目錄
1.小程序實現微信一鍵登錄
2. 小程序的授權流程
?3.小程序配置vant庫
4.小程序配置分包?
5.小程序配置獨立分包
6.小程序分包預下載
1.小程序實現微信一鍵登錄
要先實現小程序一鍵登錄首先我們需要給按鈕設置一個綁定事件,然后在綁定事件內部通過wx.login來獲取登錄憑證code,然后將將code+appid+secret傳遞到開發者服務器,進行登錄操作,發送post請求,此時就需要后端進行接口校驗code和appid是否正確,是否配對,如果校驗成功,后端回利用openid和session_key加密生成token登錄態,返回給小程序。然后前端再將token進行持久化存儲。
Page({/*** 頁面的初始數據*/data: {},login() {// 1.通過wx.login獲取登陸憑證codewx.login({success: (res) => {console.log(res.code);//2. 將code+appid+secret傳遞到開發者服務器,進行登錄操作,發送post請求// 3.開發者服務器利用jscode2session接口校驗code和appid是否正確,是否配對,如果校驗成功,后端回利用openid和session_key加密生成token登錄態,返回給小程序// 4.小程序端將token存儲起來,一鍵登錄就完成了。此后發送請求需在請求頭中攜帶token,讓開發者服務器驗證token是否正確,正確就返回數據。wx.request({url: "http://localhost:3000/login",method: "post",data: {code: res.code,},success: (data) => {console.log(data.data.token);// 做持久化存儲wx.setStorageSync("token", data.data.token);// 向后端發送請求,獲取購物車列表wx.request({url: "http://localhost:3000/carts",header: {auth: wx.getStorageSync("token"),},success: ({ data }) => {console.log("---", data);},});},});},});},
});

2. 小程序的授權流程
當我們的小程序需要定位或者是麥克風權限的時候是需要向用戶發起授權請求的,。然后發起彈窗詢問用戶是否同意授權小程序該權限,如果用戶之前已經同意授權則不會出現彈窗。在微信開發文檔中有很多權限的接口,下面編寫的是獲取定位權限的實例,可以按照這個思路自行編寫其他權限的相關代碼。
getAddress() {// 獲取用戶精確位置// 1.先查詢是否已授權wx.getSetting({success(res) {console.log(res.authSetting);if (!res.authSetting["scope.userLocation"]) {// 2.調用接口進行授權 wx.authorizewx.authorize({scope: "scope.userLocation",success() {console.log("用戶同意授權");wx.getLocation();},fail() {console.log("用戶拒絕授權");// 3.如果用戶拒絕授權,需要通過wx.openSetting再次進行授權,此時進入授權頁面wx.showModal({title: "提示",content: "定位功能必須開啟定位權限",success: () => {wx.openSetting({success(res) {console.log("開啟成功", res.authSetting);},});},});},});} else {}},});},?3.小程序配置vant庫
(1)在終端輸入?npm i @vant/weapp命令

(2)把app.js文件中的"style":"v2"去除(這句話是小程序用來渲染頁面用到,小程序的新版基礎組件強行加上了許多樣式,難以覆蓋,不關閉將造成部分組件的樣式混亂。)

(3)構建npm包 (因為我們通過npm安裝的包是node的包,我們需要編譯成小程序的包才可以使用)。
點擊工具>構建即可。
 ?
?
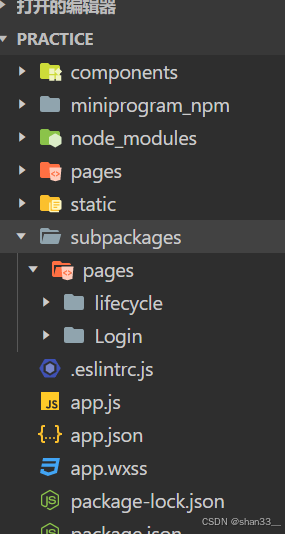
編譯完成后會生成下列文件夾

(5)在app.json中 進行全局注冊
eg:注冊vue中的Button組件
"usingComponents": {"van-button": "@vant/weapp/button/index"} ?
?
4.小程序配置分包?
? ? ?分包主要用來解決小程序體積過大的問題,小程序本身就有輕量化的特點,因此微信對小程序的體積是有要求的(整個小程序所有的分包大小不超過20MB,開通虛擬支付后的小游戲不超過30MB單個分包/主包不能超過2MB),采用分包可以優化小程序首次啟動的下載時間(和路由懶加載的原理類似),還可以在多團隊共同開發時更好的解耦協作。注意:TabBar頁面只能放在主包里面。
?(1)創建subpackage文件夾,在里面創建pages文件夾,然后將需要放到分包且不是TabBar的頁面移動到pages文件夾內,

(2) 在app.json中修改路由(注意:需要將pages中不需要的路由給刪除掉)
"subpackages": [{"root": "subpackages","pages": ["pages/Login/Login", "pages/lifecycle/lifecycle"]}],5.小程序配置獨立分包
? ? ? ? ?獨立分包和小程序內部的分包和主包都沒關系,他是單獨獨立出來的,通常我們將打開小程序時加載的廣告頁面放置到獨立分包內部。
配置獨立分包和分包的步驟是一樣的,只不過是多了一個? "independent": true的配置來證明這個分包是獨立分包。在app.js頁面給分包添加配置:
{"root": "singlepackage","pages": ["pages/ad/ad"],"independent": true}6.小程序分包預下載
? ? ? ?因為小程序在加載頁面時只會先加載主包的頁面,分包的頁面是被點擊后才會進行下載的操作,這樣會導致用戶首次進入分包頁面速度較慢,因此我們可以通過分包預下載將點擊量高的頁面所在分包提前下載出來,提供用戶的體驗感(注意:分包預下載是異步操作,系統會先將主包下載完成后進行預下載的操作)。
"preloadRule": {"pages/index/index": {"network": "all","packages": ["subpackages"]}},)




實戰案例:使用圖像流做超分,模糊圖片秒變清晰,完全免費教程)












】為什么我會看到包含管道橋的Nios II設計出現 Flash Programmer 問題?)
