背景簡介
這幾天代碼評審,領導無意中看到了我本地代碼的控制臺,被我花里胡哨的console打印內容吸引了!

老板看見后,說我這東西有意思,花里胡哨的,他喜歡!
但是隨即又問我,這么花里胡哨的東西,上生產會影響性能吧?我自信的說:不會,代碼內有判斷的,只有開發環境會打印!
老板很滿意,于是讓我給其他前端同事分享一下,講解下實現思路!最終,這個方法還被寫入公司的公用utils庫里,供大家使用!
console簡介
console 是一個用于調試和記錄信息的內置對象, 提供了多種方法,可以幫助開發者輸出各種信息,進行調試和分析。
console.log()
用于輸出一般信息,大家應該在熟悉不過了。

console.info() :
輸出信息,與 console.log 類似,但在某些瀏覽器中可能有不同的樣式。

console.warn() :
輸出警告信息,通常會以黃色背景或帶有警告圖標的樣式顯示。

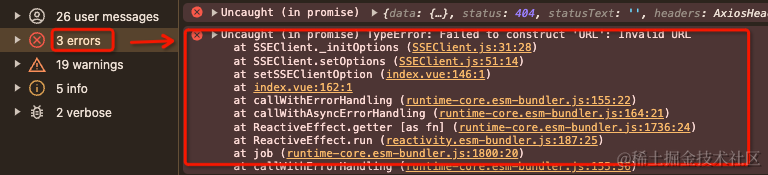
console.error() :
輸出錯誤信息,通常會以紅色背景或帶有錯誤圖標的樣式顯示。

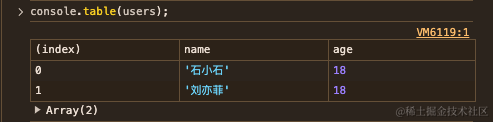
console.table() :
以表格形式輸出數據,適用于數組和對象。
例如:
const users = [{ name: '石小石', age: 18 },{ name: '劉亦菲', age: 18 }
];
console.table(users);

通過上述介紹,我們可以看出,原生的文本信息、警告信息、錯誤信息、數組信息打印出來的效果都很普通,辨識度不高!現在我們通過console.log來實現一些花里花哨的樣式!
技術方案
console.log()
console.log() 可以接受任何類型的參數,包括字符串、數字、布爾值、對象、數組、函數等。最厲害的是,它支持占位符!
常用的占位符:
- %s - 字符串
- %d or %i - 整數
- %f - 浮點數
- %o - 對象
- %c - CSS 樣式
格式化字符串
console.log() 支持類似于 C 語言 printf 函數的格式化字符串。我們可以使用占位符來插入變量值。
const name = 'Alice';
const age = 30;
console.log('Name: %s, Age: %d', name, age); // Name: Alice, Age: 30
添加樣式
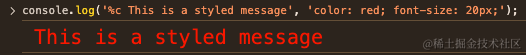
可以使用 %c 占位符添加 CSS 樣式,使輸出內容更加美觀。
console.log('%c This is a styled message', 'color: red; font-size: 20px;');

自定義樣式的實現,其實主要是靠%c 占位符添加 CSS 樣式實現的!
實現美化的信息打印
基礎信息打印
我們創建一個prettyLog方法,用于邏輯編寫
// 美化打印實現方法
const prettyLog = () => {const isEmpty = (value: any) => {return value == null || value === undefined || value === '';};const prettyPrint = (title: string, text: string, color: string) => {console.log(`%c ${title} %c ${text} %c`,`background:${color};border:1px solid ${color}; padding: 1px; border-radius: 2px 0 0 2px; color: #fff;`,`border:1px solid ${color}; padding: 1px; border-radius: 0 2px 2px 0; color: ${color};`,'background:transparent');};// 基礎信息打印const info = (textOrTitle: string, content = '') => {const title = isEmpty(content) ? 'Info' : textOrTitle;const text = isEmpty(content) ? textOrTitle : content;prettyPrint(title, text, '#909399');};return {info};
};
上述代碼定義了一個 prettyLog 函數,用于美化打印信息到控制臺。通過自定義樣式,輸出信息以更易讀和美觀的格式呈現。
我們使用一下看看效果
// 創建打印對象
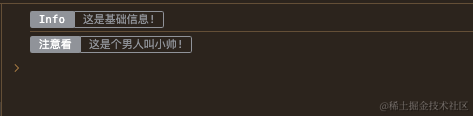
const log = prettyLog();// 不帶標題
log.info('這是基礎信息!');//帶標題
log.info('注意看', '這是個男人叫小帥!');

info 方法用于輸出信息級別的日志。它接受兩個參數:textOrTitle 和 content。如果只提供一個參數,則視為內容并設置默認標題為 Info;如果提供兩個參數,則第一個參數為標題,第二個參數為內容。最后調用 prettyPrint 方法進行輸出。
錯誤信息打印
const prettyLog = () => {const isEmpty = (value: any) => {return value == null || value === undefined || value === '';};const prettyPrint = (title: string, text: string, color: string) => {// ...};const info = (textOrTitle: string, content 







)








)
WIFI模塊RTL8821驅動調試)
