用的項目。如果您有類似的想法或作品,請與我們分享,讓我們共同推動技術進步和創新!



)



)




)



 I幀 P幀 B幀 引入及相關概念解讀)


