react框架
????????React 是一個用于構建用戶界面(UI)的 JavaScript 庫,它的本質作用是使用js動態的構建html頁面,react的設計初衷就是為了更方便快捷的構建頁面,官方并沒有規定如何進行路由和數據獲取,要構建一個完整的react項目,我們需要借助一些其他的工具或者整合了react的框架,
這里推薦使用2種方式搭建react項目:
- vite,react router,react
- 啟動速度快,打包體積小,適合小型項目
- next.js?
- Next.js 是一個用于構建全棧 Web 應用程序的 React 框架,它既可以構建頁面,也能搭建后臺,可以很便捷的實現ssr服務端渲染,適合大型的項目
?使用vite和react router 搭建react
vite官網:Vite | 下一代的前端工具鏈 (vitejs.cn)
react router官網:Home v6.24.1 | React Router
在命令行中輸入命令
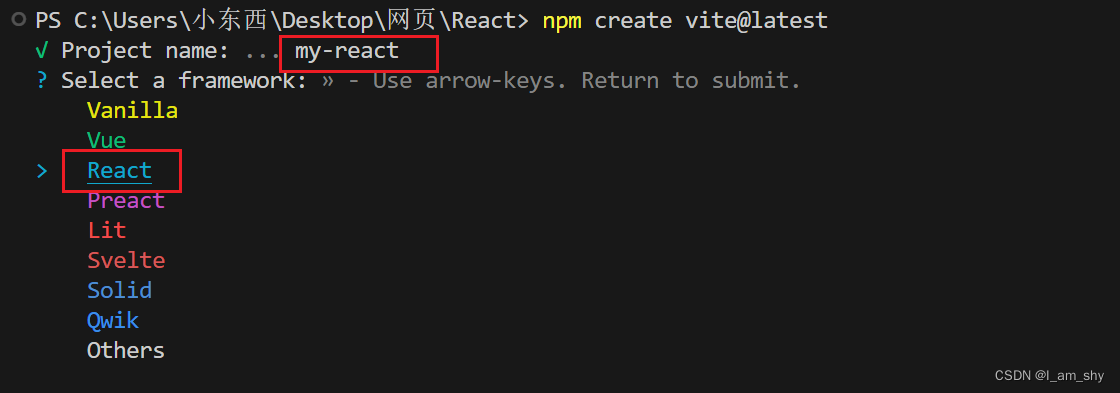
npm create vite@latest
輸入項目名稱,選擇react框架

語言可以選擇js或者ts,演示使用的是ts
之后再輸入下面提示的3個命令
cd my-react npm installnpm run dev進入項目文件夾
安裝依賴
啟動項目
執行完npm install 后目錄下會多一個node_modules文件夾,
此時就可以啟動項目了

?
成功啟動了react項目,
在這個基礎上,再來使用react router搭建路由
npm install react-router-dom
可以再package.json中查看路由的安裝,

