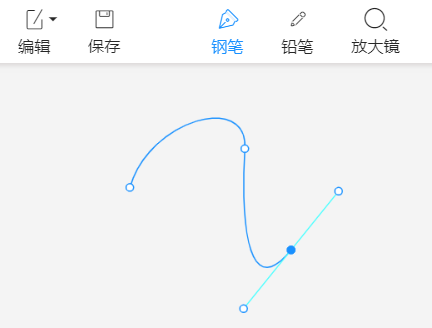
鋼筆
鋼筆是和其他眾多繪圖工具(Photoshop、Sketch、Illustrator)中一致的鋼筆工具,能夠很方便的在線繪制各種小圖標

在線體驗: 樂吾樂2D可視化
示例:
// 開始繪畫:curve。除了curve,還有polyline、line、mind
meta2d.drawLine('curve');// 取消繪畫
meta2d.drawLine();// 默認Enter、Escape、鼠標右鍵完成繪畫。
// 手動完成繪畫
meta2d.finishDrawLine();// drawingLineName 有值時,認為在鋼筆狀態
if (meta2d.canvas.drawingLineName) // 鋼筆繪畫狀態快捷鍵
- 在鋼筆繪畫過程中,alt鍵可以在 curve、polyline、line 中切換類型
- Enter、Escape、鼠標右鍵完成繪畫
- (非繪畫中)選中連線,Enter 閉合/取消閉合連線
- 鼠標移動到手柄兩端控制點,shift 鍵切換手柄類型:鏡像、對稱、任意
- 選中連線錨點,H - 添加手柄; D - 刪除手柄
國產開源
樂吾樂潛心研發,自主可控,持續迭代優化
Github:https://github.com/le5le-com/meta2d.js
Gitee: meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一個實時數據響應和交互的2d引擎,可用于Web組態,物聯網,數字孿生等場景。
歡迎Star、Fork、博文支持

)
- 三角形的最大高度)






 Failed to connect to download.docker.com port 443: 拒絕連接)



怎么獲取流量?)


)