在src下新建3個文件夾,并在文件夾下新建page.tsx(page.jsx)文件
// my:
export default function my() {return(<div>my</div>)
}// home:
export default function home() {return(<div>home</div>)
}// about:
export default function about() {return(<div>about</div>)
}添加一些基本內容
在main.tsx中配置路由
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'import { createBrowserRouter, RouterProvider} from 'react-router-dom'
import Home from './home/page.tsx'
import About from './about/page.tsx'
import My from './my/page.tsx'const router = createBrowserRouter([{path: '/',element: <App/>,children:[{path: '',element: <Home/> ,},{path: '/about',element: <About/>,},{path: '/my',element: <My/>,}]},
])ReactDOM.createRoot(document.getElementById('root')!).render(<React.StrictMode><RouterProvider router={router}></RouterProvider></React.StrictMode>,
)
App.tsx中設置跳轉,
import { Link ,Outlet} from "react-router-dom"function App() {return (<><nav><Link to='/'>home </Link><Link to='/about'>about </Link><Link to='/my'>my </Link></nav><Outlet></Outlet></>)
}export default App
注意:以上將默認的樣式(引入的css)去掉了,同時要保證App組件在RouterProvide內部,oulet是路由出口,組件頁面的內容在這里展示
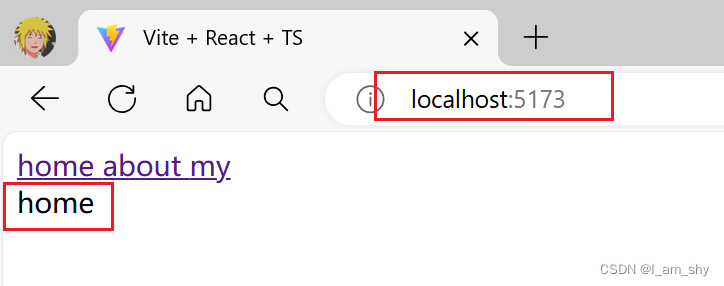
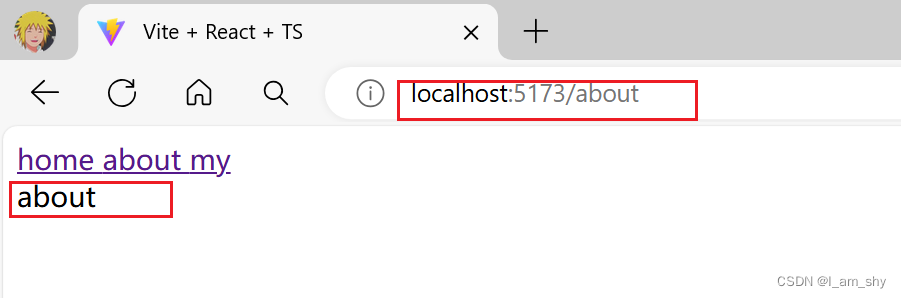
啟動項目查看頁面

 ?
?
這樣就完成了路由配置
使用next.js搭建react項目
構建nextjs框架使用npx命令
npx create-next-app@latestnpx的特點,npx是包執行器,它可以獲取任意環境的包,而npm是包管理器,只能安裝本地的包,一般是通過下載到本地在安裝包
輸入項目名稱后一路回車即可,采用官方的默認配置

這里要注意的就是這個App Router,這是官方的默認路由措施,

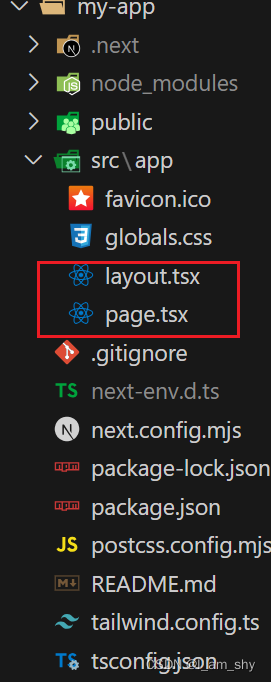
安裝完成后查看項目目錄,核心文件就是這兩個文件
進入項目文件夾,啟動項目
npm run dev

 ?
?
成功啟動了項目,可以看到花費的時間是比較長的,
然后開始來配置路由,nextjs的路由是比較特殊的,它不需要去配置路徑和聲明路由,以文件名稱作為路由
????????next.js采用的是自動路由措施,以src下app文件夾為根路徑自動配置路由,也就是說,在創建組件的時候路由就自動生成了
- layout.tsx 頁面容器
- page.tsx 頁面內容
- 文件夾的名稱是路由路徑,
- 一般的名稱 --- about => /about
- 特殊的名稱
- --- [id] => /${id} 動態的路徑,傳遞id參數 ,這種方式需要使用客戶端跳轉 "use client"
- --- _parmas => 不會被解析成路由路徑,變成服務器端組件,虛擬節點,由服務端生成后傳遞給客戶端
"use client" :客戶端組件,在next.js中組件默認為服務端組件
以下展示了一個路由結構,?

?layout.tsx:根容器,
import type { Metadata } from "next";
import "./globals.css";
import Nav from "./_nav/Nav";export const metadata: Metadata = {title: "Create Next App",description: "Generated by create next app",
};export default function RootLayout({children,
}: Readonly<{children: React.ReactNode;
}>) {return (<html lang="en"><body><Nav></Nav>{children}{/* 路由出口 */}</body></html>);
}
page.tsx:根頁面
import React from "react";export default function Home() {// React 并不強制使用 JSX,也可以使用原生的 JavaScript// jsx/tsx語法// return (// <>// <div className="box-content h-32 w-32 p-4 border-4">// <h1>Home</h1>// </div>// </>// );// 原生js/ts語法return React.createElement('div',{ className: 'box-content h-32 w-32 p-4 border-4' },React.createElement('h1',null,'Home'),'');
}more/page.tsx:
import React from "react";export default function () {return (<div><h1>More</h1></div>)
}
_nav/Nav.tsx:
import Link from "next/link"export default function () {return(<div><Link href="/">home</Link><Link href="/about">about</Link><Link href="/more">more</Link><hr /></div>)
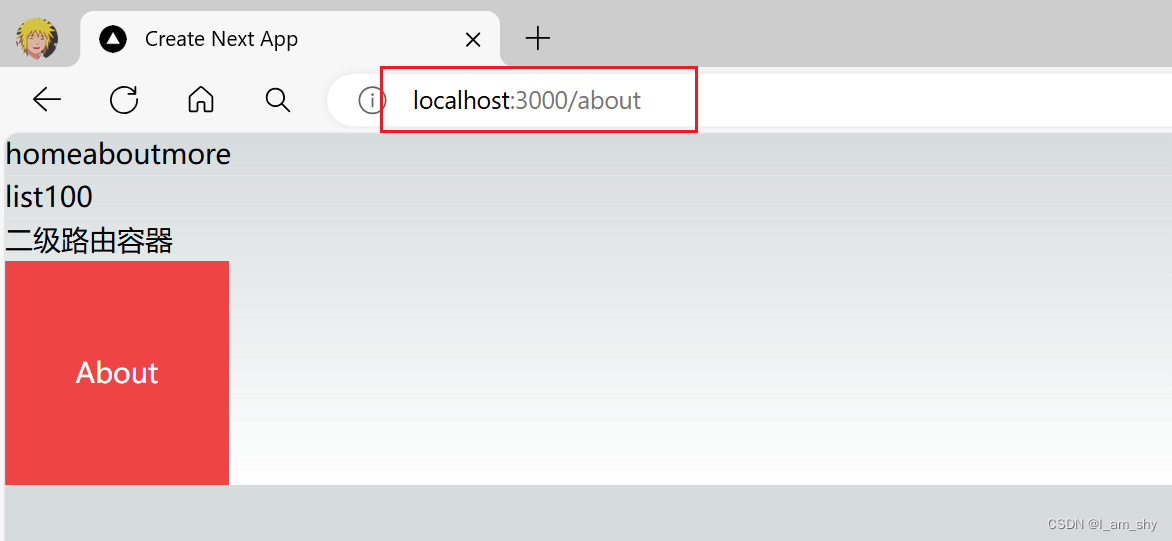
}about/layout.tsx:
import Nav from "./_nav/Nav"export default function ({ children }: Readonly<{ children: React.ReactNode }>) {return (<><Nav></Nav><h2 className="">二級路由容器</h2><div>{children /*子路由內容 */}</div></>)
}about/page.tsx:
export default function () {return(<div className="h-32 w-32 bg-red-500 text-white flex justify-center items-center"><h1>About</h1></div>)
}about/_nav/Nav.tsx:
import Link from "next/link"export default function () {return(<div><Link href="/about/list">list</Link><Link href="/about/100">100</Link><hr /></div>)
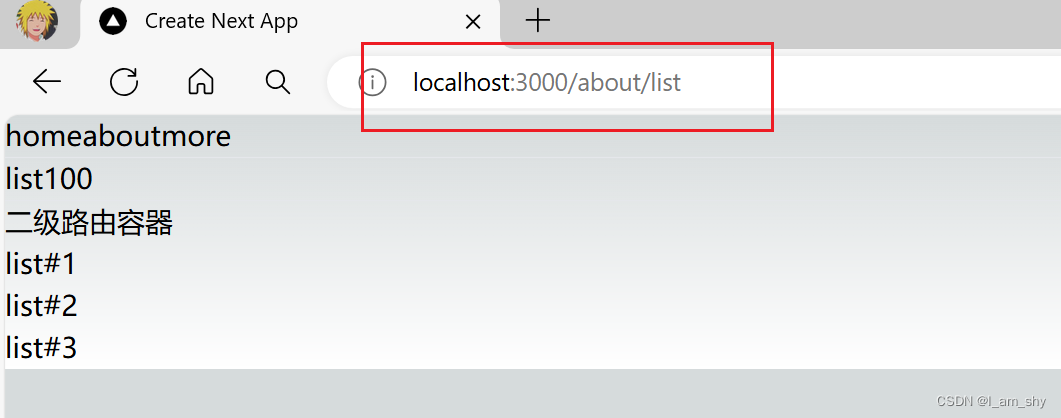
}about/list/page.tsx:
export default function () {return(<div><ul><li>list#1</li><li>list#2</li><li>list#3</li></ul></div>)
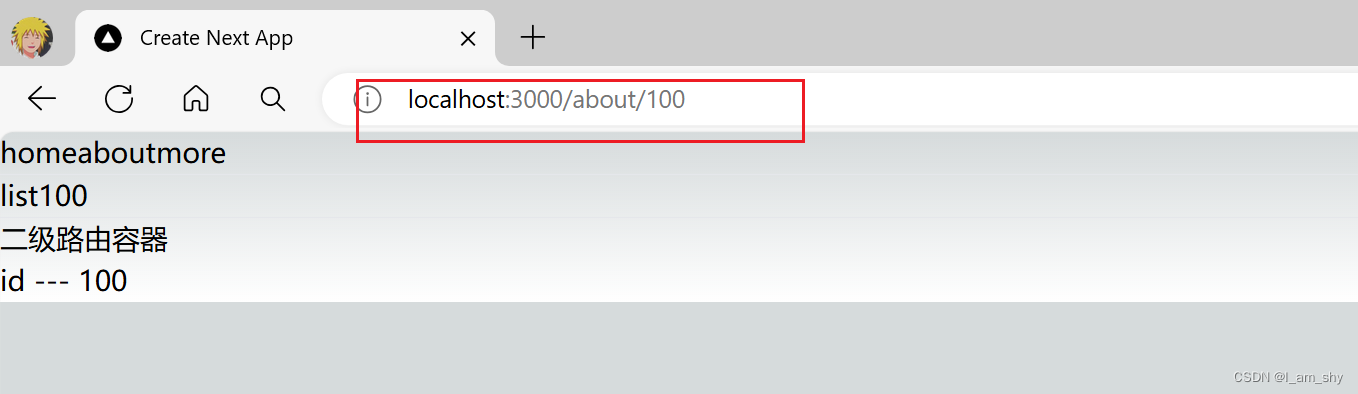
}about/[id]/page.tsx:
"use client" //客戶端跳轉,不會像服務端請求頁面
import { useParams } from "next/navigation"export default function () {const { id } = useParams()// console.log(id)return(<div><div>id --- {id}</div></div>)
}最終結果展示





以上就是關于next.js項目的基本搭建過程



九、視圖庫對接系列(本級)機動車數據推送)
)









)
計算)


